この記事では、HTML/CSSコーダーが、初めてデザインカンプをもらって、HTML/CSSをコーディングするためのポイントをまとめていきます。
ピクセルパーフェクト(カンプと1pxもズレないこと)についても紹介しますので、自信を持って納品できるようになる手助けになればと思います。
対象の読者
- HTML/CSSを学習し始めて、練習問題などで数行〜数十行くらいは書いてみたことがあるが、カンプの見た目通りになるようにコーディングする、ということはしたことがないという人。
- どうせならピクセルパーフェクトにしたい、あるいはそうするように求められたがやり方が分からない、という人。
ここで、「HTML/CSSを学習し始め」というのは、要素、セレクタ、メディアクエリ...などの意味は把握している方を想定しています。気になる方は、こちら↓の記事などが参考になるかもしれません。
デザインカンプはPhotoshopのものを使います。Photoshopが不慣れな方はこちら↓もご参考ください。
ピクセルパーフェクトとは「カンプと1pxもズレないこと」ですが、そもそもピクセルパーフェクトを目指すべきなのかどうかは明確にしておくと良いです。こちら↓の記事などが参考になりました。
目次
-
ステップ1:構造をしっかり組み立てる編
- カンプをもらってHTML/CSSのコーディングを始めようとするが、文法は"覚えている"のに何から書けば良いのか分からない時の考え方をまとめます。
- まずは文字や画像の上下左右の位置関係が、カンプ通りにできるまでのテクニックをまとめます。
-
ステップ2:ピクセルパーフェクト編
- 文字サイズ、画像のサイズ、余白などを微調整して、ピクセルパーフェクトを実現するテクニックをまとめます。
- カンプの方がキレイにできていない時にどう対処するかをまとめます。
-
ステップ3:メンテしやすいコードを考える編
- 納品後に顧客が編集しやすいように配慮するポイントについてまとめます。
-
ステップ4:作業スピードアップ編
- 単純に作業スピードを上げるための細かいテクニックについてまとめます。
この記事で使っているデザインカンプについて
今回は、こちら↓のサイトから、練習用のpsdファイルをお借りして説明します。
もう1つ、こちら↓のサイトのHTMLテンプレートも使います。
ステップ1:構造をしっかり組み立てる編
カンプをもらってHTML/CSSのコーディングを始めようと思ったときに、「文法は"覚えている"のに何から書けば良いのか分からない!」というのは多くの人が通る道です。まずはカンプを確認して、どういう"構造"になっているか(したいか)をイメージすることが重要です。
ここで「構造がしっかりしている」とは、HTMLの要素の親子関係や、表示上の上下左右の位置関係がきれいに整理できている状態とします。整理できていないと、一度完成したと思っても異なる画面幅で見るとレイアウトが崩れてしまったり、その後の微調整が極端に難しくなったりします。
カンプをよく観察する
コーディングに入る前にカンプをよく観察しましょう。観察が不十分なままコーディングを始めると、HTML/CSSを書いたり消したりして、結局うまくいかず「なんか変なコードになっている気がする」で行き詰まってしまうことがあります。
ガイドを見る
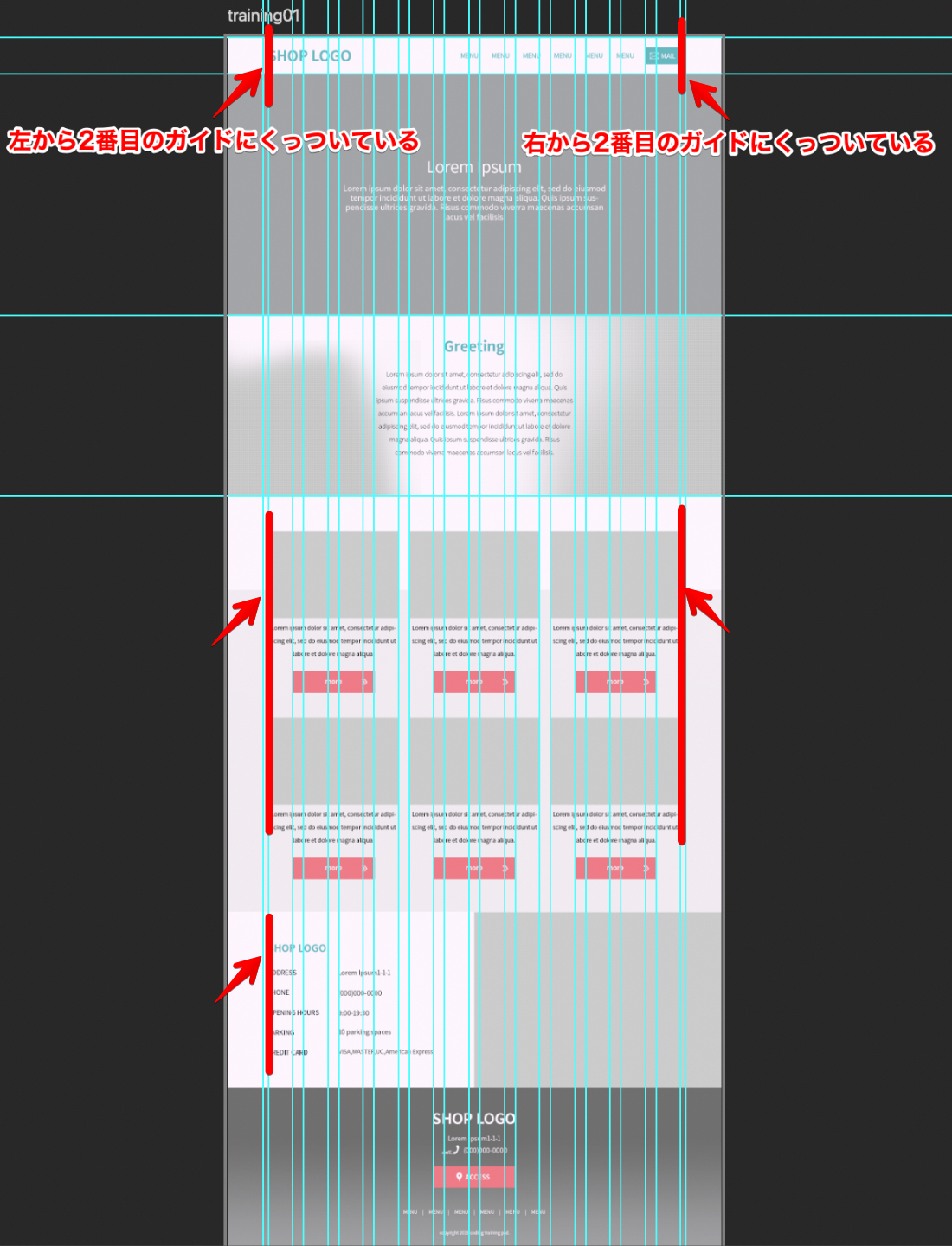
カンプにガイドが設定されている場合は、デザイナーさんがガイドに沿ってコンテンツを配置している(という意図が感じられる)部分を把握しておきます。特にページの上から下まで揃っているところは、画面幅を変えても揃うようにコーディングできるのが望ましいです。(といったことをコーディング前からイメージしておきます。)
ガイドの意図を大体読み取ったら、ガイドは消しておいても良いです。
スマートガイドを見る
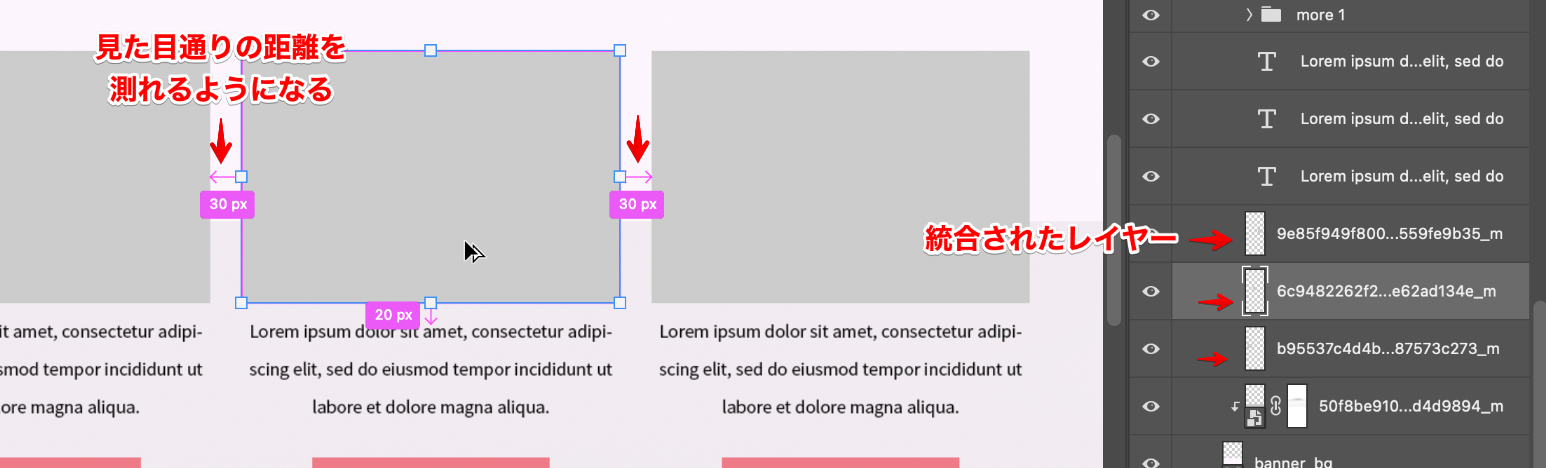
ガイドとは別に、スマートガイドであちこち距離を測ってみます。「左右の余白が等しい」「等間隔に並んでいる」などを把握しておきます。この時、2~3pxの誤差は無視するのがポイントです。(Photoshopが1文字1文字の形まで考慮して距離を測ってくれる(くれてしまう)場合があるためです。)
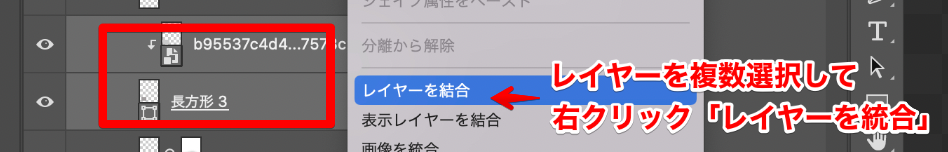
マスクなどの影響でうまく測れない場合は、レイヤを結合したり、レイヤを非表示にしたりすると良いです。
ガイドが出ない場合は適当なレイヤーを追加しましょう。長方形(塗りは目立つ色で線なし)がおすすめです。
テキストを見る
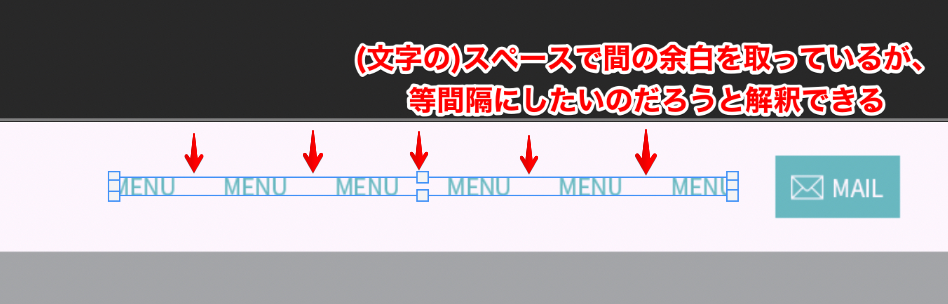
スペース文字(半角スペースや全角スペース)が"等間隔"を意図していると解釈できる場合は、HTMLにはカンプ通りにスペース文字を入れるのではなく、CSSで余白を入れます。(具体的なコーディングは後述します。)
罫線として図形ではなく文字が使われている場合は、HTMLにもカンプ通りの文字(この↓場合は半角縦棒|という文字)を入れても良いでしょう。
余白を見る
カンプは決まった横幅で作られていますが、Webサイトは見る人のモニタによって画面幅が異なります。今回使っているカンプは横幅1366pxです。
モニタのサイズは、こちら↓のサイトによると PCでは1920x1080, 1536x864, 1366x768、スマホでは390x844, 360x800, 414x896が多いようです。
https://gs.statcounter.com/screen-resolution-stats
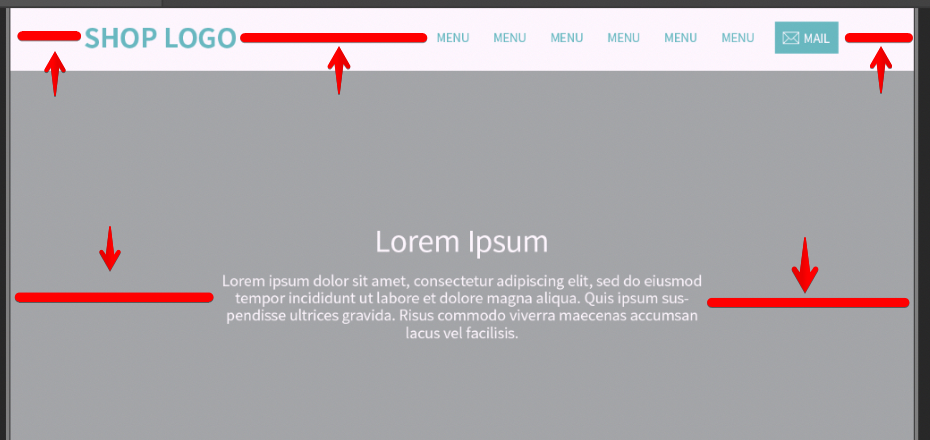
画面幅がカンプの横幅と異なる場合にどのように配置されると良いかを考えるのは(大抵は)コーダーの仕事です。以下の例では、画面幅を狭くするのに応じて左右の余白を切り詰めていて、コンテンツは画面中央に固定されています。
このように、カンプに設けられている余白を見て、特にカンプよりも狭い画面で見た時にどのように余白を切り詰めるかを考えておくことが重要です。(あまりギリギリまで詰めるのは望ましくないので、少しコーディングは複雑になりますが、カンプにもともと余白があったところは、詰めても10pxくらい残せるとベターです。)
カンプを見て「切り詰められそうだ」と感じられる余白の例を以下に挙げます。
余白が少ない部分を見る
詰める余白が少ない場合は、①画像を小さくする、②文字を小さくする、③1行あたりの文字数を減らす、④横並びレイアウトを縦並びレイアウトに変更する、⑤画面外にはみ出させる、といったことが考えられます。
①画像を小さくする
この例↓では画像を小さくしています。
②文字を小さくする
文字を小さくする場合は、一番小さい文字で10~12pxくらいまでと考えましょう。それ以上小さくするとほぼ読めなくなります。見出しや売り文句などの重要なテキストは、小さくても16pxくらいまでと考えましょう。この例では↓「SHOP LOGO」だけ小さくしています。「MENU」はもともと小さいので小さくしていません。
③1行あたりの文字数を減らす
1行あたりの文字数を減らすことで、狭い画面で見切れずに表示させるパターンです。その分、行数が増えます。
「1行あたり30文字だったところが20文字になる」、くらいは問題ありませんが、「1行あたり5文字」では読みにくくなります。
④横並びレイアウトを縦並びレイアウトに変更する
横並びレイアウトを縦並びレイアウトに変更することで、画面の横方向の余白にはかなり余裕ができます。もちろん、その分コンテンツは縦に長くなるので、見る人は余分にスクロールする必要が生じます。カンプで明確に指示されていない場合は、そのようなレイアウトに変更して良いか顧客に確認しましょう。
⑤画面外にはみ出させる
無理に縮めることを考えず、コンテンツを画面の外側(右側)にはみ出させ、横スクロールすれば見える状態にしておく、ということも考えられます。
この例では、左右の余白がなくなったら、それ以上は文字も画像も縮まらず、画面外にはみ出させています。
構造を考える
ここまで、カンプを観察するポイントを見てきました。コーディングの準備として、次に"構造"を考えてみましょう。ここで言う構造とは「HTMLの要素の親子関係や、表示上の上下左右の位置関係」ですが、まずは簡単に「四角で区切る」と考えると良いです。
四角で区切る
例えば、カンプの↓この部分については、
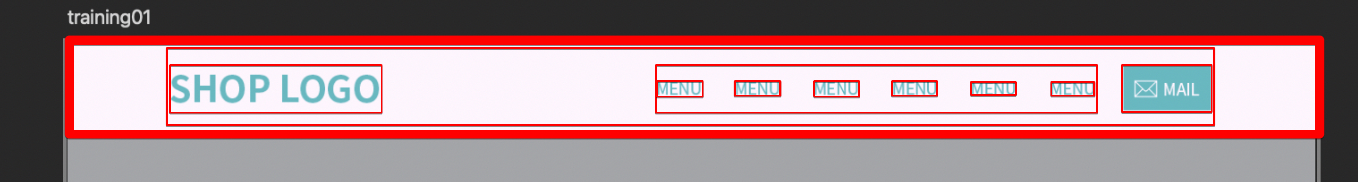
このように↓区切ってみます。
この時、以下のような点が多いほど、後でCSSを書きやすくなります。
- 四角どうしが接している(隙間がなく、くっついている)
- 四角どうしが接していない場合は隙間が等間隔である
- 四角どうしの、幅(横幅・縦幅)や端(右端・左端、上端・下端)などが揃っている
- 同じレイアウトが繰り返す箇所があれば、繰り返し全体で1つの四角になっている
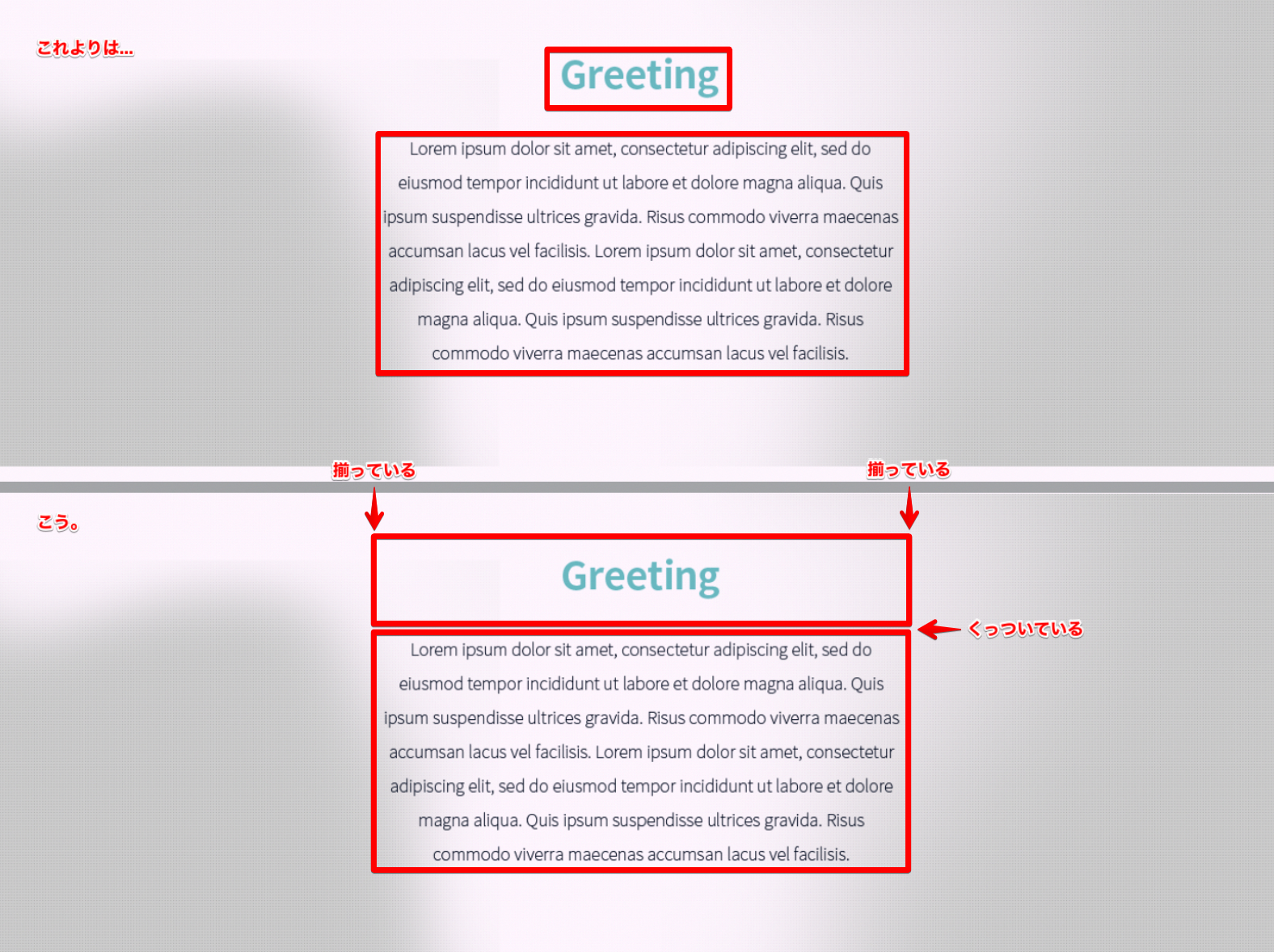
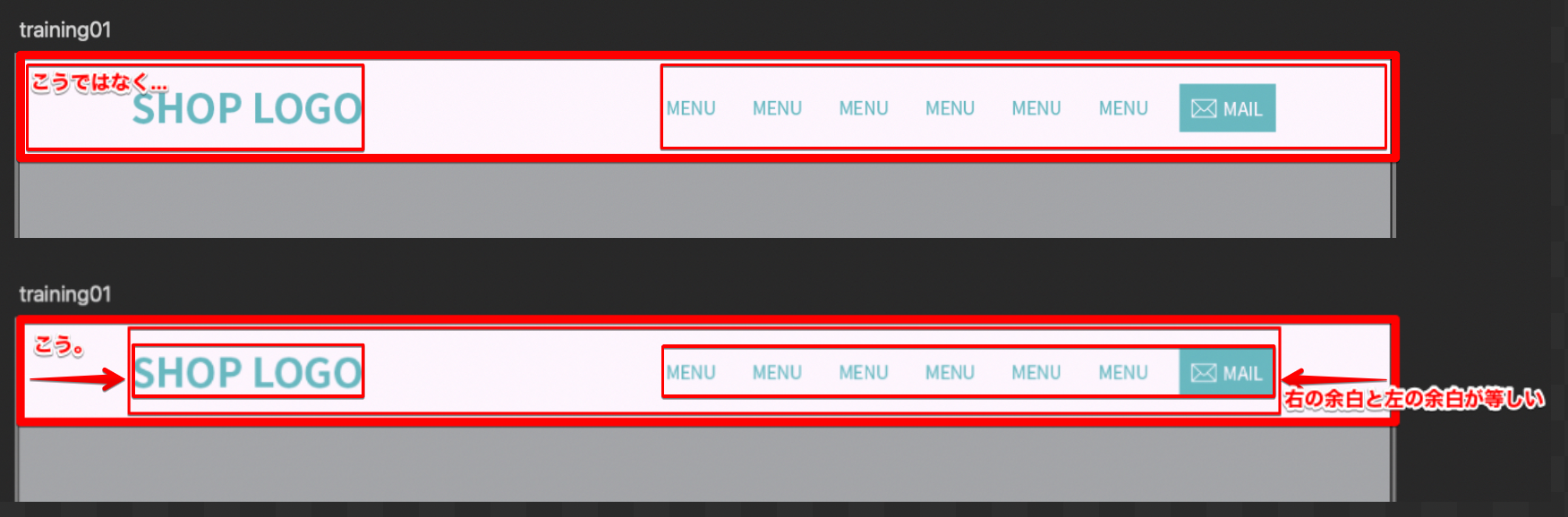
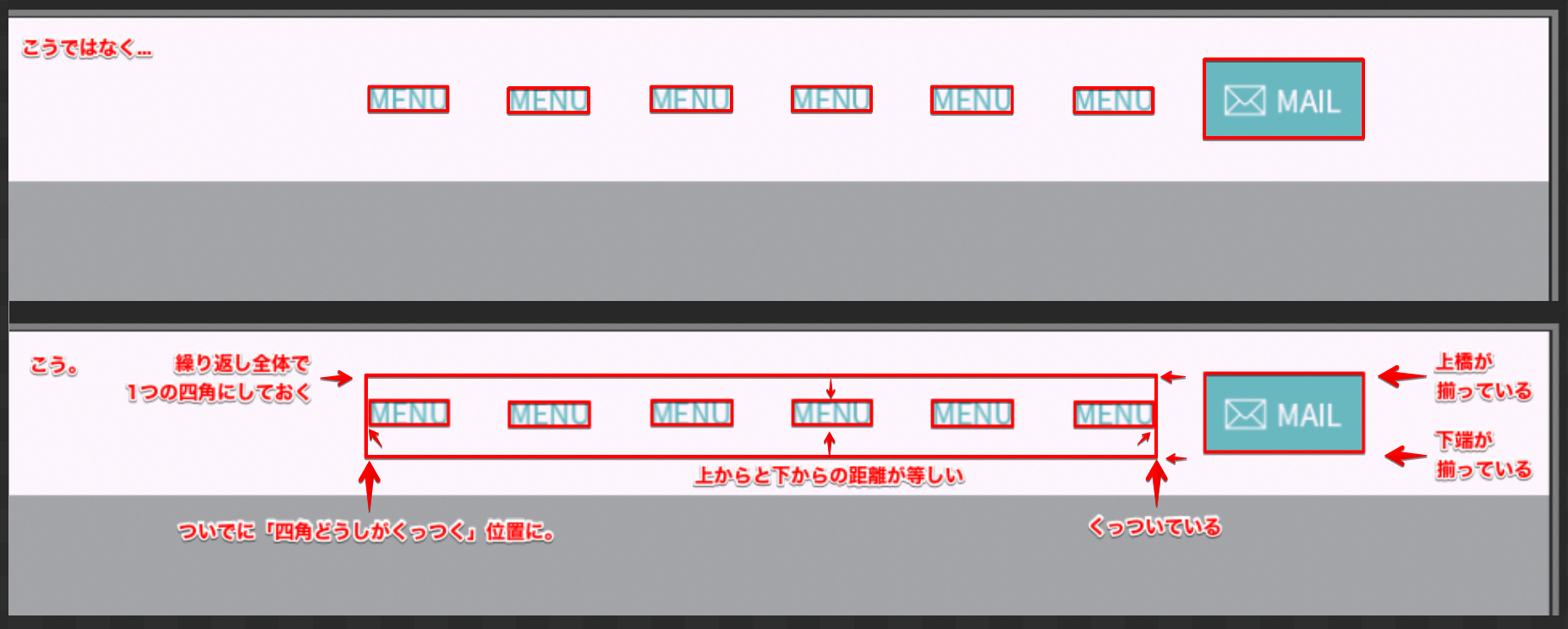
悪い例と良い例を以下に挙げます。
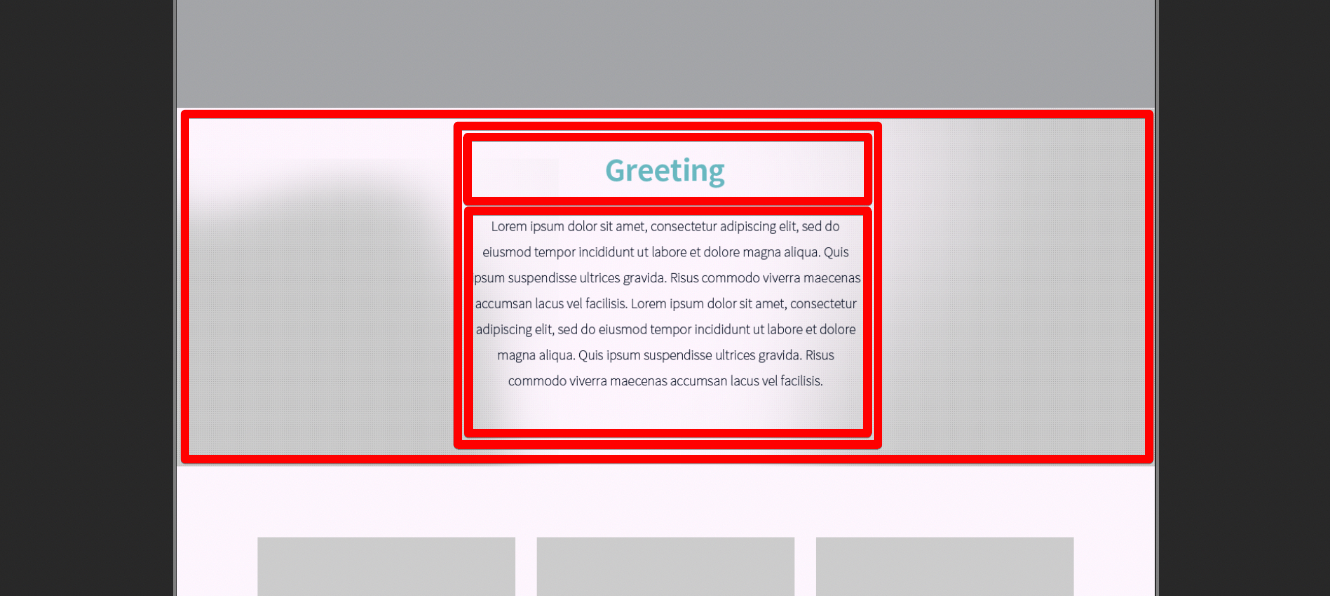
他の部分も見てみましょう。カンプの↓この部分については、
このように↓区切ってみました。
再度、上記のポイントと比べると、以下のような点が挙げられます。
ちなみに上記の四角や矢印はこちら↓のフリーソフトを使っています。アップロード機能などは有料ですが、無料の機能だけでも重宝しています。
HTMLの構造を意識する
ここで、HTMLの構造を意識しておきましょう。まだコーディングには入りません。
上記で区切った四角は、HTMLの要素に対応します。また、ある要素に着目した時に、1つ外側の要素を親要素、1つ内側の四角を子要素、要素に含まれる文字や画像を内容と呼びます。HTMLでは「要素」を <要素名>内容</要素名> のように記述します。要素1が要素2の親要素である場合は <要素1><要素2>内容</要素2></要素1> のようになります。
例えば先ほどの、
は、HTMLで書くと以下のようになります。↑の「四角」が↓の「要素」に対応していることと、要素の親子関係を確認してください。
<要素名>
<要素名>
<要素名>Greeting</要素名>
<要素名>Lorem ipsum ...(略) </要素名>
</要素名>
</要素名>
CSSとの対応を意識する
HTMLの構造を考えるのと同時に、要素の上下左右の位置関係が、ある程度CSSとセットで理解できているとコーディングがよりスムーズになります。よく使うものを以下に挙げます。
-
中央揃え系
-
横並び系
- 子要素が横並び →
display:flex。

