自分はデザイナーじゃないけどPhotoshopのデザインカンプをもらってHTML/CSSをコーディングする、というときに、文字や色の情報を取り出す手順を書いていきます。
対象の読者
- Photoshopに初めて触れる人
- PhotoshopのデザインカンプをもらってHTML/CSSをコーディングする人
- 自分でデザインするわけではないが、最低限コーディングに必要な情報を確認したい、デザイナーの意図を読み解きたい人
Photoshopのインストール
Photoshopは有料のアプリです。色々なプランがあります。プランの比較やインストール手順などはこちら↓を参考にしました。
psdファイルを開く
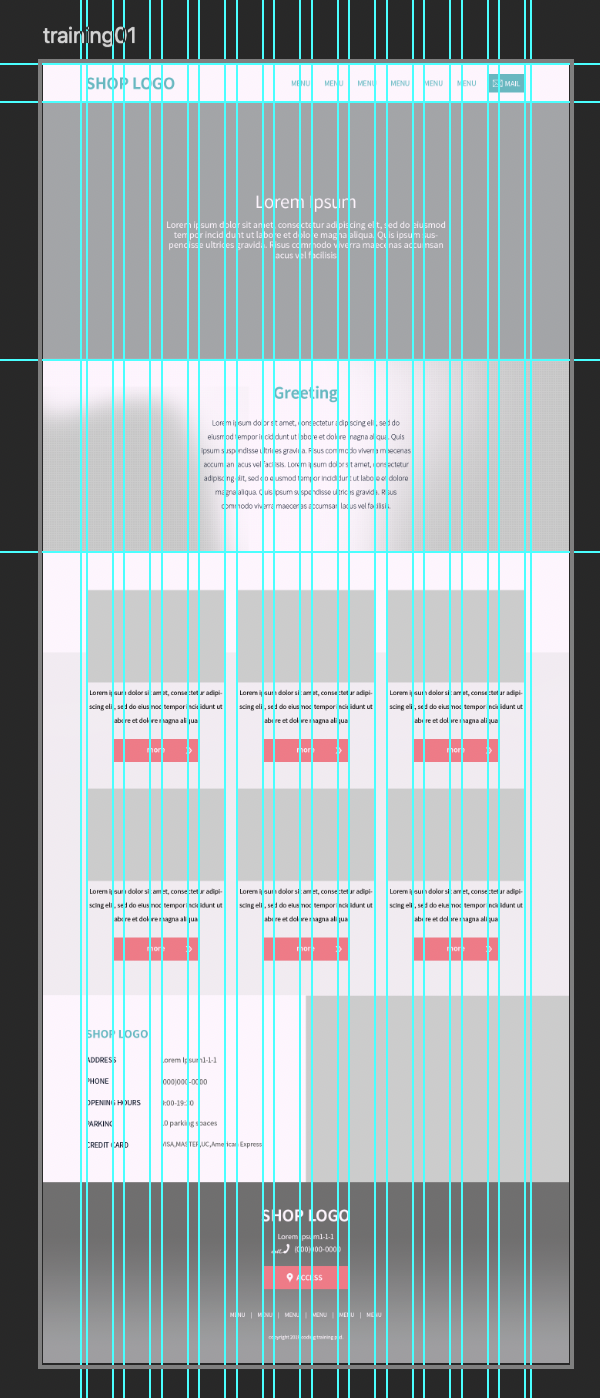
今回は、こちら↓のサイトから、ショップのホームページの練習用のpsdファイルをお借りして説明します。
ファイルによってはこのような表示が出ることがありますがどちらを押しても良いです。
おすすめのプラグインと画面配置
デザインカンプを見てコーディングする際に便利なプラグインを紹介します。また、Photoshopは多機能ですが、コーディングで使う機能は限られていますので、パネルを整理しておくと良いです。
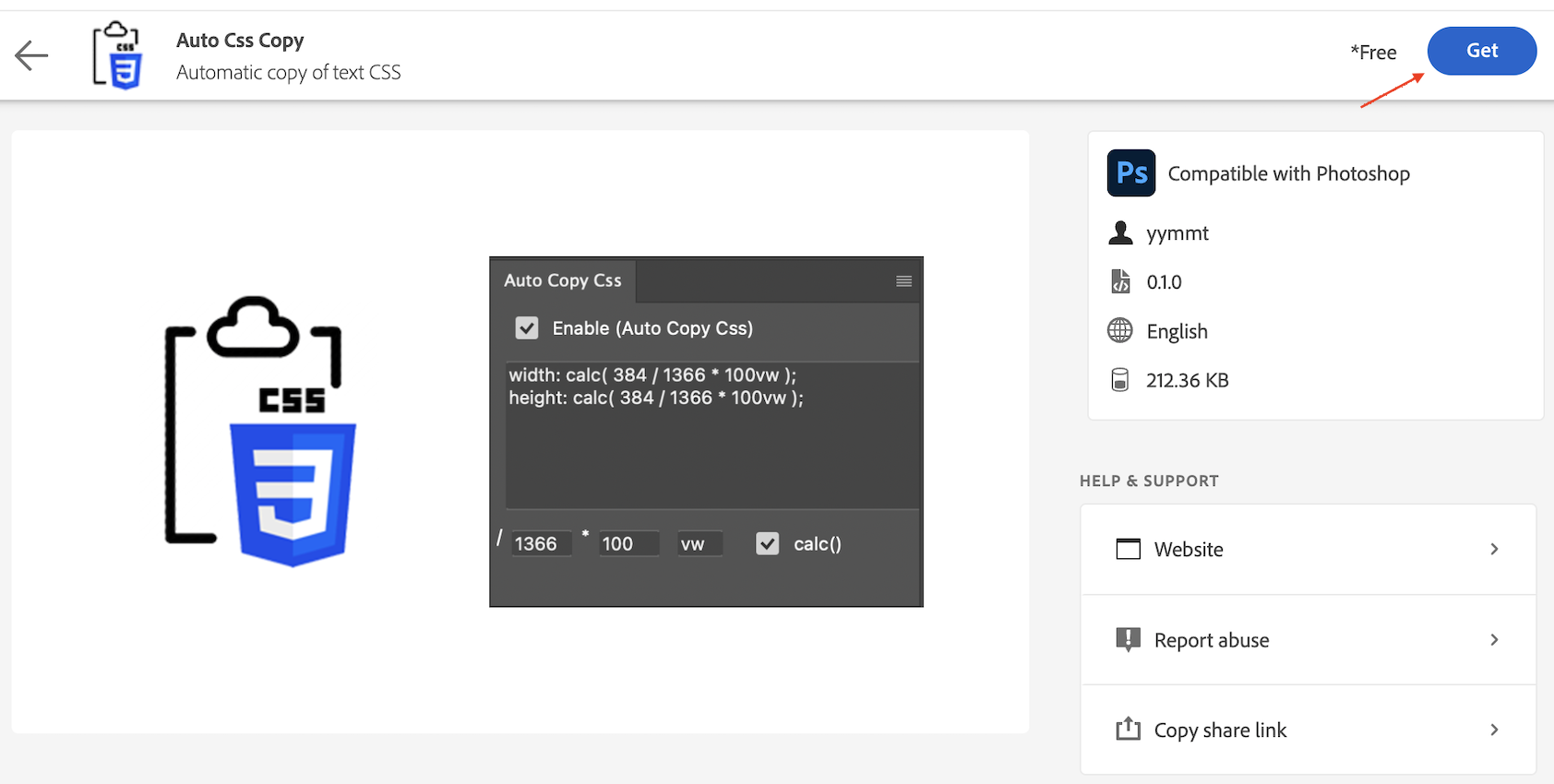
Auto Copy Cssは、テキストや画像のレイヤーを選択するとCSSを自動的にコピーするプラグインです。
https://exchange.adobe.com/apps/cc/5d37e13c
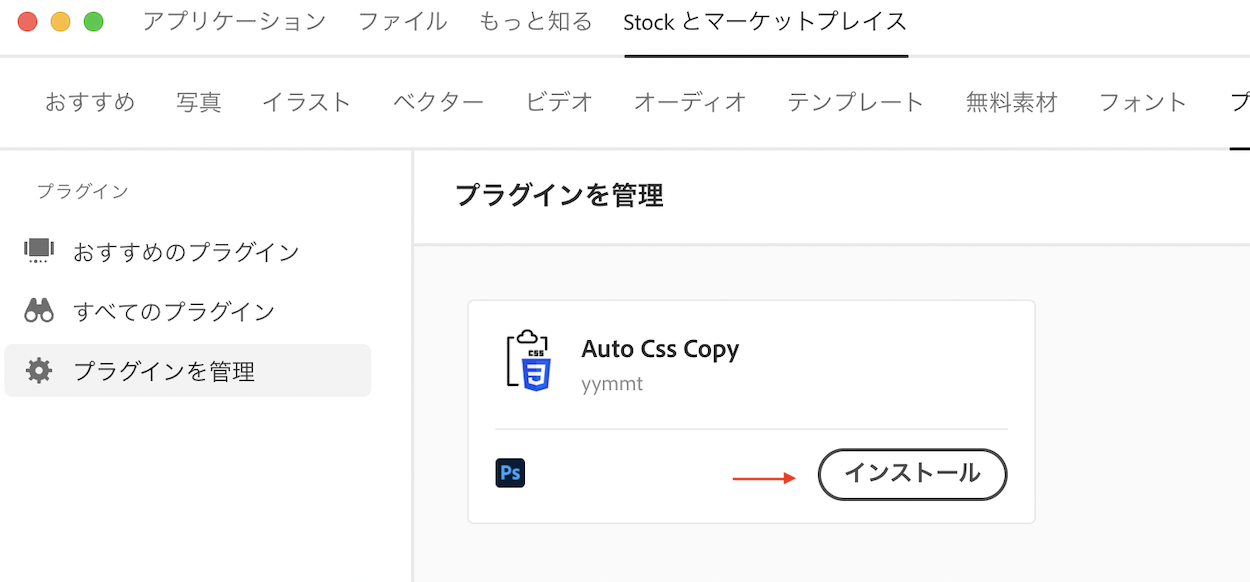
↑こちらのリンクをクリックして、↓「GET」ボタンをクリック。

