はじめに
これまで Google Apps Script を開発する方法として公式に提供されているものは Web 上のスクリプトエディタしかなかったんですが、
先日 Google Developer Japan のブログに GAS についての記事が投稿され、その中で node-google-apps-script という CLI が紹介されていました。
Google Developer Japan のブログ記事:Apps Script による高度な開発プロセス
元記事(英語):Advanced Development Process with Apps Script
GAS のファイルをローカルで管理するツールはこれまでにも gas-manager というCLI があったんですが、どのような違いがあるのか気になったので試してみました。
※ gas-manager については以前 Qiita に使い方を投稿しました。
gas-managerを使ってGASのソースコードをローカルで管理する
なお、はじめに述べておくと node-google-apps-script でも アップロードできるのは Standalone Script のみで、スプレッドシートやドキュメントなどにひもづいた Container-bound Script には対応していません。
(ref. https://developers.google.com/apps-script/import-export#features_and_limitations)
また、gas-manager はソースコードのダウンロードとアップロード、双方向に対応していましたが
node-google-apps-script は アップロードのみ可能 です。
使い方
ここで紹介する手順はおおむね GitHub の README に書かれている通りです。
node-google-apps-script をインストール
npm でインストールします。
$ npm install -g node-google-apps-script
インストールすると gapps というコマンドが使えるようになります。
Credentials を取得する
Google Developer Console のプロジェクトで Drive API を有効にし、Client ID と secret を取得します。
README を読むと2通りの方法があるそうです。
このうち2については gas-manager のときと同じく、新規プロジェクトを作成するやり方です。
1 の方法を知らなかったので紹介します。
(※Google Developer Console は頻繁に UI がアップデートされますが 2016年1月時点での UI で確認しています)
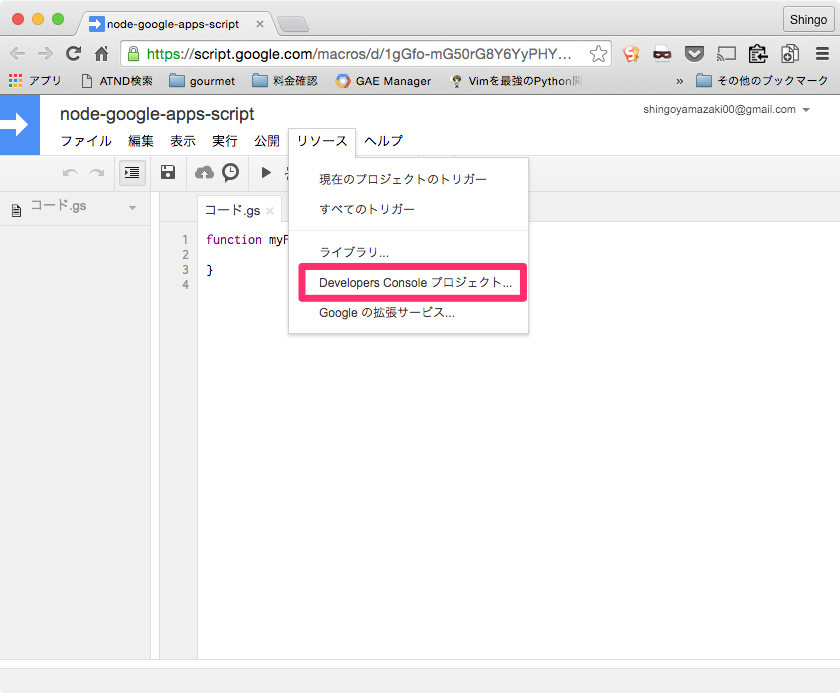
Google ドライブで新規 Apps Script を作成し、ファイルを開くと
[リソース] > [Developers Console プロジェクト...]
