では、Webアプリ開発を進めてみます。
なお、本記事においてはCentOSを利用することはありません(Mac上での作業となります)。
この記事で学ぶこと
- ディレクトリ,ファイル操作(UNIX)コマンド
- Visual Studio Code(VSCode)の簡単な使い方
- HTMLの記述方法
- CSSの記述方法
- JavaScriptの記述方法
- デバッグ方法
作業場所の確保とファイルの準備(Macでの作業)
作業場所(ディレクトリ)とファイルをホームディレクトリ以下に作成します。
なおこの操作はMacのローカルでの作業となります。
# ホームディレクトリに移動
cd
# ディレクトリ作成
mkdir sample_1_2
# ディレクトリ中に移動
cd sample_1_2
# ファイルを作成
touch index.html
# カレントディレクトリを指定してvscodeを起動
code .
補足:Windowsでの操作
Windowsだとtouchが使えないので、copyを使います(typeでもいける)。
cd
mkdir sample_1_2
cd sample_1_2
copy nul index.html
code .
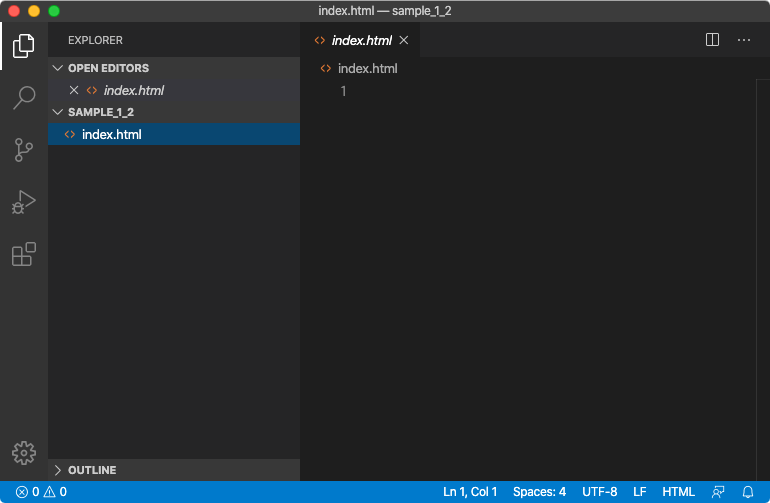
すると、vscodeがsample_1_2を作業ディレクトリとして起動します。
index.htmlというファイルが既に存在しているはずなので、それを編集します。
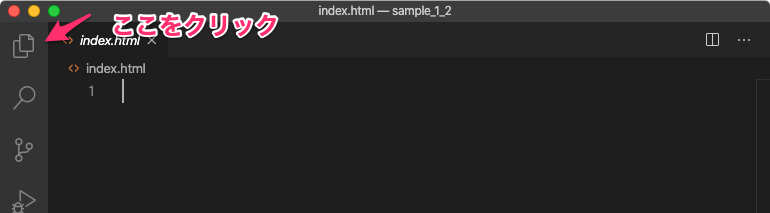
EXPLORERが表示されていない場合は、左上のアイコンをクリックすると開きます(開閉できます)。
とりあえず何か表示・動作させてみる
ではHTML, CSS, JavaScriptを利用したコーディングをはじめます。
HTML(のみ)
まずHTMLから記述してみます。
エディタ(Visual Studio Code)を開き、書きHTMLを記述します(コピペでもいいです)。
流石にHTMLを全く知らないひとはいないと思うので説明は割愛します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>test</title>
</head>
<body>
<h3>sample page</h3>
名前:
<input type="text" id="text1">
<button id="button1">登録</button>
</body>
</html>
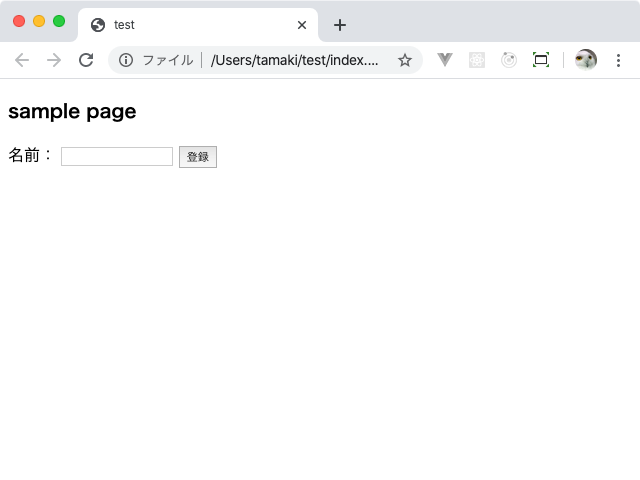
