概要
JavaScript(Vanilla JS)でのアプリを開発中に、HTML文字列を改行できない点で悩んだことがありました。
この記事では、その原因と解決方法を書いています。
やりたかったこと
- JavaScriptのテンプレートリテラル内に記載したHTML文字列を、改行して表示したい
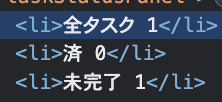
- 下画像のように、ステータス状態とそのタスク数を改行して表示させたい
(イメージ図が雑な点はお許しください)
- 下画像のように、ステータス状態とそのタスク数を改行して表示させたい
今回開発したのは、TODOリストアプリです。各タスクステータスを表示するという仕様の実装段階でつまづきました。
できなかった内容詳細
改行していてもしていなくても、どちらでもユーザが得られる情報に変わりはないのですが。。。
個人的に、改行有りの方がより見やすいかなと思い、修正したかったのです。
原因
-
innerHTMLで文字列を置き換えていたため
解決方法
-
innerTEXTで改行を<br>要素に置き換える
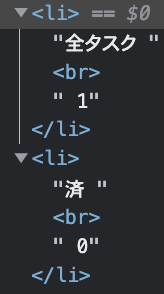
innerHTMLを用いて要素を置き換えたことにより、改行が空白1文字に変換されていました。
そのため、要素内の全ての改行(今回は\n)を<br>要素に置き換えるinnerTEXTを用いることで解決しました。
修正前
const taskState = document.createElement("li");
taskState.innerHTML = `${taskStatus.label} \n ${taskStatus.count}`;
修正後
const taskState = document.createElement("li");
taskState.innerTEXT = `${taskStatus.label} \n ${taskStatus.count}`;
終わりに
個人的なこだわりを実現すべく調べた内容でしたが、上記2つのプロパティの違いを理解することができました。
参考