- 子要素が横並び、かつ中央揃え →
justify-content:center。

- 子要素が横並びで、子要素の間の余白を均等にとる →
justify-content:space-betweenなど。

- 子要素が横並びで、子要素の間の余白を数値で指定する →
gap。

- 文の途中にスタイルが異なる文字が入る場合 →
display:inlineまたはデフォルトでインラインの要素を使う。(要素名の選び方も参照)

- 子要素が横並び →
「この配置はこういうCSSでできるはず」という知識が前提ですので、最初は難しいかもしれませんが、上記の通り、上下左右の位置関係とバランスについては margin, width, display:flex, display:inline, justify-contentでかなりのことができますので、理解に不安があればサンプルを作って実際に画面幅を変えたりして挙動を確認しておくと良いです。
また、1つの配置から色々なCSSの組み合わせが考えられる場合があります。どれが正解ということはありません。
- その他の配置(この辺りは「位置関係を気にしながら四角を区切る」のとは関係ない話になるので詳細は省きます。一見便利だなと思って不必要なところにまで多用するとメンテがものすごく大変になるので、必要最低限にしましょう。)
- 基準となる要素からの距離を指定する →
position:absolute、left、topなどを組み合わせる。 - スクロール位置とは関係なく画面の端からの距離を指定する →
position:fixed、left、topなどを組み合わせる。 - 親要素の範囲内でのみ、自動的に画面のスクロールに追随する →
position:sticky。 - テキストの回り込み →
float。
- 基準となる要素からの距離を指定する →
いったんここまでを繰り返す
何度も言いますが、まだコーディングには入っていません。コーディングをスムーズに進めるために、ここまでのカンプをよく観察する、四角で区切る、というステップを繰り返しておきましょう。この時、HTMLの構造を意識する、CSSとの対応を意識するの段階でも、コーディングはしていません。ここまでを繰り返すだけでも、「やっぱりこの四角はこの位置の方が...」とか、「あえてこの位置に四角を増やしておくと整理しやすいかも...」とかいったことが出てきます。慣れてきたら頭の中でできるようになりますが、最初は実際に線を引いてみる方が良いです。 構造が固まってきたなと思ったら、HTML/CSSのコーディングに入ります。
HTMLコーディング
カンプから構造が読み取れてきたら、ようやくコーディングです。HTMLの構造を意識するでは、以下の例を挙げました。
↓
<要素名>
<要素名>
<要素名>Greeting</要素名>
<要素名>Lorem ipsum ...(略) </要素名>
</要素名>
</要素名>
これをもう少し掘り下げていきます。
要素名の選び方
<div>、<span>など、HTML Living Standardで定められている要素名は100個以上あります。しかし、よく使う要素名は限られています。こちら↓の記事が参考になりました。
要素名と主な用途をまとめると以下のようになります。この時、ユーザーエージェントスタイルシート(デフォルトで付くスタイル)も意識しておくと、後でCSSを記述するときに混乱を防ぐことができます。(ユーザーエージェントスタイルシートは、覚えるというよりは、都度デベロッパーツールで確認する方が現実的かもしれません。また、リセットCSSを導入する場合はそもそも意識しなくて良いかもしれません。)
| 要素名 | 主な用途 | 主なユーザーエージェントスタイルシート |
|---|---|---|
| h1〜h6 | 見出し(章や節などの見出し) | ブロック要素、太字、大きい文字、余白 |
| header | ヘッダー(ページの一番上のブロック) | ブロック要素 |
| footer | フッター(ページの一番下のブロック) | ブロック要素 |
| main | ページの主な内容 | ブロック要素 |
| section | セクション(章や節などのまとまり) | ブロック要素 |
| nav | ナビゲーション(リンクをまとめる要素など) | ブロック要素 |
| aside | サイド(目次や広告をまとめる要素など) | ブロック要素 |
| article | 記事 | ブロック要素 |
| p | 段落 | ブロック要素、余白 |
| table / tr / th / td | 表 | 表、罫線など |
| ul / ol / li | リスト | ブロック要素、余白 |
| div | 汎用的なブロック要素 | ブロック要素 |
| img | 画像 | インライン要素、画像表示 |
| a | リンク | インライン要素、下線、青文字 |
| b | 注目付け要素 | インライン要素、太字 |
| i | 慣用的なテキスト要素 | インライン要素、斜体 |
| s | 取り消し線 | インライン要素、取り消し線 |
| span | 汎用的なインライン要素 | インライン要素 |
「主な用途」とあるように、必ずしもそうでないといけない、というわけではありません。例えば <article>タグは、カンプを見て"記事"らしいと思ったところに使えば良いですし、なければ使わなくて良いです。
前述の例で出てきた要素(四角)ごとに意味を考え、適切なタグを選びます。(意味がなければ汎用的な<div>や<span>を使います。)
↓ HTMLで<要素名>と書いていたところにも当てはめていきましょう。
<section>
<div>
<h2>Greeting</h2>
<p>Lorem ipsum ...(略) </p>
</div>
</section>
class名の付け方
まず、class名を付けないと何がまずいのかを考えましょう。例えば、以下の部分に<section>要素を使おうと考えたとします。
この場合、CSSで <section>要素の背景は何色 と指定できません。(灰色、薄い灰色、白と書き分けられない。)
そこで、以下のようにclass名を付けることを考えます。
こうすれば、CSSで mainimageクラスの要素は灰色、greetingクラスの要素は薄い灰色、bannerクラスの要素は白 と指定できます。HTMLのgreeting部分だけ説明すると、以下のようになります。
<!-- class名の付け方1 -->
<section class="greeting"> <!-- ←class名がついた -->
<div>
<h2>Greeting</h2>
<p>Lorem ipsum ...(略) </p>
</div>
</section>
逆に言えば、CSSを書くのに支障がなければ、class名を書かなくても良い、ということです。上記の<div>要素は、 greetingクラスの要素の子孫のdiv要素 と特定できますし、<h2>要素も、 greetingクラスの要素の子孫のh2要素 と特定できます。
もちろん、あえてclass名を付けても良いです。
<!-- class名の付け方2:全てのタグにclass名がついた -->
<section class="greeting">
<div class="greeting-contents">
<h2 class="greeting-title">Greeting</h2>
<p class="greeting-text">Lorem ipsum ...(略) </p>
</div>
</section>
この場合は、上記の<div>要素は、 greeting-contentsクラスの要素 と特定できますし、<h2>要素も、 greeting-textクラスの要素 と特定できます。(もちろん、class名をつけた上で、元の通り greetingクラスの要素の子孫のdiv要素、greetingクラスの要素の子孫のh2要素 と考えてもよいです。)どちらで書くかはほぼ好みの問題ですし、混在しても良いです。記述量は長くなるが、ここだけ見て構造がわかる名前がついているのを取るか、その逆かの違いです。セレクタの章も参考にしてください。
class名は、カンプのレイヤー名が適宜設定されていればそこから取るのが簡単です。
レイヤー名が適当でなければ自分でclass名を考えます。文法上はclass名は自由なので(使えない記号などはあります。)自分が分かりやすい名前で大丈夫ですが、いかにも適当な名前はやめましょう。
<!-- こういうのはNG -->
<section class="super"> <!-- 内容と関係ない名前 -->
<div class="aaa"> <!-- 意味のない単語 -->
<h2 class="title">Greeting</h2> <!-- 他のセクションと被りそうな名前 -->
<p class="bunsyo">Lorem ipsum ...(略) </p> <!-- 日本語のローマ字表記 -->
</div>
</section>
なお、class名の他にid名をつける方法もありますが、カンプ通りの見た目を再現することに限っていうと、class名にできてid名にできないことは無いので、この記事では割愛します。違いが気になる方はこちら↓の記事などもご参考ください。
https://blog.codecamp.jp/id_class
共通する特徴を探して名前を付ける
あえて「他のセクションと被る名前」を付ける場合があります。例えば、「セクションをまたいで文字サイズだけ共通している部分にtitleクラスをつけ、.titleクラスはfont-size:●●px;」とする場合です。
ただ、「案件の中での共通ルール」のようなものがある場合を除いて、「一見同じに見えたけどちょっと違った」「後から仕様変更で変わってしまった」といったことがあると、「一部は共通の記述、一部は固有の記述」のようになってしまって逆に分かりにくくなってしまうこともあります。
ここまでのまとめ
↓ カンプを四角で区切り、その通りにHTMLを記述する。
<要素名>
<要素名>
<要素名>Greeting</要素名>
<要素名>Lorem ipsum ...(略) </要素名>
</要素名>
</要素名>
↓ 要素の意味を考え、適切な要素名をつける。
<!-- class名の付け方1 -->
<section>
<div>
<h2>Greeting</h2>
<p>Lorem ipsum ...(略) </p>
</div>
</section>
↓ 後でCSSを当てるためのclass名を付ける
<section class="greeting">
<div>
<h2>Greeting</h2>
<p>Lorem ipsum ...(略) </p>
</div>
</section>
↓ 必要なら各要素にclass名を付ける
<!-- class名の付け方2 -->
<section class="greeting">
<div class="greeting-contents">
<h2 class="greeting-title">Greeting</h2>
<p class="greeting-text">Lorem ipsum ...(略) </p>
</div>
</section>
HTML文法チェック
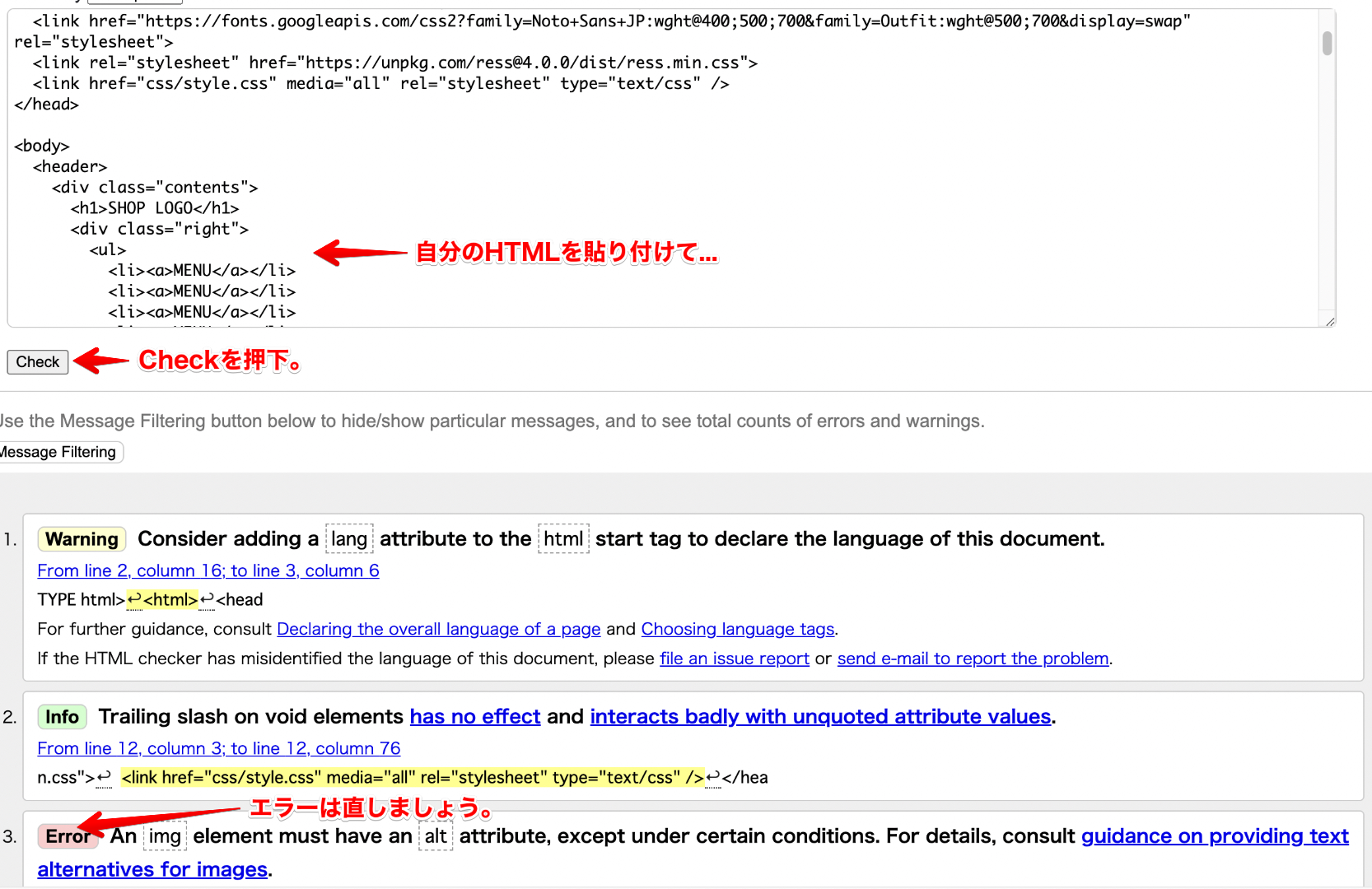
この辺りでHTMLの文法チェックをしておくのが良いです。
https://validator.w3.org/#validate_by_input
ここで検出されるエラーは、あくまでも文法のルールに従ってチェックしていくと「この時点でエラーと確定する」ところです。実際に直すべきところとは限らない点に注意してください。
CSSコーディング
ここからCSSのコーディングに入りますが、度々CSSを意識してカンプを観察、HTMLの記述、と進めてきたため、CSSの書き方はほとんど確定しています。
セレクタ
上記でHTMLのclass名の付け方が2パターン出てきましたので、それぞれのCSSのセレクタ部分の書き方を示します。単に、要素名が出てくるか、class名だけが出てくるかの違いです。
どのセレクタも「1つのセクションの中の、ある要素」を指していることに注意してください。以下のように、要素名だけのセレクタを使う場合は、ページ全体に影響することを意識しておきましょう。
div { ... } /* ページ全体の<div>要素に適用される */
h2 { ... } /* ページ全体の<h2>要素に適用される */
