SFTPクライアントを導入する
サーバ上でファイルを編集してもいいのですが、通常はローカル環境で作業・動作確認し、SFTPクライアントを利用してサーバにアップするのが一般的なので、試してみます。
Cyberduckのダウンロードとインストール
Macでよく利用されているファイルアップロードクライアントであるCyberduckを利用してみます。
CyberduckはbrewでもApp Storeからもインストールできます。
brew cask install cyberduck
すでにcyberduckがインストールされているとエラーになります(追加インストールの必要はありません)。
Cyberduckの起動
インストールが成功すればLaunchpadにアイコンが追加されるのでクリックして起動します。
Cyberduckの設定(サーバへの接続設定)
Cyberduckが起動したら接続するサーバを登録します。左下の[+]ボタンをクリックします。
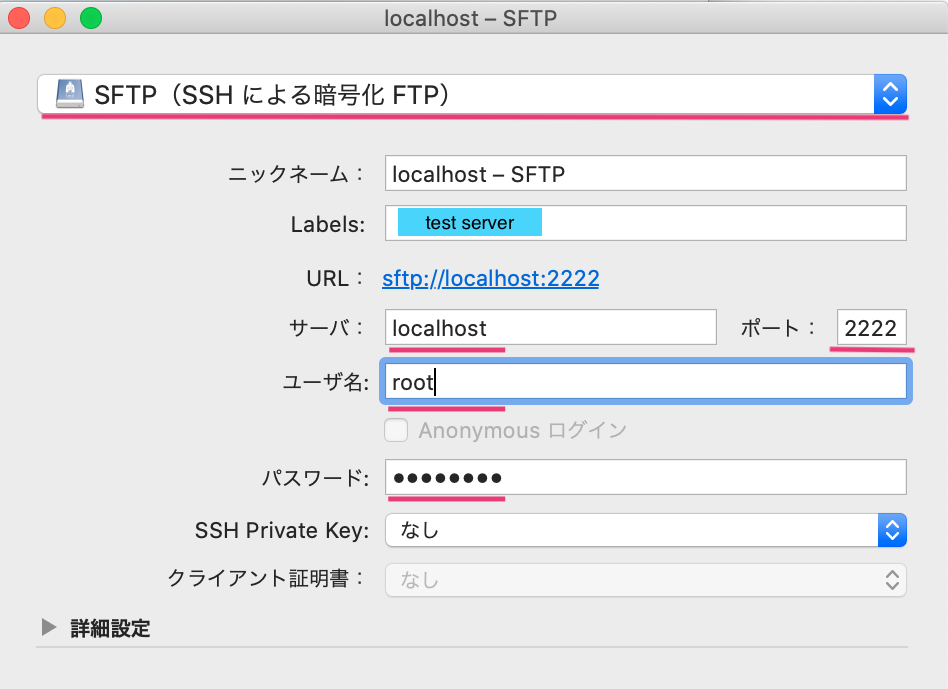
登録画面が起動するので、
- まず形式SFTPにします(一番上のプルダウンメニューから選択)
- サーバ名:localhost
- ポート:2222
- ユーザー名:root
- パスワード:CentOSのrootのパスワード
を入力します。
通常rootユーザーを利用することありません。またリモートからのrootログインは不許可に設定するのが一般的です。

入力したら一度Windowを閉じます(左上の赤丸をクリック)。
そうするとサーバが登録されているので、アイコンをクリックして接続させます。
このとき再度ユーザー名とパスワードを聞かれる場合がありますが、おとなしく入力します。
そうするとログインが成功し、rootのホームディレクトリが表示されます。
接続としては以上です。
WebサーバのDocumentRootに移動
ただ単にサーバにファイルをアップしたいだけならrootのホームディレクトリでも問題ありませんが、今回はWebコンテンツをアプロードしたいので公開ディレクトリ(DocumentRoot)に移動します。
上部のプルダウンメニューを利用して/var/www/htmlまで移動します。
移動したら前のセクションで作成したファイルが存在しているのが確認できます。
ファイルをアップロードしてみる
存在するファイルを編集してもいいのですが、新規にアップロードしてみます。
下記のコードをtest.htmlとしてデスクトップ等に保存します。
<!doctype html>
<html>
<head>
<title>test</title>
<meta charset="utf-8">
</head>
<body>
this is a test file.
</body>
</html>
保存したらCyberduckの /var/www/html ウインドウ上にドラッグアンドドロップします。
そうするとファイルがアップロードされました(再度ユーザー名やパスワードを聞かれたら入力してください)。
http://localhost:8888/test.html にアクセスしてみると、下記のような画面が表示されるはずです。
ローカルファイルをサーバ上にアップロードして確認することができました。
ファイルを(リアルタイム)編集してみる
エディタを選択する
Cyberduckで利用するエディタを設定します。
Cyberduckメニューから環境設定を開き、外部エディタを設定します。
ここではVisual Studio Codeを設定します。
エディタを開く
編集したいファイルを選択した状態で[編集]をクリックします。
編集して更新してみる
ファイルを編集して保存するとリアルタイムにサーバのファイルに反映されます。
更新を確認する
保存(更新)が完了したらブラウザで更新を確認します。
考えよう
- SFTPとFTPの違いはなんですか?
- SFTPとFTPSの違いはなんですか?
- なぜrootでログインしたのでしょうか?
- rootじゃない場合、どのような操作が必要ですか?











