Twitterの「ツイートをサイトに埋め込む」を利用するだけです。例えば次のようなHTMLが生成されます。
<blockquote class="twitter-tweet" lang="ja"><p>QiitaってTwitterのツイートを埋め込む機能に対応していたんだ。プレビューだと上手く表示されないけど、実際にはきちんと表示されるらしい。これはいいね。(プレビューでもきちんと表示されればなおよいね)</p>— 吉村 優 (@_yyu_) <a href="https://twitter.com/_yyu_/statuses/453933629266087937">2014, 4月 9</a></blockquote>
<script async src="//platform.twitter.com/widgets.js" charset="utf-8"></script>
@kimama1997 さんによると、<script>タグ部分は無視されるので必要ないということです。また、下記のコメントにてどうして引用がカードになるのか解説していただきました。ありがとうございます。
http://qiita.com/yyu/items/d7483b63f701ae1d1c50#comment-5ed99947370e052749f1
これをQiitaに貼ると、Qiitaのプレビュー画面では次のようになります。
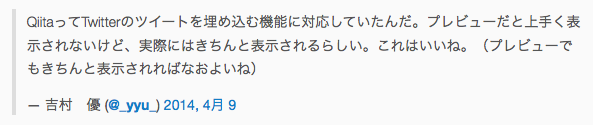
でも実際は、
QiitaってTwitterのツイートを埋め込む機能に対応していたんだ。プレビューだと上手く表示されないけど、実際にはきちんと表示されるらしい。これはいいね。(プレビューでもきちんと表示されればなおよいね)
— 吉村 優 (@_yyu_) 2014, 4月 9
という感じできちんと動いています。例えば会話も表示されます。
@_yyu_ 次のプリキュアの放送まであと3日と6時間48分11秒だよ!楽しみだね!
— キュア人工無脳 (@cure_muno) 2014, 4月 9
これは便利!
(もしかして皆知っていた?)
さらに、@asahina_dev さんによると、コメントでもツイートを引用できるようです。試してみました。
http://qiita.com/yyu/items/d7483b63f701ae1d1c50#comment-c86824d0fb712ce10b22
次のようになります。
とてもよいですね。