Google Apps Scriptは非常に便利な反面、
悩まされるのがソースコードの管理です。
今回、gas-managerという、GASのコードをインポート/エクスポートできるツールを使ってみたので
使用方法をまとめてみました。
gas-managerのリポジトリはこちら。
https://github.com/soundTricker/gas-manager
(2016/01/31追記)
gas-manager と同等の機能を提供する node-google-apps-script という CLI が Google Developers Japan のブログで紹介されてました。
そちらについては以下の記事にまとめました。ご参考まで。
GoogleAppsScriptローカル開発用の公式CLI(node-google-apps-script)がついに登場したので試してみる
(追記ここまで)
はじめに
gas-managerでできること
スタンドアロンのスクリプトのインポート/エクスポート。
つまり、スプレッドシートなどの[スクリプトエディタ]でなく、ドライブから新規作成したスクリプト
gas-managerでできないこと
ファイルにひもづいているスクリプトを対象としたインポート/エクスポート
インストール
基本的には作者のGithubリポジトリのREADME
に書かれているため、その手順に沿って進めていきます。
Node.jsのインストール
gas-managerのインストールはnpmで行うため、
公式サイトからインストールします。
(私はhomebrewでインストールしました)
gas-managerのインストール
npm install -g gas-manager
正常にインストールされると、gasコマンドが使えるようになります。
(which gasで確認)
初期設定
では、さっそくgasコマンドを使ってみます。
# ローカルで管理するためのディレクトリを作成
mkdir -p ~/workspace/GAS/gas-manager-sample
