本記事は「Docker Advent Calendar 2020」の21日目のエントリとなります。
アドカレと関係なくブログに書こうと思ってましたが、丁度カレンダーが空いていたので滑り込みました。
Docker Desktop for Mac and Windows | Docker
Windows 10 Home EditionもDockerのインストールがとても簡単になっていました。
Docker Composeも標準で使用できます。
というか、昔(大体2年前くらい)はHome Editionには(Hyper-Vが使えず)インストールできず、WSL使ってもDocker Composeで難ありで、Docker Toolboxはサポート終了と八方ふさがりだったりしましたが、少し前にWSL2対応やHomeでもHyper-V対応などが進んでDocker Desktopが使えるようになりました。
以前苦戦して結局VMのLinuxでDocker入れてそのまま利用してる人(私)も、改めてWindowsへDockerをインストールし、VS CodeのRemote Container使った環境などを作っても良いと思います。
環境
- Windows 10 Home バージョン1909 (OSビルド18363.1256) 64ビット (RAM 8GB)
- (古いレッツノートJ10)
- Docker Desktop for Windows 3.0.0
- Docker 20.10
準備
Docker Desktop for Mac and Windows | Docker
ここから「Docker Desktop Installer.exe」をダウンロードしておきます。
2020.12.21時点で3.0.0
よく、__PowerShellを使った設定やコントロールパネルの「Windowsの機能の有効化または無効化」__で「Hyper-Vを有効にする」「仮想マシンプラットフォームを有効にする」などの__事前準備が書かれた記事がありますが実は必要ない__です。Docker Desktopのインストーラが自動でやってくれます。
インストール
ダウンロードしたDocker Desktop Installer.exeを実行します。
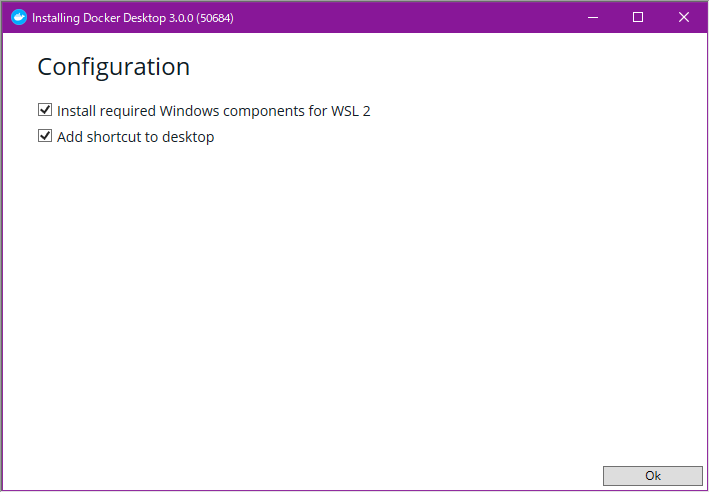
チェックはデフォルトのまま「OK」押下します。
ちなみにWindows 10 Proの場合はHyper-Vの有効化のチェックも表示されますが、デフォルトチェックのままでインストールの流れはHomeもProも同様です。