p { ... } /* ページ全体の<p>要素に適用される */
:
上下左右の位置関係に影響するCSS
上記の { ... } の中に、CSSプロパティを記述していきます。
CSSとの対応を意識するで想定していたCSSを記述していきましょう。この時点で、要素の上下左右の位置関係がカンプと合わなければ、もう一度四角で区切るところからやり直した方が良いかもしれません。位置関係が分かりにくい場合は、以下のCSSを加えると良いです。(所により極端に狭くなってしまうとか、画像が大きすぎるなどは、この後に整えます。あくまで上下左右の位置関係に注意しましょう。)
* {
outline: 1px solid red;
}
どうしても位置関係が合わない場合は、文法の理解に不足があるかもしれません。そのまま無理に辻褄合わせのような記述を続けると関係ないコードが増えてしまい、自分で書いたコードに自分で翻弄されてしまうかもしれません。よくある間違いや、混乱ポイント、関連記事を以下にまとめます。関連しそうなものは新しくサンプルを作るなどして文法を確認してみましょう。
-
display:inlineとdisplay:blockの使い分け
https://qiita.com/k47320/items/ee947ebc6e58273bcc10 -
display:flexと組み合わせるflex-direction、flex-grow,flex-shrink,align-itemsの使い方
https://qiita.com/amiami/items/2379d4c71452bd1dc583 -
width:autoとwidth:100%の違い(さらにmargin、padding、display:inline、display:block、display:inline-blockの組み合わせによる挙動の違い)
https://qiita.com/7note/items/2df14c399f8a233e0328
カンプから読み取れるCSS
上下左右の位置関係に問題がなければ、こちら↓の記事を参考に、カンプから直接読み取れる値を転記していきましょう。
カンプから直接読み取れる値には以下のようなものがあります。
- 文字
font-familyfont-sizefont-weightcolorline-heightletter-spacing- 下線
-
borderを使う場合border-bottom
-
backgroundを使う場合background-image:linear-gradient()
-
text-decoration系を使う場合text-decoration:underlinetext-decoration-colortext-decoration-thicknesstext-underline-offsettext-decoration-skip-ink
-
- 画像
- HTMLの
<img>要素で画像を表示している場合width- (
heightは、わざわざ画像の縦横比を変えないのであれば指定しなくて良い)
- CSSの
background-imageで画像を表示している場合background-size
- HTMLの
- 罫線
border
- その他
border-radius-
opacity(単色の場合はrgbaのaに転記してもよい)
ここで注意が必要な点や、省力化を図れる点の参考記事を書いておきます。
-
font-familyの書き方(英字用と日本語を同時に指定できる、などテクニックの紹介あり)
https://saruwakakun.com/html-css/basic/font-family-how-to - 指定した
font-familyのうちどれが使われているか確認する方法。
https://www.adminweb.jp/blog/2021070501/ -
opacityを使うかbackgroud-color:rgba()を使うか。
https://qumeru.com/magazine/560
固定値にするか変動する値にするか考える
「カンプから転記する」とは言ったものの、全てを転記すれば良いというわけでもありません。ここで重要なのが、固定値と変動する値の使い分けです。
固定値とは、width:●●pxのように、親要素や画面幅の影響を受けない値です。変動する値とは、max-width:●●px、width:100%、margin:autoなど、親要素などの影響で変化する値です。以下の例は、必要以上にwidthに固定値を指定していて、後からの微調整が面倒になっている例(1,2)と修正例(3)です。
特に、四角で区切る時に「整理のために書き足した四角」との兼ね合いで、「カンプからは画像の横幅がわかるが、これはあえて書き足した四角(親要素)の横幅として、画像はwidth:100%としよう」といった判断をしていきましょう。これによって後からの調整のしやすさがぐっと変わってきます。
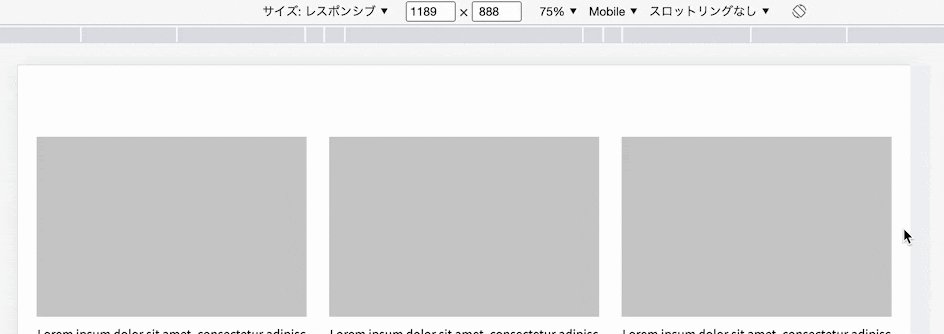
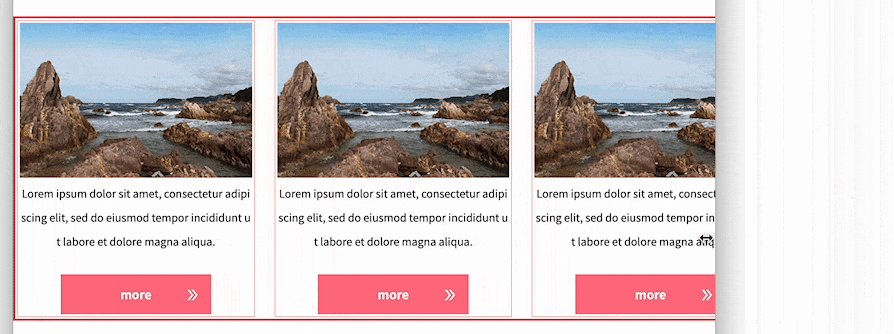
コンテンツと画面幅との関係でも同じことが言えます。こちら↓は、左側の余白にmargin-left:100px、コンテンツ幅にwidth:1000pxと固定値を設定しています。
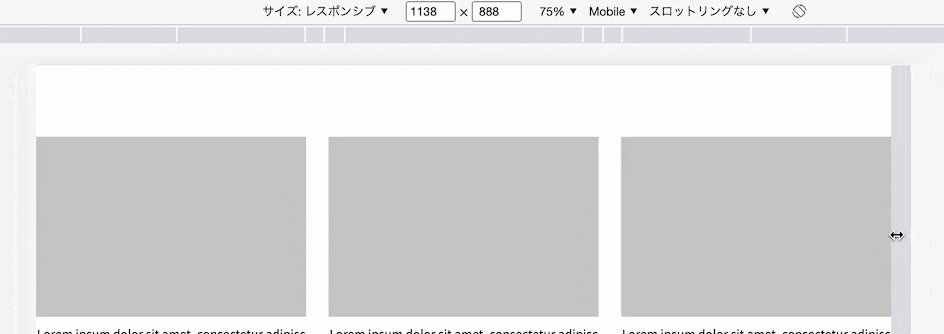
すると、画面幅を縮めると見切れてしまいます。左にまだ余白があるのにと考えると、あまり望ましくない挙動です。
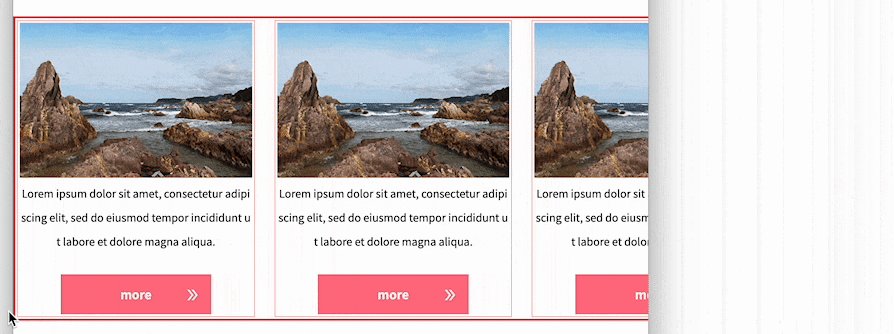
これを、margin:autoに変更すると、↓のように、「左右の余白とも縮まり、余白がなくなれば見切れる」と、↑よりは良い状態になります。コンテンツの横幅をwidth:1000pxと、固定幅にしているので、コンテンツは縮まらず画面をはみ出します。(1000pxくらいならはみ出しても良い、という場合もあります。)
さらに、コンテンツをwidth:1000pxからmax-width:1000pxに変更(「1000px固定」から「最大1000pxまで」に変更)すると、見切れなくなります。この場合は、コンテンツの中の各画像、文章、ボタンなども適宜縮まるようにコーディングできていないといけません。また、見た目のバランスが変わるので、問題ないか顧客に確認が必要になるかもしれません。
あるいは「特定のセクションだけ、余白も画像の文字のサイズも全て画面幅に比例して縮まる」ということも可能です。これはfont-size、width、height、margin、padding、background-size などサイズに関する数字を全てvwなどで記述するのが簡単です。こちらの例では↓2セクション目だけ画面幅に比例して縮まっています(ヘッダーが崩れたり見切れたりしているのと対照的である点に注目してください)。
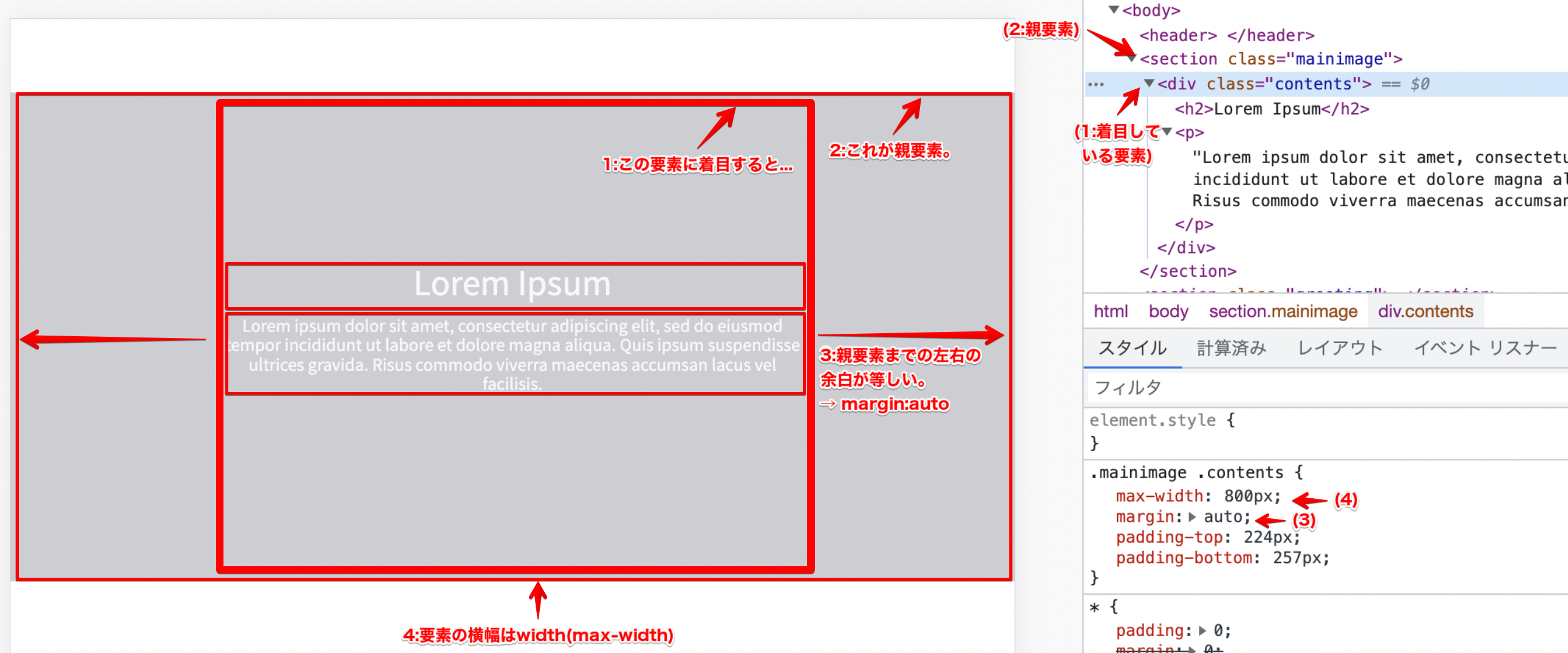
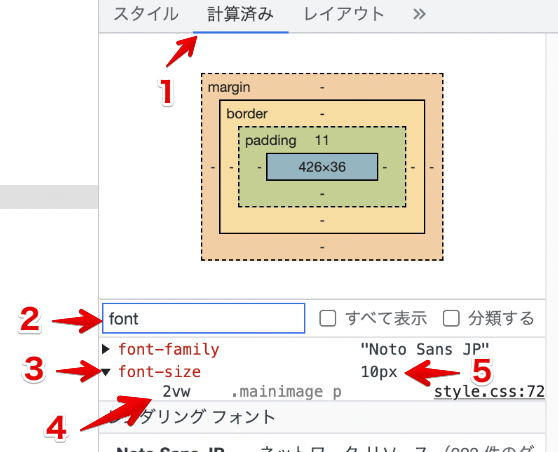
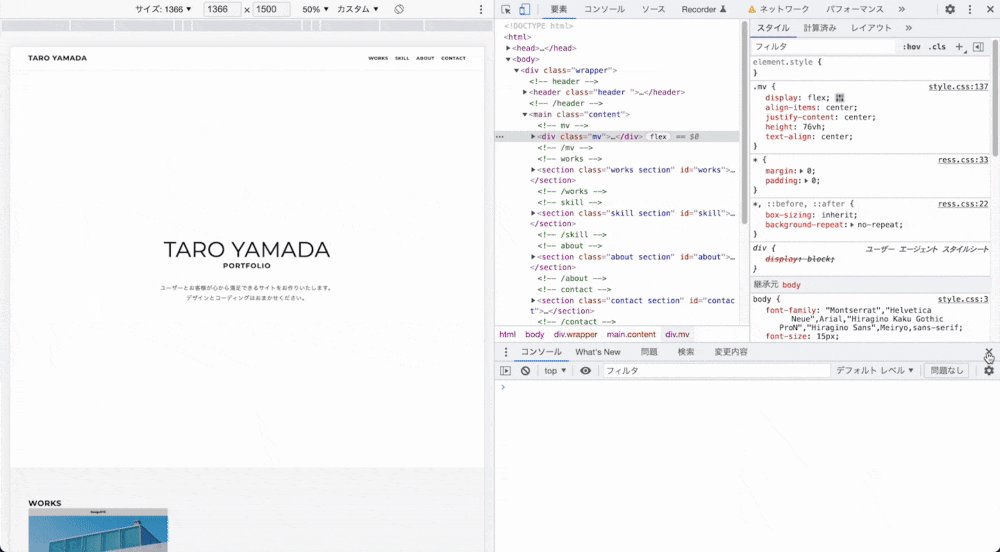
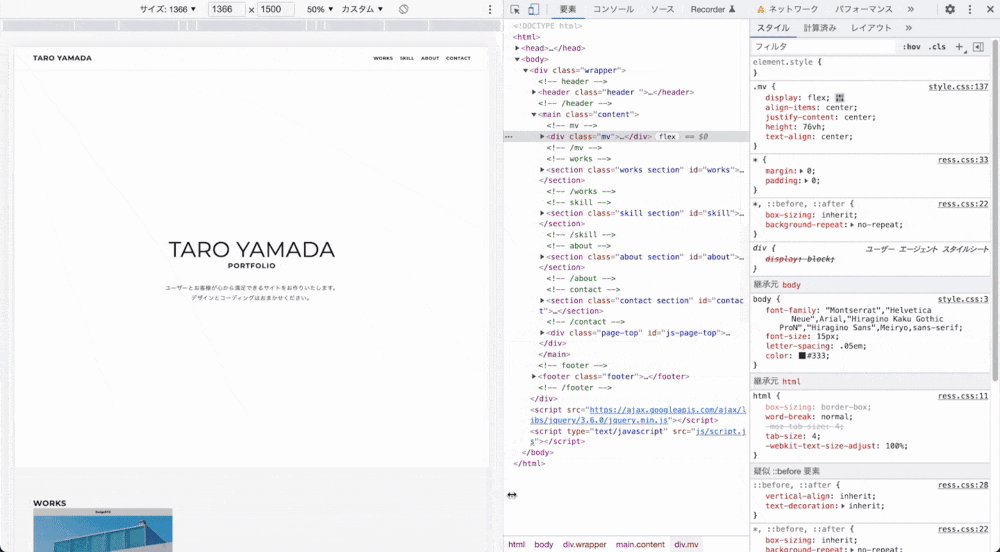
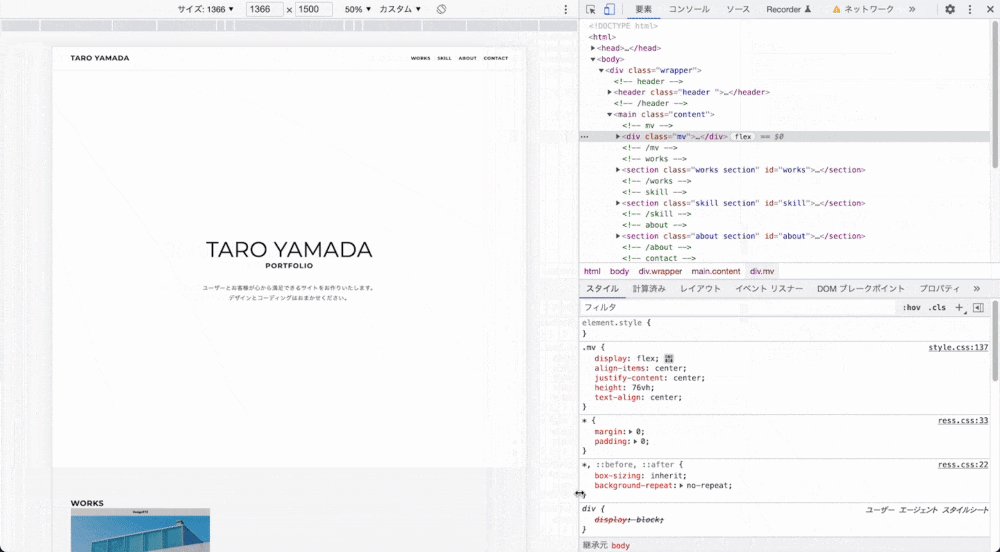
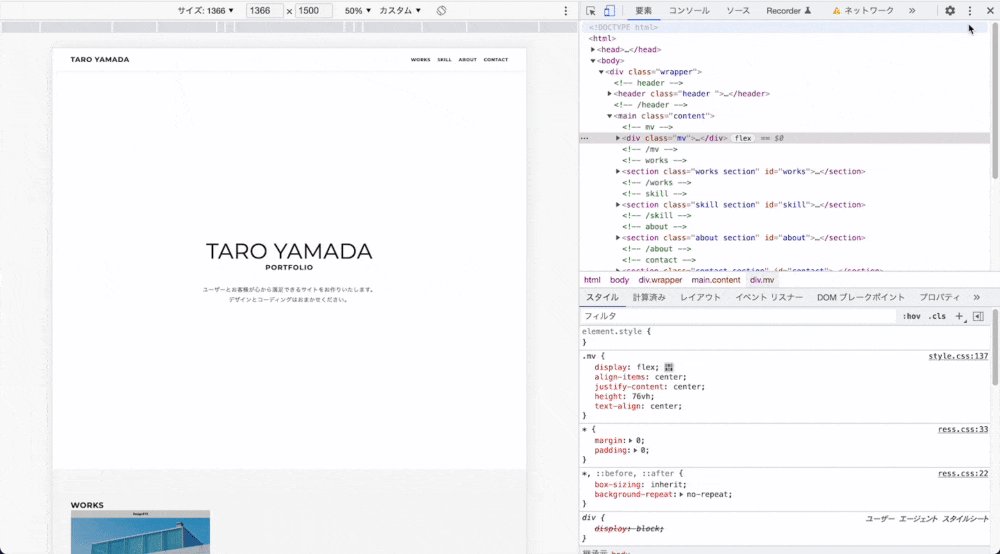
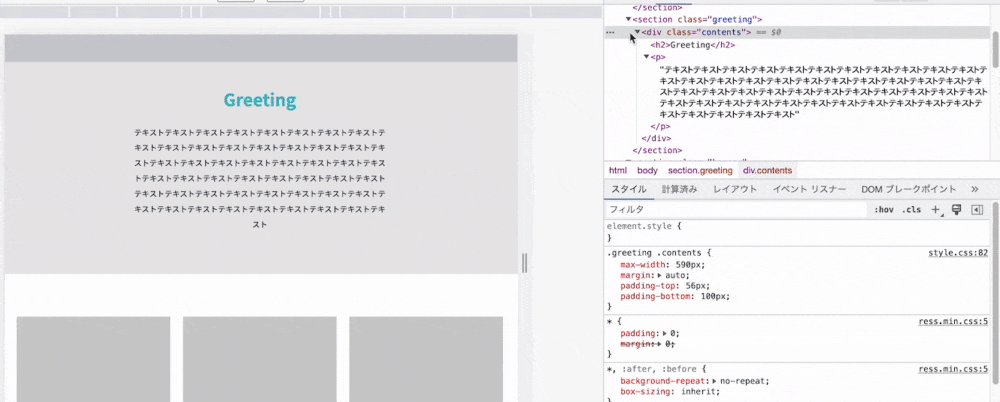
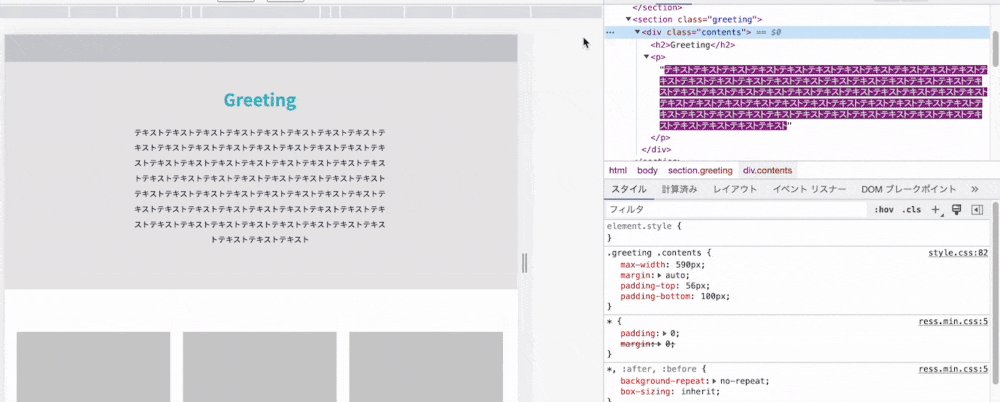
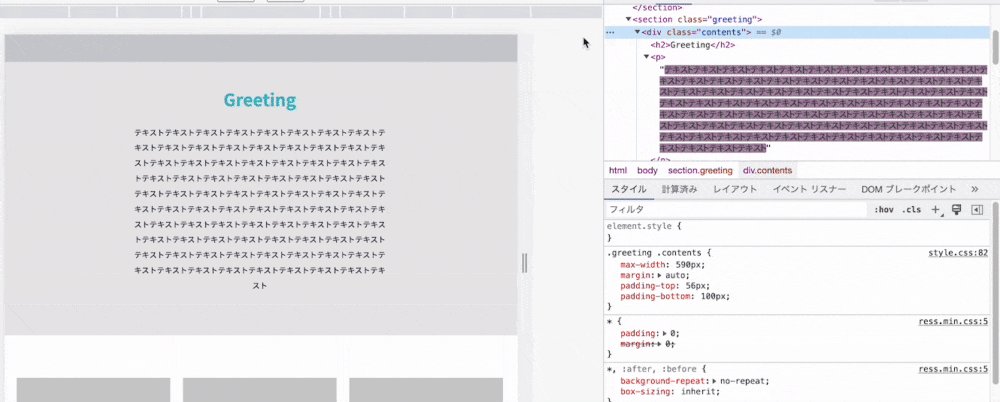
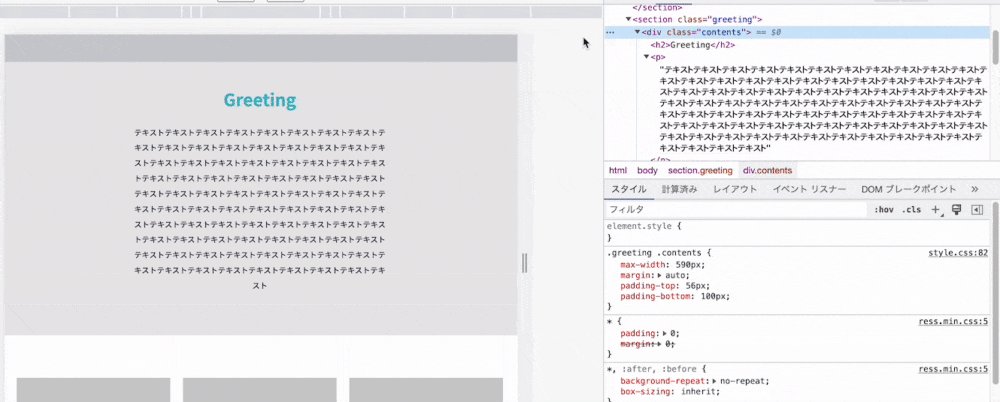
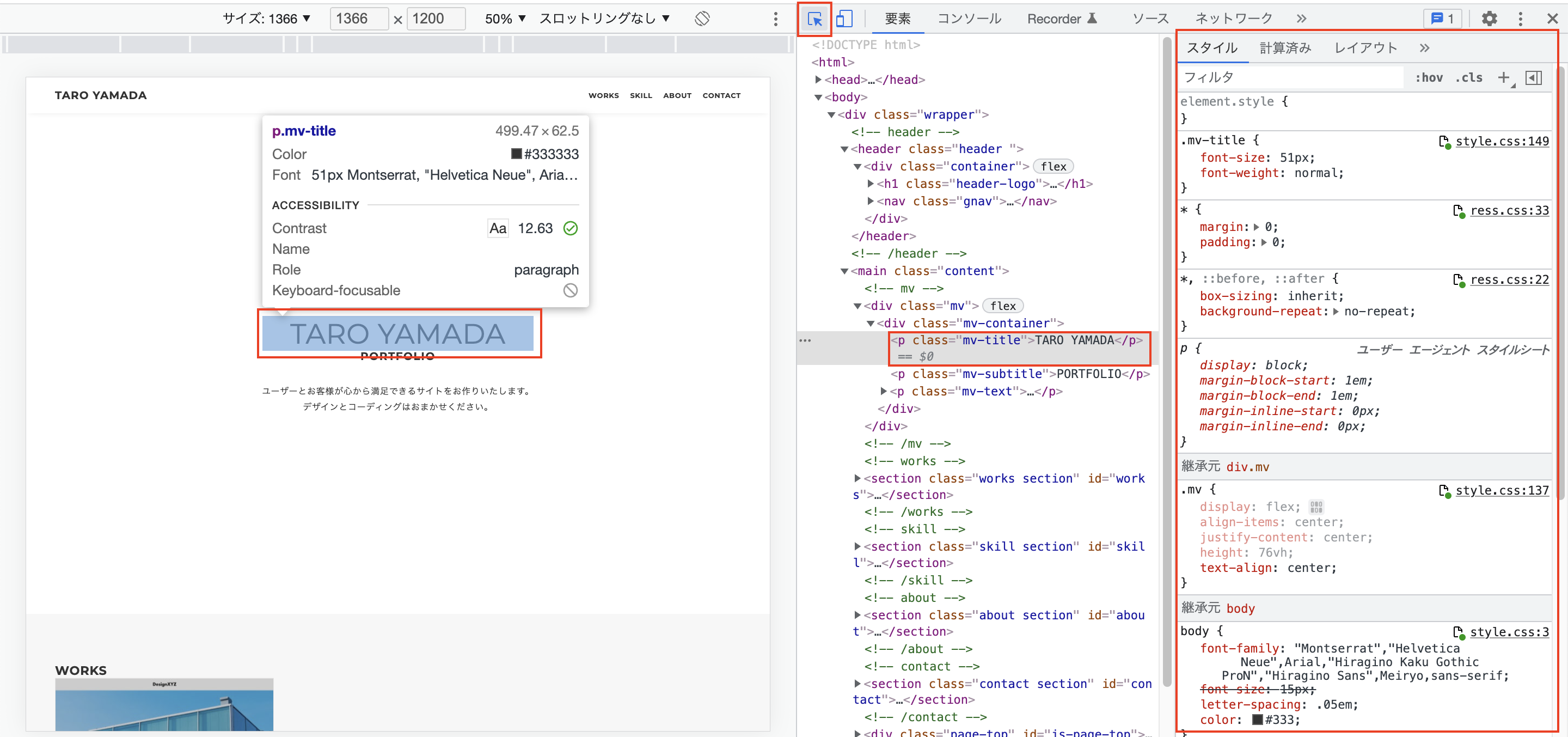
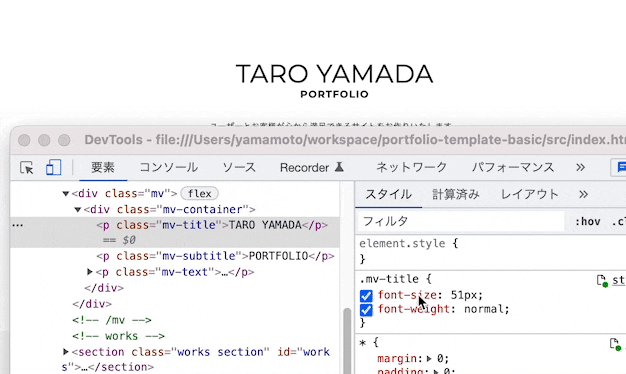
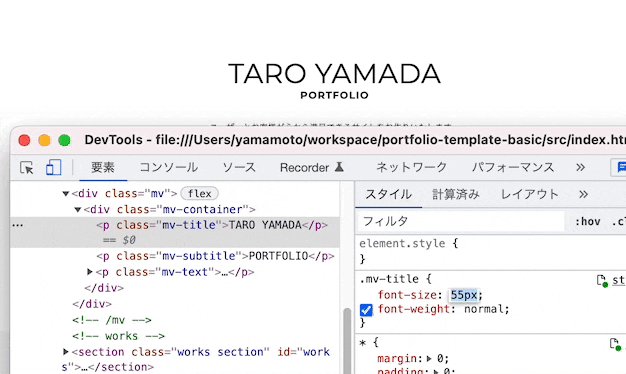
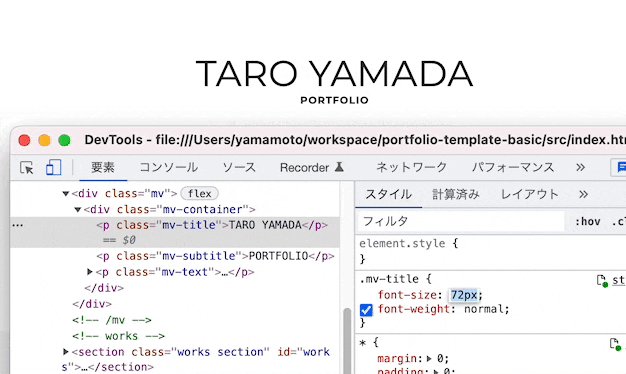
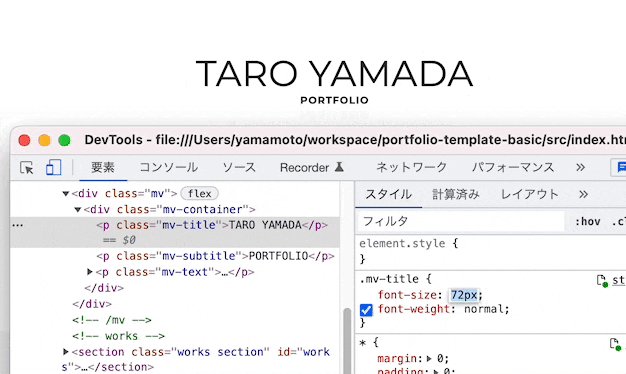
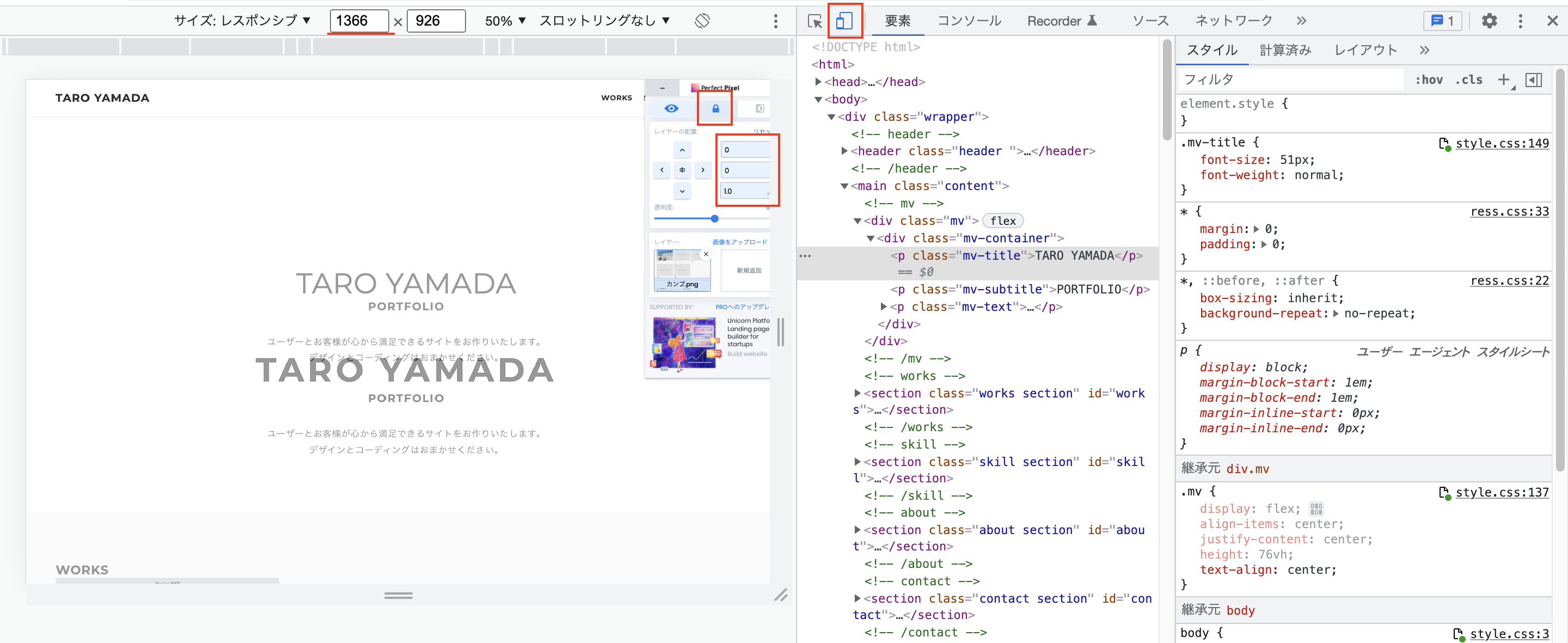
このように作ったセクションでは見た目のバランスは崩れなくなりますが、全てが均等に小さくなるので、(当然ながら、)「カンプの時点で小さかった文字はさらに小さくなって読めなくなる」といったことが懸念される場合はやめておきましょう。以下のように、デベロッパーツールの「計算済み」[1] でfont-size [2,3]を探すと、cssに記述した値 [4](この例では2vw) と、画面幅などを考慮して計算された値 [5](この例では10px) が表示されるので確認しておきましょう。
まだ判断の余地が残るCSS
判断の余地というのは、例えばこちら↓のように、「どの要素の余白だと考えるか」などです。
結局のところ「正解はない」「状況による」のですが、ページ全体で統一感があればベターです。この類の関連記事もまとめておきますので参考にしてください。
-
font-sizeのpxとemとremの使い分け。font-size:62.5%の是非。余白を要素の上に取るか下に取るか。
https://qiita.com/masayakomono/items/6dd2fd0a717d13258fe1 - 同じく
font-sizeのpxとremの使い分け。remの間違った使い方。
https://jajaaan.co.jp/css/font-size-rem/ - 画像の
widthのpxと%とauto(または無指定)の使い分けと親要素の横幅との関係。
https://yoncoichi.com/img/ -
marginの相殺。
https://www.vanfu-vts.jp/blog/2013/08/margin-collapsing/ -
gapとjustify-contentの使い分けと、無視される組み合わせ。
https://prograshi.com/design/css/space-between-around-evenly/
ここまでのまとめ
「四角で区切る」時に意識したCSSを記述 → カンプから読み取れるCSSを転記 → 必要に応じて固定値から変動する値に修正、と進めてきました。ここまでの内容を繰り返すと、以下が達成できてきます。
- 要素の親子関係が整理できている
- 要素の上下左右の位置関係がカンプ通りにできている
- 親要素を子要素が飛び出していない
- 兄弟要素どうしが重なっていない
(position:absoluteやマイナスのmarginなどで意図的に配置している場合は除きます。)
達成できていない場合は、微調整に進む前にもう一度各ステップを見直してみてください。
CSS文法チェック
この辺りでCSSの文法チェックもしておきましょう。使い方はHTMLと同じく、自分のコードをコピーして「Check」するだけです。エラーが出たら直していきましょう。
https://jigsaw.w3.org/css-validator/validator.html.ja#validate_by_input
ステップ2:ピクセルパーフェクト編
ピクセルパーフェクトとは、カンプと同じ画面幅の時、カンプと1pxもズレずに全く同じ表示にできている状態のことです。ただ、冒頭の参考リンクでも触れられているように、そもそもピクセルパーフェクトは限られた条件下でしか達成できません。「自分の画面ではピクセルパーフェクトになっているが、納品して顧客の画面で確認してもらったらズレているかもしれない」ということです。実案件でピクセルパーフェクトを求められたら、「ブラウザは何、OSは何、物理ピクセルと論理ピクセルの比は何(Retinaディスプレイなど)」と限定してもらわない限りは無理であることを顧客が理解していないと、トラブルになる場合があります。
ということで、あくまで「自分の画面ではピクセルパーフェクト」という前提でテクニックを紹介していきます。
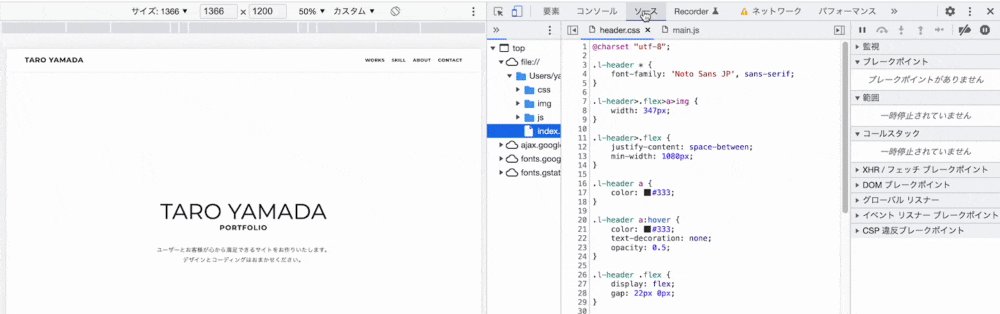
デベロッパーツール
まず、作業の前提となるデベロッパーツールの設定と、基本的な使い方について説明します。ここではGoogleChromeで説明しますが、どのブラウザでも似たような画面になっています。
デベロッパーツールを開く
日本語にしたい場合は Switch ... Japanese ボタンを押します。