cd ~/workspace/GAS/gas-manager-sample
# 実行
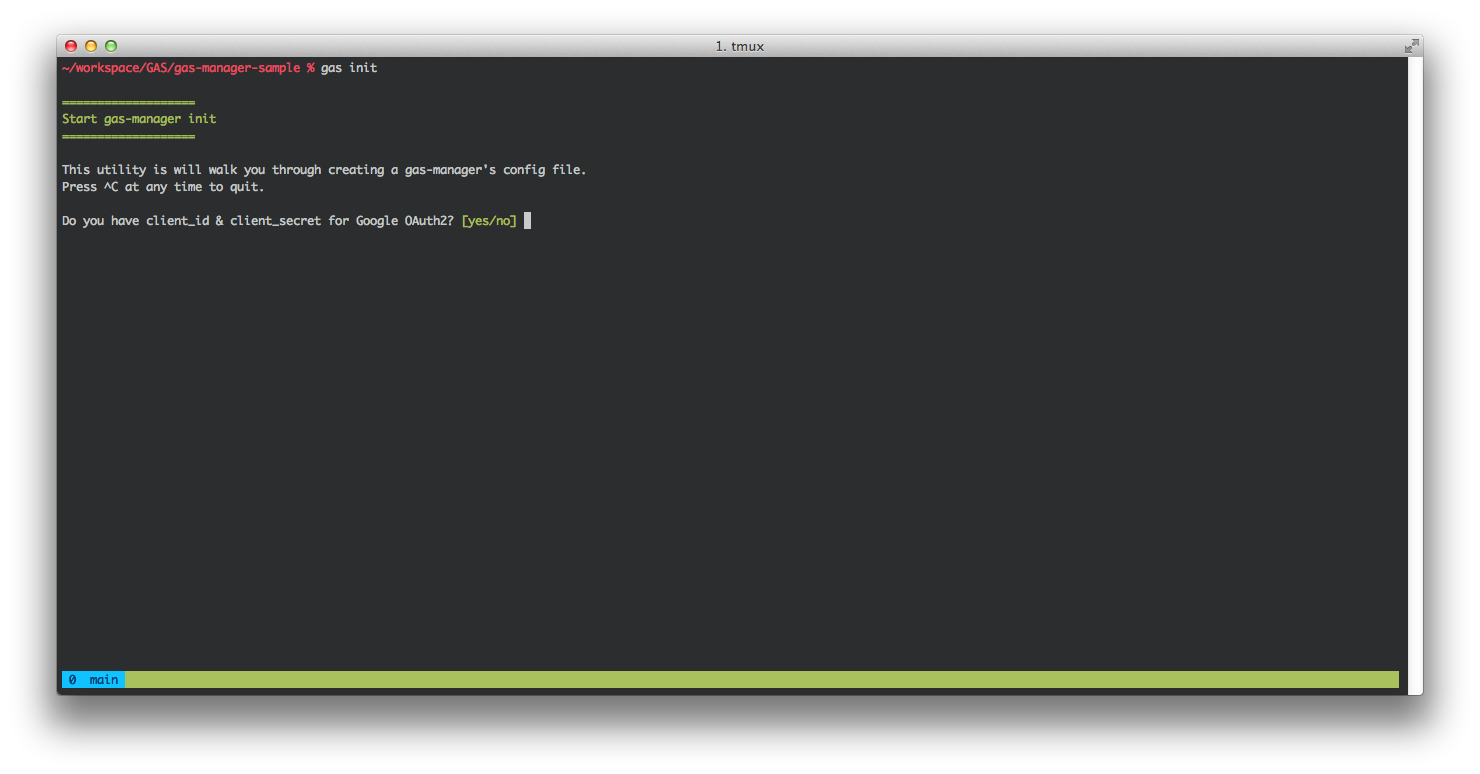
gas init
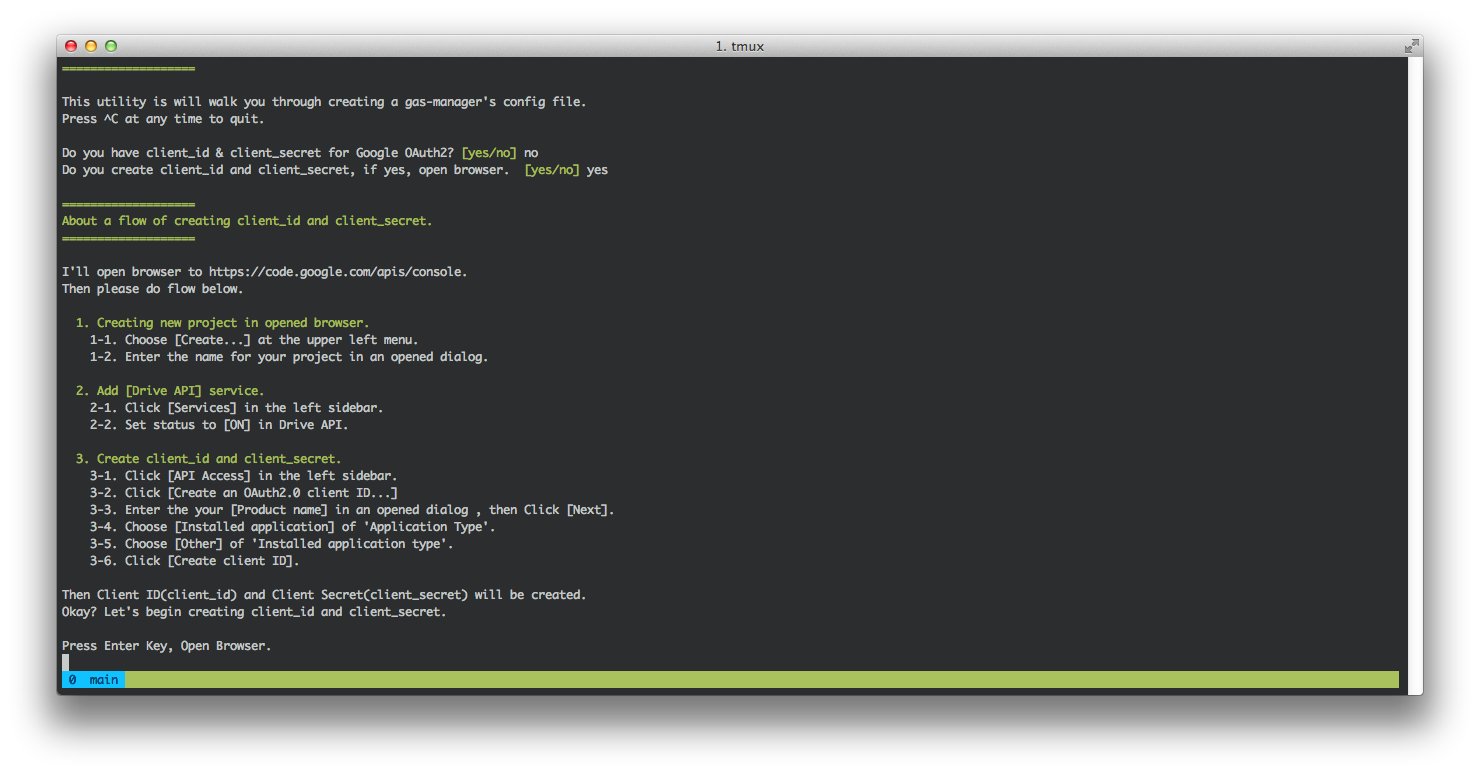
すると、こんなメッセージが表示されます。

クライアントIdとシークレットを持っているかと尋ねられます。
ここでは"no"を選び、続いて作成するか聞かれるので"yes"を選択。
どうやら、Googleの開発コンソールで以下の設定を行う必要があるそうです。
- プロジェクトを新規作成する
- 作成したプロジェクトのDrive APIを有効にする
- クライアントIdとシークレットを作成する
コンソールでEnterをクリックすると自動的にブラウザが開きます。
さて、ここでちょっとだけ迷ってしまったのでメモ。
どうやら、gas-managerが作成されてからこのコンソールのUIが変更になったようです。