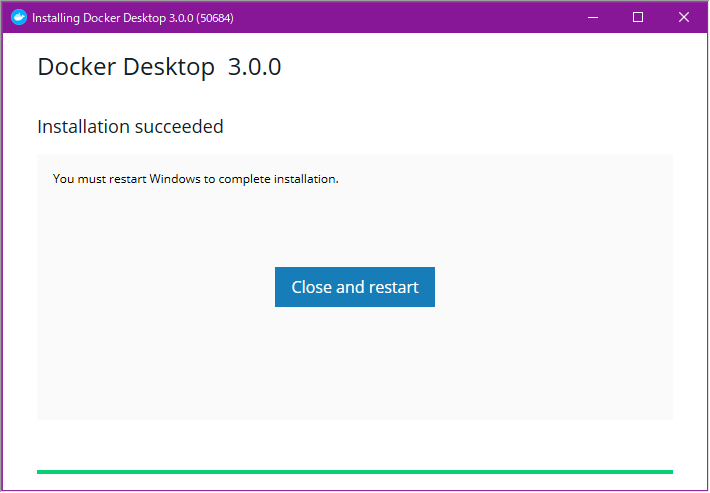
しばらく待てばインストールが完了します。
「Close and restart」押下するとWindows OSが再起動されます。
これで終わりだったら本当に簡単すぎるのですが、WSL2のインストールで追加の作業が必要です。
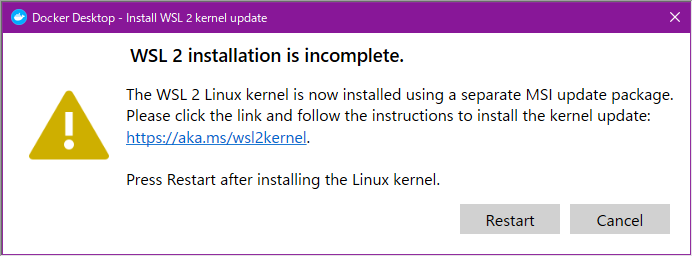
Windowsが起動すると「WSL 2 installation is incomplete.」という次のダイアログが表示されます。
WSL2で使うLinuxカーネルのアップデートが必要なので、表示されているリンクにアクセスします。(このダイアログは表示したままにしておきます)
https://aka.ms/wsl2kernel
(ちなみに 2020.12.21時点でリンク先は日本語です)
表示されている通り、「x64 マシン用 WSL2 Linux カーネル更新プログラム パッケージ」(msiファイル)をダウンロードして、実行(インストール)します。
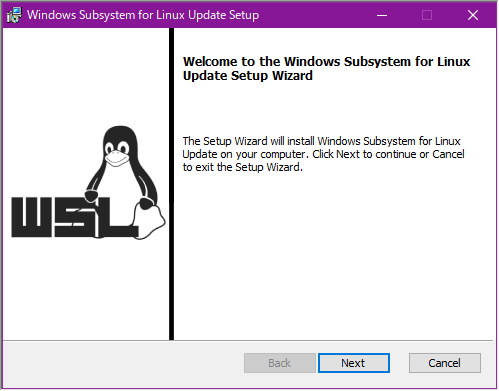
「Next」押下でインストールが始まり、割とすぐに完了します。
完了したら「Finish」押下して画面を閉じます。
これでWSL2の準備も完了したので、最初に表示されていたダイアログの「Restart」を押下します。
このRestartはWindowsではなくDockerのプロセスが再起動されます。

ちなみにこの再起動前は、タスクトレイに常駐するDockerのアイコンが赤いエラー状態となっています。

これでインストールは完了です。
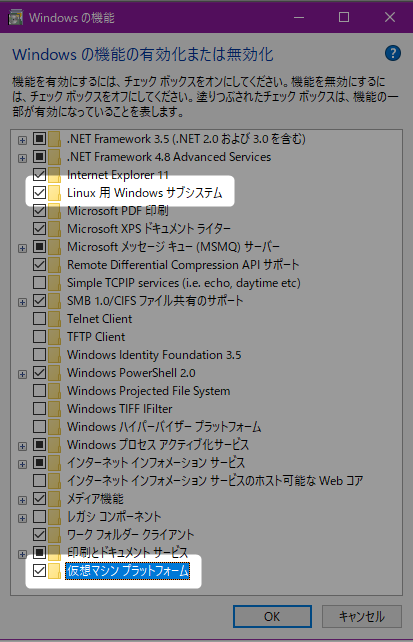
「Windowsの機能の有効化または無効化」を事前設定していなくても、必要な機能が有効になっていることも確認できます。
チュートリアル
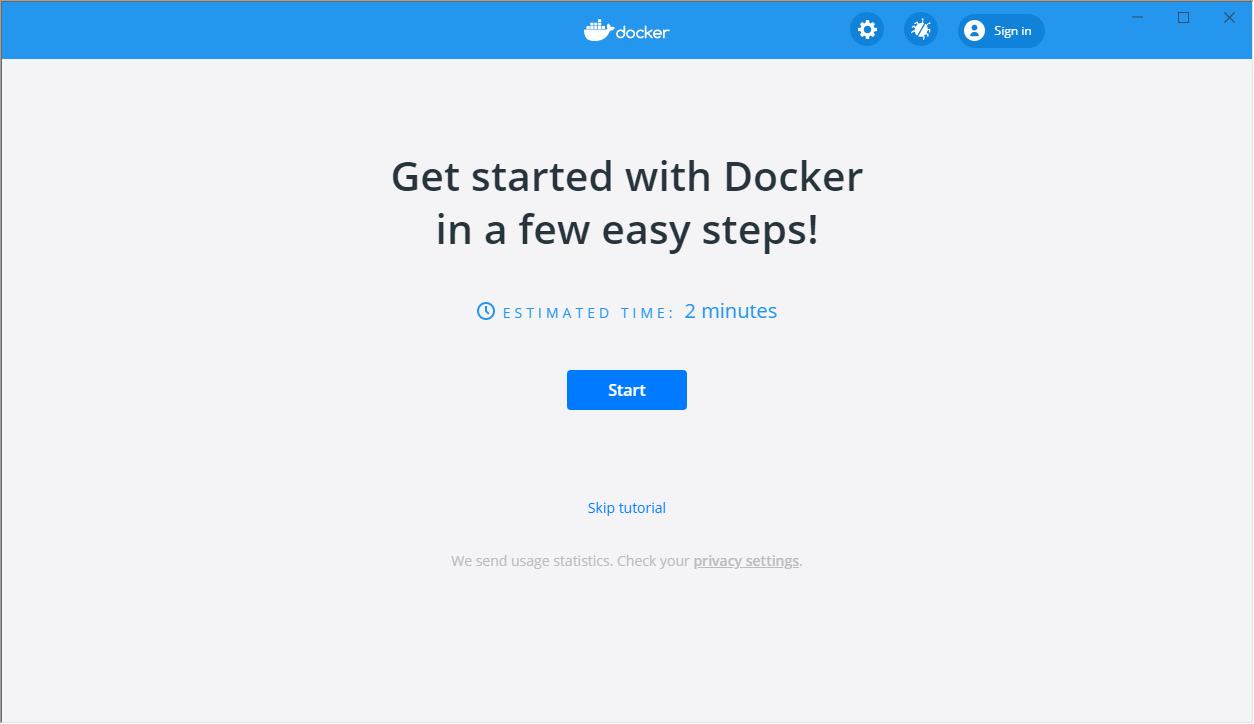
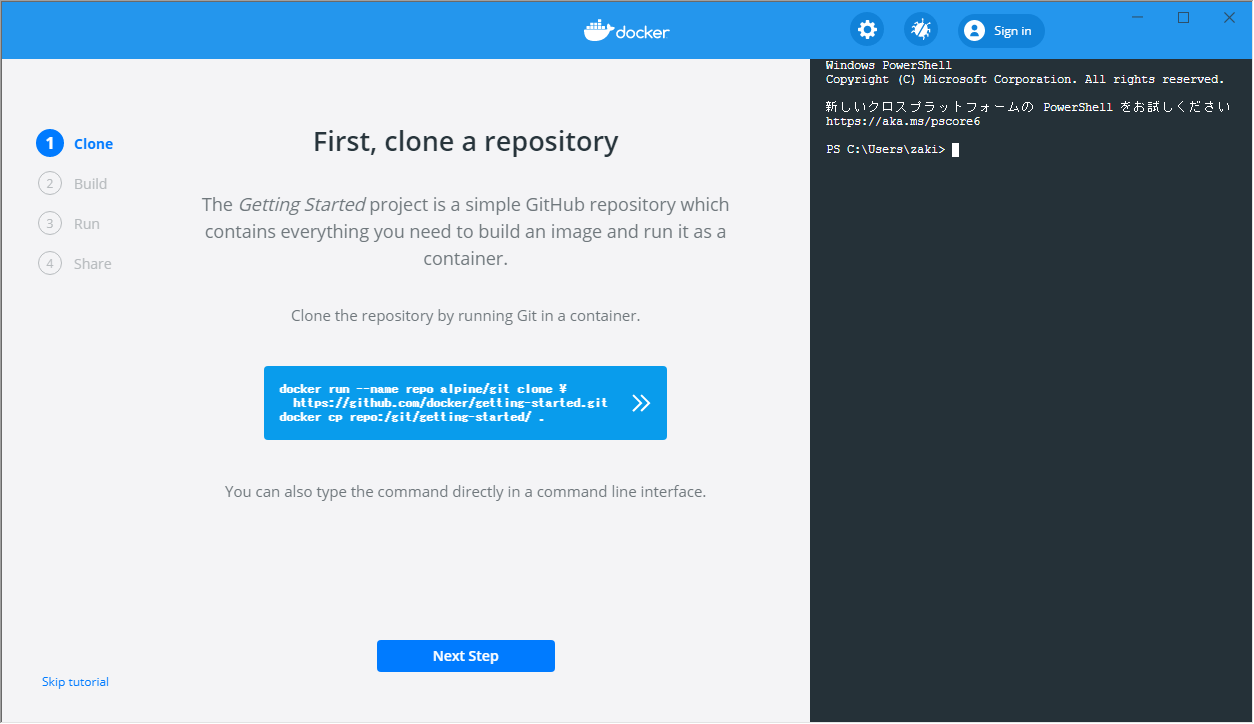
インストール完了・再起動してしばらく待ってDockerが正常に起動すると、以下のようにDocker Desktopの画面が起動します。
2分程度で完了するチュートリアルがあるので、やってみたい人は「Start」押下します。
こんな感じで、左側にコマンドが表示されるのでその通りに右側のターミナルで実行することでDockerのビルドや実行を試すことができます。
動作確認
チュートリアルの画面が起動した時点で、ターミナルなどからCLIでもバージョン確認できます。