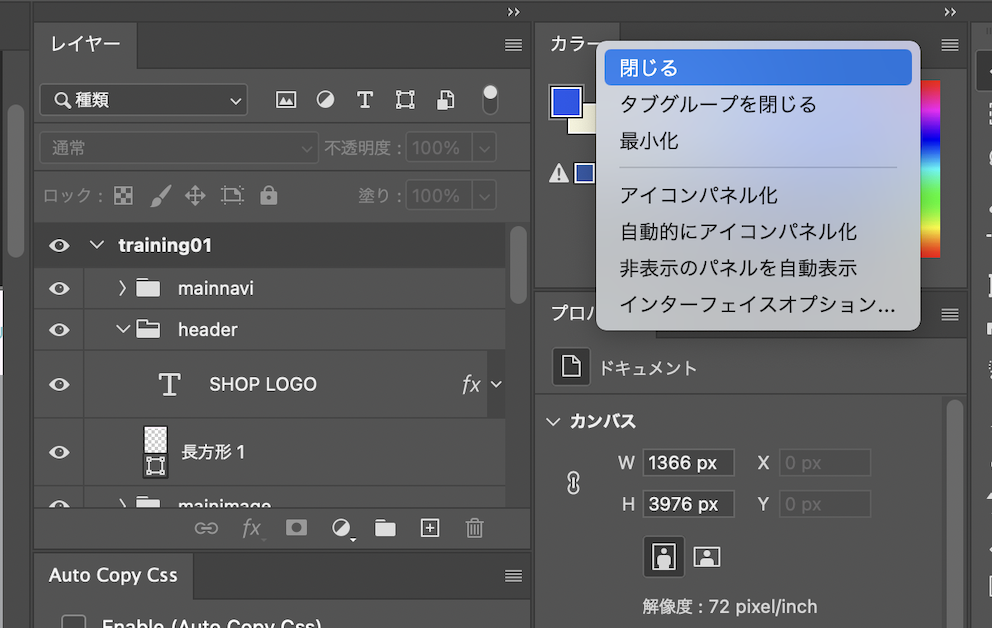
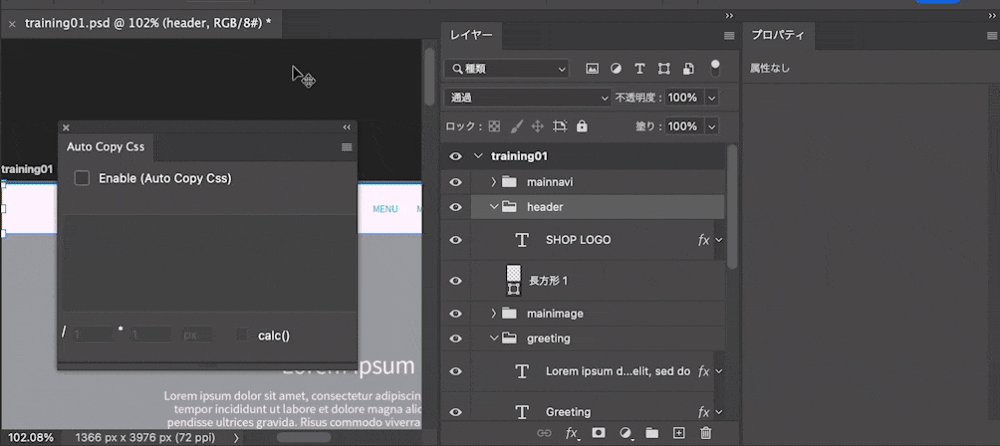
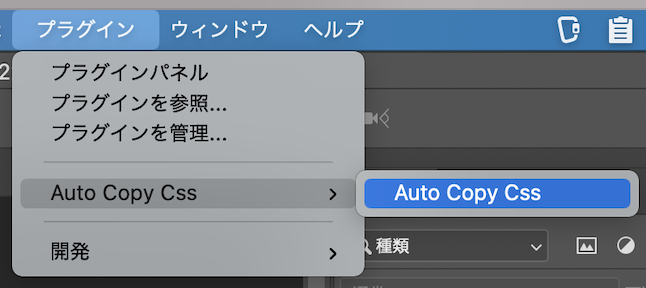
こちら↓のように、Photoshopの画面のどこかに Auto Copy Css が出てきます。(使い方は後述。)タブをドラッグして、使いやすいところにおきましょう。

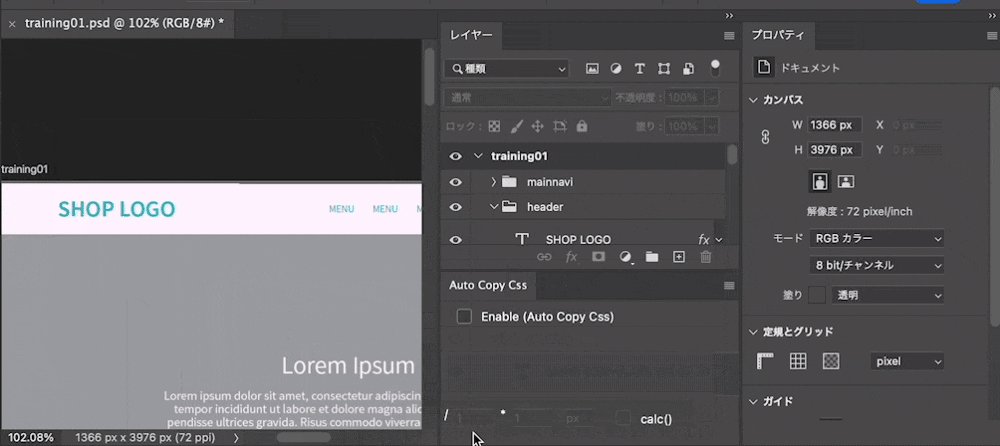
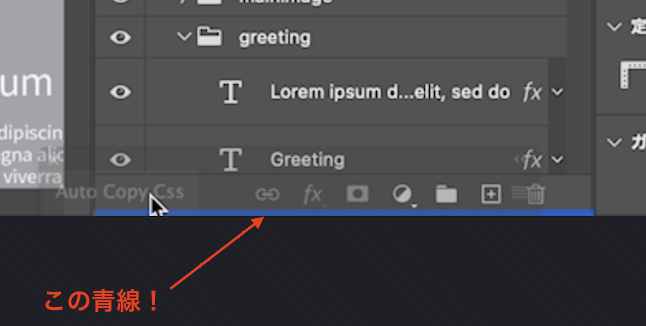
他のパネルの端に持ってくると青い線が表示されるので、その状態で離すとドッキングします。

間違えて消してしまった場合は「ウィンドウ」か「プラグイン」で再度表示します。


コーディングの際は「レイヤー」「プロパティ」「AutoCopyCss」「ツール」を主に使います。例えば以下のような配置にしてみます。

デザインカンプの全体像の把握
ガイドの消去
全体像を見ようとズームアウトした際、ガイドがたくさんひかれたカンプだと見づらくなってしまうことがあります。
不要であれば「表示」→「ガイドを消去」で消してしまいましょう。
ズーム
Win: Alt+ホイール / Mac: Alt+ホイール でズームできます。
拡大して詳細を確認します。なお、枠の左上に表示されるのは「アートボード名」です。

要素の位置関係
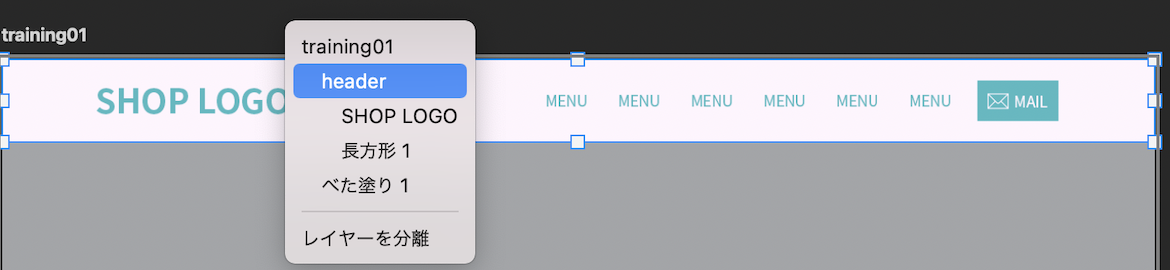
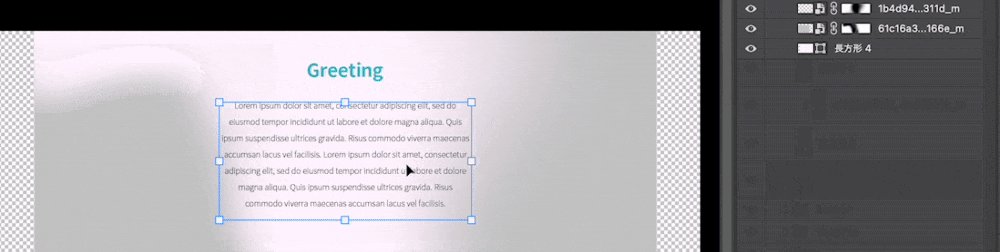
テキストや図形をクリックして選択します。レイヤーが込み入っていてクリックしづらい時は、右クリックすると、重なっているレイヤーも合わせて一覧表示してくれて便利。