記述したら保存します。index.htmlをダブルクリックすればブラウザが開き、下記のような画面が表示されるはずです。
ターミナルにて
open index.html
でも開きます。
記述内容がブラウザによりレンダリングされ、表示されました。
現状ではボタン等は表示されているだけでクリックしても何も起こりません。
参考:VSCodeでコンソールを開く
開発作業ではエディタとターミナルを行き来して作業するこが多いのですが、VSCodeではエディタ内にターミナルを開くことができます。
上部Terminalメニューから[Terminal] -> [New Terminal]を選択することで下部にターミナルが開きます。
Shift + Control + @ でも開きます(開閉できます)。
CSS追加
では続いてCSSを利用してみます。
CSSはCascading Style Sheets略でWebページの「見た目」をコントロールするための言語です。
では、上記で利用したHTMLに+の部分を追加します(+を記述する必要はありません:逆にいらないです)。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>test</title>
+ <style>
+
+ body{
+ background-color: #eee;
+ }
+
+ h3{
+ color: #00f;
+ }
+
+ </style>
</head>
<body>
<h3>sample page</h3>
名前:
<input type="text" id="text1">
<button id="button1">登録</button>
</body>
</html>
記述が終われば保存し、ブラウザを更新します(あるいは新たに開き直します)。
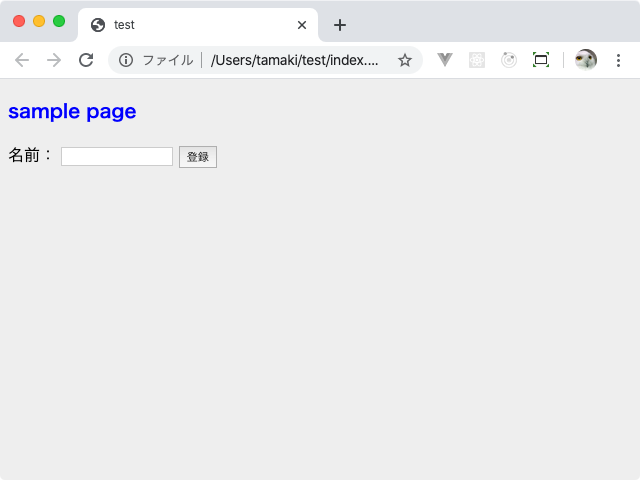
すると下記のように文字が青に、背景がグレーに変更されました。
CSSでWeb画面要素の「見た目」を変更してみました。
JavasScriptの追加
最後にJavaScriptを利用してみます。
+で追記された部分を記述します。
記述が完了したらブラウザを更新し、ボタンをクリックしてみてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>test</title>
<style>
body{
background-color: #eee;
}
h3{
color: #00f;
}
</style>
</head>
<body>
<h3>sample page</h3>
名前:
<input type="text" id="text1">
<button id="button1">登録</button>
+ <script>
+ //要素を取得しイベントリスナを追加
+ document.getElementById("button1").addEventListener("click",function(){
+ alert("押された");
+ })
+ </script>
</body>
</html>
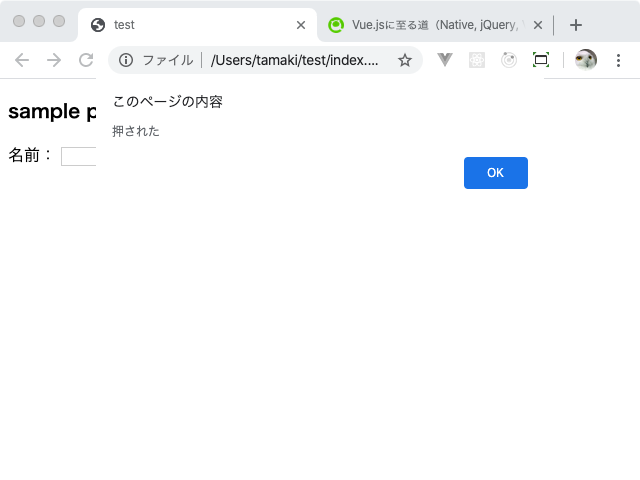
(下記の図ではあかりにくいですが)Alertウインドウが表示されて"押された"と表示さてるはずです。
Web画面のデバッグ
Webアプリの開発においてはブラウザの開発者向け画面(デバッグ画面)をよく利用するので開き方を確認しておきます。
Chromeデバッグツールの開き方
上部メニューから
[表示] -> [開発/管理] -> [デベロッパーツール]
を選択するか、ショートカットで
option + command + I で開きます(開閉します)。
デベロッパーツールはよく使うのでショートカットを覚えておきましょう。
デバッグメッセージを表示してみる
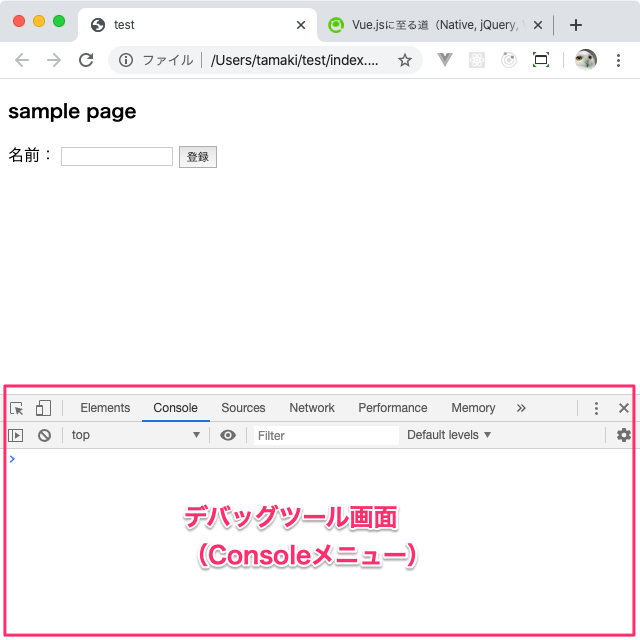
ではデバッグ画面(Console)に何か表示させてみましょう。
コードの追加
上記のコードに+部分を追記します。
console.log()関数はよく使うので覚えておきましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>test</title>
<style>
body{
background-color: #eee;
}
h3{
color: #00f;
}
</style>
</head>
<body>
<h3>sample page</h3>
名前:
<input type="text" id="text1">
<button id="button1">登録</button>
<script>
//要素を取得しイベントリスナを追加
document.getElementById("button1").addEventListener("click",function(){
+ console.log("デバッグメッセージ");
alert("押された");
})
</script>
</body>
</html>
ここでは<script></script>を<body>要素の最後に記述していますが、<head>\≤/head>内に記述していない理由わかりますか?