PS C:\Users\zaki> docker version
Client: Docker Engine - Community
Cloud integration: 1.0.4
Version: 20.10.0
API version: 1.41
Go version: go1.13.15
Git commit: 7287ab3
Built: Tue Dec 8 18:55:31 2020
OS/Arch: windows/amd64
Context: default
Experimental: true
Server: Docker Engine - Community
Engine:
Version: 20.10.0
API version: 1.41 (minimum version 1.12)
Go version: go1.13.15
Git commit: eeddea2
Built: Tue Dec 8 18:58:04 2020
OS/Arch: linux/amd64
Experimental: false
containerd:
Version: v1.4.3
GitCommit: 269548fa27e0089a8b8278fc4fc781d7f65a939b
runc:
Version: 1.0.0-rc92
GitCommit: ff819c7e9184c13b7c2607fe6c30ae19403a7aff
docker-init:
Version: 0.19.0
GitCommit: de40ad0
PS C:\Users\zaki> docker-compose version
docker-compose version 1.27.4, build 40524192
docker-py version: 4.3.1
CPython version: 3.7.4
OpenSSL version: OpenSSL 1.1.1c 28 May 2019
hello world
hello worldコンテナもあるけれど、この時期なので以下を実行してみましょう。
(実行結果はぜひお手元の環境で試してみてください)
docker run -it lukaszlach/merry-christmas
実行すると以下の表示のあとにいい感じの表示がされるはずです。
(停止はCtrl-c)
PS C:\Users\h_miyazaki> docker run -it lukaszlach/merry-christmas
Unable to find image 'lukaszlach/merry-christmas:latest' locally
