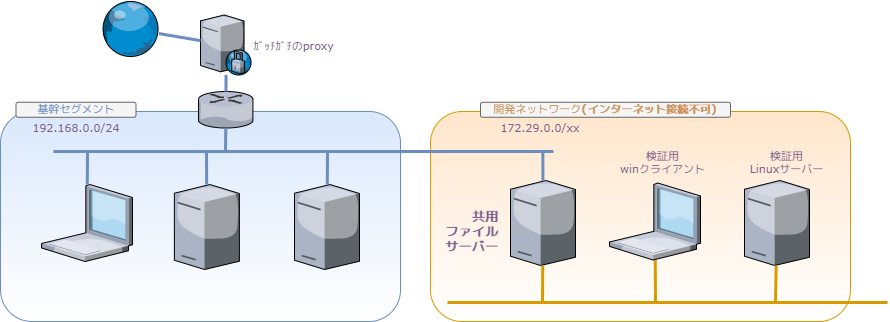
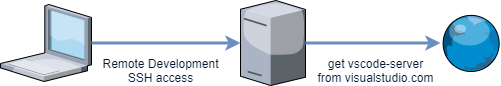
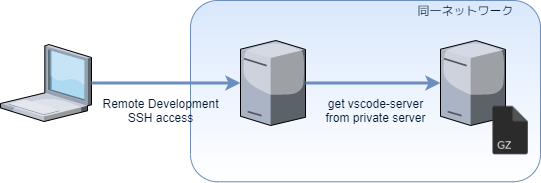
インターネットに接続できないVS Code……、インフラでオンプレな人だとまれによくある環境だと思うのですが、下記のような構成です。
こんな感じの"共用ファイルサーバー"を介したファイルのやり取り程度はできる構成で、インターネットに接続できない開発ネットワークの検証用winクライアントにVS Codeを入れたいし、そこから接続するLinuxサーバーへRemote Developmentを使って操作したい、それにはどうすればいいか、という内容です。
初期設定はちょっと面倒かもしれませんが、面倒に見合う作業の効率化は得られると思うので、VS Codeのインストールなどに制限がなければぜひ導入したい構成です。
2020.02.19時点の内容で、将来勝手が変わる可能性はあるので、その点はご了承ください。
VS Code本体のインストール
インストーラはオフラインでも動作するので通常通り。
Visual Studio Code - Code Editing. Redefined
公式サイトから環境に合わせてインストーラをダウンロードし、オフライン環境へインストーラをコピーし、オフライン環境でインストールすればOK
単体で動作する拡張のインストール
例: 日本語化/Japanese Language Pack)
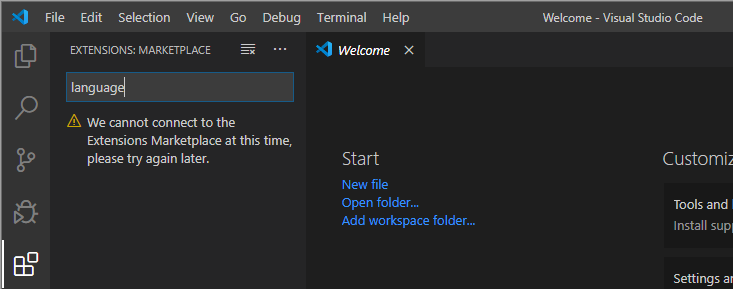
普通のやりかたでは、オフライン環境のVS Codeの拡張検索が使えないため、まずオンライン環境のwebブラウザで、VisualStudioのマーケットプレイスで対象の拡張を検索します。
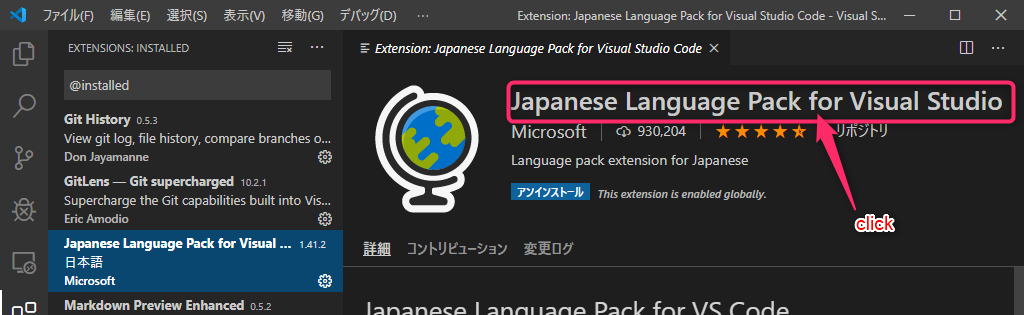
(VS Code拡張のマーケットプレイスから検索しても良いですが、拡張インストール済みのVS Codeが別環境にあれば、VS Codeの拡張詳細画面からリンクするのが楽)
パッケージ(vsixファイル)の入手
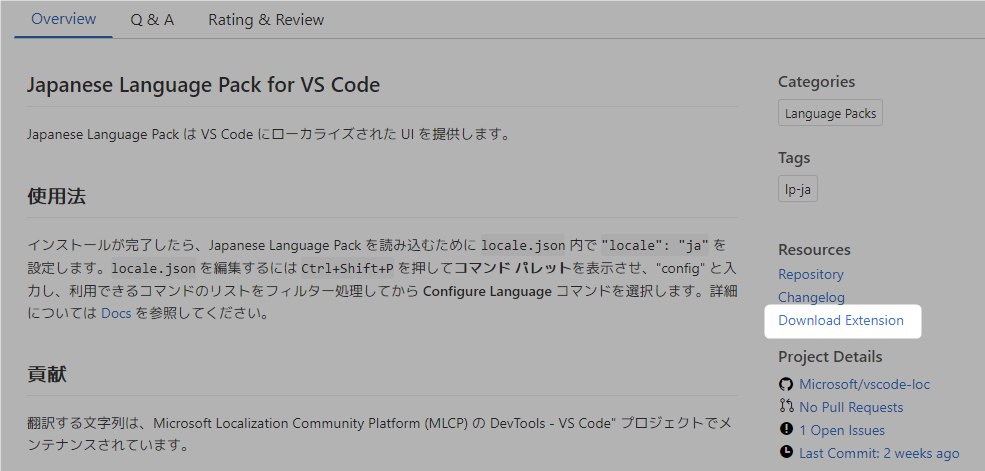
Japanese Language Pack for Visual Studio Code - Visual Studio Marketplace
この拡張ページの(2020.02.19時点では)右側の"Download Extension"から、拡張のパッケージファイルであるvsixファイルをダウンロードします。