デバッグツールでの確認
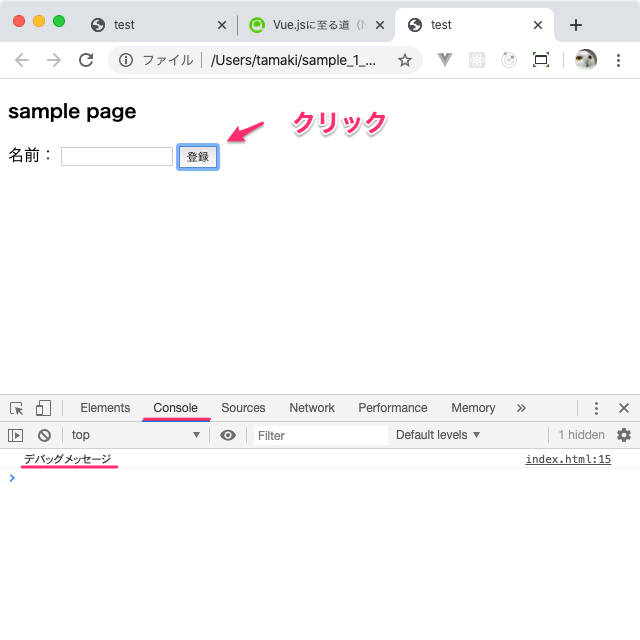
ブラウザを更新します(ディベロッパツールはもちろん開いておきます)。
メッセージが表示されました。
エラーの表示
わざと記述を間違ってみてください。
例えば、console.log()の最後のカッコを消してみます。
console.log("デバッグメッセージ"
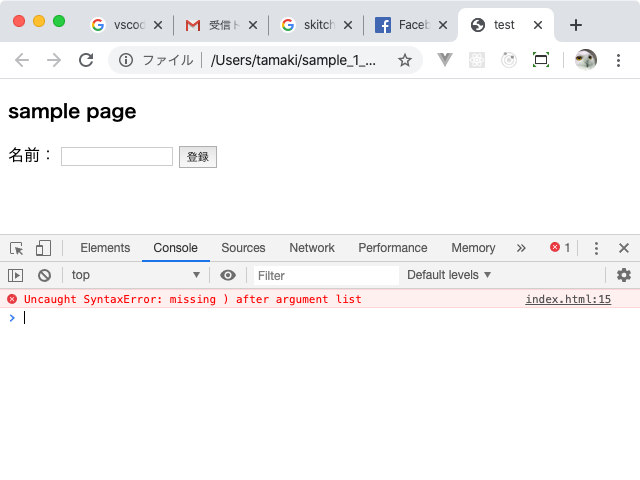
そしてブラウザを更新するとディベロッパツールに、下記のようにエラーが表示されます。
15行目においてエラーが発生し、)が無いぞ!と怒られています。
なお、エラーメッセージは正しいことも、間違っている(ご認識されている)こともありますので鵜呑みにしてはいけません。
以上です。
練習問題
- コードの記述を変えて文字を青から赤に変更してみてください
- 名前テキストボックスに入力した値をAlertもしくはConsole.log()で出力してみてください
解答例は後述。
考えよう
- HTMLとはなんですか?
- CSSとはなんですか?
- JavaScriptとはなんですか?
- HTML/CSSとJavaScriptの違いはなんですか?
- なぜ3つの言語を組み合わせる必要がありますか?
- HTML/CSS/JavaScriptを解釈・実行しているのは誰(何)ですか?
- コードを変更せずディベロッパーツールにて文字を緑に変更してみてください
- 開いたファイルはURLがfile://xxxxx~となっているがそれは何か?(http://xxxxx~との違いは何か?)
練習問題解答
以下、解答例です(実装方法は1つではありませんので)。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>test</title>
<style>
body{
background-color: #eee;
}
h3{
color: #f00;
}
</style>
</head>
<body>
<h3>sample page</h3>
名前:
<input type="text" id="text1">
<button id="button1">登録</button>
<script>
//要素を取得しイベントリスナを追加
var element1 = document.getElementById("text1");
document.getElementById("button1").addEventListener("click",function(){
console.log(element1.value)
alert("名前は" + element1.value + "です。");
})
</script>
</body>
</html>
発展問題
- 名前が""のとき、「名前は必須です」と出してみてください(回答例なし:オンサイトで聞いて下さい)。
- 名前にスペースのときも「名前は必須です」と出してみてください。
実装例
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Untitled Document</title>
</head>
名前:
<input type="text" id="text1">
<button id="button1">押す</button>
<script>
const text1 = document.getElementById("text1");
document.getElementById("button1").addEventListener("click", function () {
if (text1.value.match(/^\s*$/)) {
alert("名前は必須です。");
} else {
alert(text1.value)
}
})
</script>
<body>
</body>
</html>