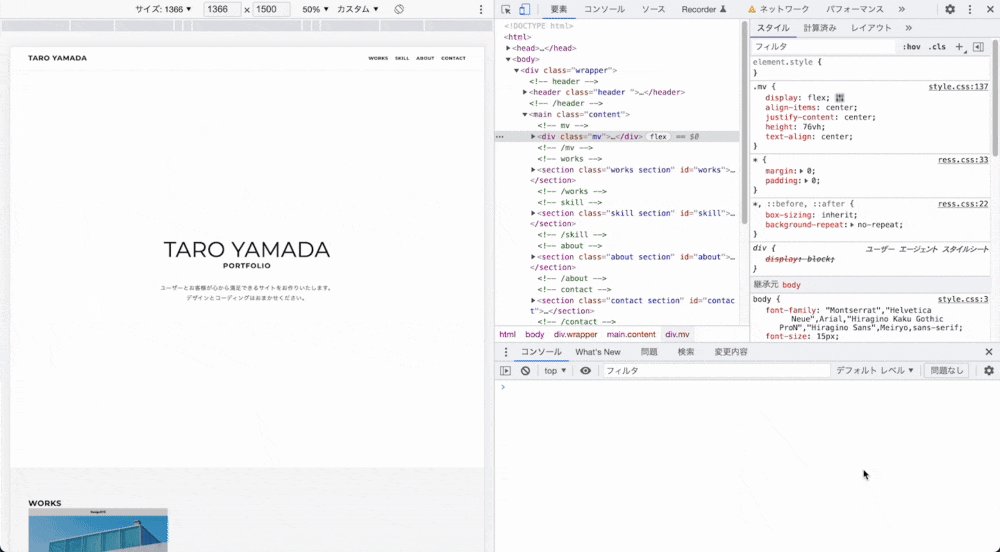
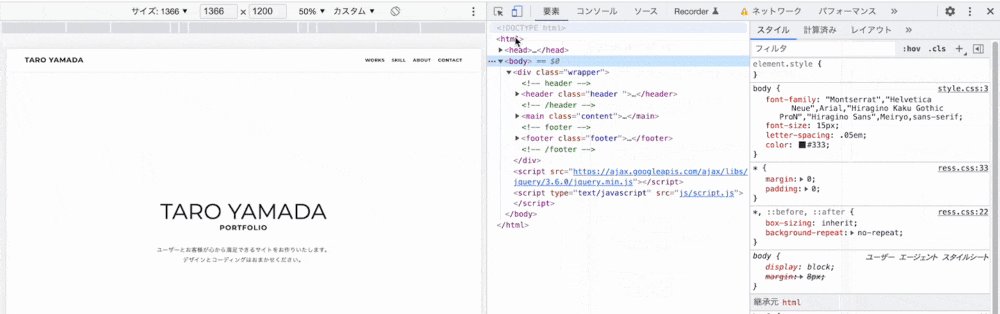
要素
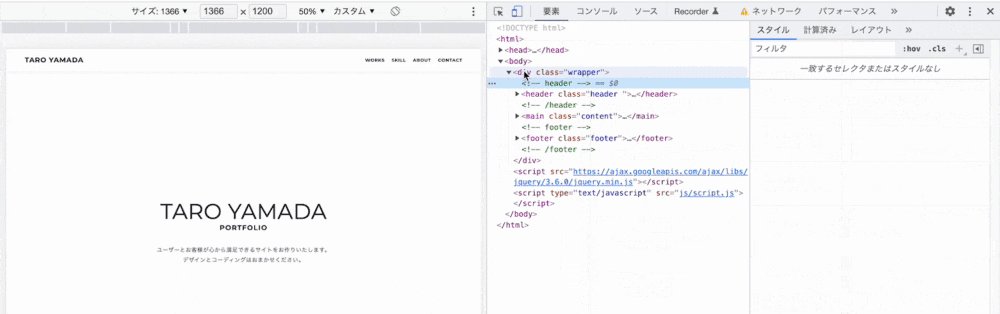
「要素」を開くと、HTMLが表示され、▼をクリックして要素を開いたり閉じたりできます。