(旧UIに戻すこともできるみたいですが)
また、以前プロジェクトを作成したことがある方は
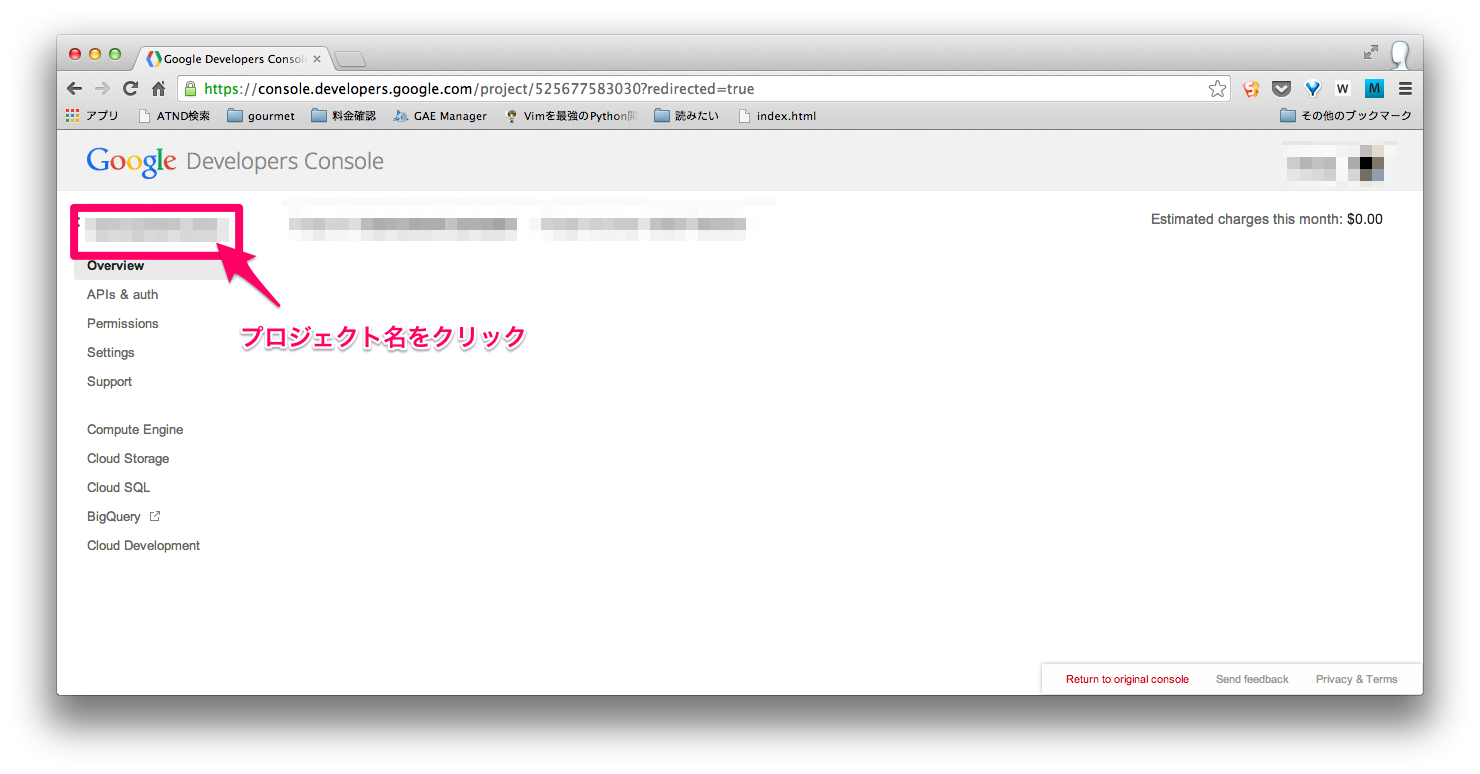
はじめからプロジェクトが選択された状態で画面が表示されるはずです。
その場合、一旦左上のプロジェクト名をクリックしてトップ画面に戻りましょう。
プロジェクトを新規作成
赤い「CREATE PROJECT」ボタンをクリックし、
プロジェクト名とIDを入力します。
とりあえず、両方とも「gas-manager」とします。
Drive API を有効にする
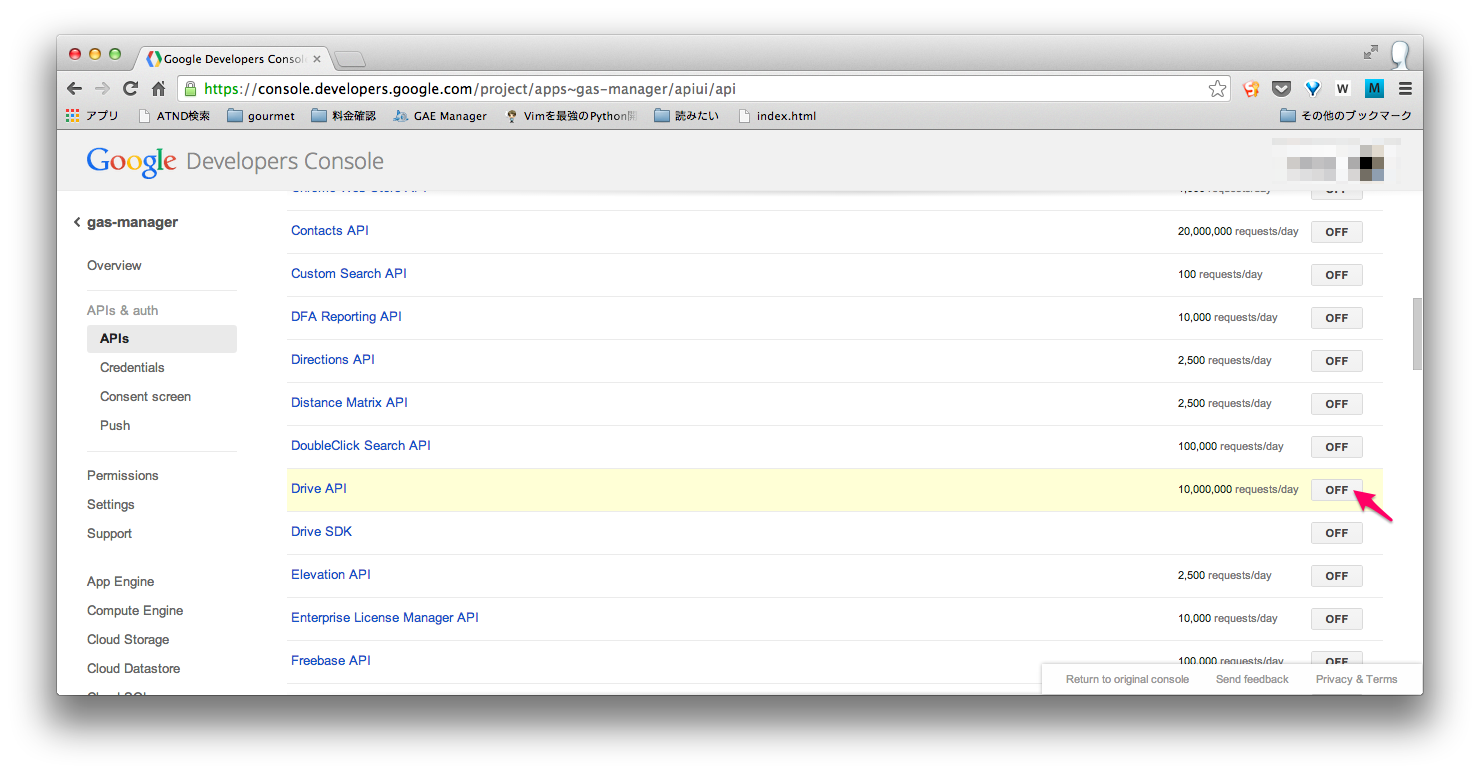
左側のメニューから
「APIs & auth」をクリック。
「APIs」が選択された状態で、「Drive API」を有効にします。
クライアントIDとシークレットを作成する
「APIs」の下の「Credentials」をクリックし、
「CREATE NEW CLIENT ID」ボタンからクライアントIDを作成しましょう。