パッケージ(vsixファイル)のインストール
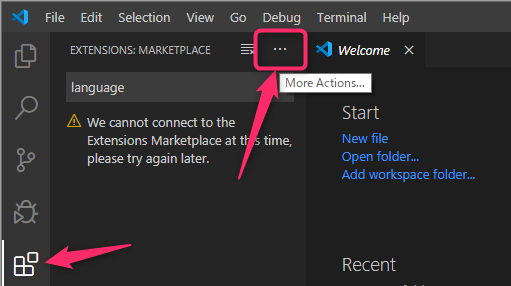
ダウンロードできたらオフライン環境へvsixファイルをコピーし、拡張メニューの「…(more action)」を押下します。
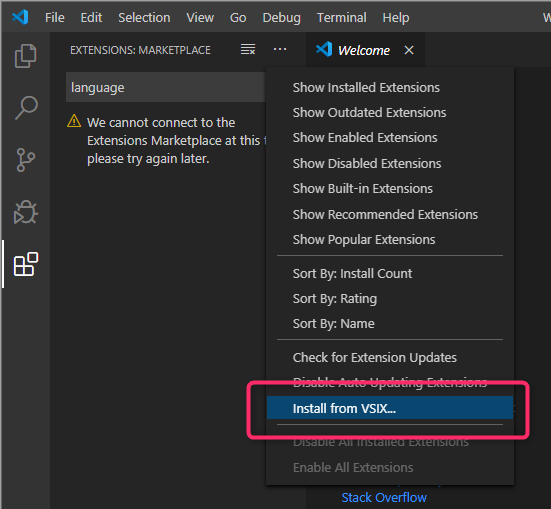
メニューの"Install from VSIX..."を押下します。
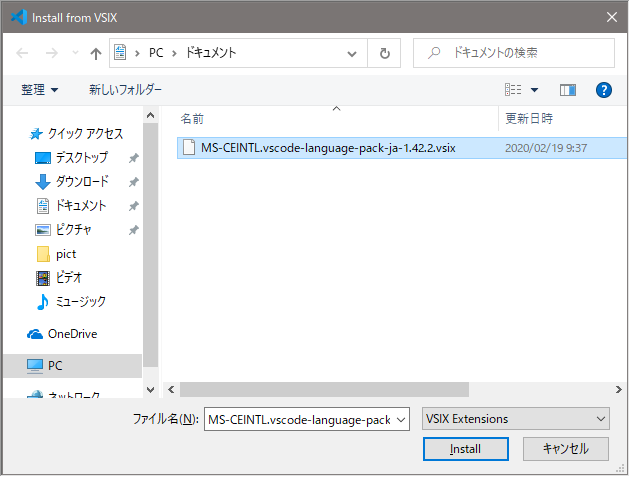
VSIXファイルを選択するダイアログが表示されるので、オンラインからコピーしてきたインストールしたvsixファイルを選択します。
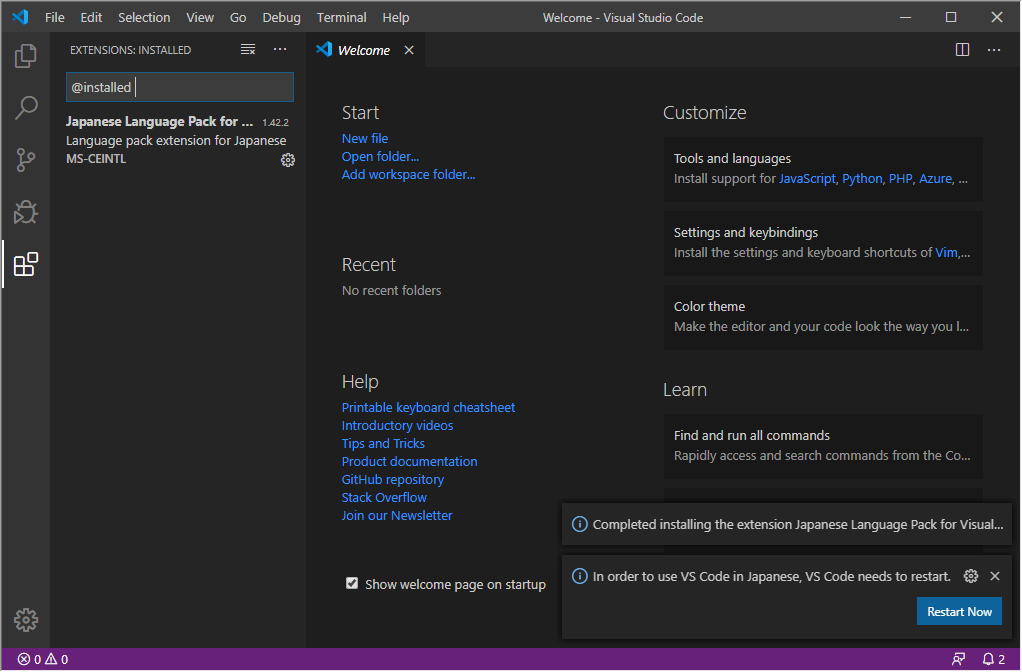
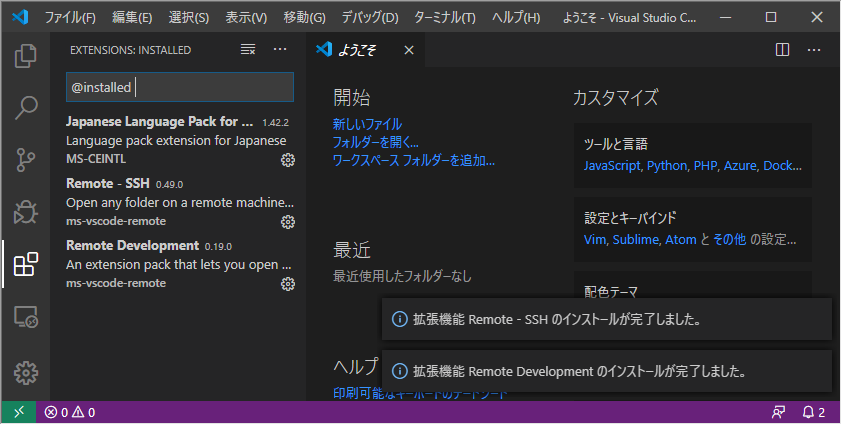
選択ダイアログで"Install"ボタンを押下するとVS Codeで拡張のインストールが始まり、しばらくすると処理が完了します。
画面右下にポップアップしている"Restart Now"を押下すれば、VS Codeにインストールされた拡張がロードされ、日本語化されます。
例えばubuntuデスクトップでも同様
とりあえずこれだけでもオフライン環境でVS Codeでコード書いたり作業ログのメモをMarkdownで書いたり便利に使えるはず。
拡張がインターネット接続して追加コンポーネントを必要とするもの
拡張自体はVS Codeへオフラインインストールできるけど、拡張が更にインターネット接続を要するものについて。
これは拡張次第なのでなんとも言えませんが、例として、冒頭の構成図のようなインターネットに接続できないプライベートネットワーク上にあるLinuxサーバをVS Codeから便利に使うためのSSH Remote Developmentについて。
例: Remote Development + SSH
VS CodeのRemote Developmentは、接続先サーバーではユーザー権限でvscode-serverプロセスが動作しています(ps aux | grep vscodeなどで確認できる)。これは、Remote Developmentでssh接続したあと、接続先リモートサーバー上で自動でvscode-serverに必要なパッケージをVisualStudio(Microsoft)のサーバーから取得してインストールしています。
ですが、オフライン環境ではvisualstudio.comへ接続できずvscode-serverの取得ができないため、この部分の処理を細工してオフライン環境のLinuxサーバーでも実行できるようにする必要があります。