「バウンディングボックスを表示」がOFFになっている場合は、ONにしておきましょう。どのレイヤーが選択されているか分かりやすくなります。

レイヤーを選択した状態で、Win: Ctrl / Mac: Command キーを押すと、アートボードの端までの距離や、レイヤー間の距離が表示されます。

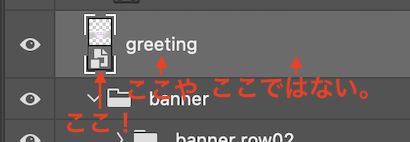
スマートオブジェクトの場合は、直接テキストレイヤーなどが選択できません。レイヤーのアイコン部分をダブルクリックすると、スマートオブジェクトを開いて、中のテキストレイヤーなどを選択することができます。


通常の選択モードでは、クリックしたレイヤーを選択できますが、レイヤーどうしが近かったりすると変形モードに移行してしまい、うまく選択できないことがあります。


ESCキーを押すと変形モードから通常の選択モードに戻ります。うっかりカンプを編集してしまった場合は、Win: Ctrl+Z / Mac: Command+Z で元に戻しておきましょう。
ここまでで以下のようなポイントを確認しましょう。
- レイヤー間の位置関係(このテキストとこのボタンの左端が揃っている、等間隔で並んでいる)など。
- 仮のテキストかどうかの確認(納品後にテキストが差し変わった場合でもレイアウトが崩れないよう考慮する)
文字について
文字に関する情報を、以下のように取り出します。
文字そのもの
テキストレイヤーを選択した状態でさらにダブルクリックすると、文字そのものを選択できます。そのまま Win:Ctrl+C / Mac:Command+C でコピーできます。
このような表示が出た場合は、「置換」をクリックすると適当なフォントに置き換えられてコピーできるようになります。コピーした後は、Win: Ctrl+Z / Mac: Command+Z で元に戻しておきましょう。

フォント、行間、文字間隔
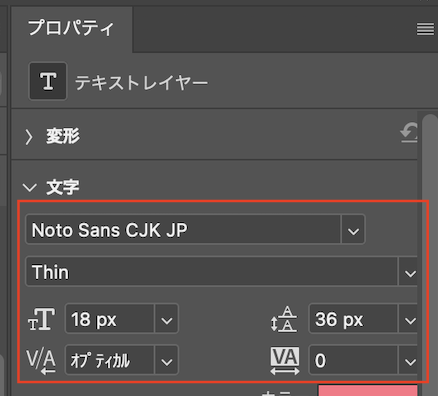
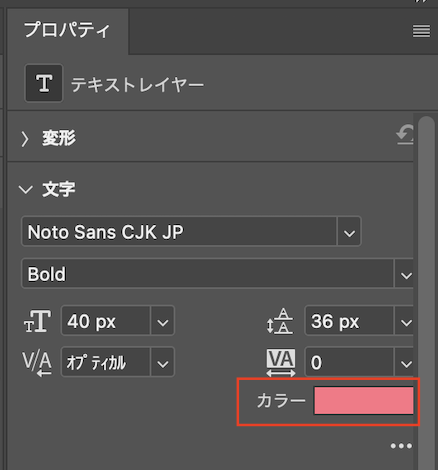
テキストレイヤーを選択すると、プロパティに、フォント名、フォントサイズ、太さ、文字間隔、行間が表示されます。

色、シャドウ
テキストの色は、テキストレイヤーのプロパティで設定されている場合と、レイヤースタイルで設定されている場合があります。
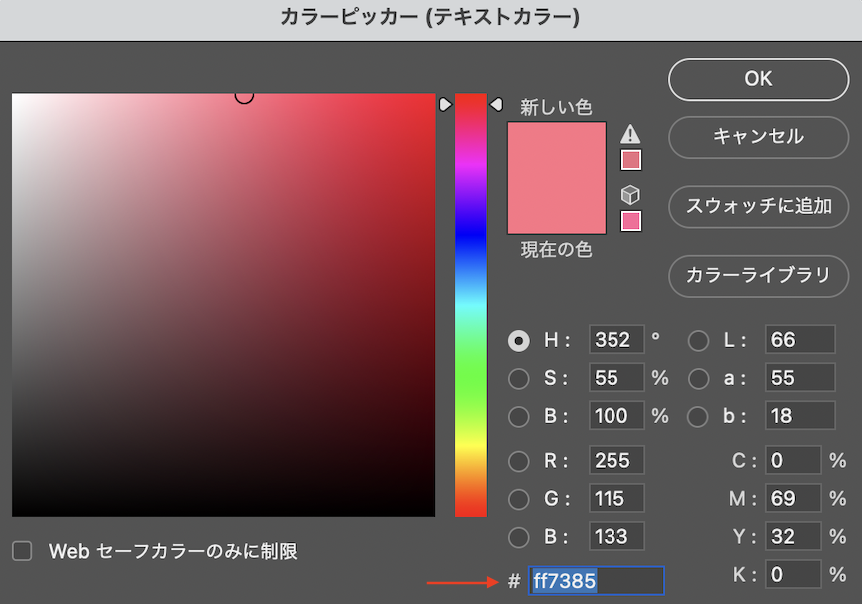
プロパティであればここ↓


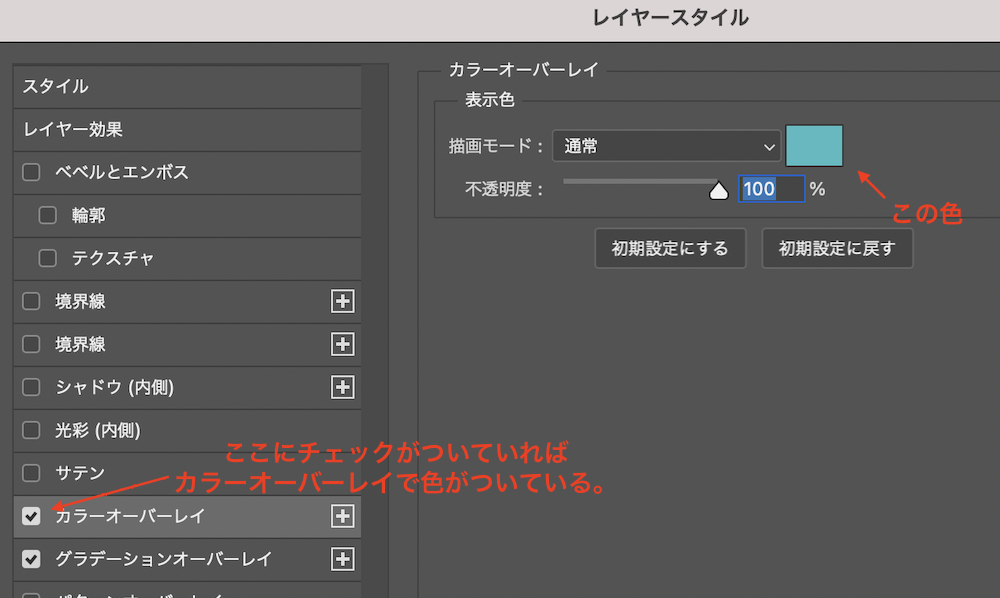
レイヤースタイルの場合は、レイヤー名の右の余白をダブルクリックしてレイヤースタイルを表示し、カラーオーバーレイを確認します。


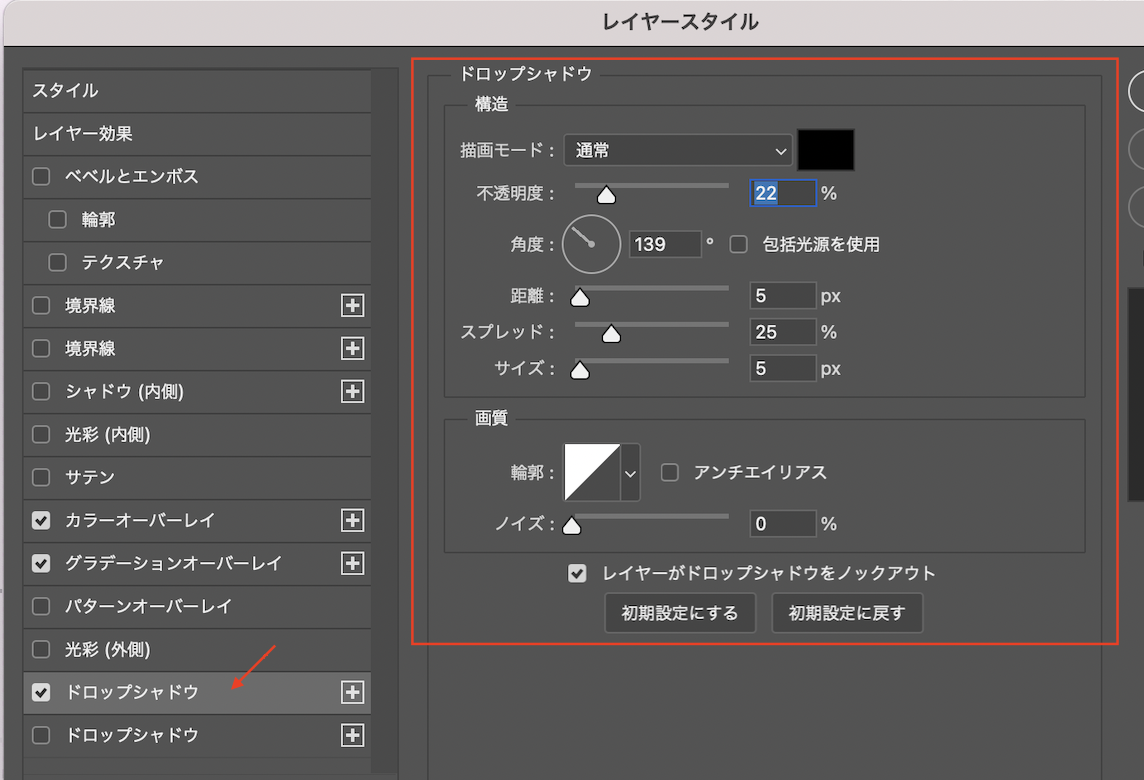
テキストに影がついている場合は、同じくレイヤースタイルのドロップシャドウから確認します。

