基本的に直感的に使えるPostmanですが、Collection、Test、環境変数、Pre-request Scriptの使い方とかあまり理解してなかったの調べたメモ。
やりたいこと
私がやりたいことはおおよそ下記のようなものです。
- 基本操作(済み)
- Collectionの使い方を調べる
- Testのやり方を調べる
- 環境および環境変数の使い方を調べる
- Pre-request Scriptの使い方を調べる
- その他
準備
postman
postmanのページから自分のプラットフォームに合ったものをダウンロードします。
その他詳細は、他のページに譲ります。
テスト用APIの用意
ローカルに環境を用意します。環境変数によるURL変更等をテストするために下記2つのURLを用意します。
api.phpの内容は一旦同じです。
違いはtestとproductionのところだけです。
APIの内容
api.phpのコードです。簡単なjsonを返すだけなので、お好みの言語でどうぞ。
<?php
//POSTで受け取り
$message = ($_POST['message'] ?? "no message");
$datetime = ($_POST['datetime'] ?? "no datetime");
//変数代入
$response['status'] = 'OK';
$response['message'] = $message;
$response['datetime'] = $datetime;
//jsonで返す
echo json_encode($response);
こんなjsonが返る予定。
{"status":"OK","message":"no message","datetime":"no datetime"}
基本的な使い方
APIにリクエストを投げる
特に説明はいらないと思いますが、URLを入力し、Methodを選択(ここではPOST)、送るパラメータをセットし、[Send]ボタンをクリックします。すると、レスポンスがBodyに表示されます。まあ、これだけでも十分便利です。

ただ、今回はCollections、test、Pre-request Script等の使い方をチェックしたいので、先に進みます。
Collection(s)
「作成したテストを分類・まとめる機能」と勝手に理解しています。定義後はCollection単位でテストを実行したりできますが、テストの「フォルダ分類機能」くらいに思っていても十分役に立ちます。
新規Collectionを利用するには、左ペインでCollectionsを選び、+アイコンをクリックするだけ。

名前を入力して[Create]。

サブディレクトリ?も作成可能なようです。
1階層目をCollection、2階層目をFolderと表現しているようですが。

では、作成したCollection/Folderにテストを保存してみます。ここでは、Local API TestというCollectionにmessage apiというFolderを作成してみました。
ウインドウ右端の[Save]ボタンをクリックします。

ダイアログが表示されるのでテストの名前を記入、保存先を選択して[Save to ***]をクリックします。
日本語でも保存できるようです。

テストが保存されました。これで同じリクエストをいつでも実行できます。
なお、CollectionをExportして、別のPostmanで開いたりもできるようです(有料版だとチームで共有もできるようです)。

