LambdaでHelloWorldするメモ。
画像ばっかりで中身薄いです。
使う前の疑問
- LambdaのトップページにHelloWorldのサンプルあるけど、だから何?
- node.jsとかで動くのは知ってたけど、モジュールとかどうやって追加するのだろう?
- CloudWatchとどうやって連動させるのだろう。
- console.log()とか使ってるコードを見かけるけどどこに出力されるのだろう。
- ローカルでどうやって開発・テストするんだろう(掘り下げるのは後日)。
など。分かってる人からすれば「え?」という感じでしょう。
だから何?
LambdaのトップページにはHelloWorldのでもあるけど、だから何?って感じ。

関数の(土台)作成
何は無くてもまずは関数を作成。
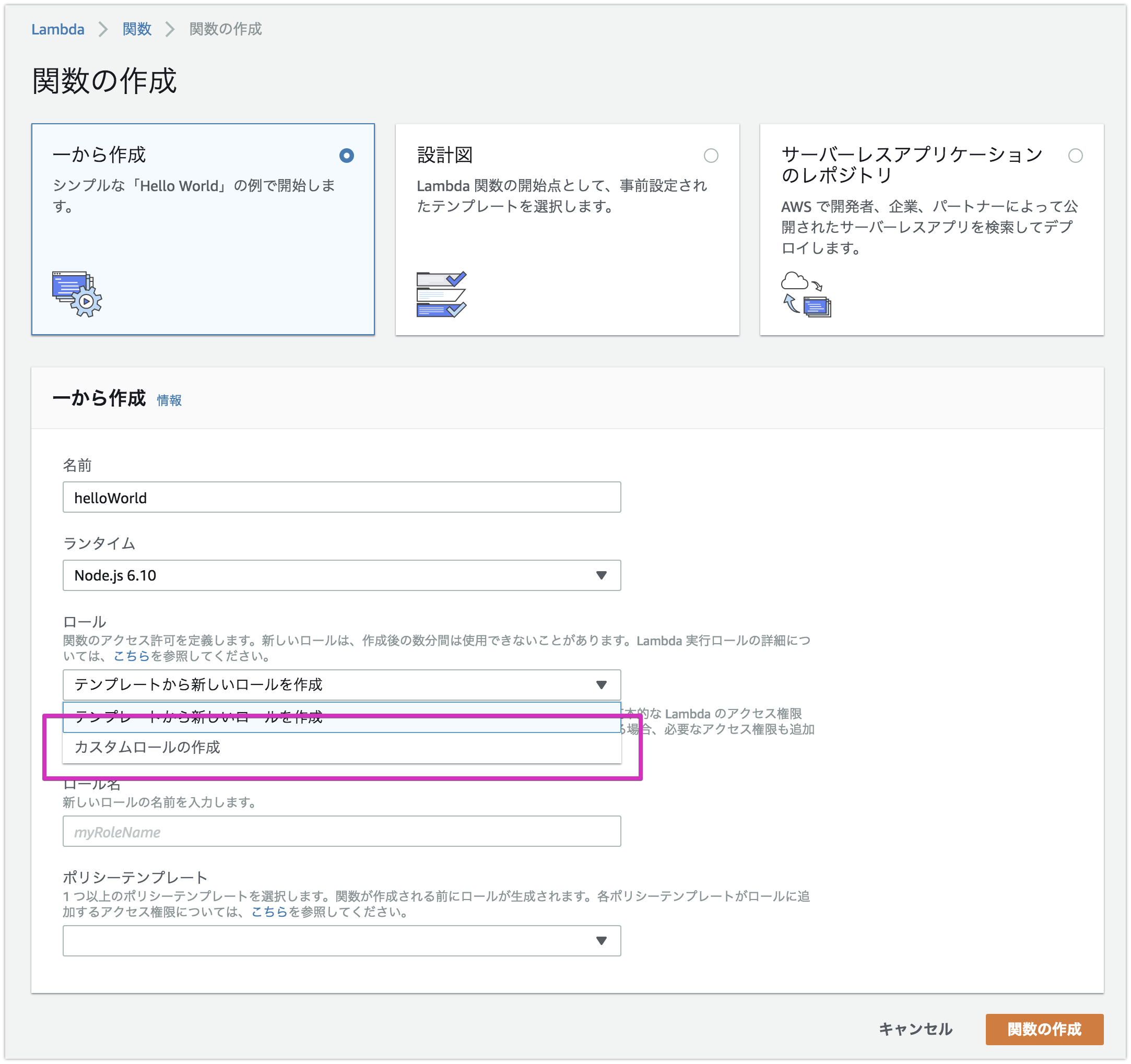
1から開発する方法と、設計図(Blueprint)を元にする方法がりますが、まあ、HelloWorldなので1から書きます。
- 名前はhelloWorld。
- ランタイムはとりあえず6.xでいいかなと。
- 最初はロールが無いので[カスタムロールの作成]を選択。