図形について
図形に関する情報を、以下のように取り出します。なお、「文字の入った図形」のように見えるところも、テキストと図形で別々のレイヤーです。
色、グラデーション、シャドウ
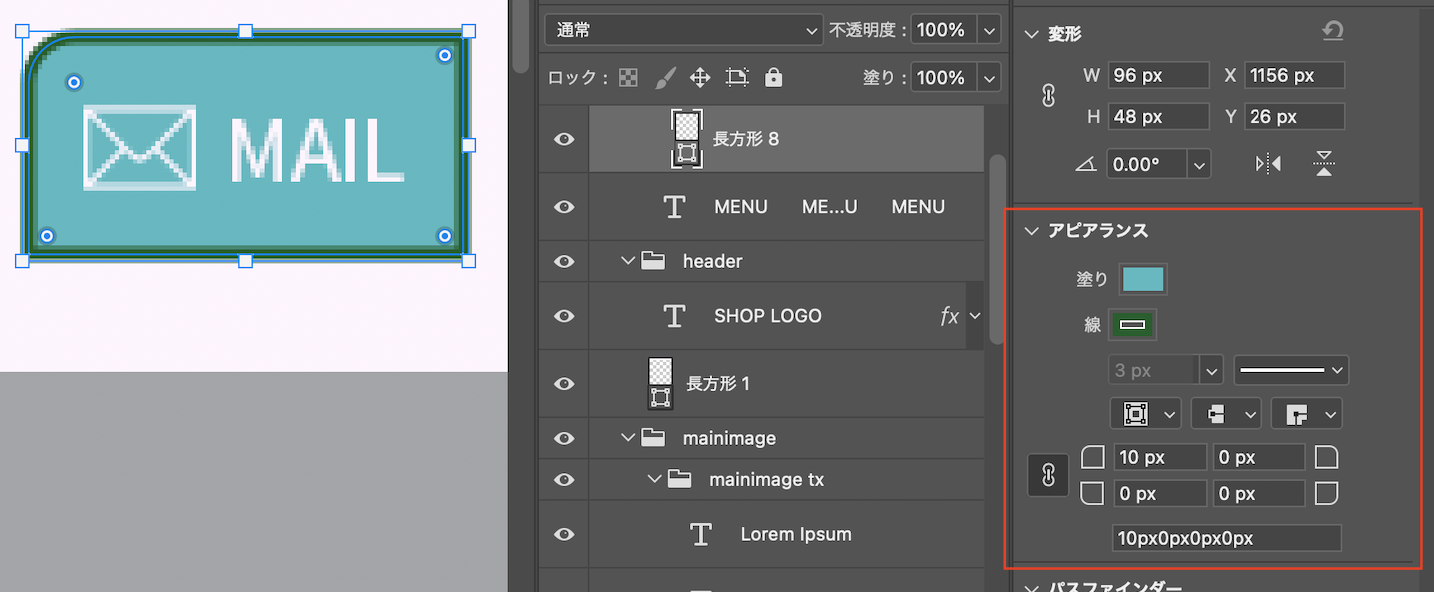
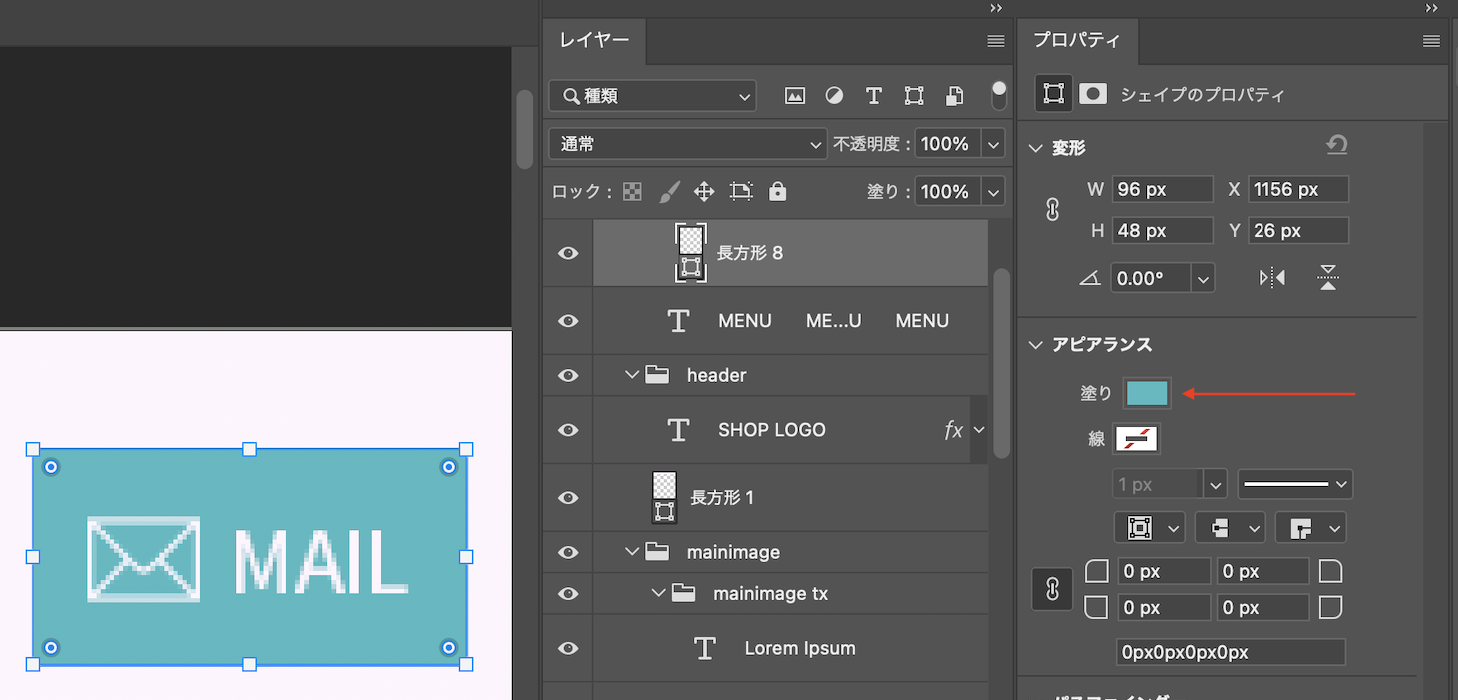
図形のレイヤーを選択した状態では、プロパティの「塗り」か、レイヤースタイルで色やシャドウが確認できます。