【VS Code】Internet環境のないサーバでRemote Development機能を使用する方法 | mathkuro
こちらのサイトに詳しく載っています。
拡張のインストール
Remote DevelopmentでSSHを使うには、2つの拡張が必要なので、まずはマーケットプレイスから手動でvsixダウンロード・インストールします。
vscode-serverのパッケージを取得
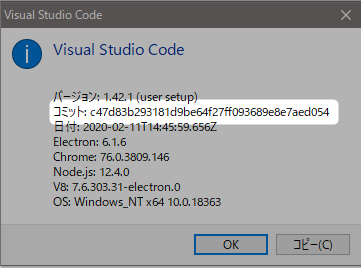
まず、Remote DevelopmentをインストールしたオフラインVS Codeのヘルプメニューから、"バージョン情報"を確認、"コピー(C)"を押下して、"コミット"の40桁の文字列を確認します。
(この文字列はVS Codeのバージョンに紐づいているので、バージョンが同じであれば異なるPCにインストールしているVS Codeでも同じ値のはず)
確認出来たら、オンライン環境で以下のURLにアクセスします。
https://update.code.visualstudio.com/commit:<コミットの文字列>/server-linux-<アーキテクチャ>/stable
コミットの値がc47d83b293181d9be64f27ff093689e8e7aed054で(VS Code 1.42.1)、接続先Linuxサーバーが64ビットの場合であれば、以下のURLになります。
https://update.code.visualstudio.com/commit:c47d83b293181d9be64f27ff093689e8e7aed054/server-linux-x64/stable
webブラウザでアクセスするとvscode-server-linux-x64.tar.gzがダウンロードされます。
(a)接続先ネットワークでwebサーバーを用意できる場合
接続先ネットワーク上にファイルを自由におけるwebサーバーを用意できる場合、特にRemote Developmentで接続するサーバーが複数ある場合はこちらの構成が使いやすいと思います。
vscode-server-linux-x64.tar.gzの配置
Remote Developmentで接続するサーバーからアクセスできるプライベートネットワーク内の任意の場所に、ファイルを配置します。
curl等でアクセスできればOKです。
httpサーバーのインストールができなくても、pythonを使って簡易webサーバーを使えるのであれば、そちらでもOKです。