ロールの作成を選ぶとIAMのページに移動するので、そのまま[許可]ボタンをクリック。

関数作成ページに戻るのでそのまま[関数の作成]ボタンをクリック。

ロールは空欄になっていてもOK。
関数の実装
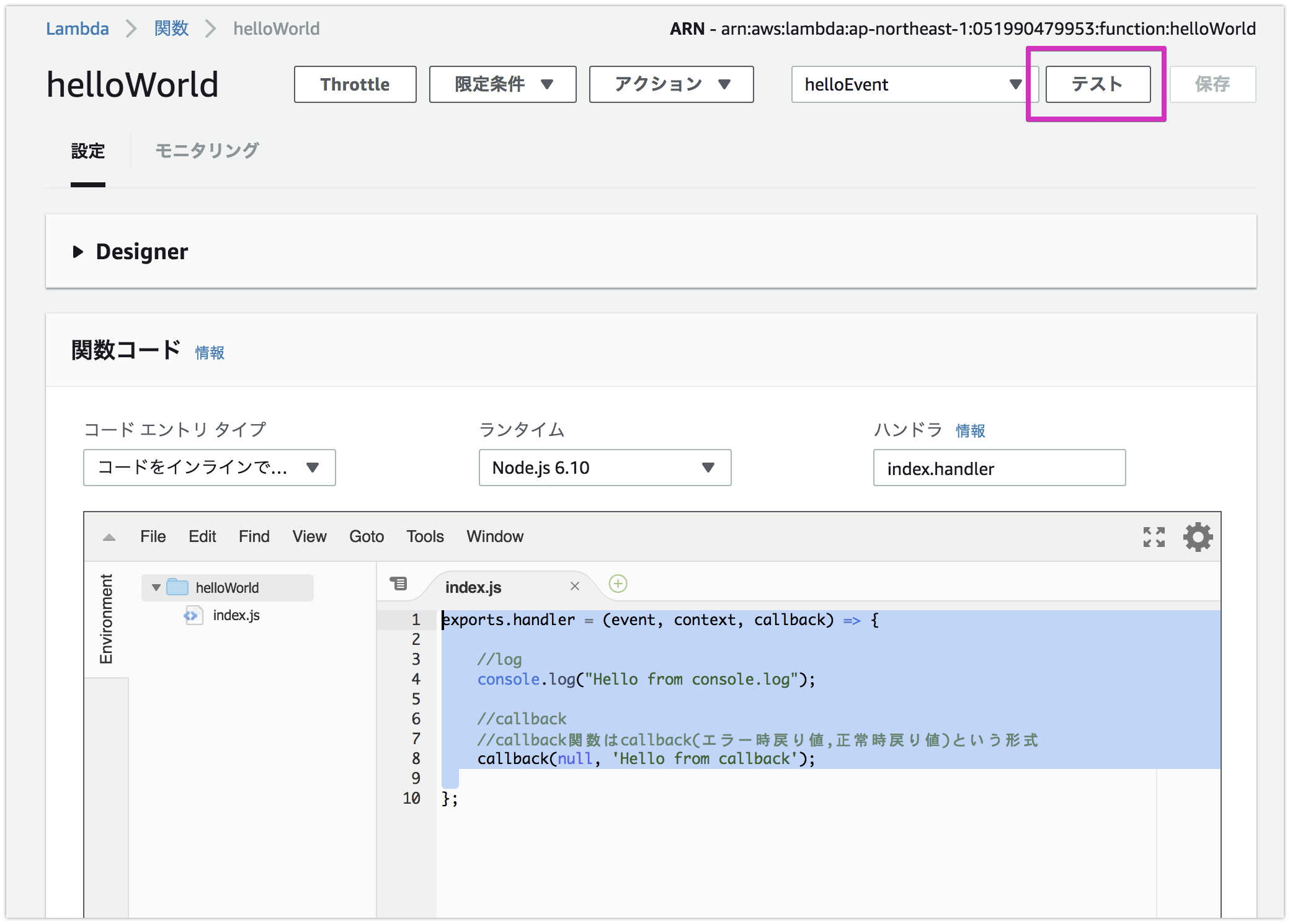
関数コードとして表示されるコードを下記のように少し変更、保存し、[テスト]をクリックし実行します。
とりあえず、console.log()とcallback()がどのように出力されるかが知りたい。
exports.handler = (event, context, callback) => {
//log
console.log("Hello from console.log");
//callback
//callback関数はcallback(エラー時戻り値,正常時戻り値)という形式
callback(null, 'Hello from callback');
};

実行結果
詳細をクリックすると、戻り値として、"Hello from callback"が、ログ出力に"Hello from console.log"があるのがわかります。そして[ここをクリックし]をクリックしてみます。

