本記事はAnsible 2 Advent Calendar 2019(通称:裏アドカレ)の23日目のエントリになります。
Ansibleの技術的な話でなく、便利に使うツールの話です。
TL;DR
Ansibleのドキュメント検索とモジュール・プラグインのGitHub上のソースへのアクセスが簡単になるChrome拡張作ってみました。
usansible - Chrome ウェブストア
このChrome拡張を入れると、次の2つの機能が使えるようになります。
-
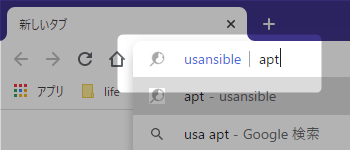
アドレスバーに
usaと入力すると、Ansible Documentationサイトの検索モードになるので、そのままキーワード入力してEnter押下すればSearch Resultへ一気に飛べます -
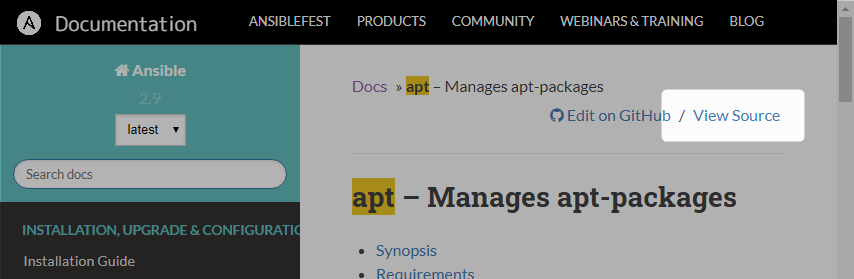
モジュールまたはプラグインのドキュメントページの右上の"Edit on GitHub"の横に"View Source"というリンクを差し込みます。GitHub上のソースへ直接アクセスできます
ちなみにドキュメントの表示しているバージョン(latestとかdevelとか特定バージョン)に応じて、GitHubのブランチも自動で切り替えます。
作ったきっかけ
表アドベントカレンダー2日目のGo で作る Ansible モジュール - ちゃんるいすのブログがとても分かりやすく、というよりはモジュール作成はこれまで手付かずだったけど意外と簡単にできるんだなと思って自分もチャレンジしようとしたのですが、モジュール作成ネタは他のみなさんやってそうでネタかぶり不可避だったので、ちょっと企画を再考してみました。
モジュール作成に関しては、裏アドカレ13日目の「シェルスクリプトでAnsibleモジュールを作ってみる | 日常系エンジニアのTech Blog」も、とても分かりやすかったです。
GitHubへのリンク追加機能
モジュールやプラグインの検索はAnsible Documentationサイトの画面左側の検索機能で精度も良いし特に不自由してなかったのですが、モジュールに対するツッコんだ質問されて「ドキュメントにはそう書かれてるけど、どういう仕組みでそう動作するのか」をチェックしたいときに、やっぱりソースコードを確認したいケースがありました。
でそのとき、ドキュメントのページからGitHubのソースへ直接アクセスできれば楽だと思いつつ、ドキュメントページの右上に「Edit on GitHub」というリンクあるのにソースに直接飛べなくてぐぬぬって感じだったので、ここにソースのURLを差し込めたらハッピーだなと思って作り始めました。
ドキュメント検索機能
これはChromeの設定の「検索エンジンの管理」で、キーワードとそれに対するクエリURLを入力することで、手動でも設定することができます。
が、拡張で設定できたら楽で良いよね、といことで、追加で組み込みました。
仕組み
拡張のソースはGitHubに公開しているので、興味があればチェックしてみてください。
GitHubへのリンク
これはContent Scriptsを使用して、表示しているページの情報を取得・ソースの書き換えを行っています。
UIを実装しないため、Chrome拡張開発の解説記事でよく出てくるbrowser_actionとpage_actionは使用しませんでした。
基本的にはモジュールとプラグインのAnsibleドキュメントサイトのページ内から、GitHubへの(Edit用の)リンクを拾って整形し、元々ある「Edit on GitHub」のところに差し込むという処理を行っています。
JavaScriptの読み書きができる方であればそんなに難しくないと思います。(私はGoogle Apps ScriptくらいでしかJavaScript使えないので苦労しましたがw)
具体的には、ページ下部の「Hint」のブロック内にある"edit this document"のリンクをベースにソースファイルへのリンクを組み立てています。
(ページ上部の"Edit on GitHub"のリンクだと、プラグインのURLの場合にうまく拾えなかった)
ブランチ名については開いているURLをベースに、"devel"はそのまま、"latest"は<meta class="swiftype">内から、それ以外はそのままstable-***に置き換え。
参考にしたサイト
- Chrome 拡張機能のマニフェストファイルの書き方 - Qiita
- Chromeブラウザの拡張機能を作ってみたい初心者向けに開発方法を紹介!【サンプルあり】 - Qiita
- Chromeのオリジナル拡張機能を開発しよう(ソースコードあり) | 東京上野のWeb制作会社LIG
- 超最低限の Chrome エクステンションを開発しウェブストアで公開するまでの手順 - Qiita
検索