Test
タブの順番はPre-request Scriptが先ですが、先にTestの機能を見てみます。
いままでのリクエスト機能でも十分テストになっていますが、Test機能では、実行結果の評価などが行えるようです。
テスト実行の基本
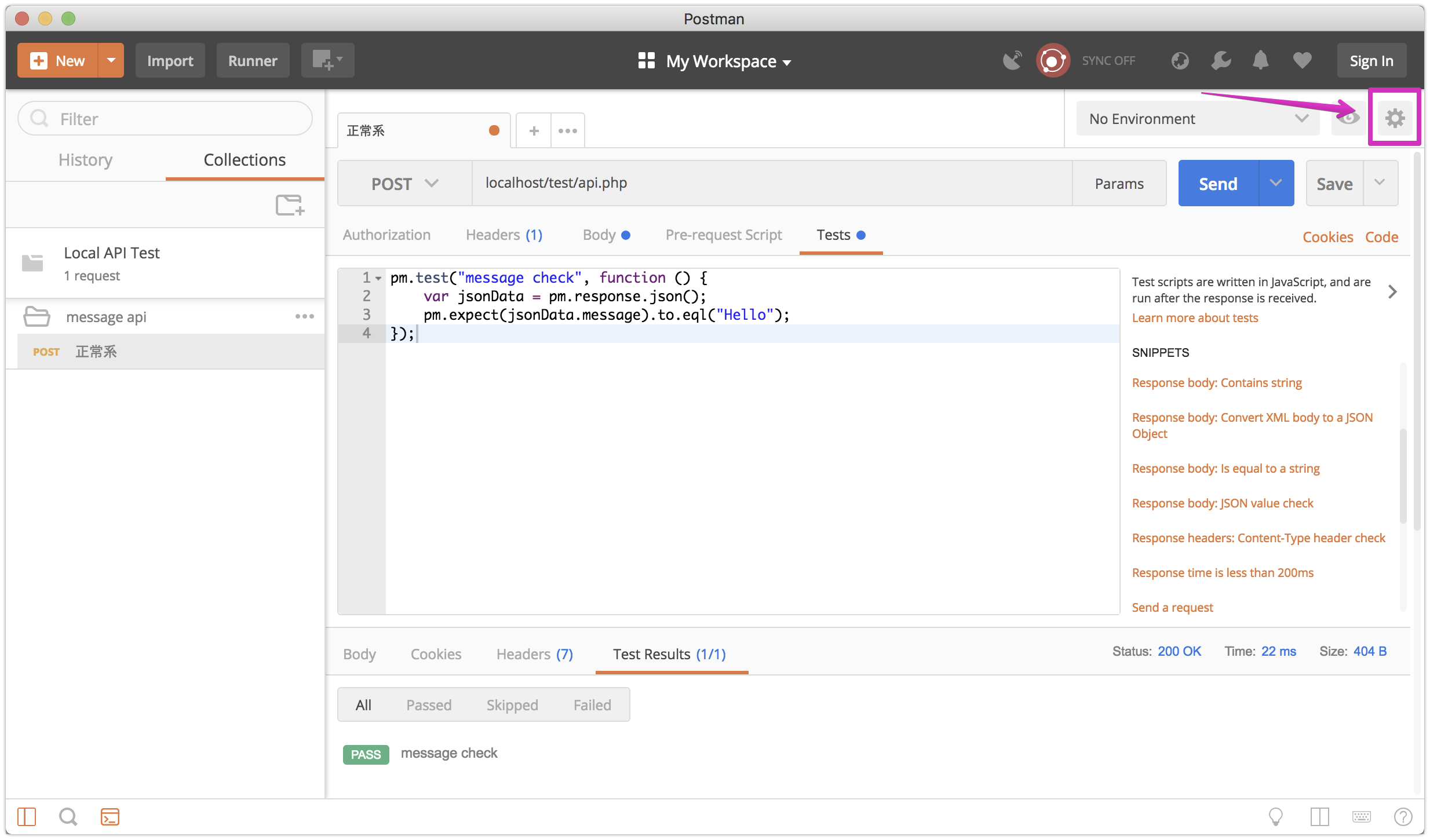
テストを定義するには、Testタブをクリックし、右ペインのSNIPPETSから、目的に近いものを選びます。
ここではjsonのレスポンス内容を評価したいのでResponse body : Json value checkというのを選びました。
必要な箇所を変更し、[Send]をクリックすることでテストが実行されます。
テスト結果はTest Resultsをクリックすれば見ることができます。

環境(Environment)および環境変数の利用
Collectionでリクエストやテストパターンを保存しておけるのは非常に便利ですが、test環境、本番環境用に同じスクリプトを用意するのは効率が悪いです。Postmanでは環境毎に変数を定義して簡単に切り替えられるようになっています。
ここでは、test(Test Env)環境とproduction(Production Env)環境を用意して、それに応じてリクエストするURLを変更したいと思います。
環境と環境変数の定義
まず、環境から定義します。右上の歯車ボタンをクリックします。