というメニューがあります。
ここをクリックすると、以下のようなダイアログが表示されます。
そして [このスクリプトが現在関連付けられているプロジェクト:] の下のリンクになっている部分をクリックするとプロジェクト画面に遷移します。
このプロジェクトに対して Credentials を取得しても OK なんだそうです。
---(ここから先の手順は新規プロジェクトを作成した場合も同様)---
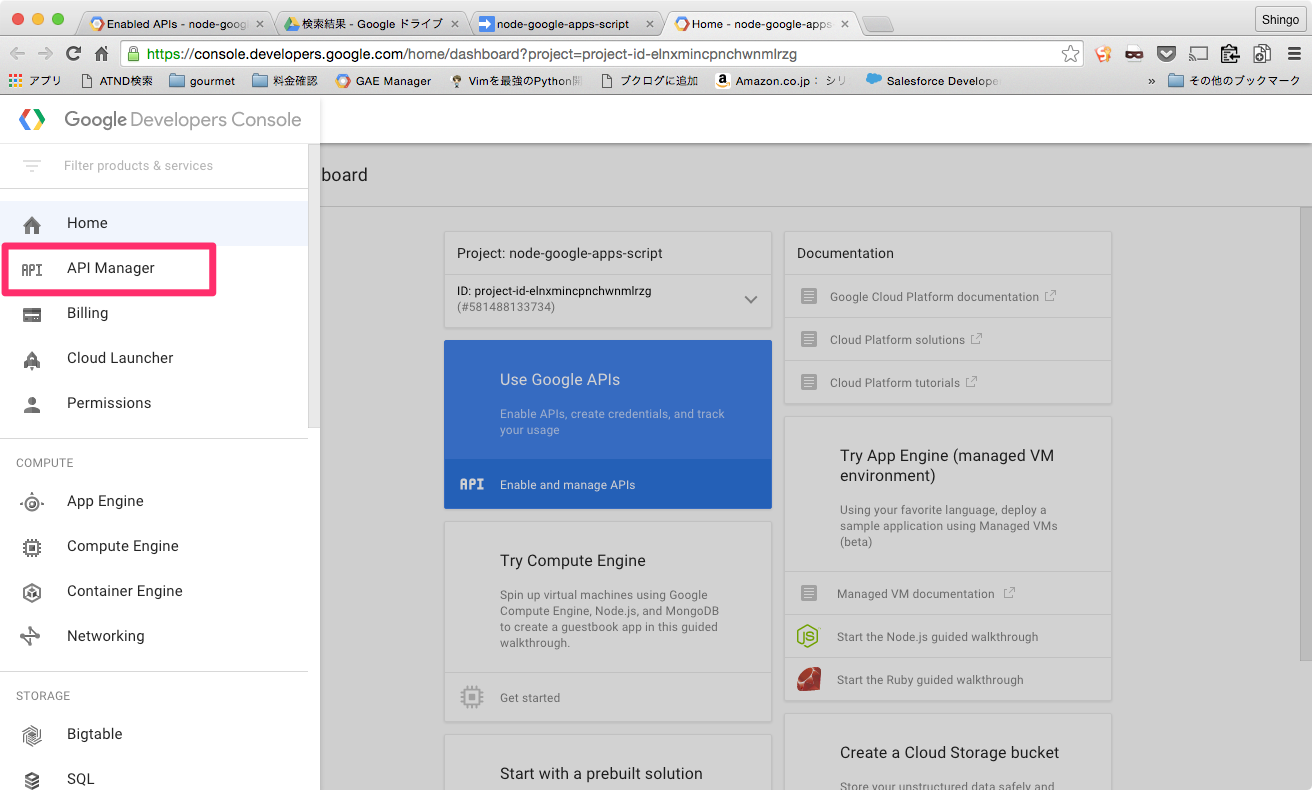
左上の ≡ からメニューを開き API Manager を開きます。
または中央の [Use Google APIs] からでもいけます。
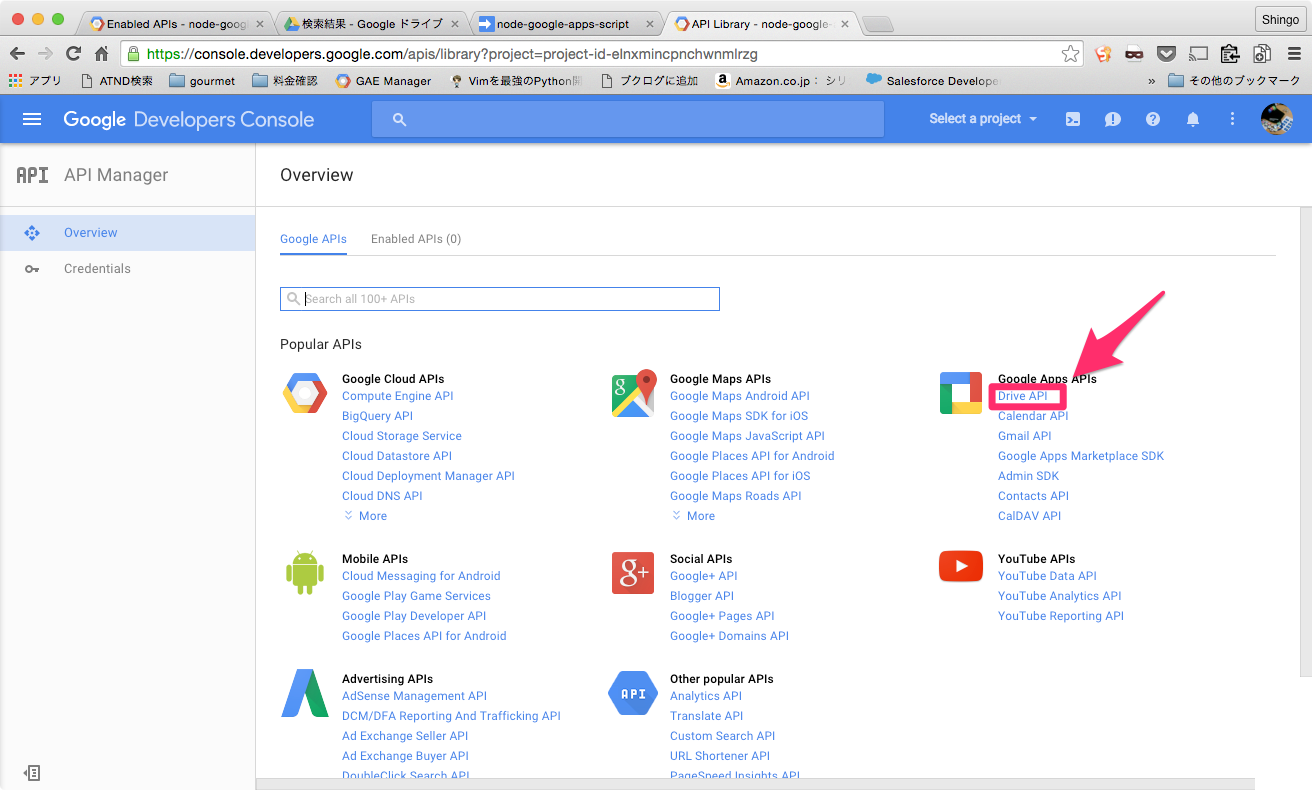