latest: Pulling from lukaszlach/merry-christmas
4c288452ea93: Pull complete
Digest: sha256:00481ac02655c8e43b218abac6409c410789e7809a53a370576ef537adf46909
Status: Downloaded newer image for lukaszlach/merry-christmas:latest
Docker Compose
docker-composeコマンドも使えるので、こっちも試してみます。
https://github.com/weseek/growi-docker-compose
試すのはGROWI Wiki(を、提供されているものをドキュメントの手順そのまま使う)。
(おまけ: Rook/Cephのブロックストレージとオブジェクトストレージを使ってGROWI WikiをKubernetesで動かす)
まずリポジトリをgit cloneします。
もしGitをインストールしてない場合は、zipのダウンロードでも大丈夫です。
zipを展開してdocker-compose.ymlファイルのあるディレクトリでdocker-compose upコマンドを実行します。
PS C:\Users\zaki\src> cd .\growi-docker-compose-master\
PS C:\Users\zaki\src\growi-docker-compose-master> docker-compose up
Creating network "growi-docker-compose-master_default" with the default driver
Creating volume "growi-docker-compose-master_growi_data" with default driver
Creating volume "growi-docker-compose-master_mongo_configdb" with default driver
Creating volume "growi-docker-compose-master_mongo_db" with default driver
Creating volume "growi-docker-compose-master_es_data" with default driver
Pulling mongo (mongo:4.4)...
