github repositoryはこちらから。
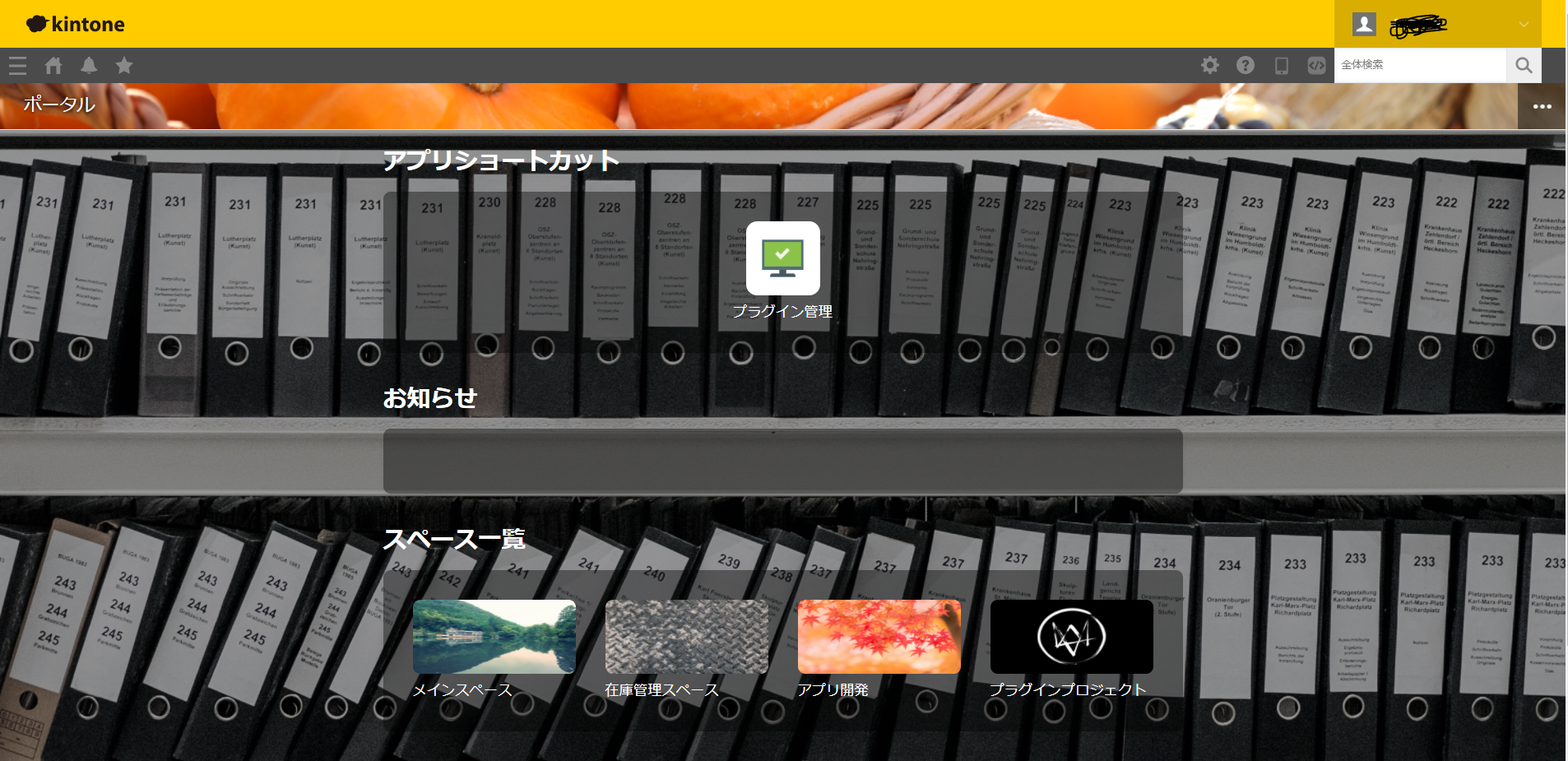
見た目
仕様
ポータルの表示内容を動的にアプリのレコードで制御をすることができます。
初心者の方も簡単に利用できるようになってます。
注意:
この自動ポータル機能の設定には管理者権限で、
kintone全体カスタマイズにjsファイルをアップロードする必要があります。
REST APIを使い、アプリからポータルへ、レコード取得をしているので
ユーザーが多い環境では1日1万件のリクエスト上限を超え、
ポータルカスタマイズが利用できなくなる可能性もあります。
導入の流れ
- アプリテンプレートからアプリ作成
- レコード作成
- JSの一部を変更
- jQueryと一緒に全体カスタマイズ保存
githubから関連ファイルをダウンロード
githubにアクセスして、
右上の↓CodeからDownload Zipでファイルをダウンロード。
ダウンロードできたら、zipファイルを展開します。
(エクスプローラー上で右クリック→すべて展開)
Portal_Setting アプリ作成
アプリは全員が閲覧権限を持つスペース、
また、そのようなスペースが存在しない場合は、
ポータルトップ上でアプリの作成をして下さい。
先ほど、展開したファイルの中にtemplatesというファイルがあります。
その中のportal_manage.zipをアプリ作成の、
