以前、見た目が良いという理由でreact-native-pincodeを試してみたが、Expoでは残念ながら動かないことがわかりました。。。
なにげにネットを見ているとreact-native-pin-viewというのがあったので試してみました。
結論
- react-native-pin-viewは、文字通りviewだけでpinの保持等のロジックは実装されてない
- ロジックは自分で実装する必要がある
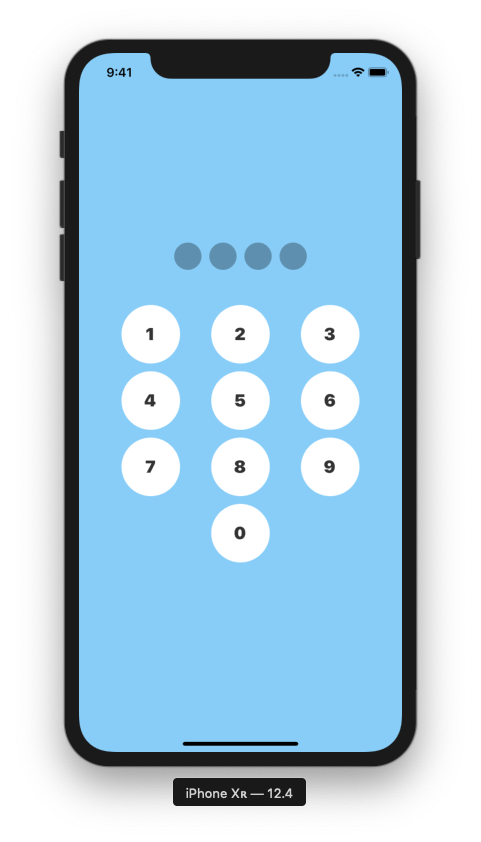
できたもの
使い方
インストール
npm install --save react-native-pin-view
実装
pinの入力が完了したらonCompleteが呼ばれるので、そこに色々実装する。
まあ、実際には取得したpinをAsyncStorage等に保存して呼び出す感じになるかと・・・
App.js
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
import PinView from 'react-native-pin-view'
export default class App extends React.Component {
state = {
pin: '1234'
}
onComplete = (inputtedPin,clear) => {
if(inputtedPin == this.state.pin){
alert('Pin is correct');
clear();
}else{
clear();
}
}
render() {
console.log(this.state.pin);
return (
<View style={{ flex: 1, justifyContent: 'center', backgroundColor:'#87cefa' }}>
<PinView
pinLength={this.state.pin.length}
onComplete={this.onComplete}
inputViewStyle={{backgroundColor:"#000"}}
inputBgOpacity={0.3}
/>
</View>
);
}
}
まあ、裏でなにやってるのかわからないより、ロジックは自分で実装したほうがスッキリはするかな。。。
デザインはreact-native-pincodeを真似ればいいし。