[Overview] から Drive API を選択し、[Enable API] で API を有効にします。
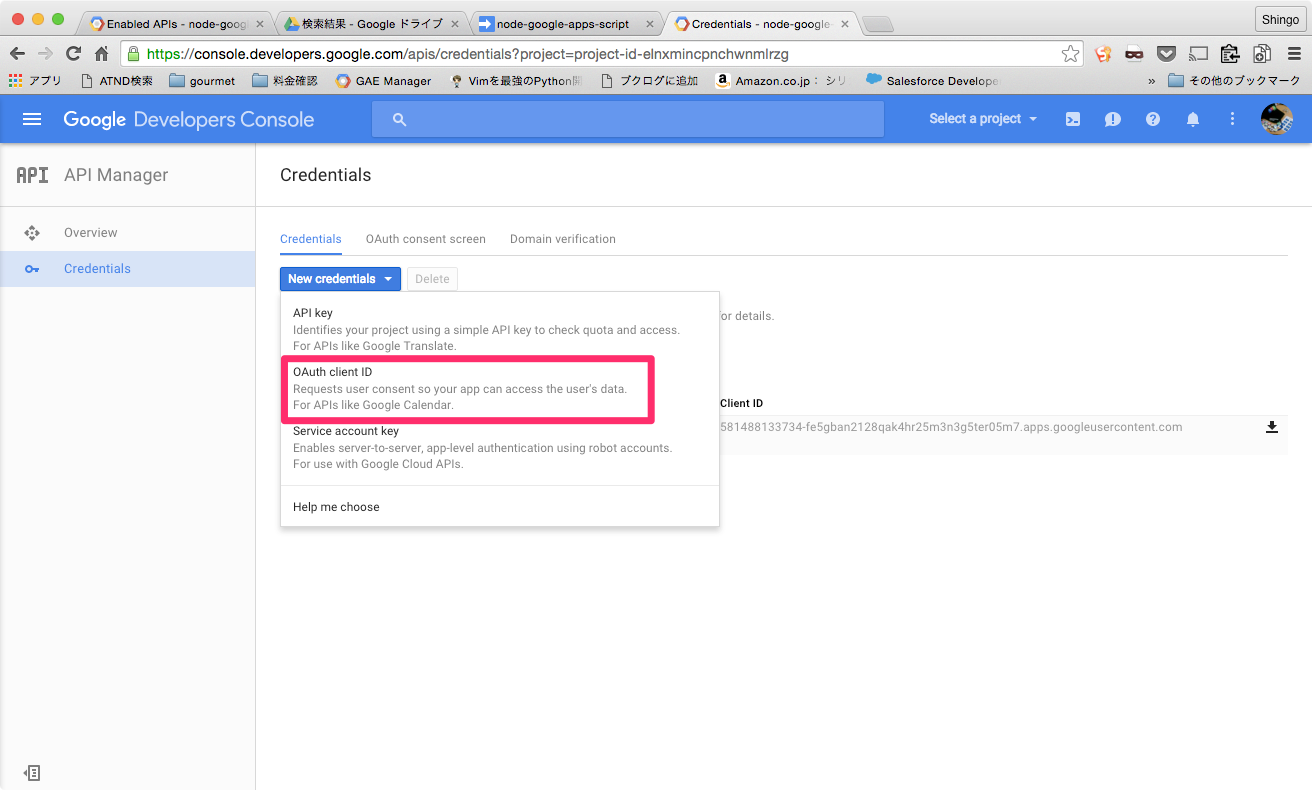
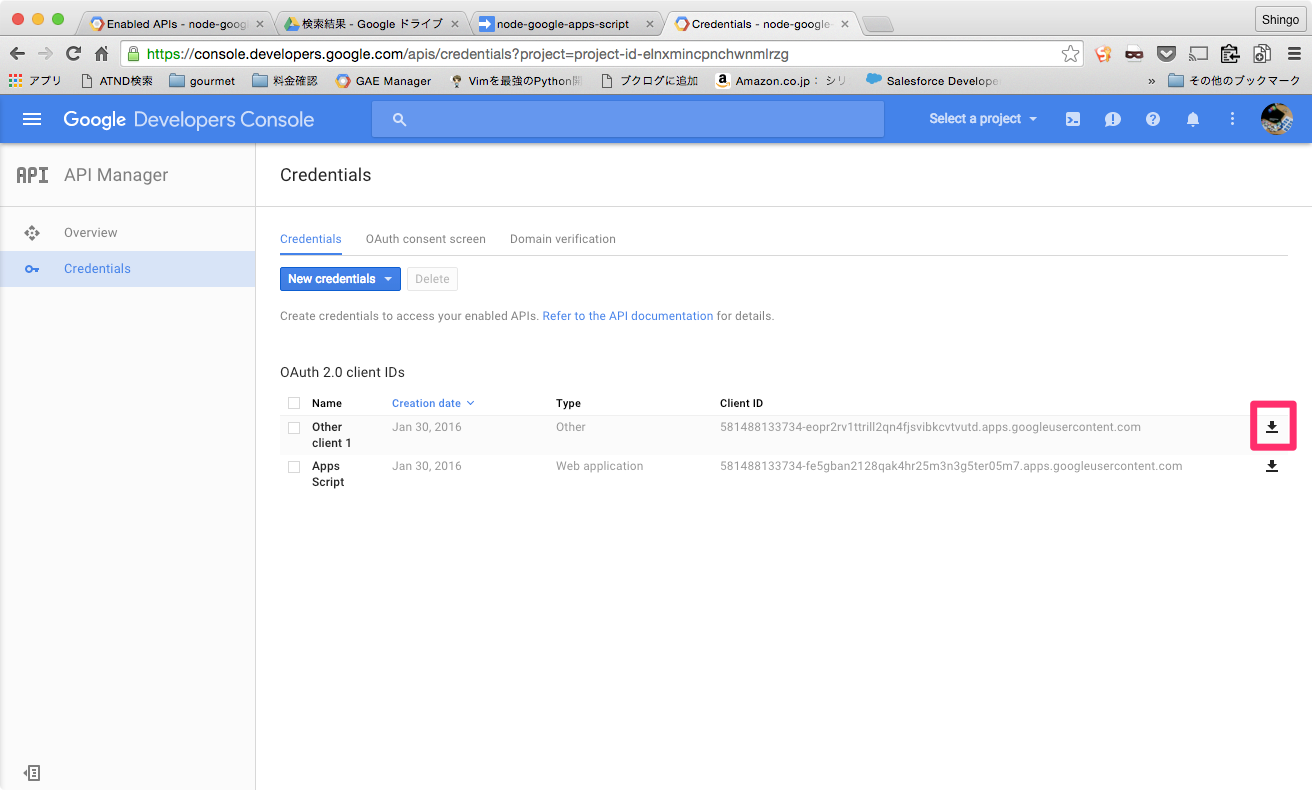
次に [Credentials] から [New Credentials] > [OAuth client ID] を選びます。
[Application Type] は「Other」とし、適当な名前をつけて保存します。
保存すると一覧に表示されるので、右側のダウンロードアイコンをクリックして Credentials 情報を json ファイルとしてダウンロードします。
ファイル名は client_secret_...googleusercontent.com.json のようになっています。
認証する
先ほどダウンロードした json ファイルを用いて、以下のコマンドを実行します。
$ gapps auth [ダウンロードした json ファイルへのパス]
Please visit the following url in your browser (you'll only have to do this once): https://accounts.google.com/o/oauth2/auth?access_type=offline&approval_prompt=force&scope=https%3A%2F%2Fwww.googleapis.com...