テンプレートファイルを読み込んで作成に使用します。
設定
アプリ名は変えていただいて問題ありません。
アプリの設定はテンプレートから作成のままで変更は特にありません。
入力制御も最低限、プログラムで補っています。
フィールドコード、フィールド名はプログラムに使用している箇所もあります。
不必要に変えないようにしてください。
一覧はデフォルトで見やすいように設定しているだけなので、
絞り込みなどを参考に追加、作り直し問題ありません。
閲覧権限
ログインユーザーによってポータルの表示内容変更ができます。
アプリショートカット、スペースの表示は、
kintone従来のレコードの閲覧権限で制御できます。
レコードの閲覧権限についてはこちらから。
レコード登録
- ポータル背景
- お知らせ
- アプリショートカット
- スペース
上記の4項目を設定します。
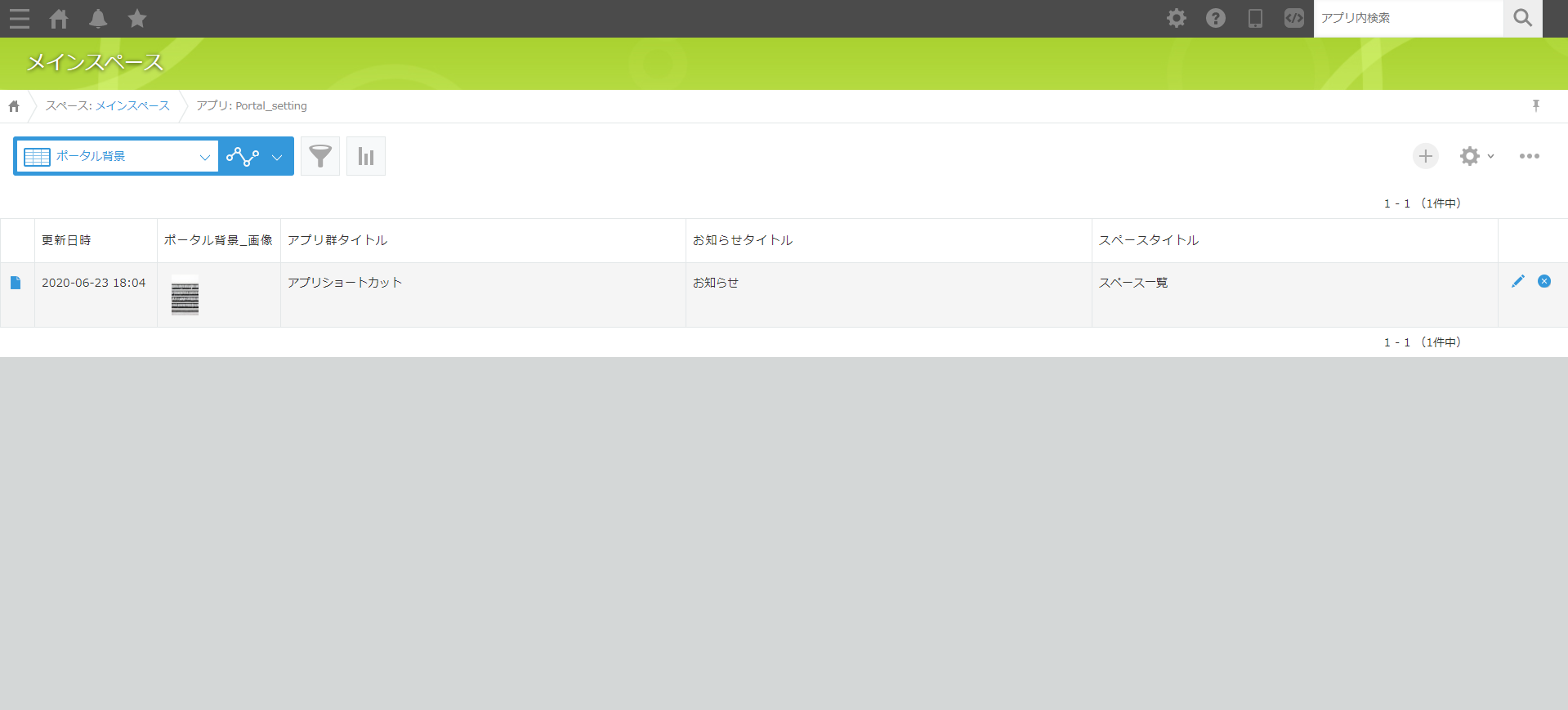
ポータル背景
1度データ作成した後に変更する場合はデータを編集してください。
| フィールド | 内容 |
|---|---|
| ポータル背景_画像 | ポータルの背景になる画像ファイル |
| アプリ群タイトル | アプリショートカット枠のタイトル |
| お知らせタイトル | お知らせ枠のタイトル |
| スペースタイトル | スペース枠のタイトル |
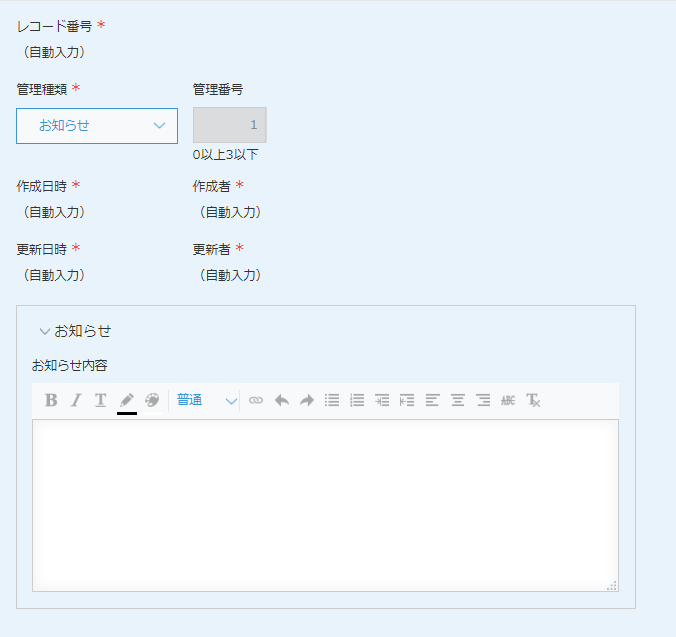
お知らせ一覧
