最近はJavaScriptを書くことが多く、「仕様書出せ!」と言われるのでJSDocでの記述・出力メモ。
やりたいこと
- ./srcフォルダに機能別に保存され、module.exportsされる関数の仕様を記述・出力する
セットアップ
めんどくさいのでグローバルにインストールします。
npm install -g jsdoc
サンプル
作業場所の準備
mkdir jsdoc-test
cd jsdoc-test
mkdir src
touch hello.js bye.js
hello.jsの記述
モジュールの場合は@moduleを付けてやらないと何も出力されない。
hello.js
/**
* Helloという文字列を返します。
* @module hello
* @param {string} name - 表示したい名前を指定する。
* @return {string} - [Hello + name]という形式で戻る。
*/
module.exports = hello = (name) => {
return "Hello" + name;
}
bye.jsの記述
bye.js
/**
* Helloという文字列を返します。
* @module bye
* @param {string} name - 表示したい名前を指定する。
* @return {string} - [Bye + name]という形式で戻る。
*/
module.exports = bye = (name) => {
return "Bye" + name;
}
Doc出力
jsdoc src
すると、同じ階層にoutというフォルダが作成される。その中のindex.htmlを見る。
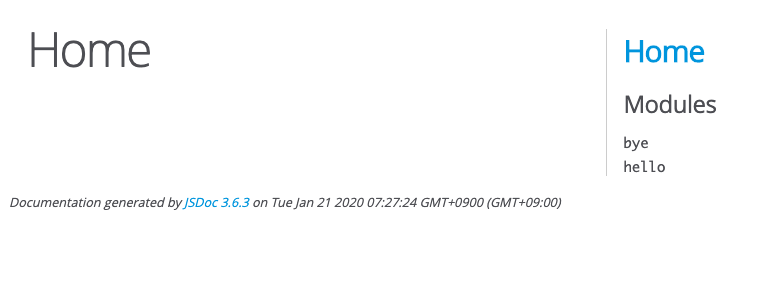
下記のような内容が表示される(味気ない)。
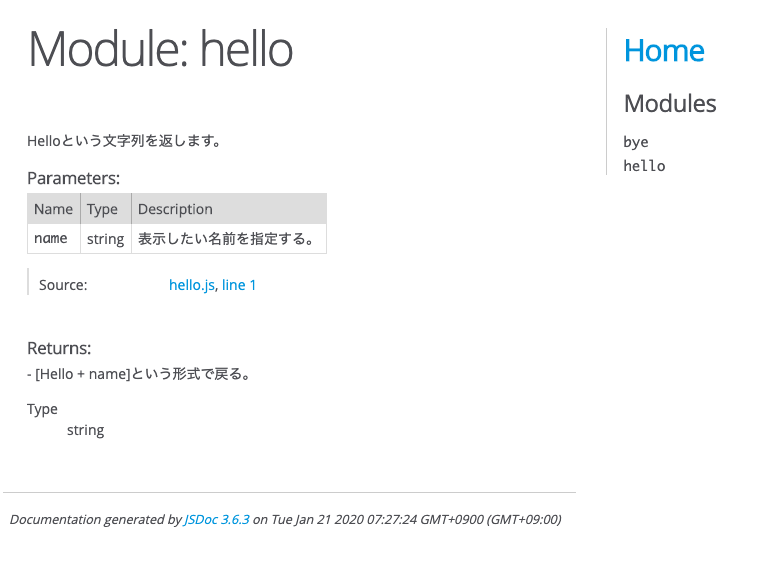
