react-navigationでTabにStackを入れ子にしたい。
準備
npm install --save react-navigation
npm install
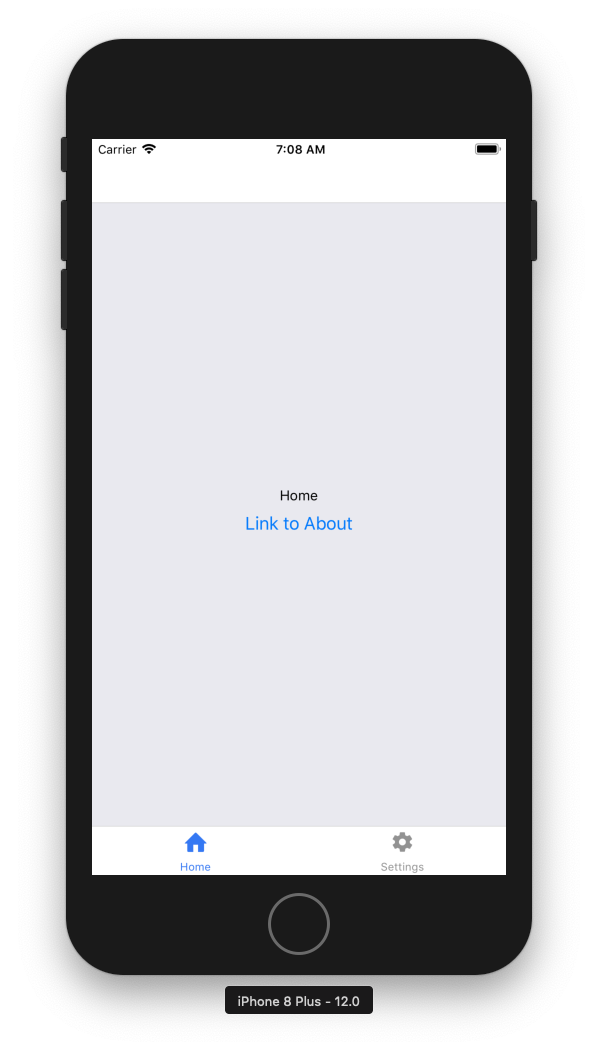
イメージ
動画にしたかったけどうまく録画できず・・・。
実装
レイアウト?自体はそんなに難しくはない。Stackを作って、Tabでページとして指定するだけ。
App.js
import React from 'react';
import { Text, View, Button } from 'react-native';
import { createBottomTabNavigator, createStackNavigator } from 'react-navigation';
import { Entypo, Ionicons, Feather, FontAwesome } from '@expo/vector-icons';
//Home
class HomeScreen extends React.Component{
render(){
return (
<View style={{flex:1, alignItems: 'center', justifyContent: 'center'}}>
<Text>Home</Text>
<Button
title='Link to About'
onPress={() => this.props.navigation.navigate('About')}
/>
</View>
);
}
}
//About
class AboutScreen extends React.Component{
render() {
return (
<View style={{flex:1, alignItems: 'center', justifyContent: 'center'}}>
<Text>About</Text>
</View>
);
}
}
//Setting
class SettingsScreen extends React.Component {
render() {
return (
<View style={{ flex: 1, justifyContent: 'center', alignItems: 'center' }}>
<Text>Settings!</Text>
</View>
);
}
}
//Stack
const RootStack = createStackNavigator(
{
Home: {
screen: HomeScreen,
},
About: AboutScreen,
}
,
{
initialRouteName: 'Home',
}
);
//tab icon設定
RootStack.navigationOptions = {
tabBarIcon: ({ tintColor }) => <Entypo size={24} name="home" color={tintColor} />,
}
SettingsScreen.navigationOptions = {
tabBarIcon: ({ tintColor }) => <Ionicons size={24} name="md-settings" color={tintColor} />,
}
//Tab
export default createBottomTabNavigator({
Home: RootStack,
Settings: SettingsScreen,
});
今後の課題
- データ連携関連全般。特にReduxをどう統合すればいいのだろうか。調べて随時更新します。