お知らせ内容はリッチエディタの内容がHTML形式でトップに表示されます。
優先順位は更新日時が一番最新のものが1件表示されるようになっています。
お知らせの履歴を残すこともできますが、
レコード数が多くなればなるほど、ポータルの表示速度が遅くなる可能性があります。
推奨はレコード編集で随時変更する運用です。
| フィールド | 内容 |
|---|---|
| お知らせ内容 | リッチエディタ |
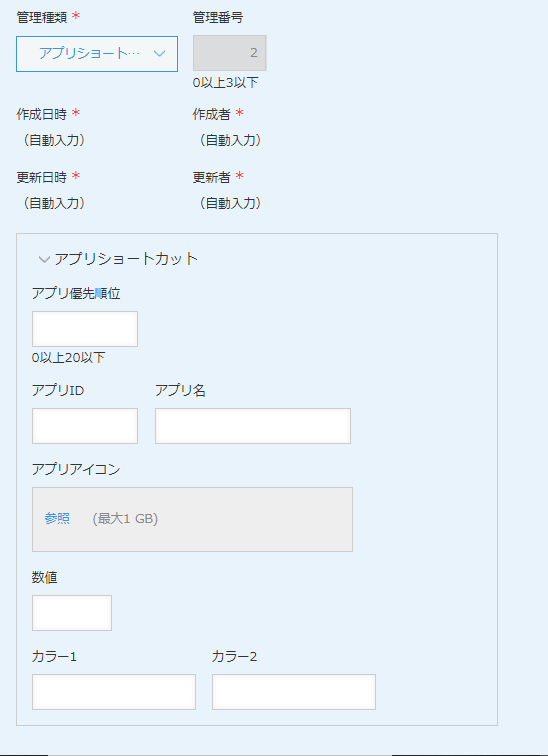
アプリショートカット
設定数制限はありませんが、ショートカットなのでスマートに使いましょう。
メイン項目
アイコンファイルは正方、(100px X 100px等)を推奨しています。
ファイルは1つまでです。
| フィールド | 内容 |
|---|---|
| アプリ優先順位 | ポータルに表示する並びの指定 |
| アプリID | アプリID、URL指定に使います アプリトップの https://sample.cybozu.com/k/XXXXの数字 |
| アプリアイコン | アプリアイコン画像ファイル |
デザイン
少し難しいかもしれませんが、デザインの幅を広げるため、
グラデーションカラー設定を可能にしています。
詳細はこちら。
カラーの指定方法(例)
#ffce44 100%
またはrgb
rgb(255,0,0) 100%
| フィールド | 内容 |
|---|---|
| 数値 | グラデーションの傾き設定 |