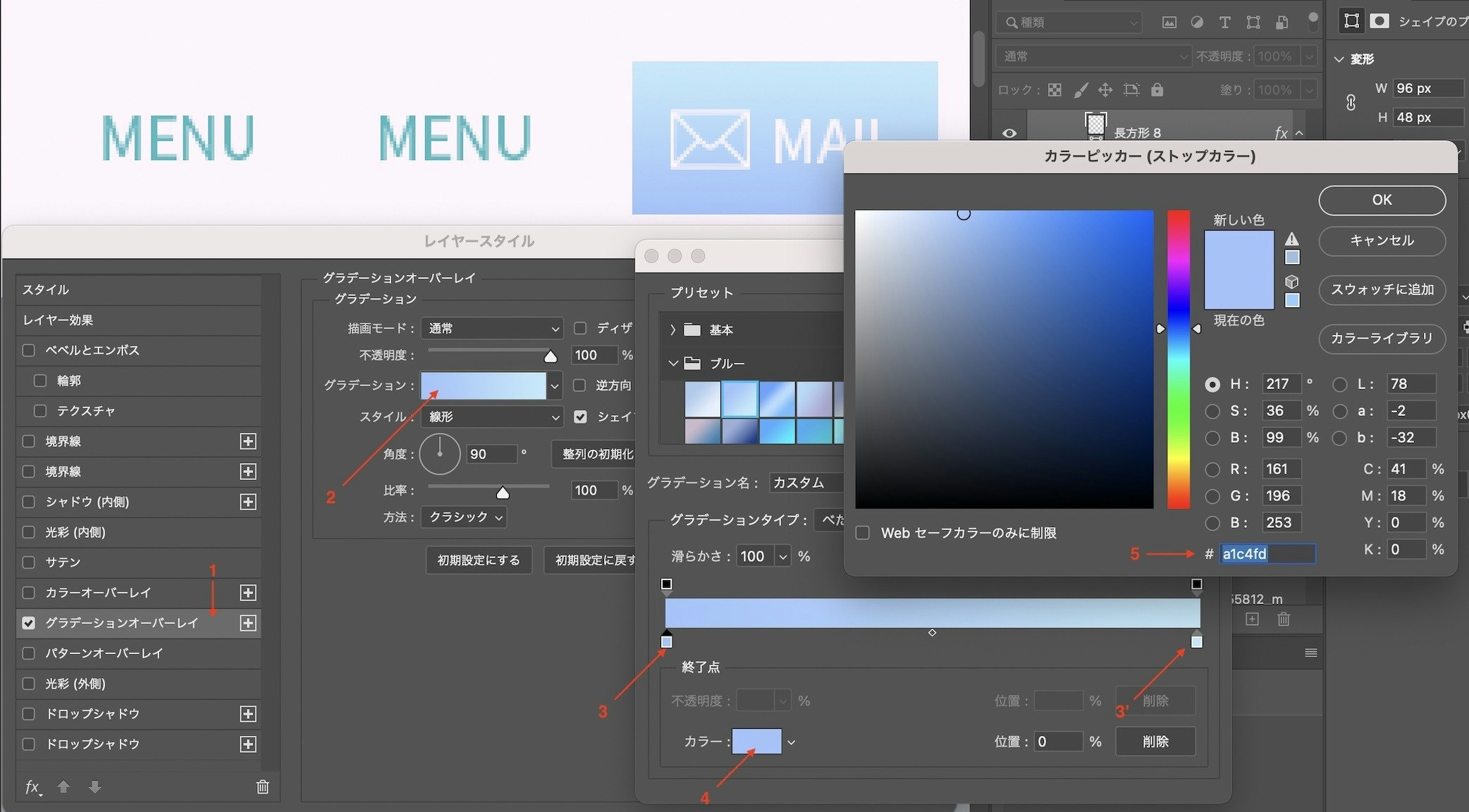
グラデーションはこちら↓のように何色から何色へのグラデーションか確認します。

画像の書き出し
レイヤーを画像ファイルに書き出し
-
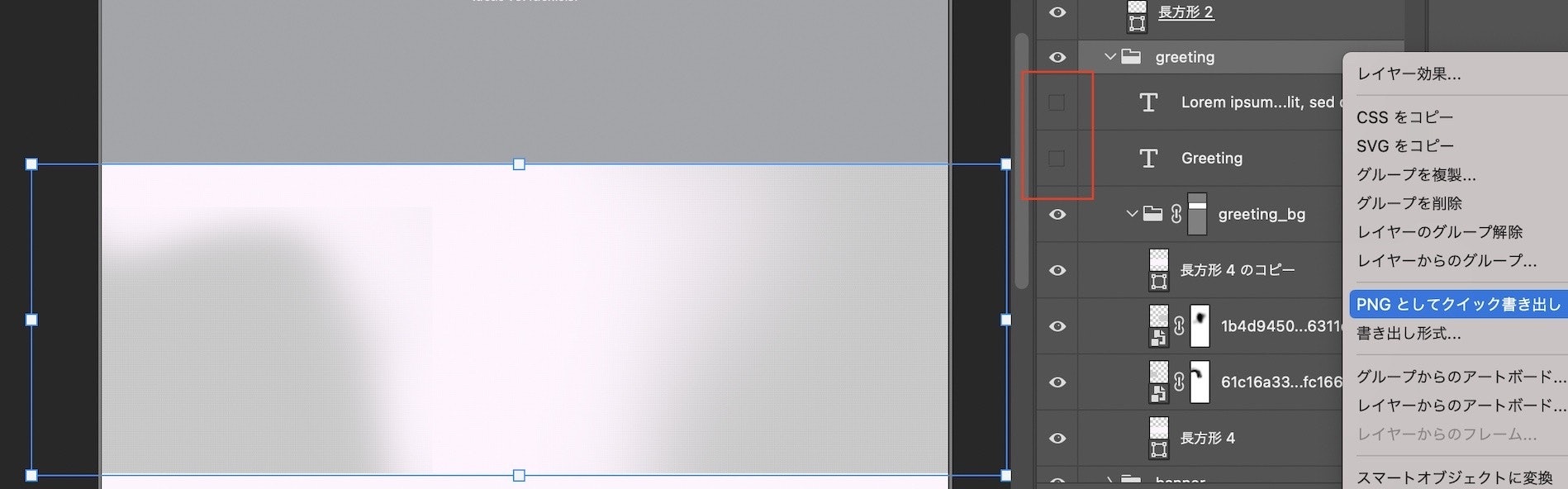
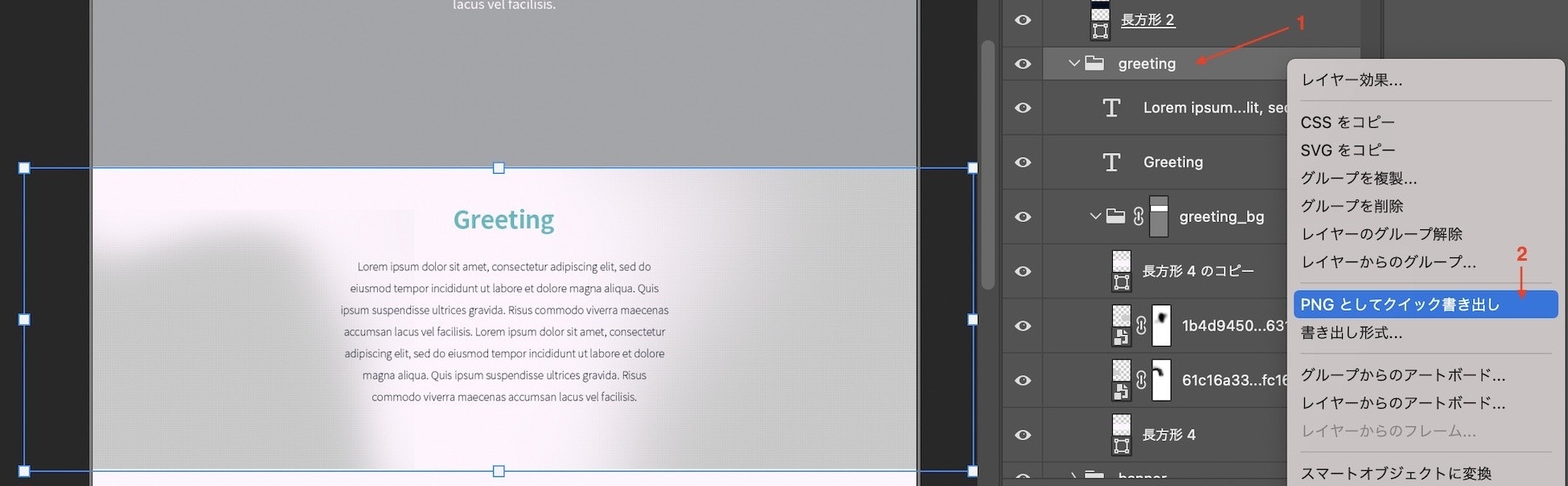
レイヤー(グループレイヤーでも可)を右クリック→「PNGとしてクイック書き出し」をクリックします。ファイル名を指定して保存します。