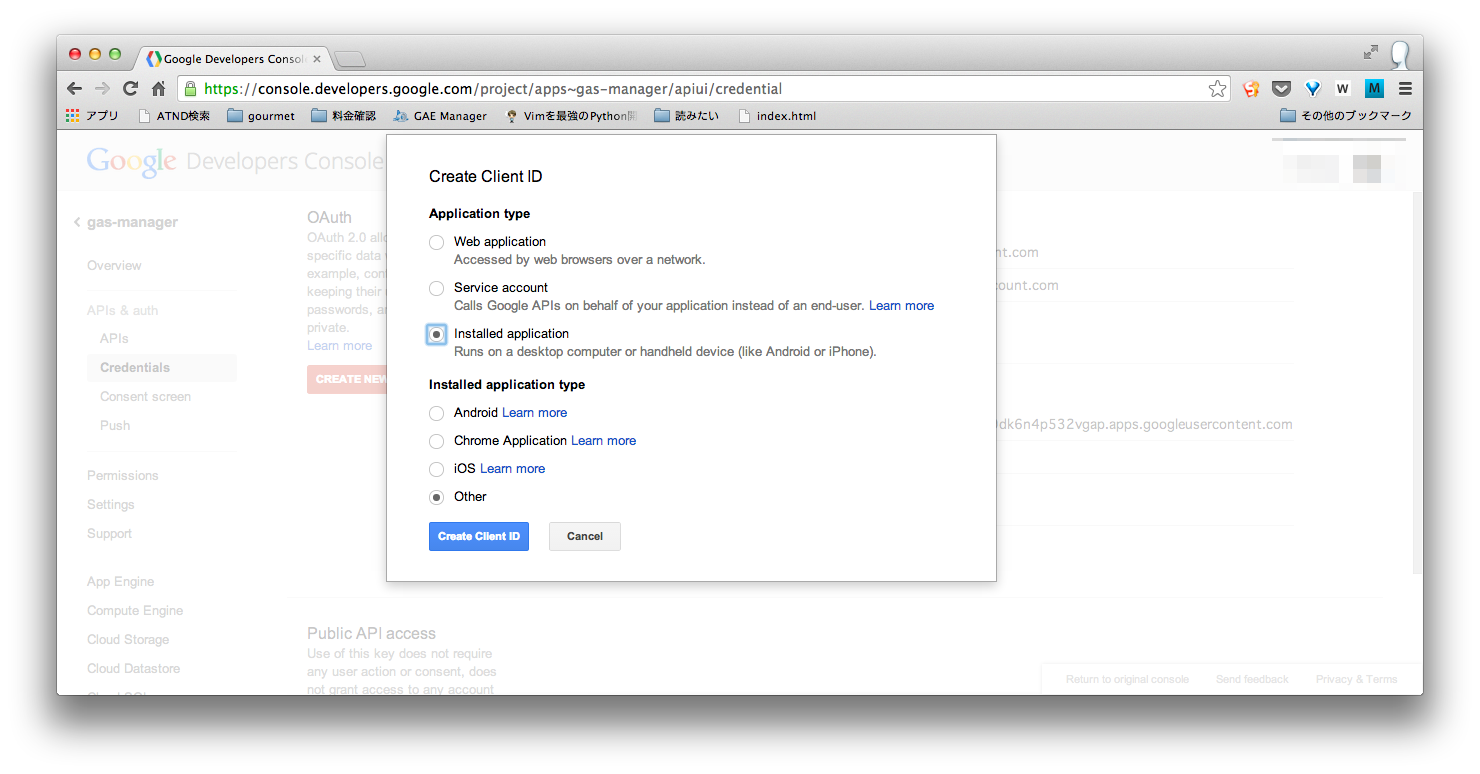
ここではコンソールの指示通り、
「Application type」は「Installed application」、
「Installed application type」は「Other」とします。
さて、ここまでできたら
発行されたIDとシークレットをコピーし、コンソールに入力しましょう。
続いて、リフレッシュトークンを作成するかどうか聞かれるので
(リフレッシュトークンが何なのかわかってませんが)
"yes"を入力します。
ここでもブラウザが開きますが、アプリを認証するだけでOKです。
操作はこれで完了ですが、最後にこれらの設定を保存するファイルのパスを入力します。
そのままEnterを押すと、デフォルトで~/gas-config.jsonに保存されます。
初期設定は以上です。
gas-managerを使ってみる
それでは、さっそく使ってみましょう!