4.4: Pulling from library/mongo
f22ccc0b8772: Pull complete
3cf8fb62ba5f: Pull complete
...
ちなみに複数のイメージをダウンロードし、ビルドも行うのでそれなりに時間がかかります。
初回はGROWI本体が起動した後にDBの初期化なども行われるので、ログが流れてしまいますが、
app_1 | [2020-12-19T08:55:48.455Z] INFO: growi:plugins:PluginService/77 on 0399606d9dd5: load plugin 'growi-plugin-attachment-refs'
app_1 | [2020-12-19T08:55:48.462Z] INFO: growi:plugins:PluginService/77 on 0399606d9dd5: load plugin 'growi-plugin-lsx'
app_1 | [2020-12-19T08:55:48.467Z] INFO: growi:plugins:PluginService/77 on 0399606d9dd5: load plugin 'growi-plugin-pukiwiki-like-linker'
app_1 | express-validator: requires to express-validator/check are deprecated.You should just use require("express-validator") instead.
app_1 | [2020-12-19T08:55:48.844Z] INFO: growi:crowi/77 on 0399606d9dd5: [production] Express server is listening on port 3000
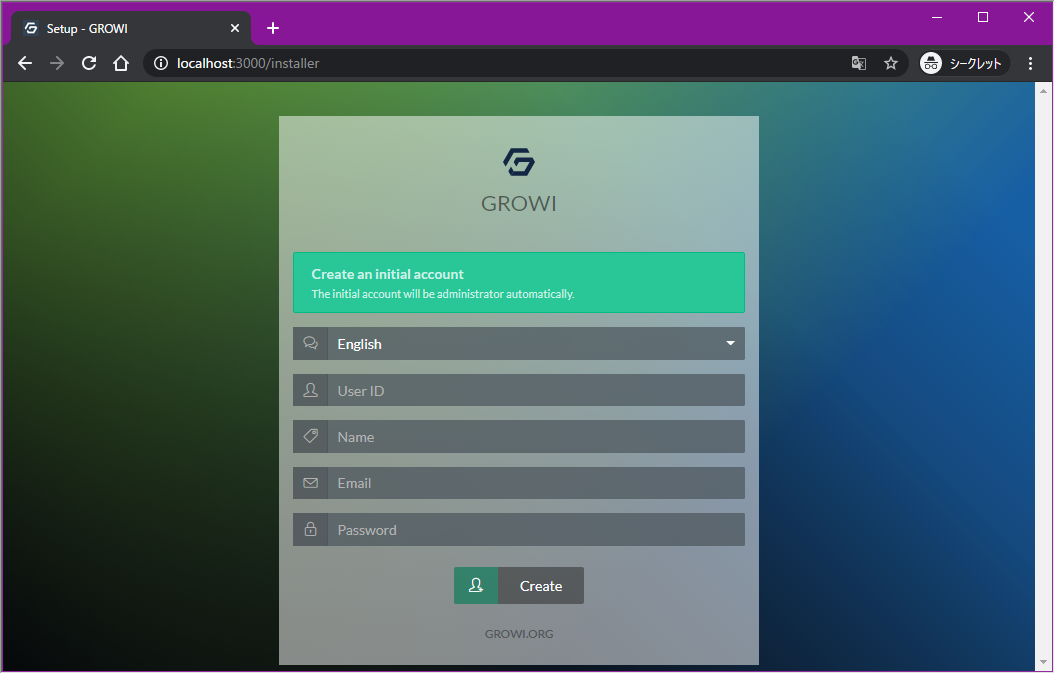
このようにExpress server is listening on port 3000と表示されれば、ブラウザで http://localhost:3000 にアクセスすればGROWI Wikiにアクセスできます。
あとは初期ユーザーを作成すればWikiにログインでき、初期設定(Wiki名やファイルアップロード設定)を行えば普通に利用できます。
(ファイルアップロード設定は「MongoDB(GridFS)」を選択すれば内部DB使ってファイルアップロードできるようになります)
こちらもCtrl-cで停止しますが、Wikiのデータは停止しても残ります。
オプションの-dを追加してdocker-compose up -dと実行すればバックグラウンドで実行するので、通常利用時はこちらが良いかもしれません。
