3日目
以下の教材で学習します。
①ノーコードで超速WEB制作 STUDIO学習完全パック(初級編・中級編・上級編)
ボックスで編集できる機能
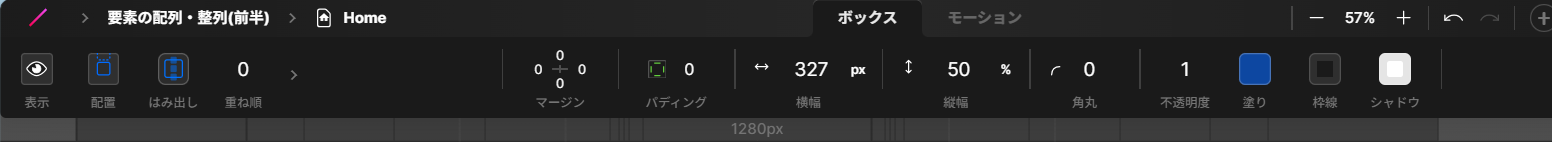
角丸
方法1 ボックスの数値から選ぶ(画像参照)
方法2 ボックスの角をつかんでドラッグ
Point
50%に設定すると綺麗な円になる
透明度
ボックスメニューの不透明度から(画像参照)
1~0で設定する
0に近づくほど透明になる
Point
中の子要素も透明度が適用されることに注意
背景色など一部分の透明度を変えたいときは、塗りの色部分(RGBA)に透明度を設定する
あとは、アニメーションのホバーなどにもよく使われる
カラー(単色)
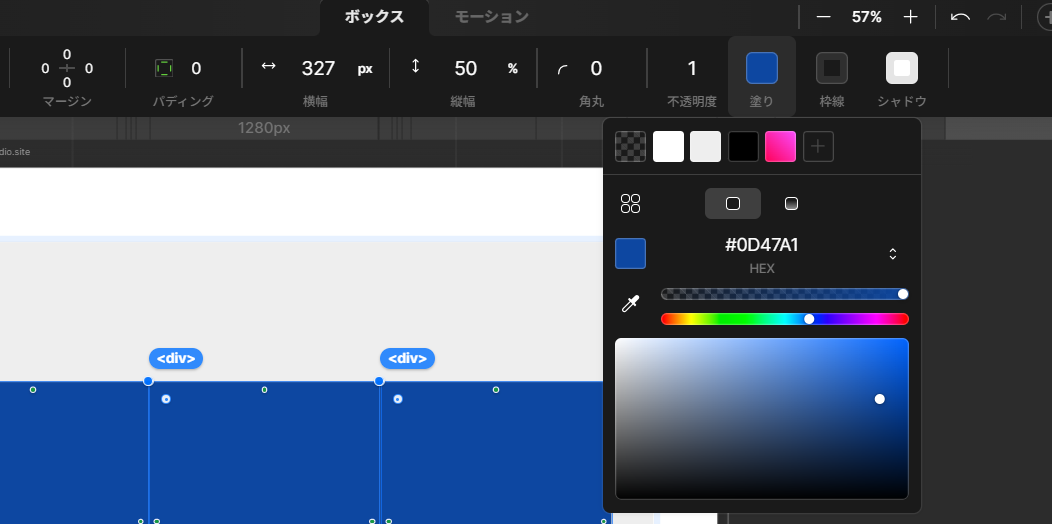
ボックスメニューの塗りから(画像参照)
色の変更方法
1.色のバーから
2.HEXコードを設定する(白なら#FFFFFF)
3.HEXコード右にある矢印からRGBAを設定する
4.カラーパレット
Point
同じ色を使いまわしたいとき+で色を記憶できる
カラー(グラデーション)
切り替えでグラデーション用の塗りになる
グラデーションの配分や向きも設定できる
枠線