ま、だから何?はまだ払拭されたわけではないですが。
動作ログの確認
クリックすると、CloudWatchのコンソールに移動し、ログが確認できます。

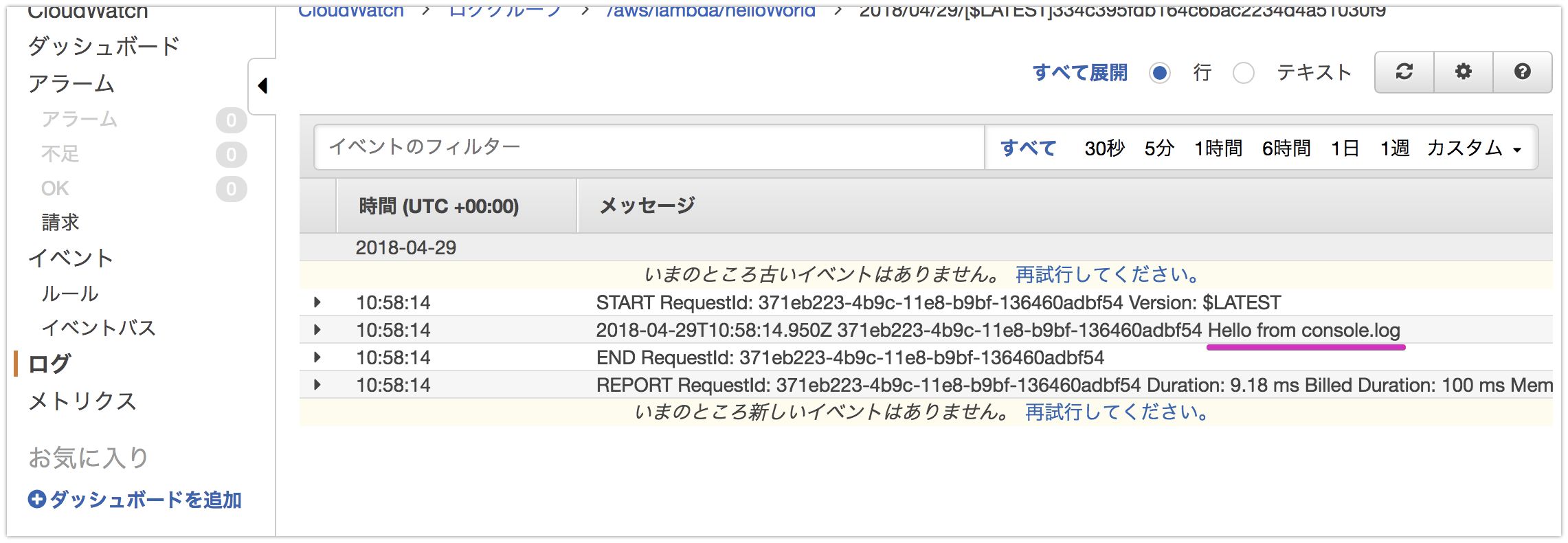
実際はここにリダイレクトされます(ロググループの1階層下)。

関数の実行ログの中にログ出力が確認できます。

CloudWatchで定期実行してみる
LamddaはS3や、その他AWSの各リソースの様々なEventをトリガーとして動作させることもできますが、折角CloudWatchに移動してきたので、まずはCloudWatchによる定期実行を試してみます。
イベント->ルールメニューを選択し[ルールの作成]をクリック。

イベントソースとしてスケジュールを選択し、速度を1分に設定。続いて、ターゲットの追加を行い、Lambda関数よりhellWorldを選択。[設定の詳細]をクリック。

名前を設定して[ルールの作成」をクリックします。

ルールの作成が成功し、1分毎の実行が開始されます。

1分毎の実行が、先程のログで確認できます。

Zipによるコードのアップロード
上記例ではインラインで記述しましたが、実開発においてインラインで完結することは稀です。特に、npm install で追加モジュールを要する場合は、事実上Zipによるアップロード一択です(他のツールを使う方法もありますが)。
ローカルでの作業
作業場所の準備
まあ、普通にnode.jsの開発をする時と同じ。
cd
mkdir helloWorld
cd helloWorld
vi index.js
実装
先述のコードそのまま。
exports.handler = (event, context, callback) => {
//log
console.log("Hello from console.log");
//callback
//callback関数はcallback(エラー時戻り値,正常時戻り値)という形式
callback(null, 'Hello from callback');
};
zip
zipで固めます。
zip -r helloWorld.zip *
ディレクトリではなく、ファイルの階層で実行しないとエラーになります。zipの名前はたぶんなんでも良い。
アップロード

アップロードが展開され、テストが可能になります。
ファイルサイズによってはコードは展開できないことがあるようです。

ハンドラとファイル名(変数名)の関係
しれっとやり過ごしていましたが、関数コードのところに表樹されているハンドラ。標準ではindex.handlerとなっているのですが、これは、[ファイル名].[関数名]となっていて、これがミスマッチだと動きません。
まあ、特に理由がない限りindex.jsでexports.handlerとするのが無難です。

だいたいの雰囲気はわかりました。後は開発するだけ。