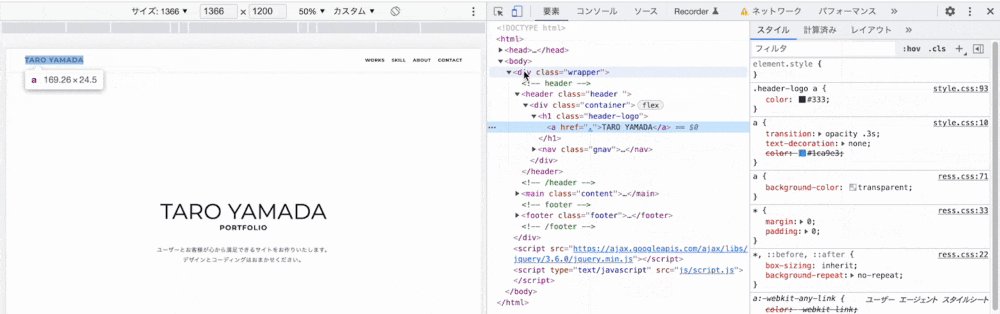
「ページ内の要素を選択して検査」ボタンをクリックすると、マウスが当たっている要素に対応するHTMLの要素がハイライトされます。(Win: Ctrl+Shift+C / Mac: Command+Shift+C)