-
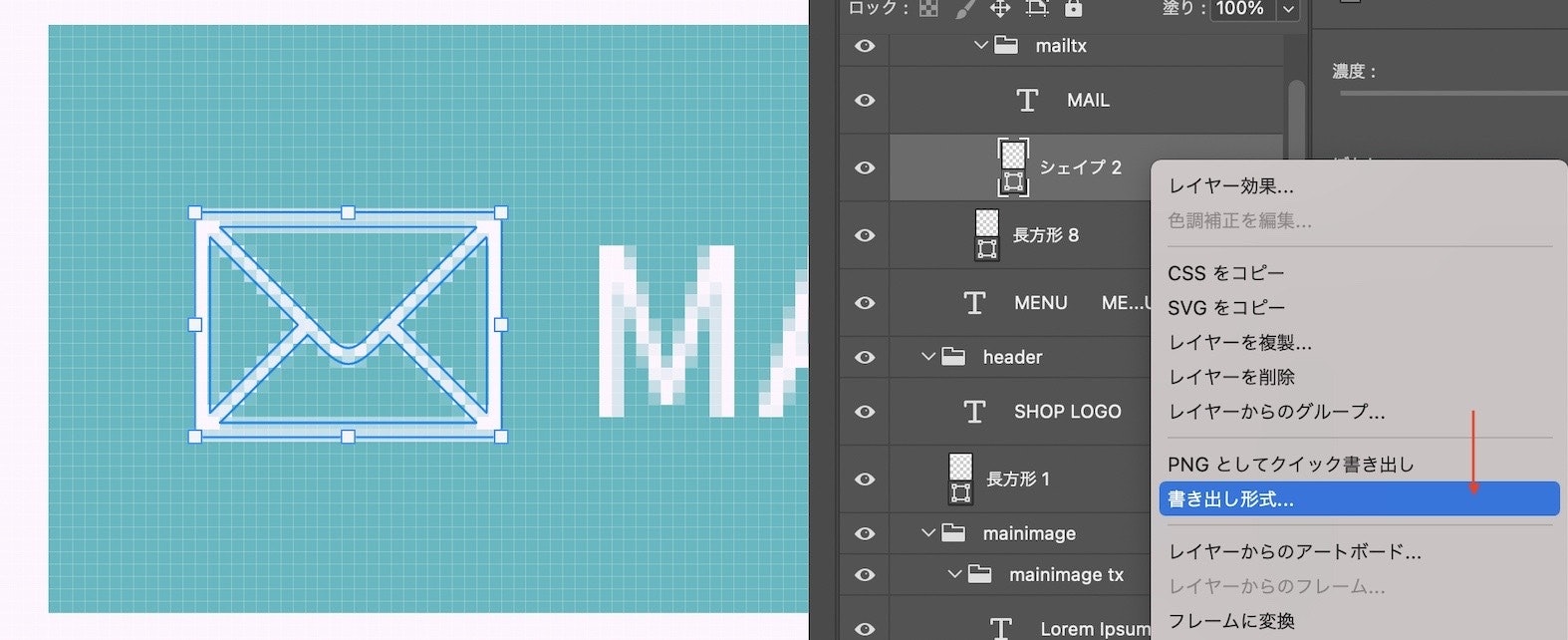
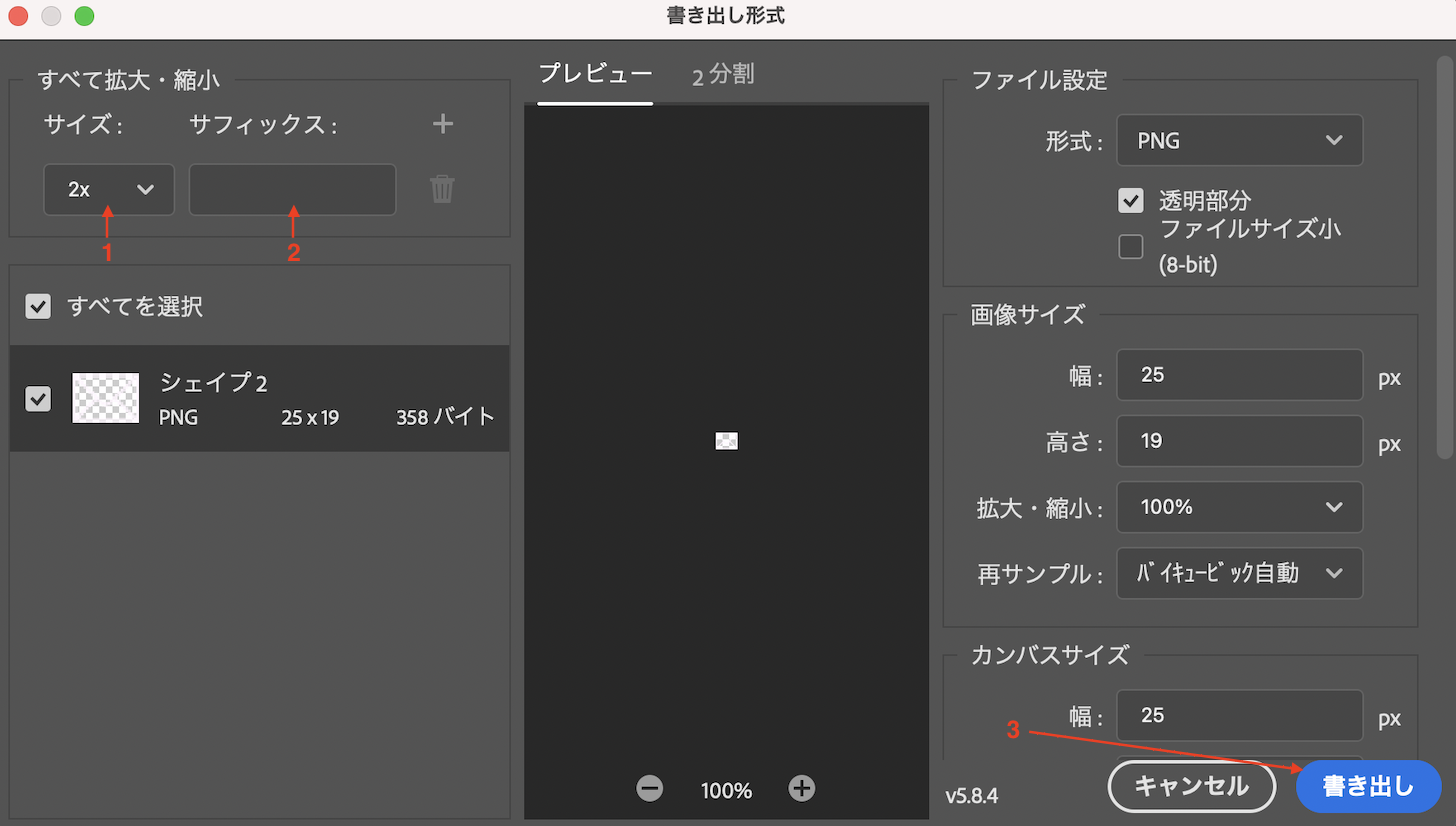
小さいアイコンなどは、2倍サイズで保存するのが良いです。右クリック→「書き出し形式...」をクリックして、「2x」、サフィックス無しで「書き出し」をクリックしましょう。(等倍と2倍サイズを両方書き出して使い分ける場合はサフィックスを適宜設定しましょう。ここでは割愛します。)


全体を画像ファイルに書き出し
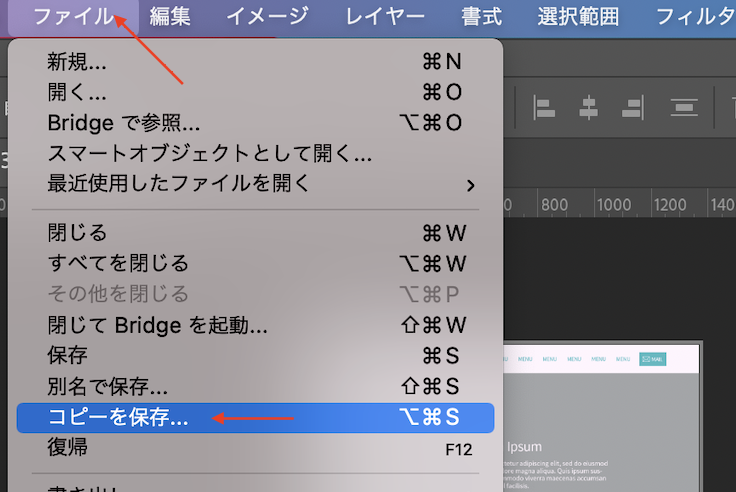
全体を画像ファイルに書き出す場合は、「ファイル」→「コピーを保存...」をクリックします。
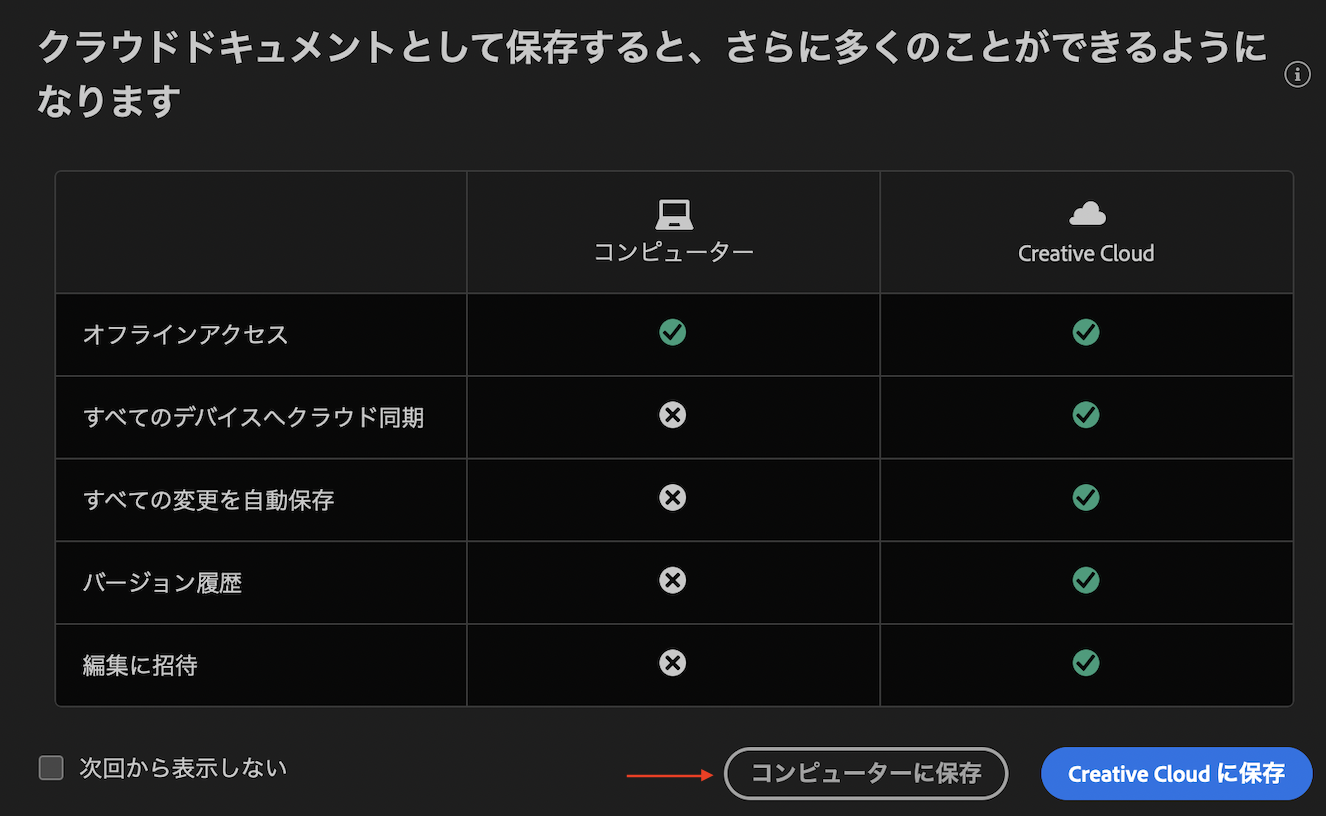
このような画面が表示された場合は、「コンピュータに保存」をクリックします。
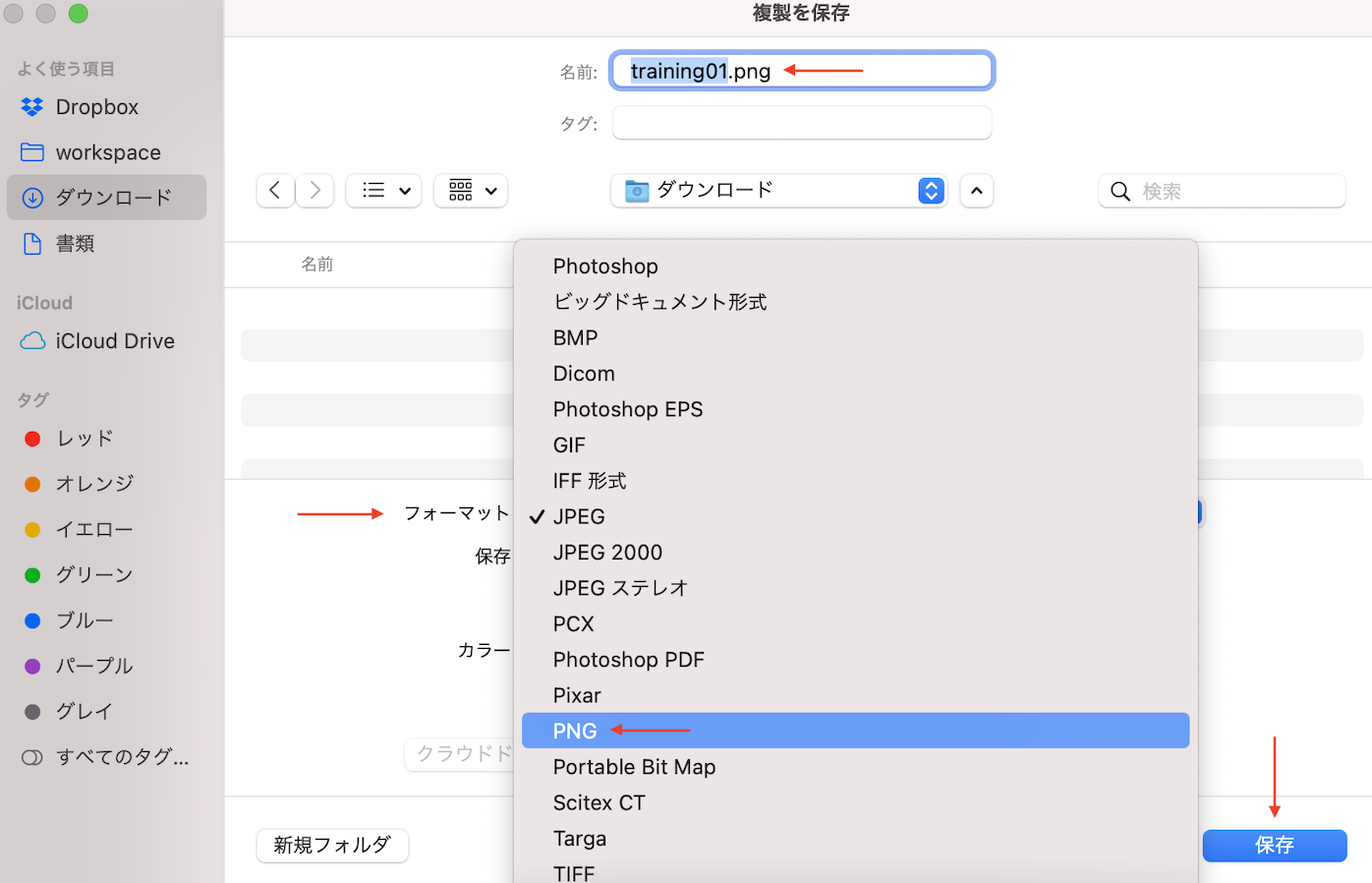
「フォーマット」から「PNG」を選択して、ファイル名を指定して保存します。
Auto Copy Cssの使い方
Auto Copy Cssを使うと、選択したレイヤーについて一部のCSSを自動的にコピーできるので便利です。
「Enable」をONにします。メッセージが表示されるので「OK」をクリックします。(自動的にクリップボードが更新される旨が表示されます。つまり、通常のデザイン操作でのコピペとぶつかってしまうので、使わない時はOFFにしておきましょう。)