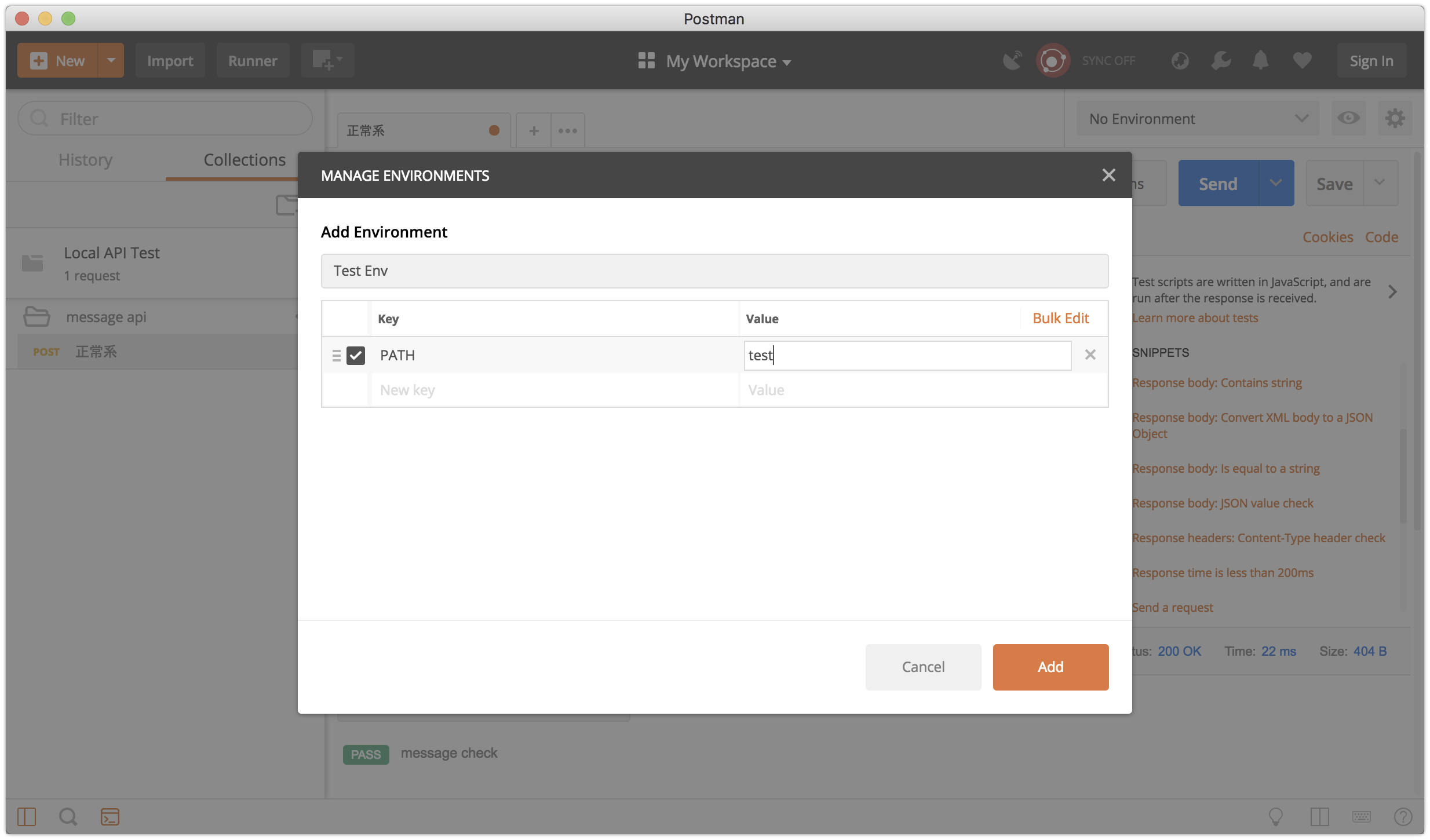
環境管理ダイアログが起動するので[Add]をクリック。

作成したい環境名と環境変数、変数値を入力します。

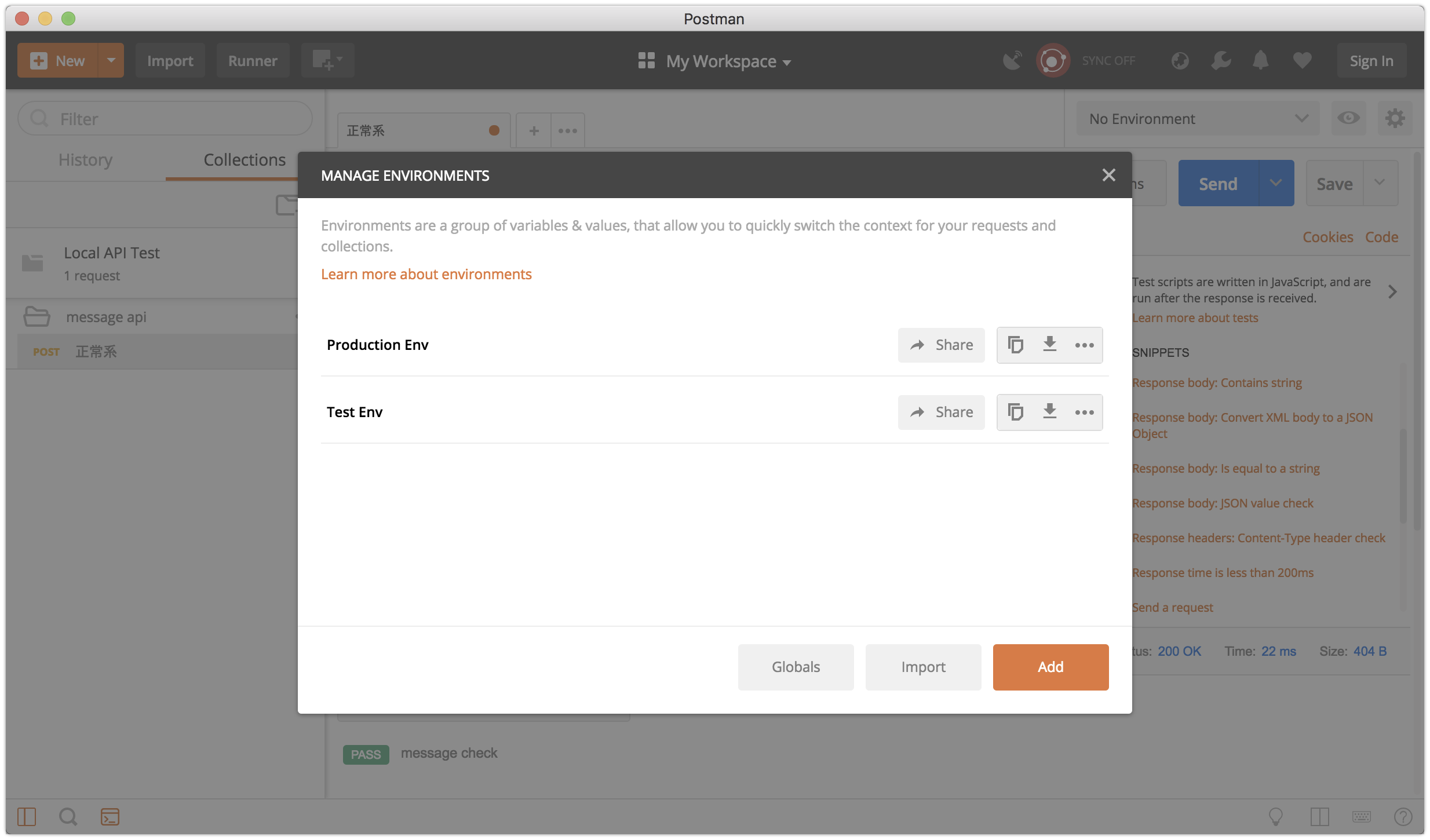
production環境についても同様のことを実施します。

2つの環境が定義されました。環境や環境変数は自由に追加・編集が可能です。

リクエスト画面に戻り、リクエストURLの一部を{{PATH}}に置き換えます。
置き換えたら右上のプルダウンで環境を切り替えてテストをしてみて下さい。

いろいろ便利に使えそうです。
Pre-request Script
その名の通り、リクエスト前に実行するスクリプトです。
まあ、「いつも必ず使う機能」ではないかな・・・という感じもしますが、利用方法だけ見ておきます。
ここでは、空で送信していたdatetimeパラメータに値をセットさせてみたいと思います。
POSTするパラメータのdatetimeの値として{{unix_time}}という変数を定義します。

Pre-request Scriptタブに移動し、右SNIPPETSからSet global variableを選択します。グローバル変数は環境変数より大きな概念で、環境に依存せず利用可能です。
ここではunix_timeにDate.now()で現在の(unix)時間を入れています。JavaScriptの標準関数も利用できるようです。
実行すると、先程までno datetimeだったのが、値が挿入されているのがわかります。