これはChrome拡張のAPIの一つでomniboxというものを使っています。
ほぼ教科書通りで、サジェスト機能は今回は実装していないので作りはかなりシンプルです。
クラスメソッドさんの記事がわかりやすかったです。
Google Chrome Extensionを作ってみた-その9- | Developers.IO
モジュール名やプラグイン名をサジェストできるとかなり便利になりそうですが、たぶんキーワードを自前で持っておかないといけない感じなので、(無理ではないけど)メンテナンスは難しそう。
拡張の公開
正直言って(何らかのアプリをpublicなストアで公開するときは大抵そうなのですが)ここが一番苦労しました。
アイコンの用意とアプリの詳細説明です。(英語で書いたのですが、多分日本語でも良いかも)
ちなみに、Androidアプリに比べると入力欄は少ないです。
あまり情報をチェックせずに画面に従って操作していったので、手順を簡単にメモ。
ダッシュボード
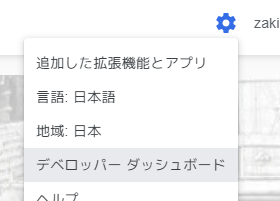
Chromeウェブストアのこの辺から。
もしなければここから直接。
デベロッパー ダッシュボード - Chrome ウェブストア
お布施
初回(アプリ単位でなくアカウントの)登録は$5の登録料が必要です。
Googleウォレットとかでカード情報をGoogleに登録していればさくさく処理できます。
アイテムの登録
拡張の登録です。
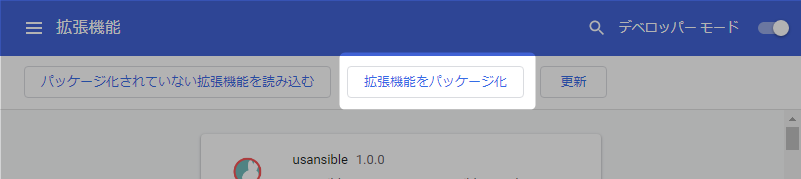
デベロッパーモードをonにしてローカル検証している際に「拡張機能をパッケージ化」というメニューがありますが、実はこれは使いません。
ソースコード一式をzip圧縮して、それをアップロードすることになってます。
私はsrcディレクトリ以下をzipにアーカイブ(7zip32使用)したものを用意しました。
画像の用意
さまざまな解像度の画像を用意する必要があります。これが大変だった…
- アイコン
- アプリに埋め込んだのと別で必要っぽい
- 128x128 で用意する
- ただし四角形アイコンの場合は96x96で用意し、外周16pixelはアルファ使って透過せよとの指示
- 円形アイコンの場合は112x112が見える範囲で、残りの外側はアルファ使って透過
- あと平坦じゃないデザインのアイコンはNGとのこと
- スクリーンショット
- 1200 x 800または640 x 400で用意する(複数可)
- 任意でYouTube動画も指定可能
- プロモーションタイル画像
- どこで使われてるかわからないけど、440x280(必須), 920x680(任意), 1400x560(任意)を用意
審査
すべて入力すると、審査が行われます。
審査があるとは思わず(冷静にあればあって当然だ…)、アドカレ担当の前日に登録して「これ間に合わなかったらどうしよう」とガクブルしてましたが、1時間ほどでストアに公開されたので良かったです。
ちなみに「更新」の場合は、即反映されます。
ただし、ググると審査で拒否されたなどの問い合わせなどいくつかヒットするので、そういうこともあるかもしれない。
(今回のアプリの実装が単純すぎて速かった、という可能性もあるかもしれない)
無事に公開されると、ステータスが「公開済み」になるので、別のPCなどでインストールしてみましょう。
まとめ
という感じで、Ansibleのドキュメントサイトを便利に使うChrome拡張を作ってみました。
この拡張を使ってもらって便利にドキュメント検索してもらえると嬉しいです。
「こんな機能もあると便利なのでは?」というネタがあれば教えてください。
また、仕組みと実装はシンプルなので、自分が愛用してる・仕事で扱ってるプロダクトのドキュメントサイトに、プラスアルファで何かテキストやリンクを差し込んだりしたい場合にも応用してもらえればと思います。
おまけ
画像がんばって用意したけどあまり出てこないのでここに貼っておこう…
あとネーミングですが、「にゃんしぶる」を既に他で使ってしまったため、それに替わる名前とおもって、まぁやっぱりウサギかなー、そうするとusansibleで、、、uとsはなにをこじつけようかなと辞書をぱらぱらチェックしてたらusherという「案内係」みたいな意味を持つ単語を見つけたので、"Usher Source Ansible"となりました笑
あとは、、既存の類似ツール……探してみたけど見当たらないし、コミュニティとかで質問してみて本当に無くても「お、それあると便利そうだから作ってみるわー」と言われても…だし(笑)、直近でもつよつよな方々のドキュメント系のエントリがいくつかアップされてましたが、、、Chrome拡張というアプローチは出てこなかったので、まぁ大丈夫かなと思ってますが、「それ既にあるで?」という情報ありましたら、こっそり教えてください。
あと、よかったらストアに★つけてってください!
usansible - Chrome ウェブストア