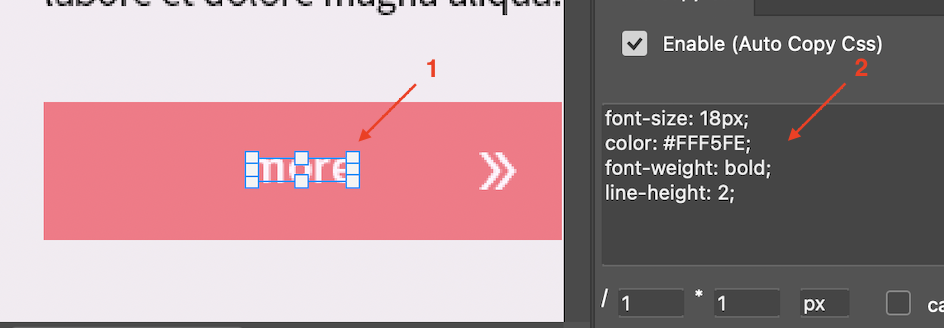
テキストレイヤーをクリックすると、font-size、color、font-weight、line-heightが表示されます。同時にコピーも行われていますので、そのままご自分のCSSに貼り付けることができます。

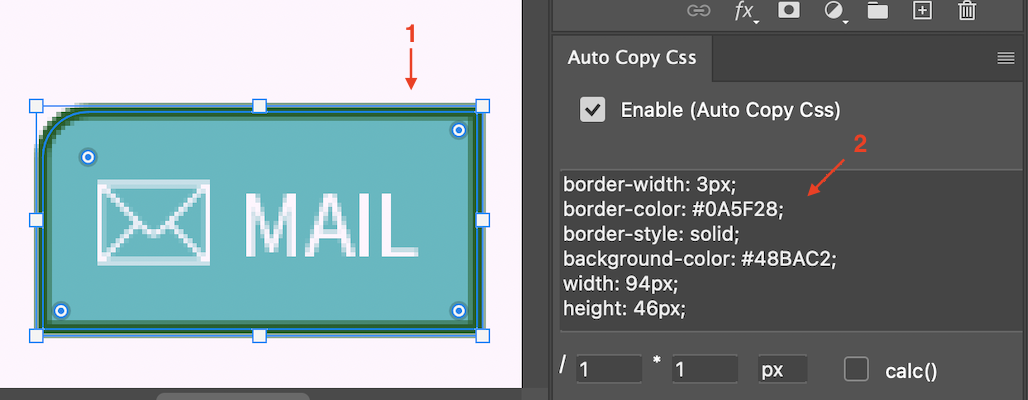
図形のレイヤーをクリックすると、width、height、background、borderをコピーします。背景がグラデーションの場合は、グラデーションの種類によらずlinear-gradientとして取得されます。適宜修正して使いましょう。PhotoshopとCSSで角度に関する仕様が異なるので注意しましょう。

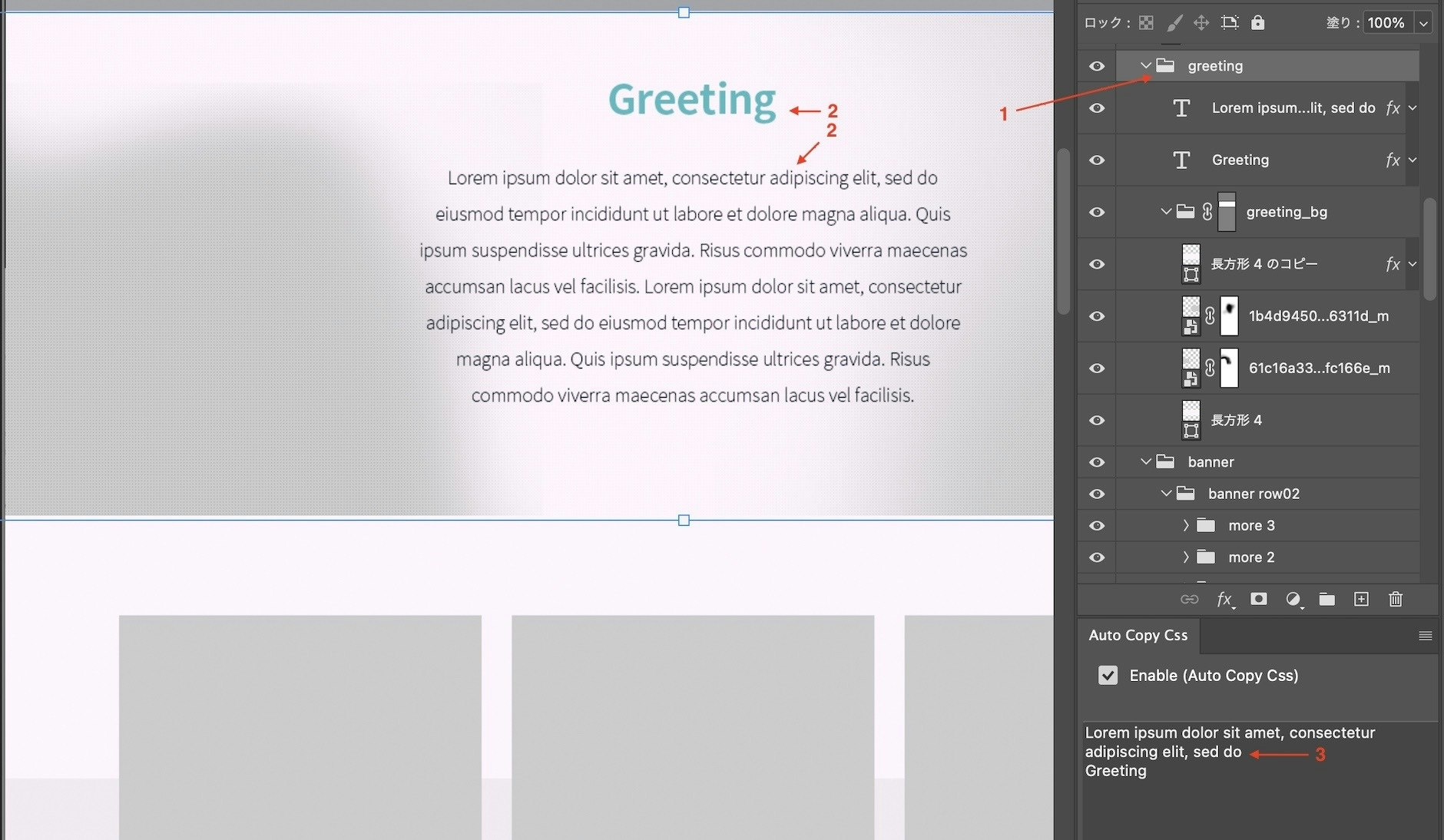
グループレイヤーをクリックすると、グループレイヤーに含まれる全てのテキストレイヤーの文字をコピーします。 ただし、長い文字は途中で途切れてしまうので、前述の方法で個別にコピーしましょう。