選択された要素に適用されているCSSを確認できます。cssファイル名や、ユーザーエージェントスタイルシート(ブラウザがデフォルトで設定するcss)などを確認できます。

コンテンツ領域や、padding, marginなどがそれぞれ何px占めているか確認できます。

デバイス表示
「デバイスのツールバーを開く」ボタンをクリックすると、デバイス表示に切り替えることができます。

画面上部の灰色の四角をクリックすることで、画面の横幅を変更できます。自動的に画面が収まるように縮尺が変わるので、大きくしたつもりが小さくなって見えることがあります。

表示の倍率とは別に、画面が拡大表示されることがあります。スマホで二本指で拡大した状態と思われます。これをリセットするためには、Win: Ctrl+0 / Mac: Command+0 を押下します。

修正したい要素を選択する
「ページ内の要素を選択して検査」ボタンをクリックし、修正したい箇所をクリックします。クリックした箇所に対応するHTMLの要素と、その要素に適用されているCSSが表示されます。

CSSを修正する
数字部分はキーボードの上下で変更できます。Altキーを押しながらだと0.1ずつ、Shiftキーを押しながらだと10ずつ変更できます。

余白の部分をクリックすると、次の行に入力できます。プロパティ名を入力し、Tabキーを押して値を入力します。(細かいですがプロパティ名は部分一致で入力できます。例えば「padding-bottom」は「ng-bo」と途中だけ入力してTabキーを押すと速い。)


「+」ボタンをクリックすると、新しくセレクタを入力できます。


CSSファイル全体を表示
ファイル名をクリックするとファイル全体が表示されます。
↓
全体をコピーして元のファイルに貼り付けましょう。
なお、この方法はhtmlやjsには使えません。(デベロッパーツール上で編集・保存はできますが、CSSのようにリアルタイムに表示はされません。)
Undo
画面をリロードする前なら、Win:Ctrl+Z / Mac:Command+Z でUndoが可能です。 RedoはWin:Ctrl+Y / Mac:Command+Shift+Zです。

PerfectPixel(GoogleChrome拡張機能)
PerfectPixelを使うと、カンプを半透明で重ねることができます。
インストール方法
こちら↓から「Chromeに追加」ボタンでインストールは完了です。
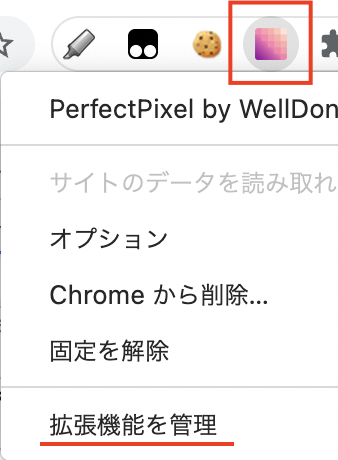
ピンのアイコンをクリックしておくと、右上に常に表示されるようになります。

PerfectPixelのアイコンを右クリックして「拡張機能を管理」をクリック。

カンプを重ねて表示してCSSを修正する
まずはPerfectPixelを使わずに、作成したページとカンプを並べて見てみましょう。
目視だけでも、タイトル部分の文字の太さが違うことがわかります。
PerfectPixelのアイコンをクリックすると、メニューが表示されますので、カンプ(pngかjpg)をドラッグ&ドロップします。