インフラ系エンジニアが唯一覚えるべきPythonの使い方 - Qiita
VS Codeのextensionを改造
デフォルトではupdate.code.visualstudio.comからvscode-serverをダウンロードするようになっているため、この処理を書き換えます。
- VS Codeの以下のファイルを開く
%USERPROFILE%\.vscode\extensions\ms-vscode-remote.remote-ssh-<version>\out\extension.js
<version>は、使用中のRemote - SSHのバージョンに合わせてください。
-
wget/curlでパッケージをダウンロードしている処理のURLを編集する
ファイル内を文字列検索し、https://update.code.visualstudio.com/commit:$COMMIT_ID/server-linux-$VSCODE_ARCH${u?"-web":""}/${r}となっている箇所(wgetとcurlの2か所あります)を、プライベートネットワーク内に配置したvscode-server-linux-x64.tar.gzのURLに書き換えます。
${...}に囲まれた変数名などはバージョンによって異なる場合があります。
URLがhttp://172.29.0.22:8080/vscode-server-linux-x64.tar.gzであれば、以下の2か所
$(2>&1 wget ${function(e){return e?"--tries=1":""}(!!d)} --connect-timeout=7 --dns-timeout=7 -nv -O vscode-server-linux-$VSCODE_ARCH.tar.gz http://172.29.0.22:8080/vscode-server-linux-x64.tar.gz)$(curl --connect-timeout 7 -L http://172.29.0.22:8080/vscode-server-linux-x64.tar.gz --output vscode-server-linux-$VSCODE_ARCH.tar.gz -w "%{http_code}")
準備はこれで完了です。
あとは通常のRemote Developmentの使い方と同じです。
この設定が行われているVS CodeでRemote DevelopmentでSSHを使用すると、通常のvisualstudio.comへのアクセスでなく、172.29.0.22:8080からvscode-serverをダウンロードするようになり、プライベートネットワーク内でもRemote Developmentが使用できます。