このように URL が表示されるのでコピーし、ブラウザでアクセスします。
認証するとコンソールには
Successfully Authenticated with Google Drive!
と表示されるので、これで認証が完了しました。
(json ファイルはもう削除してしまっても大丈夫です)
プロジェクトの初期設定
ソースコードを管理したい Apps Script を Google ドライブで開きます。
(ない場合は新規作成します)
開くと、URL は
https://script.google.com/d/[file_id]/edit
といった形式になっているので、[file_id] の部分をコピーします。
次に、ローカルの適当なディレクトリに移動し、以下のコマンドを実行します。
$ gapps init [file_id]
コマンドを実行すると、ディレクトリに gapps.config.json という設定ファイルおよび src ディレクトリが作成されます。
$ mkdir gapps-sample
$ cd gapps-sample
$ gapps init 1PeGFpXV2g2ey4rfxWPffBKKjz3qk6ZkTGLgroiZibhR1K9c0ts4u4Vkl
$ tree
.
├── gapps.config.json
└── src
└── コード.js
$ cat gapps.config.json
{
"path": "src",
"fileId": "1PeGFpXV2g2ey4rfxWPffBKKjz3qk6ZkTGLgroiZibhR1K9c0ts4u4Vkl"
}
src ディレクトリには [file_id] で指定したプロジェクトのソースコードがダウンロードされます。
ローカルで開発する
ローカルでファイルを作成し、コードを書きます。
ファイルは拡張子を .js にしておくとアップロード時に .gs に変換され、.html は .html のままアップロードされます。
それ以外の拡張子のファイルは無視されます。
アップロードする
gapps upload コマンドでアップロードが可能です。
$ gapps upload
Pushing back up to Google Drive...
The latest files were successfully uploaded to your Apps Script project.
注意点とか
冒頭で述べましたが gapps はアップロードしか対応していません。
ただし、既存の Apps Script については gapps init 時にコードをダウンロードすることができるため
それほど問題になることは少ないのかなーと思います。
また、アップロード時はドライブ上の Apps Script プロジェクトをローカルの内容に置き換えるため
たとえばドライブ上にしかなかったファイルについてはアップロードによって削除されてしまいます。
おまけ:gulp などのビルドツールと組み合わせる
gulp から node-google-apps-script を利用する例として、ブログ記事でも紹介されているサンプルプロジェクトがあるのでそちらを参考にするといいと思います。
https://github.com/google/google-apps-script-samples/tree/master/import_export_development
gulpfile.js から一部引用すると、
var shell = require('gulp-shell');
...(省略)...
// Runs the copy-latest task, then calls gapps upload in the correct
// configuration directory based on the target environment
gulp.task('upload-latest', ['copy-latest'], shell.task(['gapps upload'],
{cwd: 'build/' + options.env}));
gulp タスク内でシェルコマンドを実行できる gulp-shell というプラグインを使ってます。
また、{cwd: build/ + options.env} としているのはこのサンプルの場合 gapps.config.json が gulpfile.js と同じ階層にないからで、
同じ階層に配置するようなシンプルなディレクトリ構成になっていれば必要なさそうです。
このサンプルプロジェクトは他にもいろんなことをやっているので、Google Apps Script 開発のベストプラクティスとして参考にできるところがありそうです。