Fomを作成するときDropdownメニューが必要になるときがあります。
RactNativeやExpoにはPickerの機能がありますが、Dropdownメニューの方が慣れてる人が多くのでいいかなと思い、軽く調査してみたのですが、意外としんどかったのでメモしておきます。
Dropdownメニューのコンポーネントなんていくらでもあるだろう
そう思って軽く調べて見たところ以外としっくりくるものがありませんでした。
また、一見良さそうに見えても最新環境では動かないなどの問題がありました(これ多かった)。
試してみたもの
ググってみつかったいくつかのものを試してみましたが、WarningやErrorによりほとんど動きませんでした。
随分前にissueは上がってますがメンテされてない感じです。
- react-native-picker-select(動くけどスタイルの設定面倒)
- react-native-material-doropdown(componentWillUpdate has been renamedのWarning出る)
- react-native-modal-dropdown(componentWillReceiveProps has been renamedのWarning出る)
- react-native-dropdown(Super expression must either be null or a functionってエラーでる)
これいいよ!ってのがあればぜひ教えて欲しいです。。。
React-native-picker-select
唯一動いたreact-native-picker-selectを試してみます。
本モジュールは、結局の所iOS, Androidのネイティブコンポーネントにマップする系のものですが、いきなりPickerとかが出てるより、とりあえずデザインとかを他のFormコンポーネントと統一化できるので、まあ、ギリ要件は満たすかな。。。
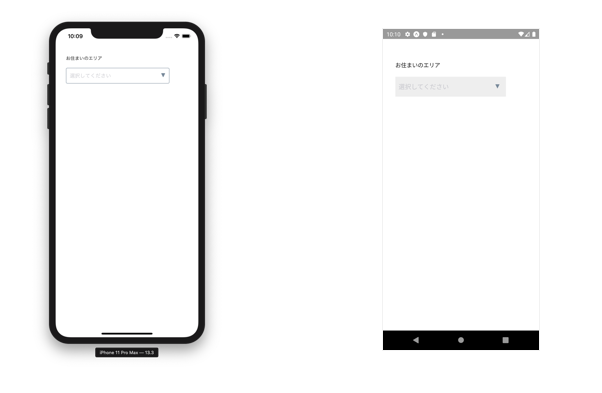
最終的には下記のような感じにしました。左iOS, 右Androidです。
先にiOSでスタイル作ってAndroidに同じ記述してみましたがborderとか反映されないです。。。(なのでbackgroundColor付けてます)。
アイコンとか、自分で位置調整必要です。。。
以下、サンプル。
import React from 'react';
import { View, Text, StyleSheet } from 'react-native';
import RNPickerSelect from 'react-native-picker-select';
export default class App extends React.Component {
render() {
return (
<View style={{ marginTop: 60 }}>
<Text style={{ marginVertical: 20, marginLeft: 30 }}>お住まいのエリア</Text>
<RNPickerSelect
onValueChange={(value) => console.log(value)}
items={[
{ label: '関西', value: '関西' },
{ label: '関東', value: '関東' }
]}
style={pickerSelectStyles}
placeholder={{ label: '選択してください', value: '' }}
Icon={() => (<Text style={{ position: 'absolute', right: 95, top: 10, fontSize: 18, color: '#789' }}>▼</Text>)}
/>
</View>
);
}
}
const pickerSelectStyles = StyleSheet.create({
inputIOS: {
fontSize: 16,
paddingVertical: 12,
paddingHorizontal: 10,
borderWidth: 1,
borderColor: '#789',
borderRadius: 4,
color: '#789',
paddingRight: 30, // to ensure the text is never behind the icon
width: 300,
marginLeft: 30
},
inputAndroid: {
fontSize: 16,
paddingHorizontal: 10,
paddingVertical: 8,
borderWidth: 0.5,
borderColor: '#789',
borderRadius: 8,
color: 'black',
paddingRight: 30, // to ensure the text is never behind the icon
width: 280,
marginLeft: 30,
backgroundColor:'#eee'
},
});
うーん。