VS Code with Remote Containers
Docker DesktopをインストールしたPCにVS CodeとRemote Development拡張を入れれば、Remote Containersを使って「Windows上の指定ディレクトリをVolumeマウントしたコンテナ上でVS Codeのリモート実行」というイマドキのコンテナを使った開発・作業環境も作れます。
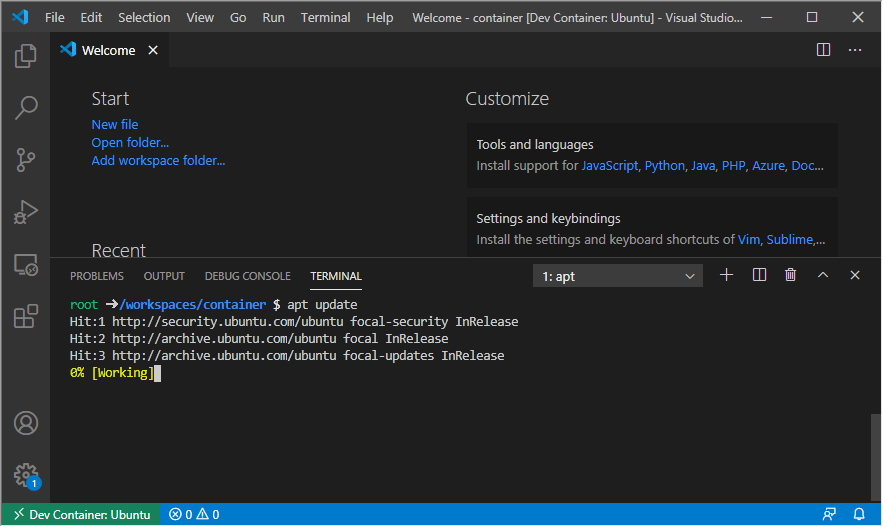
例えば左下の接続アイコン押下すると表示されるメニューで「Remote-Containers: Open Folderin Container...」で作業用のディレクトリを選択し、Ubuntuなど任意のコンテナイメージを選択すれば、指定したディレクトリがコンテナ内にマウントされた状態でUbuntuコンテナを利用できます。
メニューの「表示 > ターミナル (View > Terminal)」またはCtrl-@でbashのターミナルが表示されるので、必要な追加パッケージがあればaptやyumでインストールももちろんできます。
Docker ComposeとVS Code連携 (2021.02.19追記)
Docker Composeを使ってデプロイしたコンテナがある場合は、Docker Desktopを起動したときに表示されるContainer Listでマウスカーソルを合わせると「Open in Visual Studio Code」というボタンが表示されます。
このボタンを押下すると、このコンテナを起動したときに使ったCompose file(docker-compose.ymlファイル)のあるディレクトリをVS Codeで開いてくれます。
Compose fileってどのディレクトリに置いて使うかきちんと決めてないと、割とよく行方不明になってしまうんですが(私だけ?)、この機能があればその心配が無くなるので嬉しいですね。
この機能は特に拡張等は不要のようで、(3.0.0を入れたときは気付かなかったですが)少なくとも現在の3.1.0では標準で利用可能です。
まとめ
Windows 10 HomeへのDocker Desktopのインストールを行い、使用例としてコマンドラインでのdockerおよびdocker-composeと、VS CodeのRemote Containers機能について紹介しました。
これから新しくDockerさわってみたいけどインストール方法がよくわからないという方、以前やってみようとしたけど技術的に困難でWindowsでは諦めていた方、現在はWindowsのOSの設定は特に必要なくインストールできるようになっていますので、ぜひ今のDockerをさわってみてください。