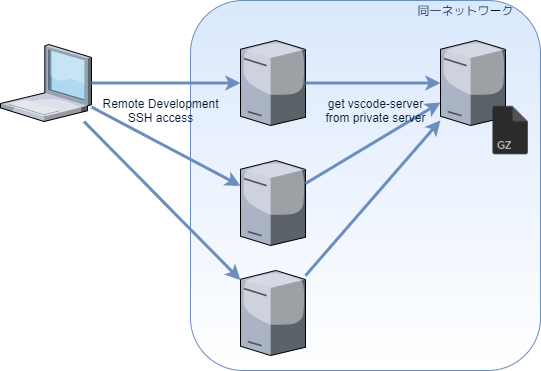
以下のようにRemote Developmentの接続先が増えても、追加設定が発生しないのがこの構成のメリットです。
(b)vscode-serverパッケージをネットワーク内で共有できない場合
Remote Developmentの接続対象1台ずつコピーし、wget/curlで取得している処理を、URLの書き換えでなくコマンド自体をcpに書き換えて、ローカルコピーすれば動作します。
【VS Code】Internet環境のないサーバでRemote Development機能を使用する方法 | mathkuro
置換する文字列
wget ${function(e){return e?"--tries=1":""}(!!h)} --connect-timeout=7 --dns-timeout=7 -nv -O vscode-server-linux-$VSCODE_ARCH.tar.gz https://update.code.visualstudio.com/commit:$COMMIT_ID/server-linux-$VSCODE_ARCH${l?"-web":""}/${n}置換後の文字列
cp /"vscode-serverのパス"/vscode-server-linux-x64.tar.gz .
Remote Developmentで接続するサーバーの数が1台であれば設定量が少ないので楽かもしれません。
アップデートについて
VS Codeの新しいバージョンがでてアップデートしたい場合は、新しいバージョンのインストーラをオフライン環境にコピーして上書きインストールすればOKです。
ただし、拡張がVS Codeのバージョンに依存しているものもあり、Remote Developmentに使用するvscode-serverなど含め、拡張のアップデートも必要な場合があるので必要に応じてバージョンアップすること。
また、VS Codeのバージョンは据え置きで、インストールから期間がたってから追加の拡張をvsixファイルでオフラインインストールしようとすると、拡張側のバージョンが新しすぎてVS Code本体のバージョンアップが必要というパターンもあるので注意。
おまけ (Remote Development使ったことない人向け)
Remote Development + SSH チュートリアル