メニューの3つの数字↓を順に、0、0、1にしておき、カギのアイコンをクリックしておきます。次に、デベロッパーツールで画面の横幅に、カンプと同じ横幅を指定します。

目視ではわからなかった、フォントサイズのずれなども分かります。この状態で、デベロッパーツール上でCSSを修正していくことで効率良くピクセルパーフェクトに近づけることができます。デベロッパーツール上で行った作業は元のファイルには反映されないので、CSSファイル全体を表示して、全選択してコピーし、元のcssファイルに貼り付けましょう。
カンプがキレイにできていない時
カンプがキレイにできていない、ということはよくあります(デザイナーも人間です)。例えば「一見、等間隔に見えるが、数ピクセルずつズレて配置されている」といったことです。他にも色々なパターンがあります。こちら↓の記事が参考になりました。
このような時までピクセルパーフェクトを目指すと、カンプがズレていればズレた通りにコーディングすることになります。「中央寄せ」とだけ書けば良いところを、「中央寄せして2px右にずらす」などと書くことになってしまいますが、そこまではしなくて良いです。かえってメンテ性が悪くなります。以下に例を挙げます。
等間隔らしきところは一番最初と最後だけ合わせる
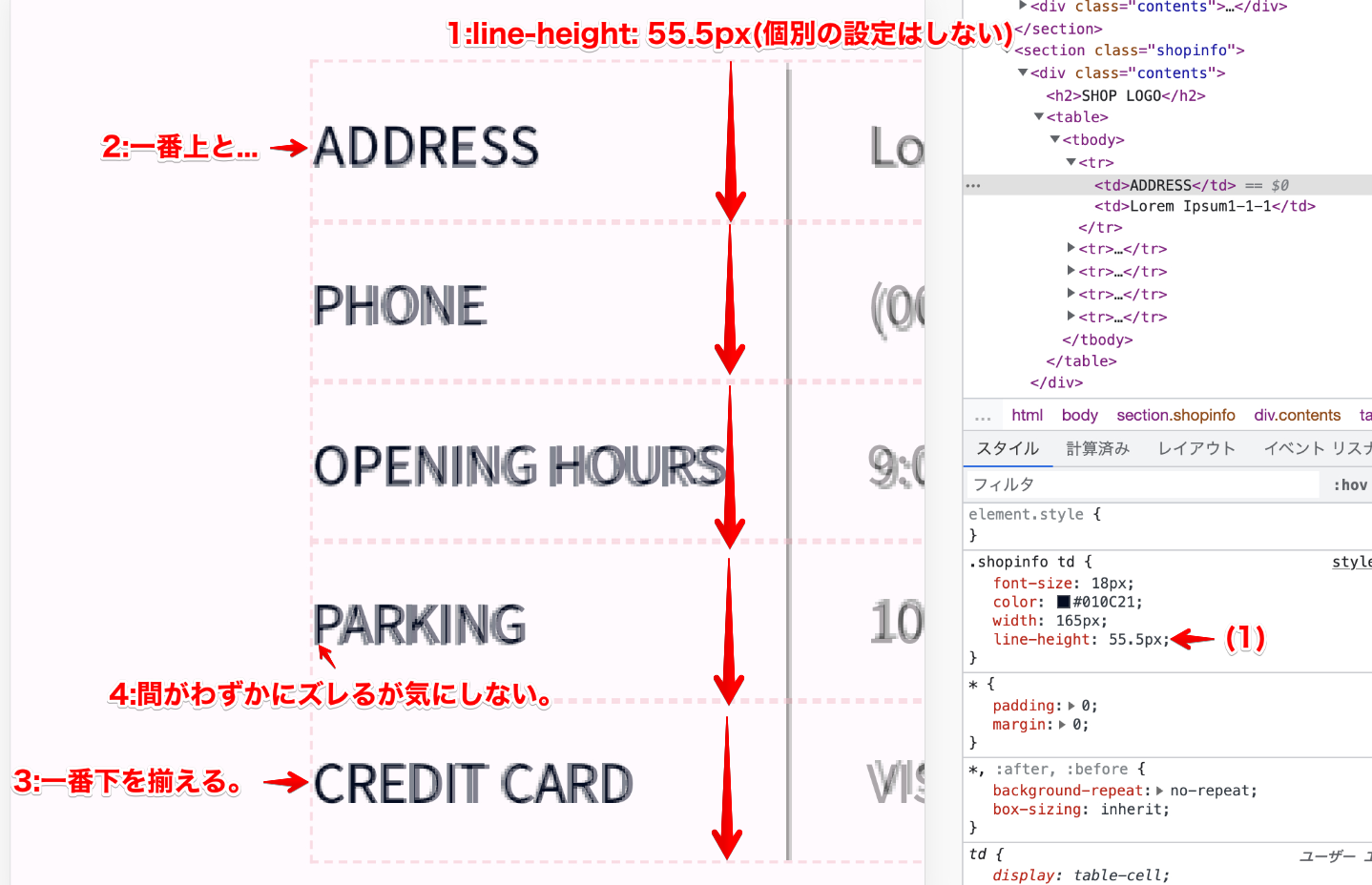
以下の部分では、見出しの間の間隔が41pxのところと42pxのところが混在しているようです。(Photoshopの仕様や設定によるものかもしれません。)
しかしCSSでは個別の設定はせず(「2番目の余白だけ42px」のような記述はせず)、あくまで等間隔なCSSを記述します。その上で一番最初と一番最後の位置を合わせるようにします。当然、間の要素はわずかにズレますが、2~3pxのズレならまず問題になりません。大きくズレるようなら(それを気にしそうな顧客であれば)、カンプがおかしいのでは、と相談しましょう。
CSSで再現できないようなPhotoshop特有の設定は無視する
font-sizeやletter-spacingは合っているのに、カンプにピッタリになるものとそうでないものがある、という場合は、Photoshop特有の設定が使われている場合があります。
Photoshopの「プロパティ」や「文字」ウィンドウで確認できるこれら↓の設定は、CSSのfont-feature-settings、font-kerning、line-breakが対応するはずなのですが、環境やフォントによってもうまく効かないことがあるようです。
デザイン的に1文字1文字の位置が重要でない場合は無視して大丈夫です。
ステップ3:メンテしやすいコードを考える編
カンプ通りできていれば問題はないのですが、仕様変更があったときにメンテしやすいコード、納品後に顧客が編集しやすいコードとなるポイントについてまとめます。
テキストを増やしてみる
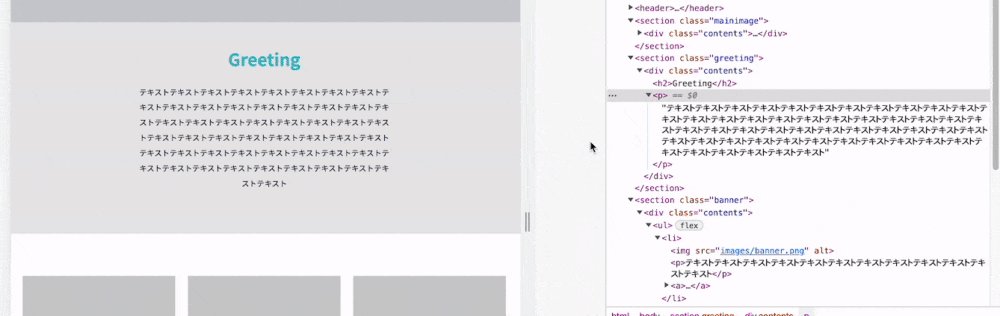
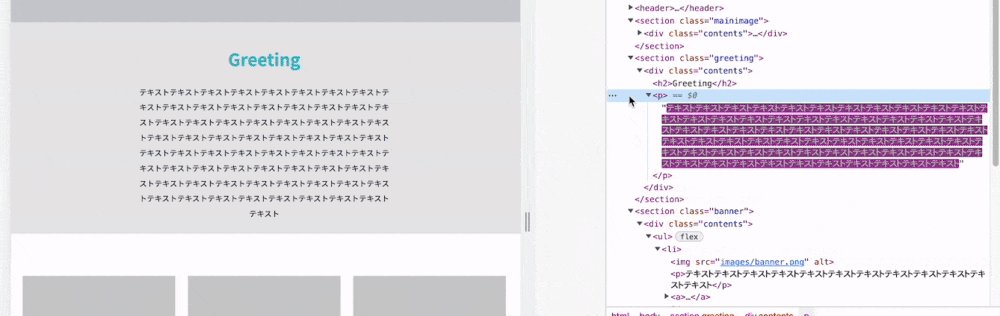
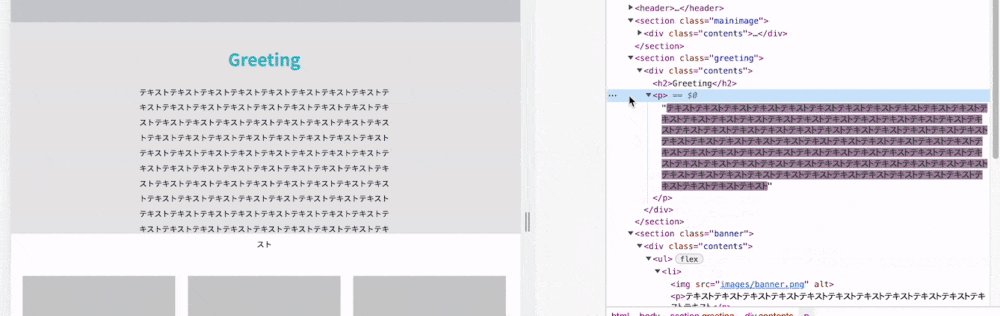
カンプで「テキストテキスト...」と書いてあるところは、納品後に顧客が文章を差し替えるものと思われます。この時、テキストを増やしてみると、要素の幅を跨いでしまう場合があります。
原因は色々考えられますが、今回は親要素の高さが固定されてしまっている(heightに固定値が設定されている)とします。
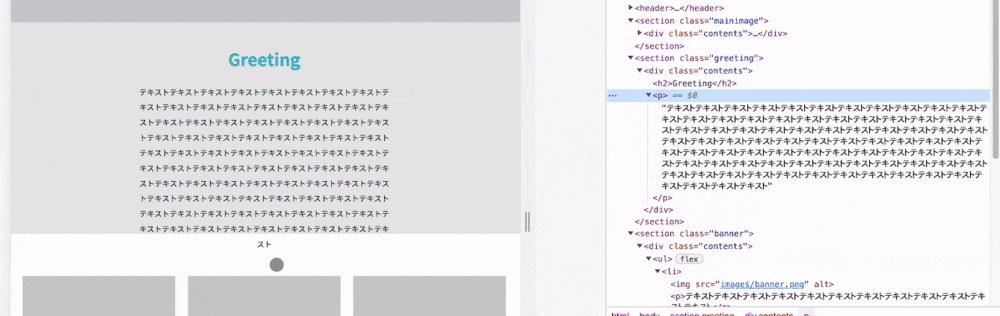
高さ固定をなくし(heightを指定せずに)、「テキストテキスト...」の下の余白を取ると考えると解消します。
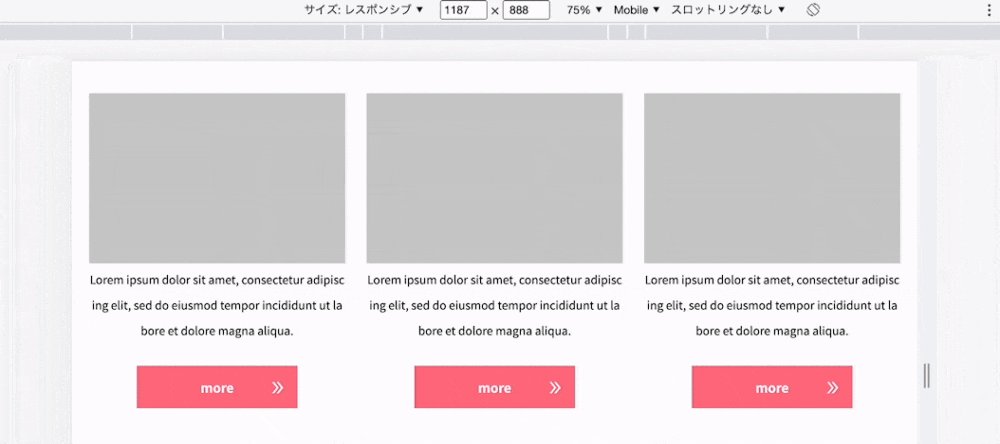
リスト項目を増やしてみる
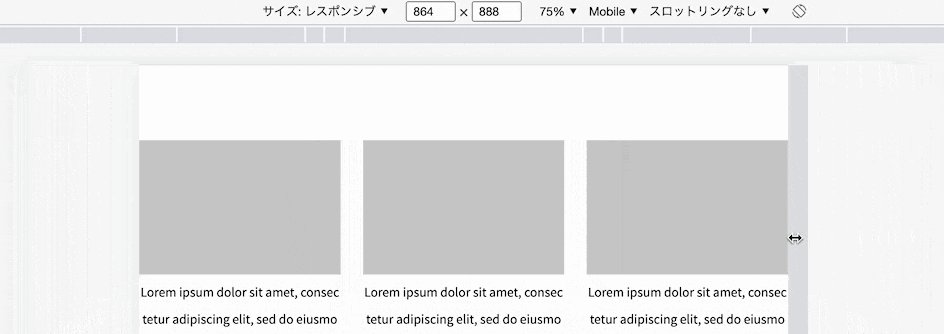
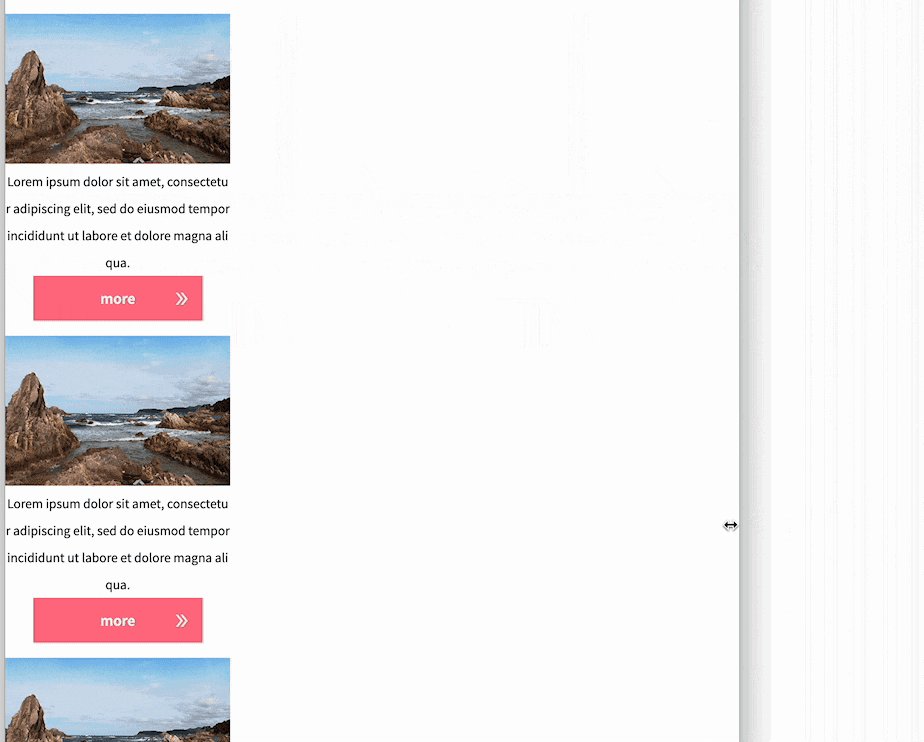
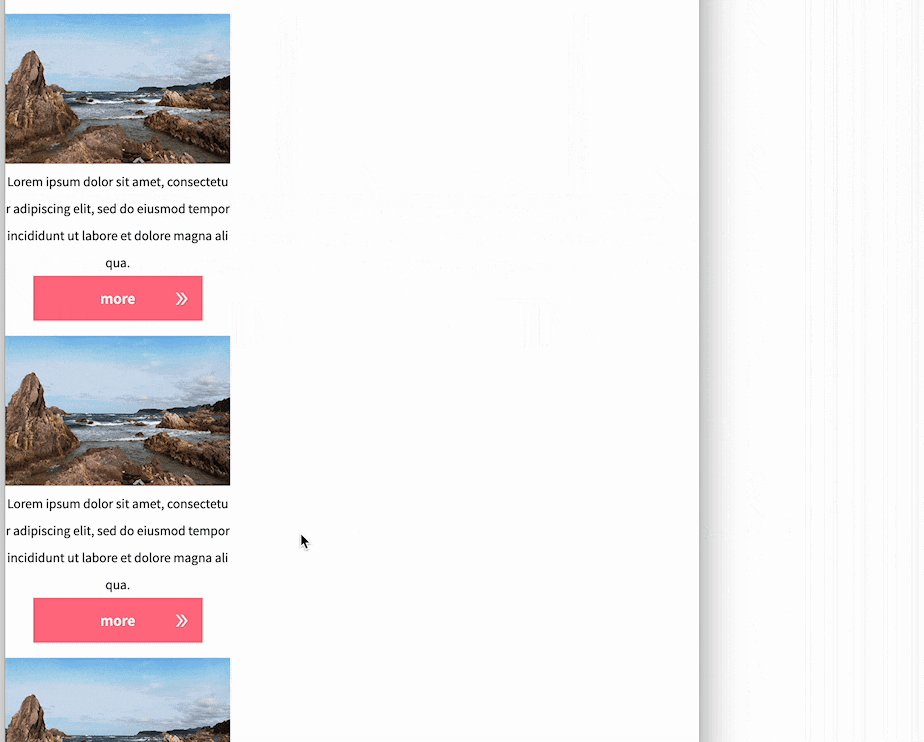
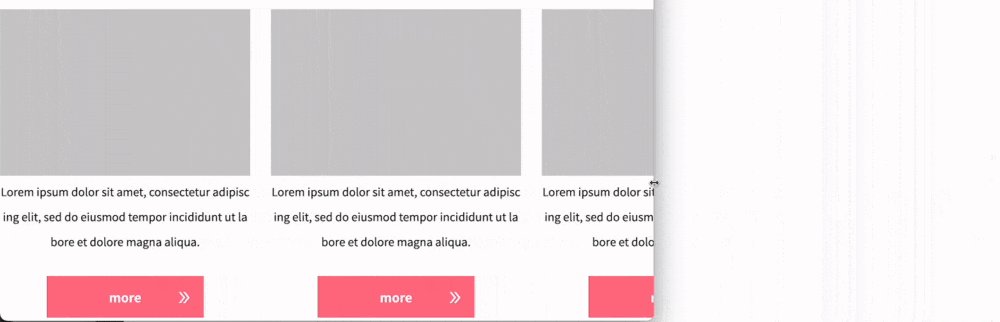
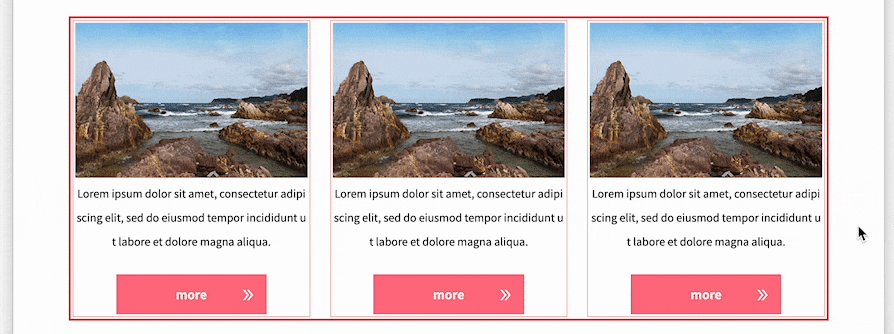
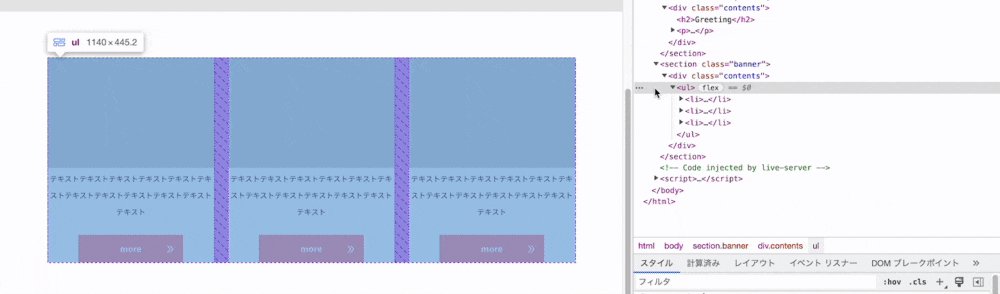
リスト項目は、顧客が後から追加したいと考えるかもしれません。こちら↓のリスト項目(<li>要素)を3個から6個に増やしてみると、画面外(右側)に飛び出してしまいました。スクロールすれば見えますが、レイアウトとしては崩れていると言えるでしょう。