全体に対して枠線をつけるときは左を選択し、個別に対しては右を選択
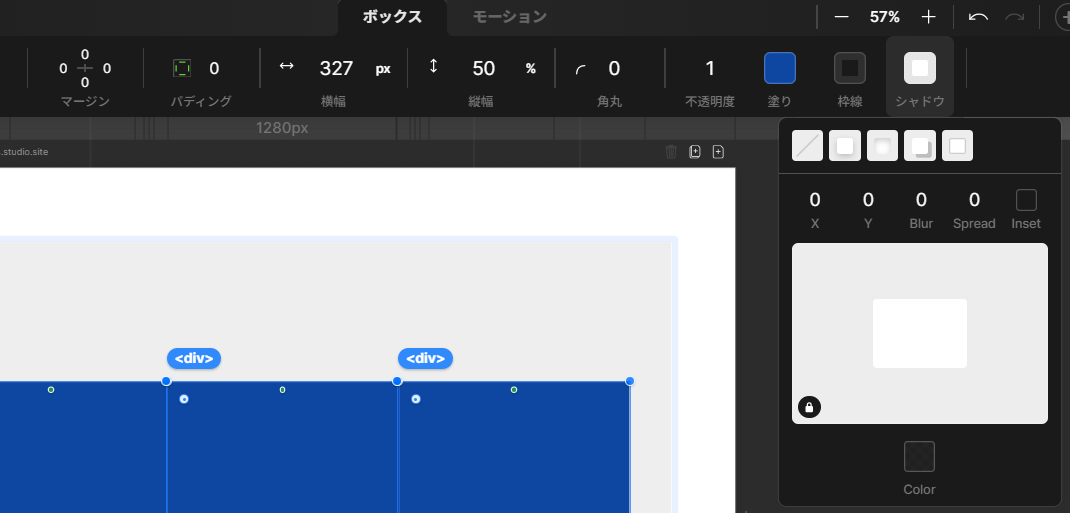
シャドウ

X:横のずれ
Y:縦のずれ
Blur(ブラー):ぼかし度
Spread(スプレッド):広がり
Inset:影を内側に配置
Point
ボックスをドラッグしても影の配置を変更可能
ロックあり:XとYとBlurが変更
ロックなし:XとYが変更
テキストの編集

左のメニューからTを選ぶ
ドラッグドロップでもテキスト追加できる
画像の追加と編集
明るさ: 画像の明るさを調整
コントラスト: 明るい部分と暗い部分の差を調整
鮮やかさ: 色の鮮やかさや彩度を調整
モノクロ: 画像を白黒に変換
セピア: 画像に古びた茶色っぽいフィルターをかける
ぼかし: 画像をぼかして、シャープさを減少させる
配置:画像の表示箇所の高さを調整する
リピート:ボックス内を同じ画像で埋め尽くすことができる
サイズ
cover:横幅が最大になるように設定される
contain:立幅が収まるように横幅が調整される
px:指定した横幅のピクセルになるように調整される
%:pxのパーセント版
画像のboxをimgする
画像の縦横比を保ったまま、画像サイズを変更できる
Point
画像は、「画像のBox」と「画像自体」が別々の大きさとして扱われる
imgにすると画像の編集ができなくなる
→画像の上に文字などを置けなくなる
アイコンの追加と編集
アイコンのメニューが追加され、サイズと色が編集できる
グルーピング
要素をまとめる
まとめたい要素をshiftで選択して、ctr + g
この操作により「まとめた要素」に対して「一つ親の要素」ができる
相対的配置(position: relative;)
定義
サイズの変更や他のボックスの位置の変更によって自分自身も影響されて
要素の幅や位置が変更してくれるような配置の設定
机の上のノートを少し動かすと、机の上にノートが置いてあったと思うイメージ
固定配置(position: fixed;)

定義
画面のスクロールに関係なく、ずっと固定して配置される
→ヘッダーなど
壁にポスターを貼る。部屋の中で移動してもポスターは動かないイメージ
絶対的配置(position: absolute;)
画面に対して固定するのが固定配置で、
任意のボックスに対して固定するのが、絶対的配置
箱にシールを貼る。箱を動かしたらシールは箱と一緒に動くイメージ
重ね順(z-index)
配置の横で設定できる(画像参照)
Point
ヘッダーは4や5に設定しておくと後で編集が楽
プロジェクトの公開
右上から
独自ドメインを取得する際は、お名前ドットコムなどの別作業が必要になる
編集時間:3時間