オフライン環境のvscode-serverの設定ができていれば、後は通常の使用方法と同じです。
最近のWindows10はデフォルトでsshがインストールされているので、その前提(入っていない場合は別途インストールが必要)です。
PS C:\Users\zaki> ssh -V
OpenSSH_for_Windows_7.7p1, LibreSSL 2.6.5
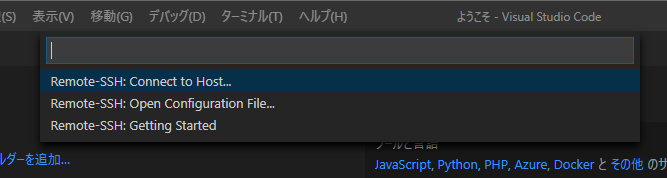
まずリモートアクセスを起動する。
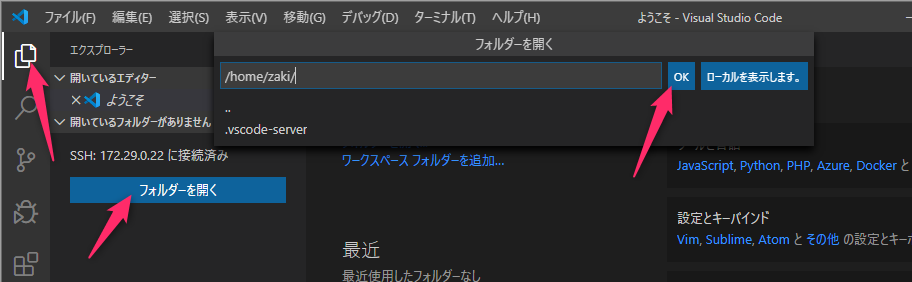
初接続であれば、Remote-SSH: Connect to Hostを選択。
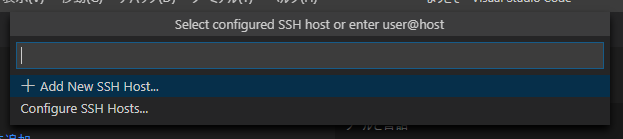
+ Add New SSH Host...を選択。
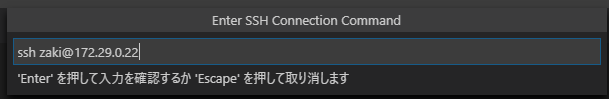
実行するsshのコマンド・引数をフルで入力。
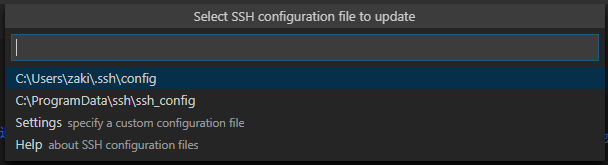
接続設定の保存先を選択する。(私はいつもC:\Users\<username>\.ssh\configを選択)
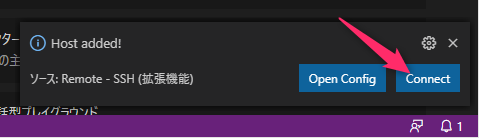
設定が保存されるとポップアップが出るので、そのまま"Connect"押下。
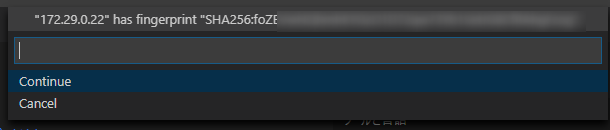
初めての接続先であれば確認が出るのでContinueする。
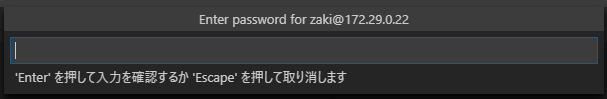
公開鍵を設定していなければパスワード認証になるので、パスワードを入力する。
※セキュリティ上問題がなければ、パスフレーズ無しの公開鍵を設定すると格段に操作が楽になります。
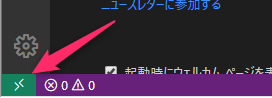
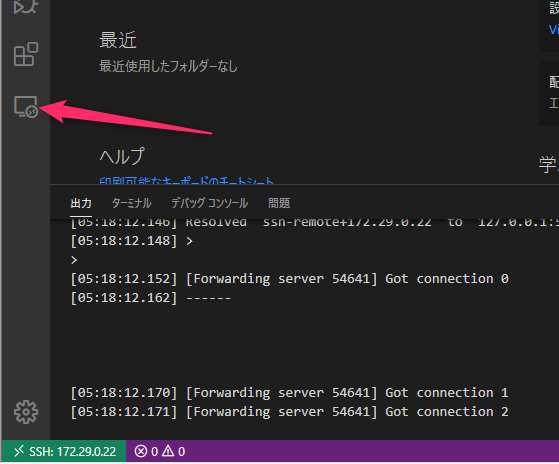
接続に成功し、vscode-serverのダウンロードと実行にも成功すれば、サイドにリモートエクスプローラーのアイコンが追加されます。
あとはCtrl-pでターミナルを起動すれば通常のsshアクセスと同じようにbashシェルなどが使えるし、VS Code上でエクスプローラーでリモートのファイルシステムを開けば、VS Code上でファイルの新規作成や編集などローカル作業と同じようにファイル編集できるので(オフラインのために色々な便利なものを封印されている環境でも)とても便利に作業できます。