右メニューのHelloを見ると下記のような感じ。
基本は以上。
応用1:Home画面に説明文を入れたい
Markdownで説明文を書いて、出力時に指定すれば取り込んでくれるみたい(便利)。
README.md
### テストAPIです。
以下の2つを作りました。
* hello()
* bye()
そして、
jsdoc src README.md
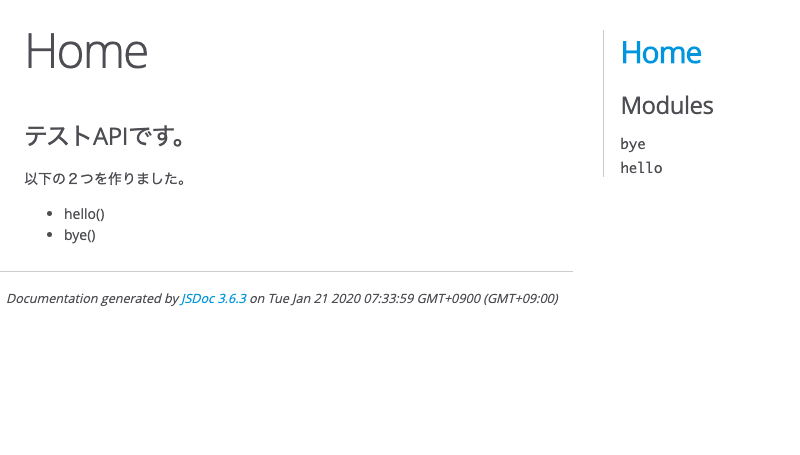
とすると、下記のようにHomeに出力されます。
応用2:Objectを記述する
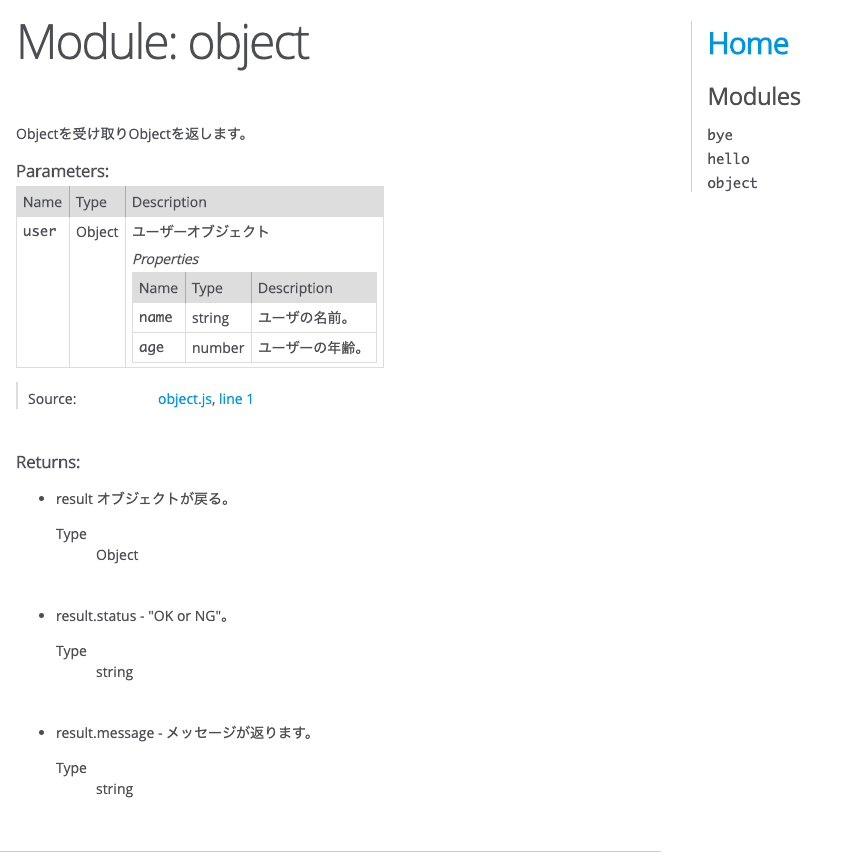
JSではObjectを引数、戻り値に取ることもありますよね。。。下記のように記述するようです。
object.js
/**
* Objectを受け取りObjectを返します。
* @module object
* @param {Object} user - ユーザーオブジェクト
* @param {string} user.name - ユーザの名前。
* @param {number} user.age - ユーザーの年齢。
* @return {Object} result オブジェクトが戻る。
* @return {string} result.status - "OK or NG"。
* @return {string} result.message - メッセージが返ります。
*/
module.exports = object = (User) => {
return { status: "OK", message: "hoge" }
}
が、returnはうまく表現できないのかな・・・。
応用3:テンプレートを変更する
しかしJSDocの標準テンプレートはなんでこんなに微妙なんだろ。。。せめて左メニューにしてくれたらいいのに。。。
変え方はひとまずリンクだけ。
こちらのサイトに紹介されているので一旦メモ。