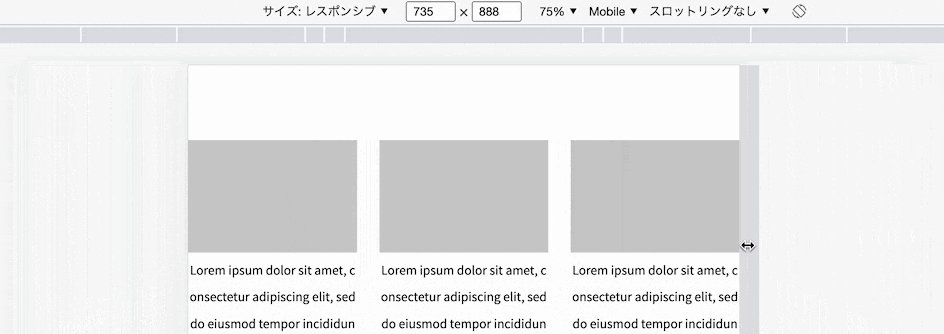
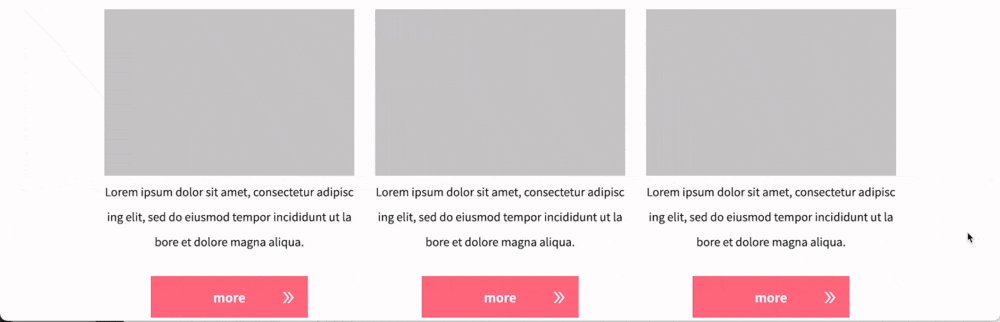
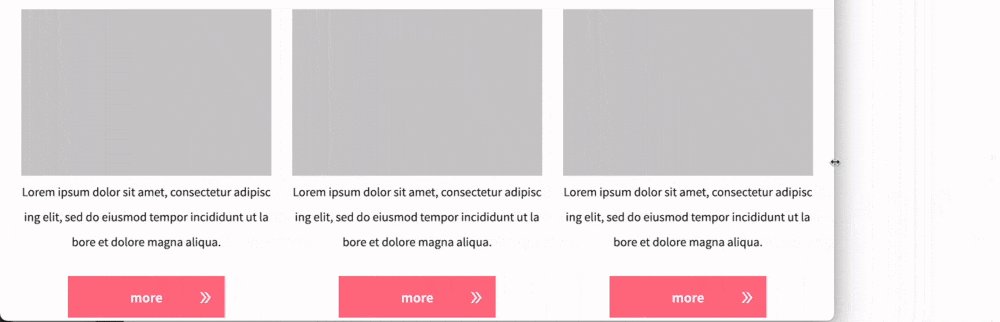
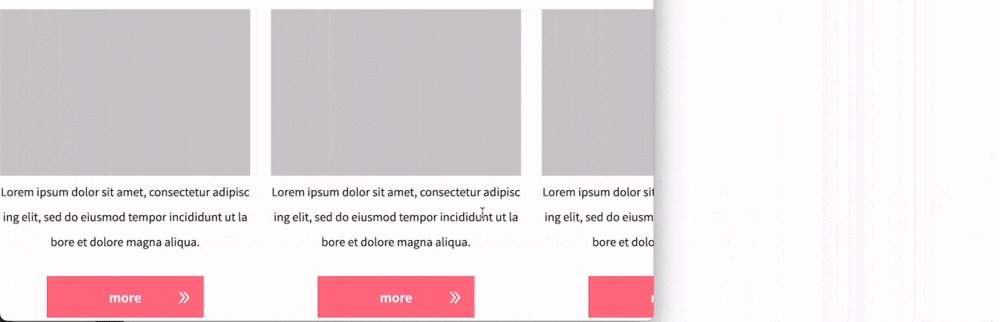
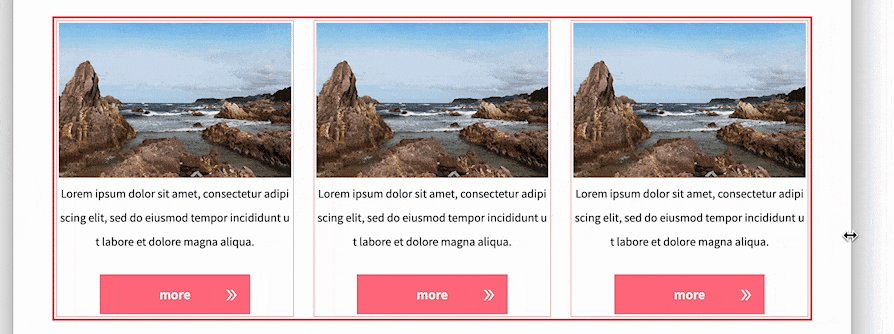
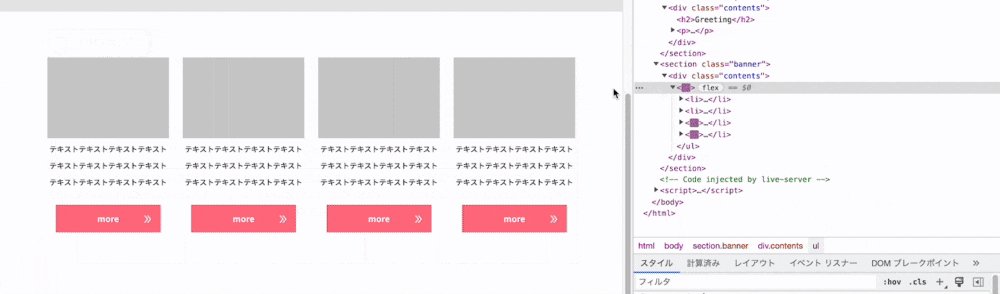
横並びの場合は、flex-wrap:wrapを指定することで、画面に収まらない項目を次の行に並べることができます。
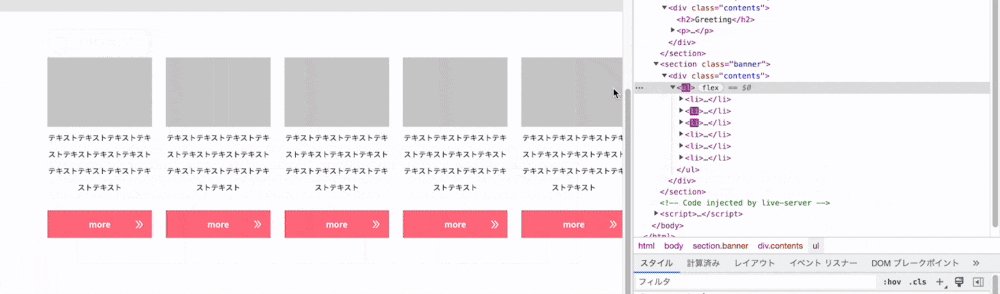
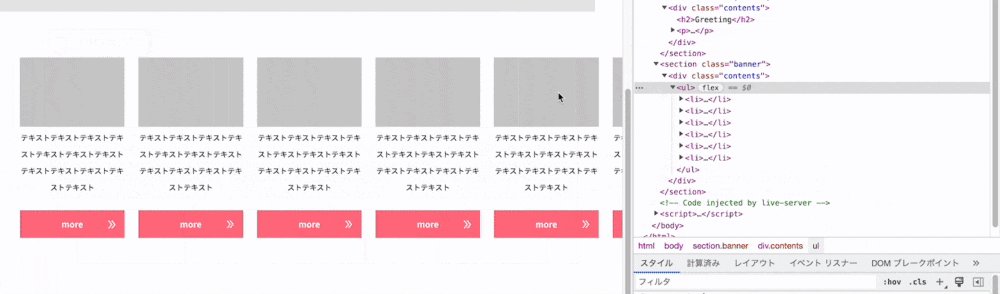
もう1つ紹介すると、overflow-x:scrollを指定することで、要素内の横スクロールにすることができます。リストを横スクロールしても、他のセクション(「テキストテキスト...」など)が動いていないことに注意してください。画面外に飛び出すよりはキレイですが、顧客のイメージとは食い違うかもしれません。
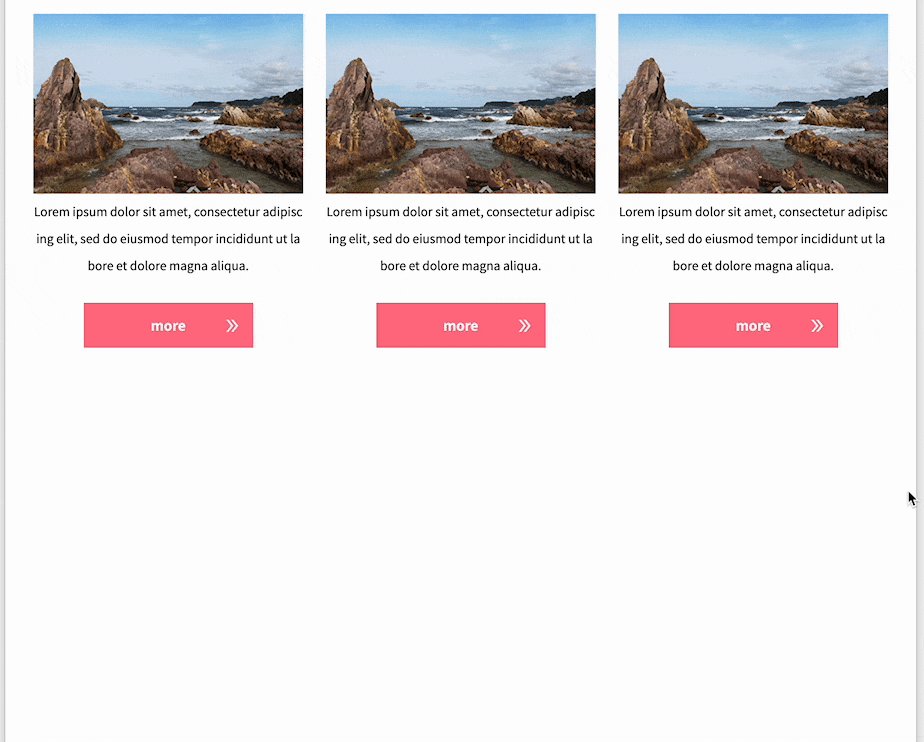
画像を差し替えてみる
顧客は画像を差し替えたくなるかもしれません。同じサイズの画像に差し替えてくれることを期待したいですが、そうでない場合もあります。この例↓は、少し大きな画像に差し替えたところレイアウトが崩れてしまっています。
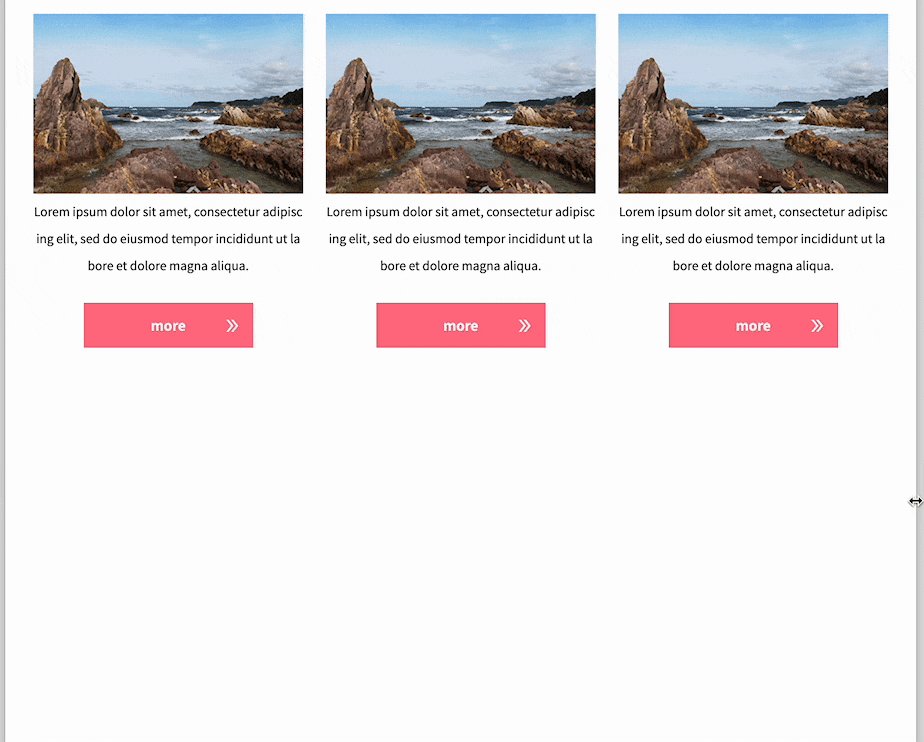
画像をHTMLの<img>要素で表示する際、widthを指定していないと、原寸(画像ファイルの元々の大きさ)で表示されます。width:●●pxで指定したサイズに固定するか、width:100%で親要素と同じサイズになるようにするなどで対処できます。
画像をCSSのbackground-imageで表示する際、background-sizeを指定していないと、これも原寸で表示されます。
background-size:coverなどで対処しましょう。
ステップ4:作業スピードアップ編
ここまでカンプの見方やツールの使い方の説明が中心でしたが、もっと細かいテクニックの積み重ねで作業スピードを上げていくことができます。
VSCodeについては別記事にしました。
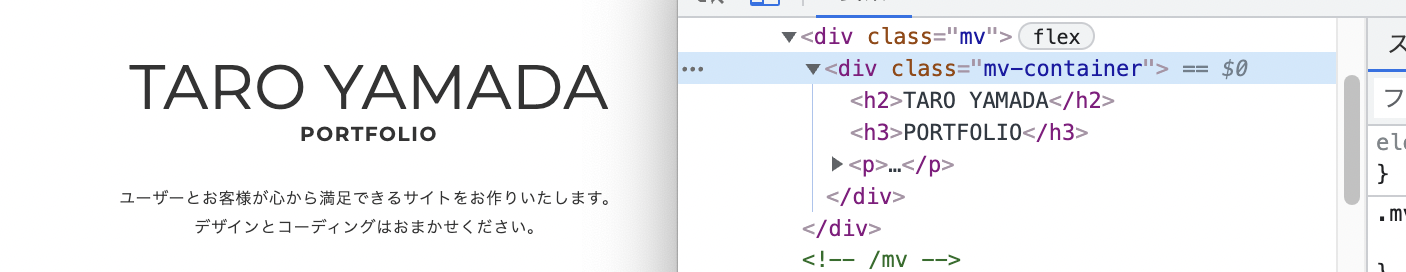
class名やid名ではなくタグ名で区別する
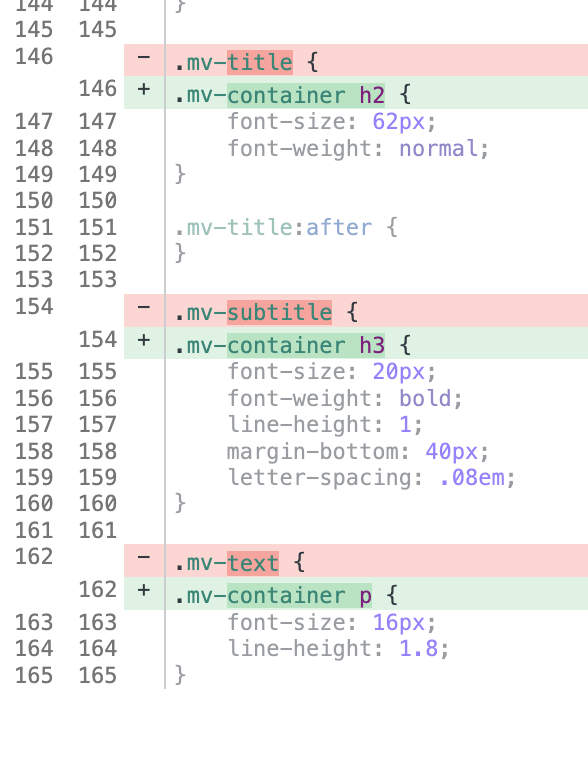
この部分は「mv-title」「mv-subtitle」「mv-text」というclass名で区別されていますが、そもそもこの名前を考えるのが面倒な場合は、タグ名で区別すると良いです。ここでは「h2」「h3」「p」タグで区別してみます。
↓
CSSもこれに伴って、class名ではなく子孫セレクタと要素名で記述します。
メリット:class名やid名を考える手間が省ける。
デメリット:cssだけ見た時に意味が取りづらくなる。タグ名の種類は限られているので、部分的にしか使えない。タグ名本来の意味から逸脱していないか考慮する必要がある。タグにデフォルトでついてくるcssの影響を考慮する必要がある。
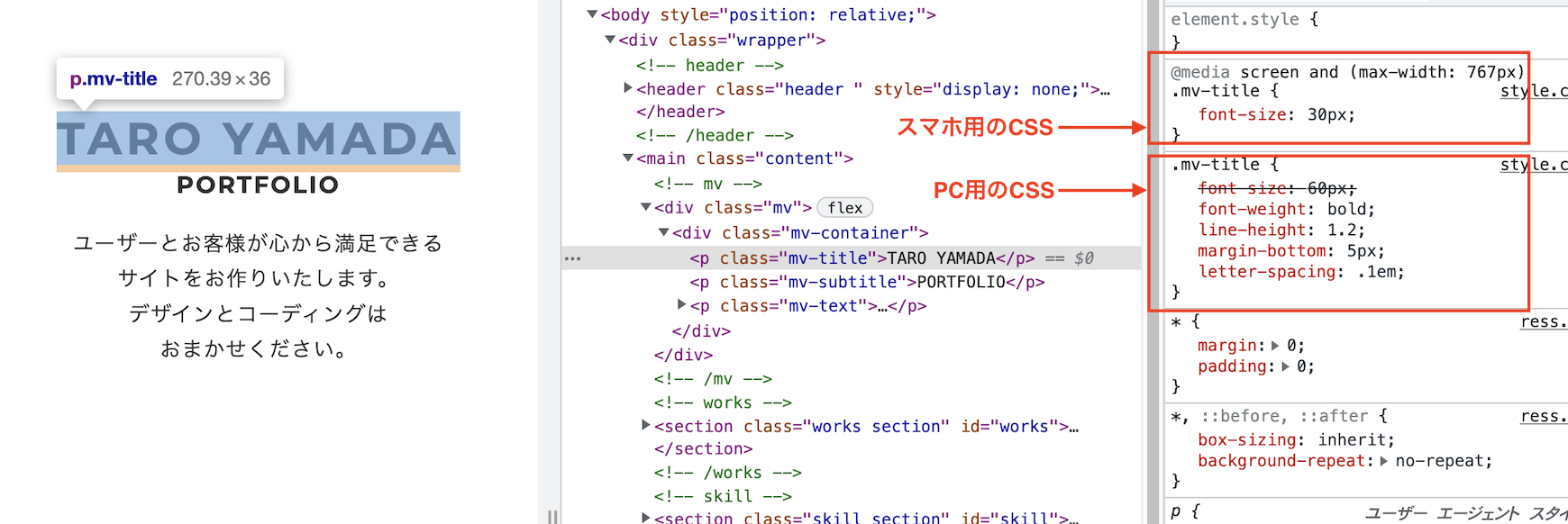
PC版・スマホ版で同じCSSでも記述する
この部分は@mediaクエリを使って、スマホ版ではfont-sizeを上書きしています。それ以外のfont-weight、line-height、letter-spacingはPC版の記述がスマホ版にも反映されています。
PC版とスマホ版のCSSが近くに記述されていればともかく、CSSが増えて入り乱れると分かりにくくなってきます。そこでこのように、PC版と同じCSSであっても繰り返し記述することで、混乱を避けることができます。
メリット:PC版とスマホ版でCSSを共有している部分を見分ける手間がなくなる。
デメリット:記述量が増える。
まとめ
最近、「文法は"覚えている"のに何から書けば良いのか分からない!」という声を聞く機会が多々ありました。言語の学習ですので、結局のところ捉え方は人それぞれで、「分からないなりに練習していくうちに、うまく説明できないがとにかくできるようになった」という人もいます。ただその中で、カンプの見方と、それがHTML/CSSにどう繋がっているのかが掴めると書けるようになる人が一定数いるなと思われたのでまとめてみました。どなたかの一助になれば幸いです。