| カラー1 | 指定方法: (カラーコード[半角スペース]濃さ%) |
| カラー2 | 指定方法: (カラーコード[半角スペース]濃さ%) |
例:
linear-gradient(180deg,#F4CC70 0%,#DE7A22 100%)
以下のテーブル内容で上記のCSSがアプリアイコンのbackgroundに適用されます。
| フィールド | 内容 |
|---|---|
| 数値 | 180 |
| カラー1 | #F4CC70 0% |
| カラー2 | #DE7A22 100% |
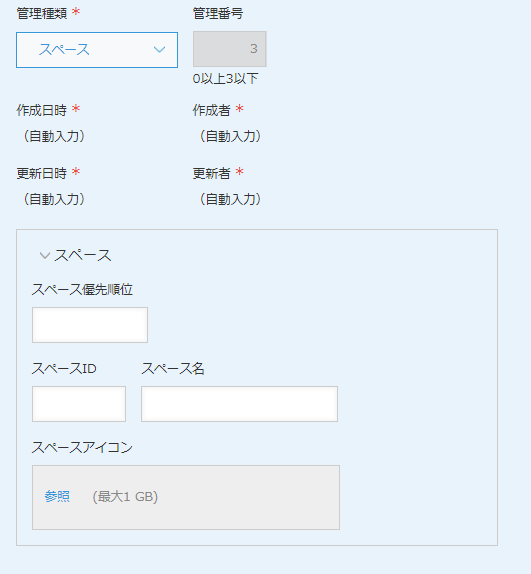
スペース
| フィールド | 内容 |
|---|---|
| スペース優先順位 | ポータルに表示するスペースの並びの指定 |
| スペースID | スペースID、URL指定に使います スペーストップのURL https://sample.cybozu.com/k/#/space/XXXXの数字 |
| スペース名 | スペースの名前 (実際のスペースの名前と違っても、 問題ないです。) |
jsファイルの編集
ダウンロードしたファイルのtemplatesのjsフォルダ中に、
~~~desktop.js,
~~~mobile.js
というファイルがあります。
初心者の方
右クリックで編集を選択後、警告を確認して開いてください。
下記の1の数字を先ほど作成したアプリのアプリIDを半角数字で入れる
