はじめに
こんにちは。@yyyimaiです。
この記事は私自身がつまずいた Google が提供する無料の BI ツールである Dataportal の塗り分けマップを利用する方法です。
多くの方はつまずかないと思いますが私は公式のドキュメントを読んでもあまり理解できなかったので、備忘録としてこちらを残します。
結論から申し上げますと、簡単な方法と面倒だけどデータベース的に管理する方法の2パターンがあります。
- 簡単な方法は、都道府県のデータの入っているカラムの種類を地域コードに変更するという方法。
- 面倒な方法は、ISO 3166-2:JPの一覧データを別のシートやテーブルとして管理し、スプレッドシートなら VLOOKUP 関数を利用してシート内でデータの結合、 DWH ならカスタムクエリの利用によりテーブルを結合して利用する方法があります。
1. 簡単な方法
簡単な方法の例として以下のようなユーザー一覧のデータが1万件あるとします。

このデータを Dataportal にデータソースとして連携すると以下のように表示されるはずです。

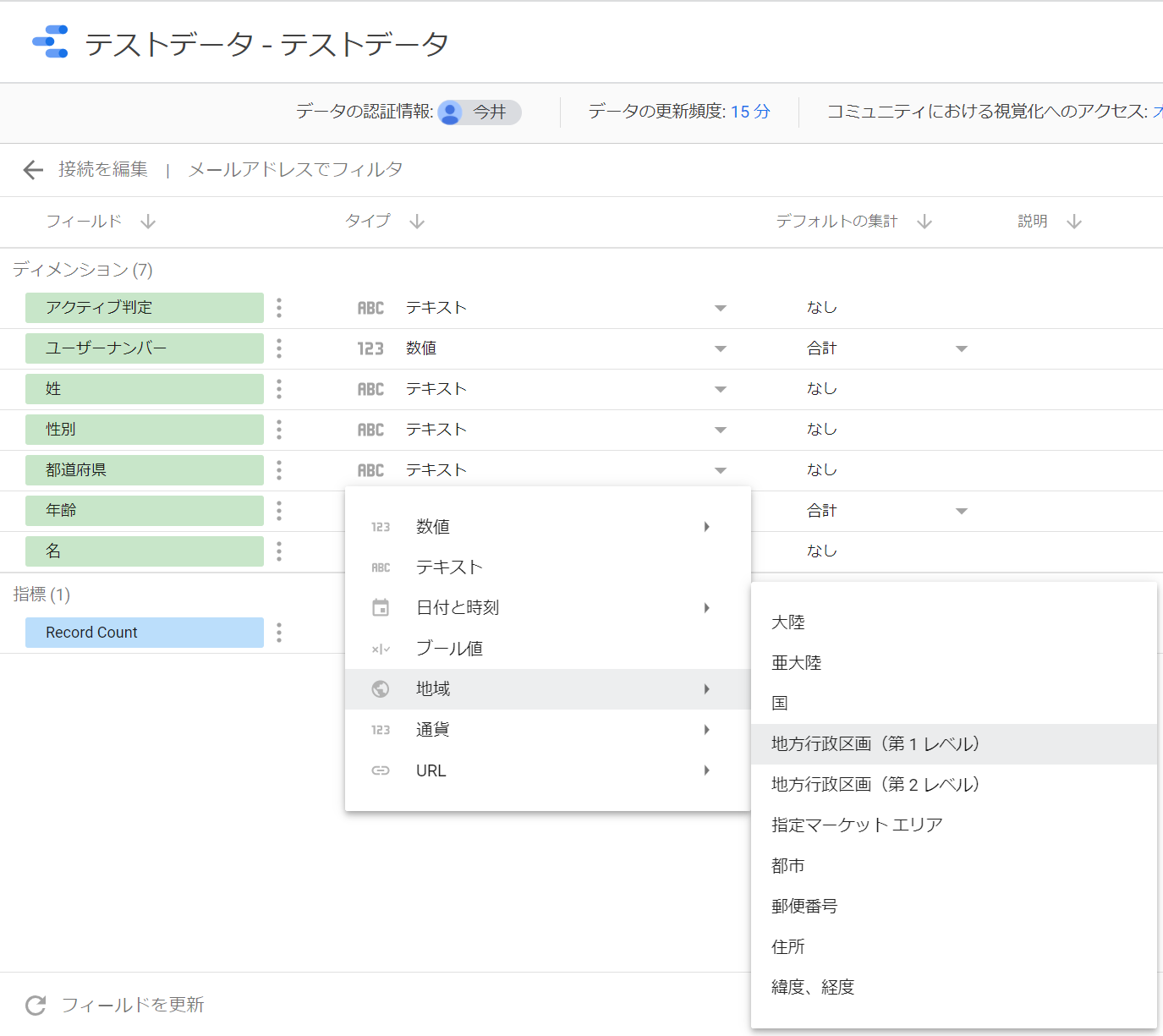
この時に都道府県のカラムをテキストではなく地域の中にある地方行政区画(第1レベル)に変更します。
この変更により都道府県のデータを地域データとして扱うことができます。
そして以下のように塗り分けマップを作成することができます。

ただし私はこの方法はスプレッドシートのデータを Dataportal に連携している時のみに利用することを推奨します。
なんとなくデータのあるべき姿を歪めているように感じるからです。
なので、 DWH を利用しているようなユーザーは地域データのテーブルを別持ちにして管理する2番目の方法を選択してもらいたいと考えています。
2. 面倒な方法
Dataportal において都道府県の地域データを上記で書いたように ISO 3166-2:JP として表すことができます。
例えば、北海道は JP-01 、大阪府は JP-27 、東京都は JP-13 となります。
Dataportal はこれらの文字列を自動的に判別し地域データとして扱います。
今回はスプレッドシートの場合を考えます。
以下のような 47 都道府県分のデータを入れたシートを別に作成します。

そしてこの ISO コードをテストデータの H 列に出すように VLOOKUP 関数を作成します。

Dataportal のデータソースにて接続を編集し H 列も認識するようにしてから再接続をすると以下のようになります。

ISO コードがディメンションの中に増え、そして自動的に地方行政区画(第1レベル)として扱われています。
このデータを使って1の簡単な方法で作成した塗り分けマップと同等のマップを以下のように作成します。

この1の簡単な方法で作成した塗り分けマップとの違いは、位置の部分が都道府県から ISO コードに変わっており、ツールチップが空になっていたものが都道府県になっています。
終わりに
1と2の方法は管理の面を考えると2の方が勝っていると考えますが、手軽にグラフを作成できる Dataportal ではあまり考えずに1の方法を利用してもいいようにも感じます。
人それぞれの利用法を取っていただければと思います。
私のように地域データとは何ぞやとか悩んでる暇があったらかっこいいダッシュボードを早く作ることに時間を使った方が有意義だと思います。
よい BI ライフを送ってください!ありがとうございました。