その他
リクエスト(テスト)の複製
リクエストをCollectionや単体単位で複製できます。普通の機能ですが、同じようなテストを沢山定義する際には便利。

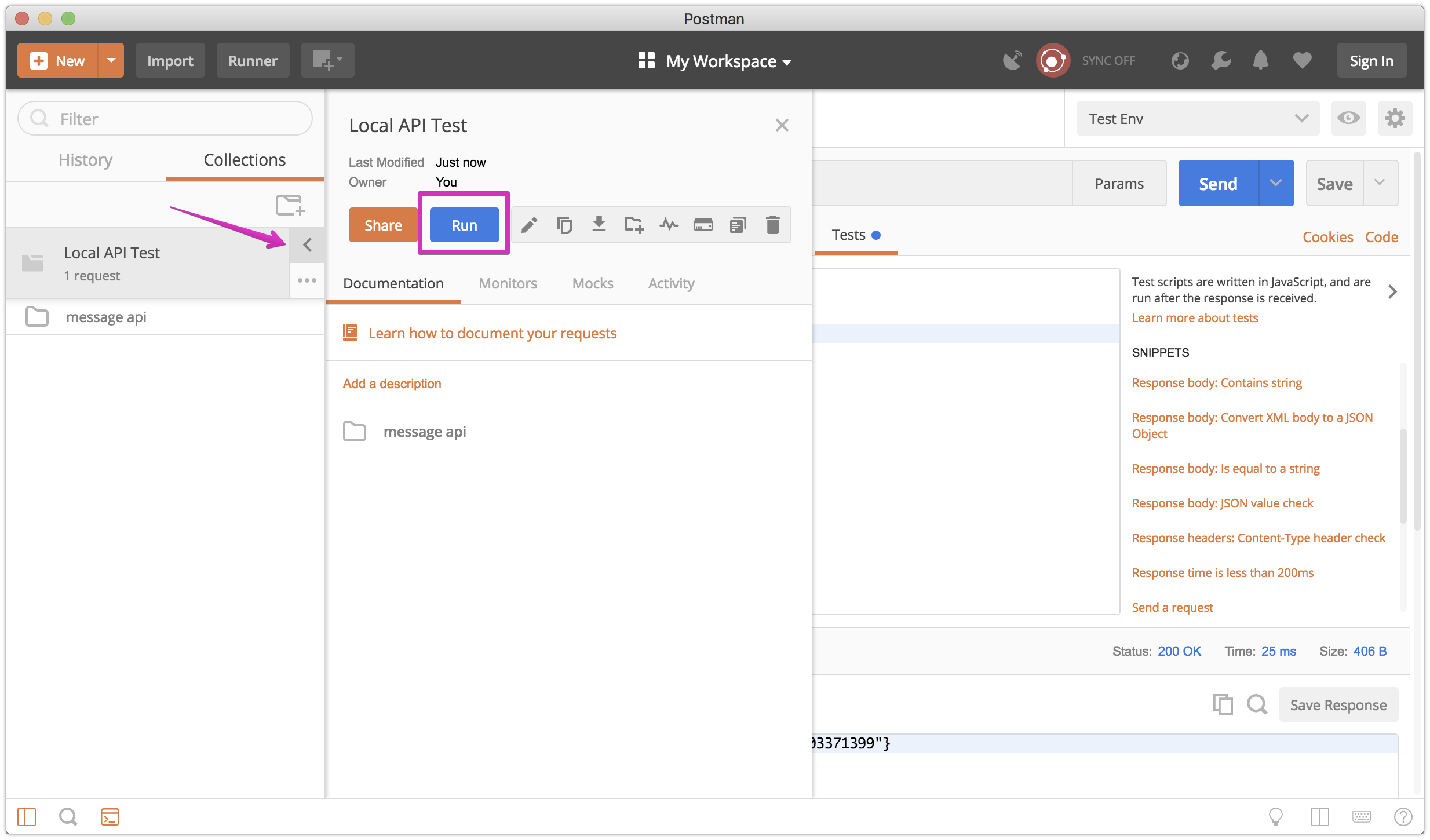
Collection単位でのテスト実行
ここではCollectionが1つしか無いのであまり意味がないですが、Collection単位でテストを実行することができるようです。

Collection単位での保存(Export)
Collection単位で設定をExportして保存できるようです。もちろんImportもできます。
json形式で出力されるので、gitで管理してもいいかもしれません。

エラーを意図的に返す。
assertionがそれほど充実してないようなので、JSのロジックと連携して成功・失敗を判断したいとき、普通にfalseとかを返してもpassになってしまいます。
pm.test("samaple1", function () {
return false;
});
テストをFailにした場合は、Error()を返す必要があるようです。
pm.test("samaple2", function () {
throw new Error();
});
Workspace
Collection?の更に上位概念としてWorkspaceがあります。
今後
その他、CI連携やコマンドラインツールの利用など気になることがありますが、随時追加したいと思います。