先ほどの初期設定が終了し、gas-config.jsonが作成されると、そのまま
Do you want to creating Project settings? [yes/no]
と表示されます。
ここでもし、スクリプトを作成していない場合はGoogleドライブから新規スクリプトを作成し、そのfile IDを取得します。
既に管理したいスクリプトがある方はそれを開きます。
file IDというのがわかりづらいですが、
https://script.google.com/d/[file ID]/edit?folder=...
というスクリプトのURLのうち、[file ID]の部分がそうです。
スクリプト名とコード名(.gsファイル名)は好きに編集します。
ここでは、スクリプト名を「gas-manager-sample」、
コード名を「main.gs」に変更します。
gas-managerを起動する
gas-managerを利用する準備ができたので、コンソールで早速実行します。
Do you want to creating Project settings? [yes/no] yes
Enter your need managing fileId of Google Apps Script Project:[file IDを入力]
[file ID] を入力すると、
Is it your needing project?
Filename:
gas-manager-sample
Files:
main [type:server_js]
Okay? [yes/no] yes
このように「File name」と「Files」が表示されるので、"yes"を入力。
続いて、
Enter your environment name [Default: src]
うーん、これは何に影響するんだろう。
とりあえず、デフォルトで構わないので何も入力せずEnter。
Where is a base path of the project sources ? [Default: ~/workspace/GAS/gas-manager-sample]:
そのままEnter。
Where do you want to create file to...
> main.js [Default: ~/workspace/GAS/gas-manager-sample/main.js]:
これもここで問題ないです。Enter。
Save settings to file, Please input file path [Default: ./gas-project.json]:
最後に、このプロジェクトの設定ファイルを保存する場所を聞かれます。
ソースコードと同じディレクトリで問題なければ、そのままEnter。
終了。
ソースコードをダウンロードする
先ほどの操作が完了した時点では、まだスクリプトファイルはローカルにダウンロードされてません。
~/workspace/GAS/gas-manager-sample % ls
gas-project.json
~/workspace/GAS/gas-manager-sample %
なので、ソースコードをダウンロードしてみます。
必要な操作はとても簡単で、
gas download
を実行するだけ。
~/workspace/GAS/gas-manager-sample % gas download
Start [download]...
Getting project...
Got a [gas-manager-sample] project
Creating files...
[main] is created to
>>> [~/workspace/GAS/gas-manager-sample/main.js]
Created files
Done.
