文字数オーバー時の処理
某スクールでフリマアプリの作成をしていて文字数制限をつけました。
今後また個人アプリなどでも付けそうなのでまとめておきます。
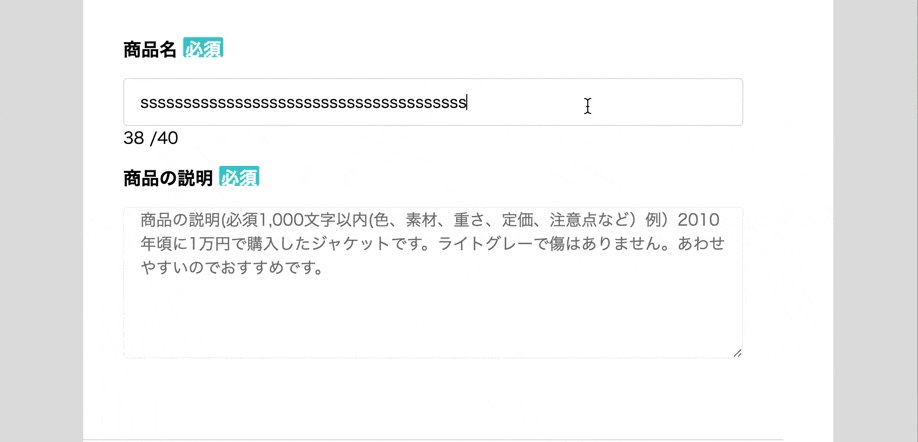
説明しやすくする為、左に配置しています。
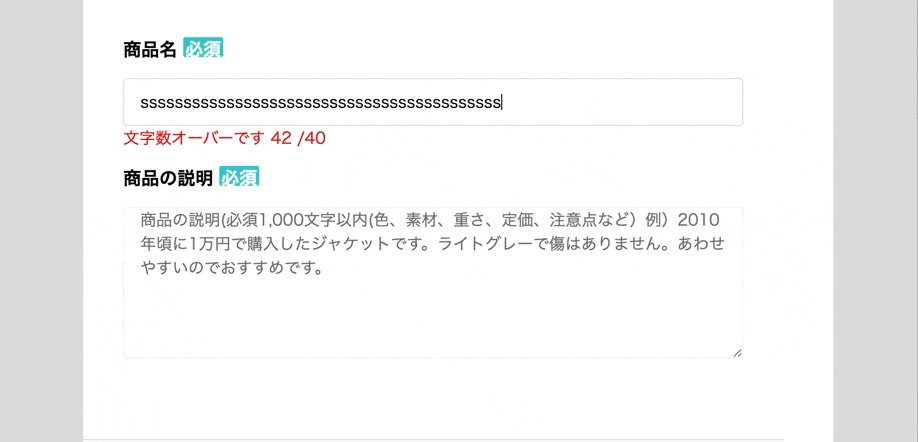
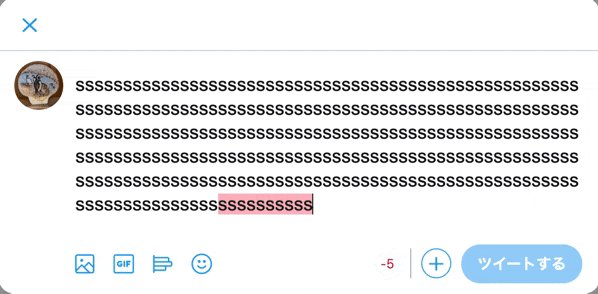
エラー表示
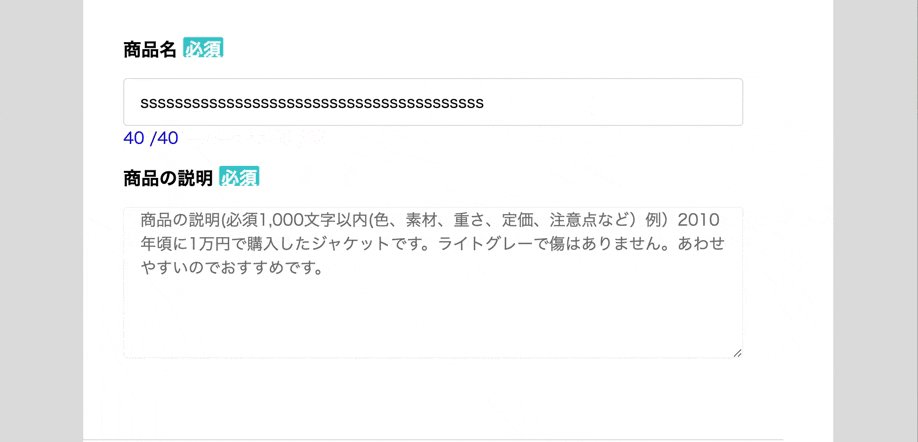
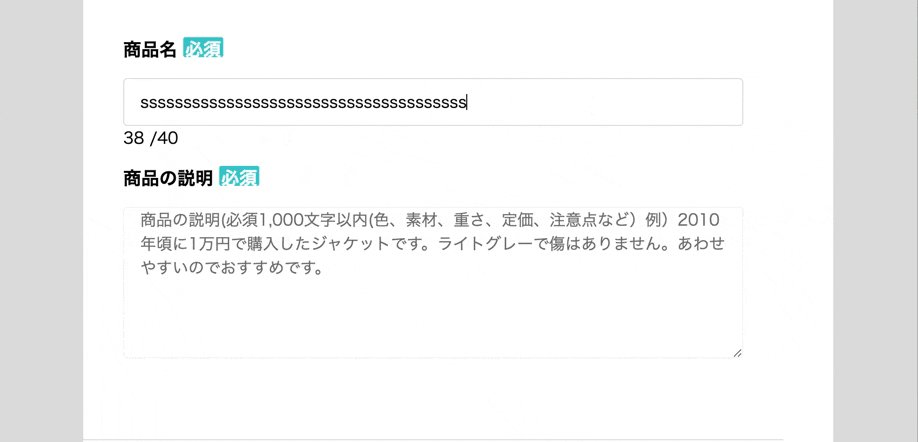
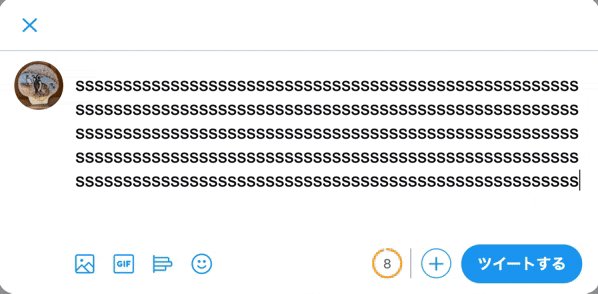
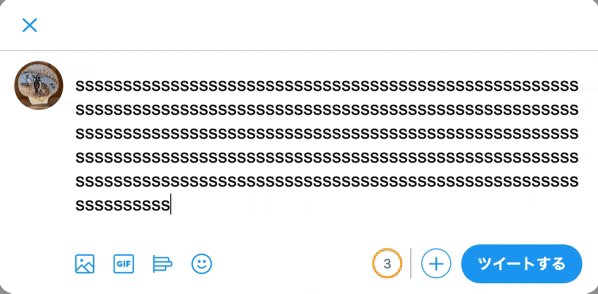
今回は商品名40文字を超えると、エラー文が出るようにしています。
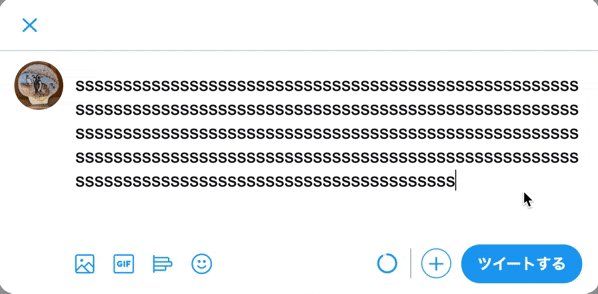
40文字ちょうどの場合は青でわかりやすくしています。
まずコードから
$(function(){
$("#item_name").on('keyup', function(){
var count = $('#item_name').val().length;
$('#nameCount').html(count);
if (count > 40){
$('.name-count').css("color","red");
$('#nameOut').css("display", "inline-block");
}
else if(count == 40){
$('.name-count').css("color","blue");
$('#nameOut').css("display", "none");
}
else{
$('.name-count').css("color","black");
$('#nameOut').css("display", "none");
}
})
});
$("#item_name").on('keyup', function(){
var count = $('#item_name').val().length;
$('#nameCount').html(count);
これで#item_name(今回は商品名のformID)で入力した時の文字数をcountに定義。#nameCount(HTML上で0/40の0と記入しているspan部分)に入力した文字数を代入できます。