(function() {
"use strict";
//半角数字で作成したアプリのIDを設定
const APPID = 1;
----------------以下省略------------------
例:アプリのページを開いた時のurlが https://xxxx.cybozu.com/k/666/ の時、
666; セミコロン;は消さないでください。
(function() {
"use strict";
//半角数字で作成したアプリのIDを設定
const APPID = 666;
----------------以下省略------------------
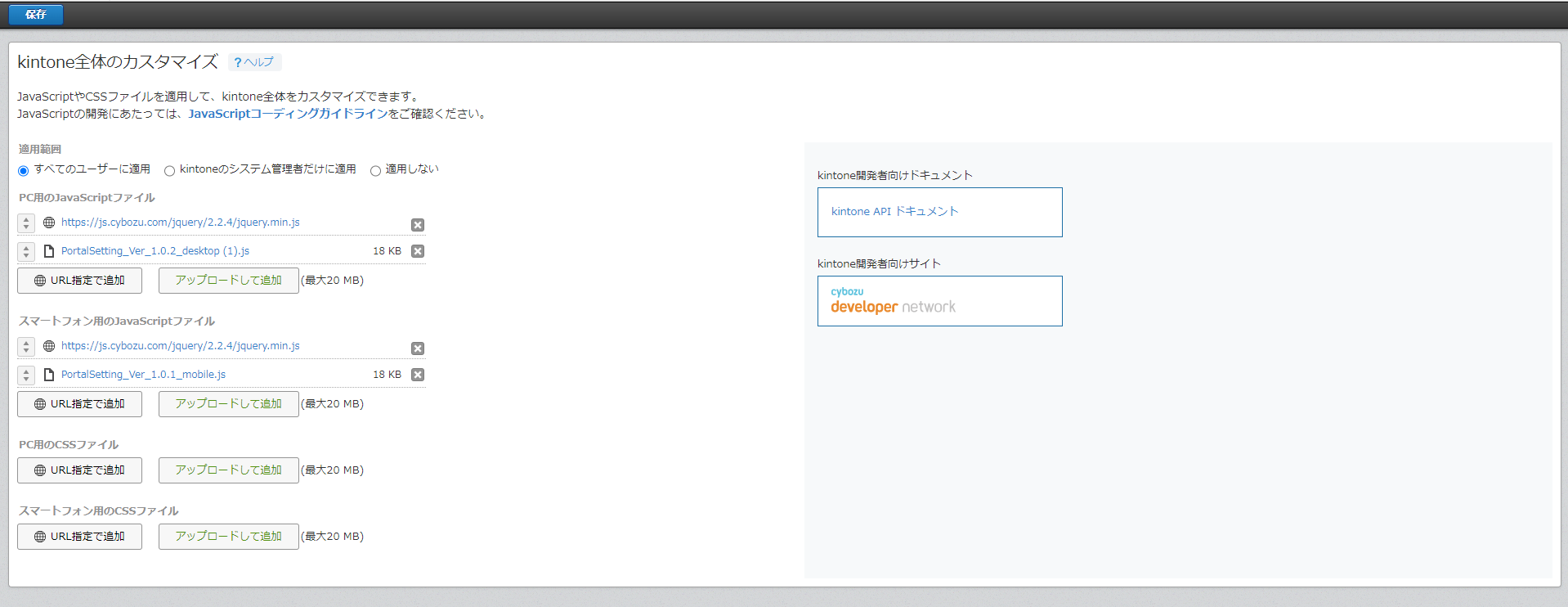
今回のカスタマイズで必要なもの
全体カスタマイズ:
PC用のJavaScriptファイル
https://js.cybozu.com/jquery/3.5.0/jquery.min.js- Desktop用ファイル
スマートフォン用のJavaScriptファイル
https://js.cybozu.com/jquery/3.5.0/jquery.min.js- Mobile用ファイル
コピペURLを追加をして大丈夫です。
###kintoneポータル設定
ポータル右上の設定からポータル設定ができます。
ポータルコンテンツの表示に関しては、どの設定でも問題はありません。
ポータルを整理するのであれば、通知と未処理の項目くらいがベスト。