~/workspace/GAS/gas-manager-sample % ls
gas-project.json main.js
~/workspace/GAS/gas-manager-sample %
できた。
ソースコードをアップロードする
さて、今度は実際にローカルでファイルを編集し、アップロードしてみます。
エディタでmain.js(.jsファイルになってる)を開きます。
function myFunction() {
// このコードはローカルで書きました
alert('hello world');
}
保存したら、コンソールで以下のコマンドを実行。
gas upload
"Success uploading for gas-manager-sample"と表示されたら成功。
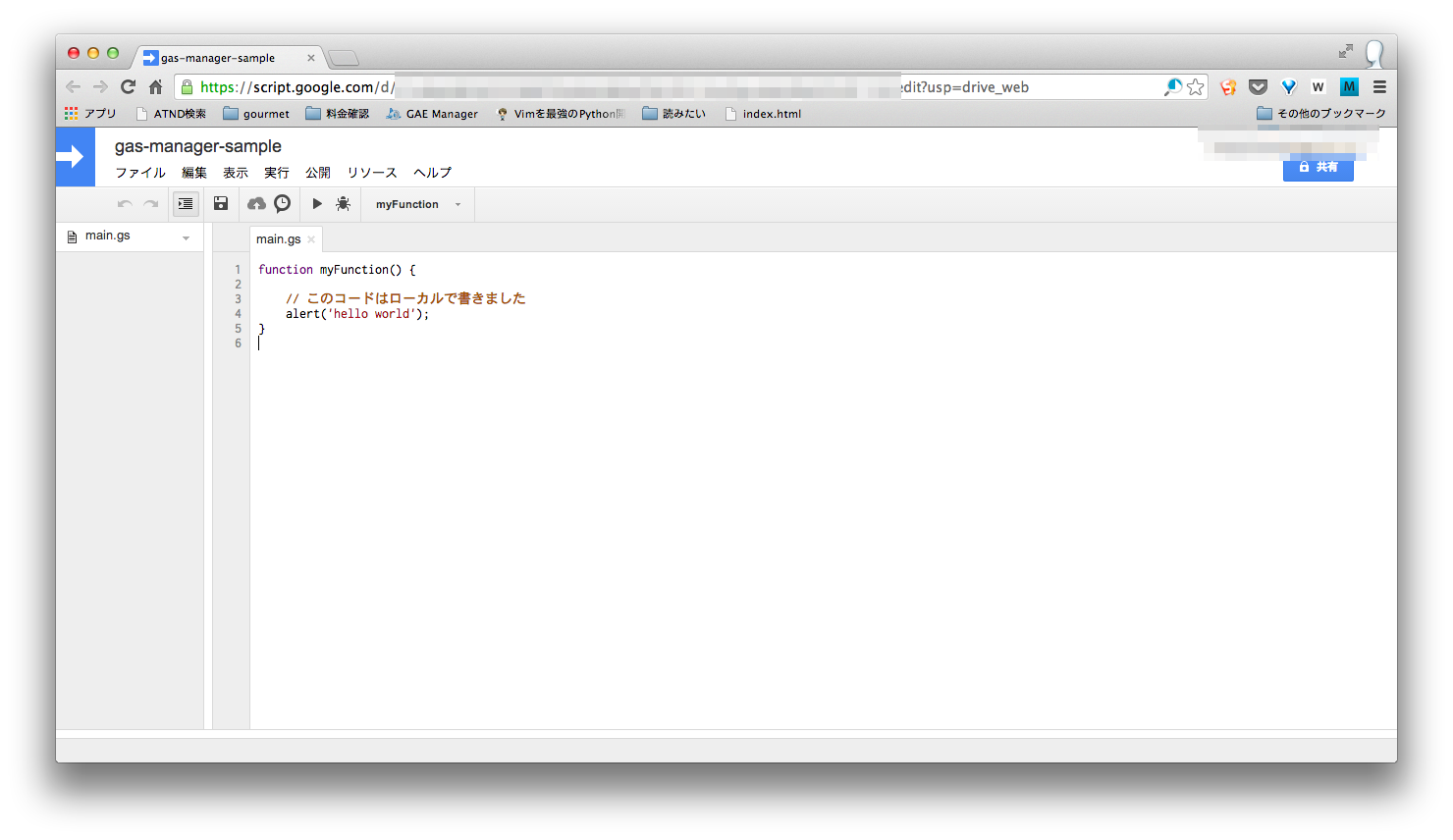
ブラウザで、該当スクリプトを開いてみると...
無事に反映されてます!やった!
おわりに
2つ目以降のスクリプトを作成する場合
初期設定が終わっている場合、以下のコマンドを実行すると
file Idの入力から始めることができます。
gas init -P
わからないこと
というわけで、とても便利なgas-managerですが、
現時点ではローカルでプロジェクト内に新規ファイルを作成してアップロードする方法が不明です。
GASもそれなりの規模になってくると、機能ごとにファイルを分割したいですよね。
ローカルでそのようにした場合、"gas upload"だけでは
新規作成したファイルはアップロードされません。
gas upload には--forceオプションというのもあるそうなんですが、どうもそれだけではだめな様子。
設定ファイルであるgas-project.jsonにも作成したいファイルを追記したのですが、効果なし。
この点については、もう少しやり方を調べてみる必要ありですね。
(2016/01/31追記)
現在は新規ファイルの追加にも対応しているようです。
https://github.com/soundTricker/gas-manager/pull/6
(追記ここまで)
とはいえ、ずっとできないと思っていたGASのファイルをローカルで管理する方法が見つけられたのは非常に嬉しいです。