条件分岐
40文字以上、丁度、それ以外で分岐させます。
if (count > 40){
$('.name-count').css("color","red");
$('#nameOut').css("display", "inline-block");
}
else if(count == 40){
$('.name-count').css("color","blue");
$('#nameOut').css("display", "none");
}
else{
$('.name-count').css("color","black");
$('#nameOut').css("display", "none");
}
40文字を超えるとdisplay: noneしてあるspanタグをinline-blockに変更し、文字数オーバーを表示させる。
再度40文字以下になった時に、赤文字やエラー文が消えるようにelse以下もしっかり記入しましょう。
書かないと赤字のままです。
リファクタリング
if文の中は同じような記述になっている為、まとめてしまいましょう。
if (count > 40){
changeCss("red","inline-block")
}
else if(count == 40){
changeCss("blue","none")
}
else{
changeCss("black","none")
}
function changeCss(c,d){
$('.name-count').css("color", c);
$('#nameOut').css("display", d);
}
下にchangeCssの関数を定義することでスッキリしたコードで書けます。
チーム開発時などはコメントアウトなどしておくといいかもしれません。
今後はこれを基本にtwiiterみたいな表記で丸を使って文字数表すなんかにも挑戦していきたいです!

反省
反省としてはjQueryとJavaScriptの書き方がごちゃごちゃになってしまい実装に時間がかかったところです。
今回で言うとhtmlをinnerHTMLと記述していてずっと0/40の初期値0がconsole.logで確認してもundefinedになっていました。
.cssを.styleと書いてしまったり。。。いい勉強になりました笑
持ってこれるはずのところが持ってこれない場合はそもそもJavaScriptと書き方が混ざってないかも確認していきたいです。
間違えているところあったら申し訳ございません。
閲覧ありがとうございました!!