「/」をカンプの横幅(ここでは1366)、「*」を100、単位をvw、calc()をONにしておくと、vwかつcalc表記でコピーされます。

同様に、「/ 16」「*1」「rem」にしておくと、rem単位でコピーされます。
Auto Copy Cssの注意
実際にコピーしたCSSをどのように使うかは、ご自身のコーディングスタイルにもよるところですので、ご自分のCSSに貼り付けた後に適宜修正しましょう。
例1:こちら↓の縦線は、Photoshop上では図形レイヤーなので、width、height、backgroundがコピーされますが、border-right(やleft)として実装すると良いでしょう。

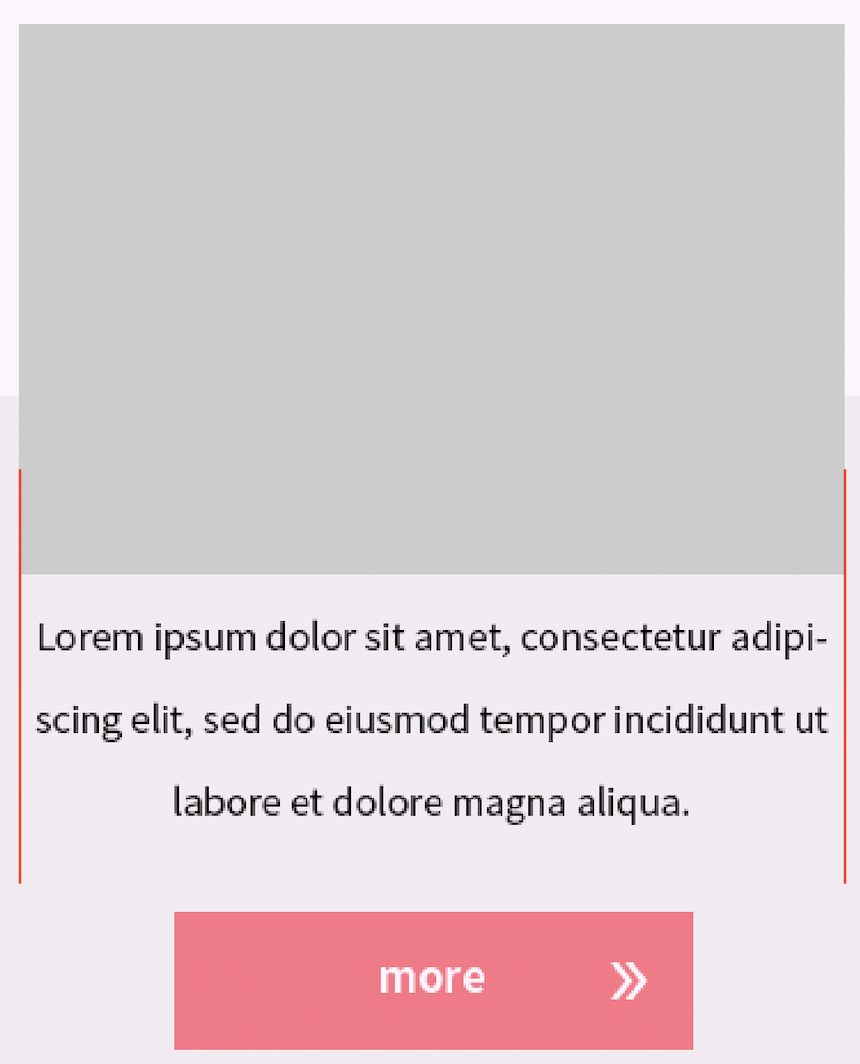
例2:こちら↓は画像とテキストの幅が揃っています。画像{width: 300px}とするより、親要素{width: 300px} 画像{width: 100%}と実装すると良いでしょう。

また、一部の情報はおかしくなったり、無視されたりします。
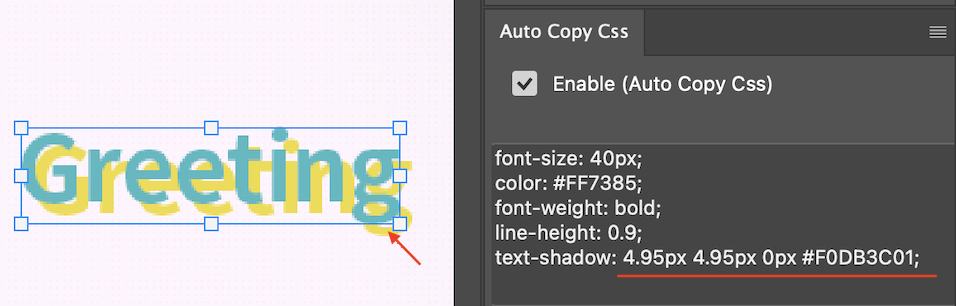
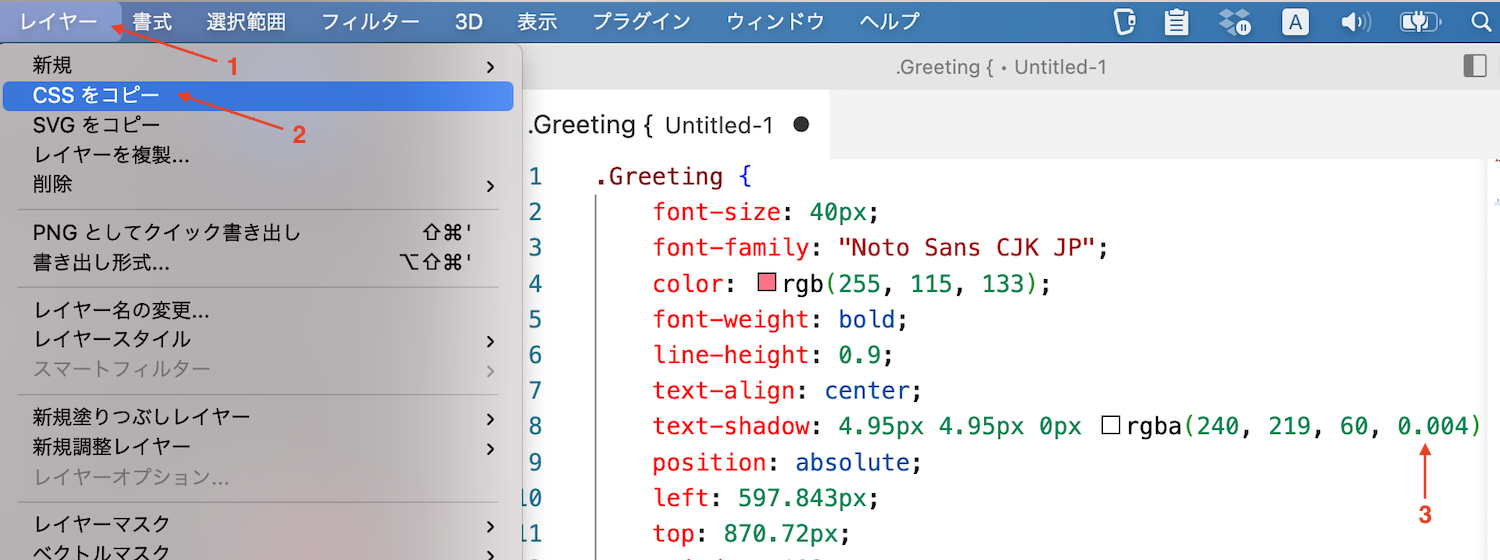
例3:テキストシャドウは、色や位置がおかしくなることがあります。(この例では色の末尾が01となっているのでほぼ透明になってしまいます。)

Photoshopの標準機能の「CSSをコピー」を使っても、alpha値がおかしくなってることがあるので、Photoshop本体のアプデで直ることを期待...

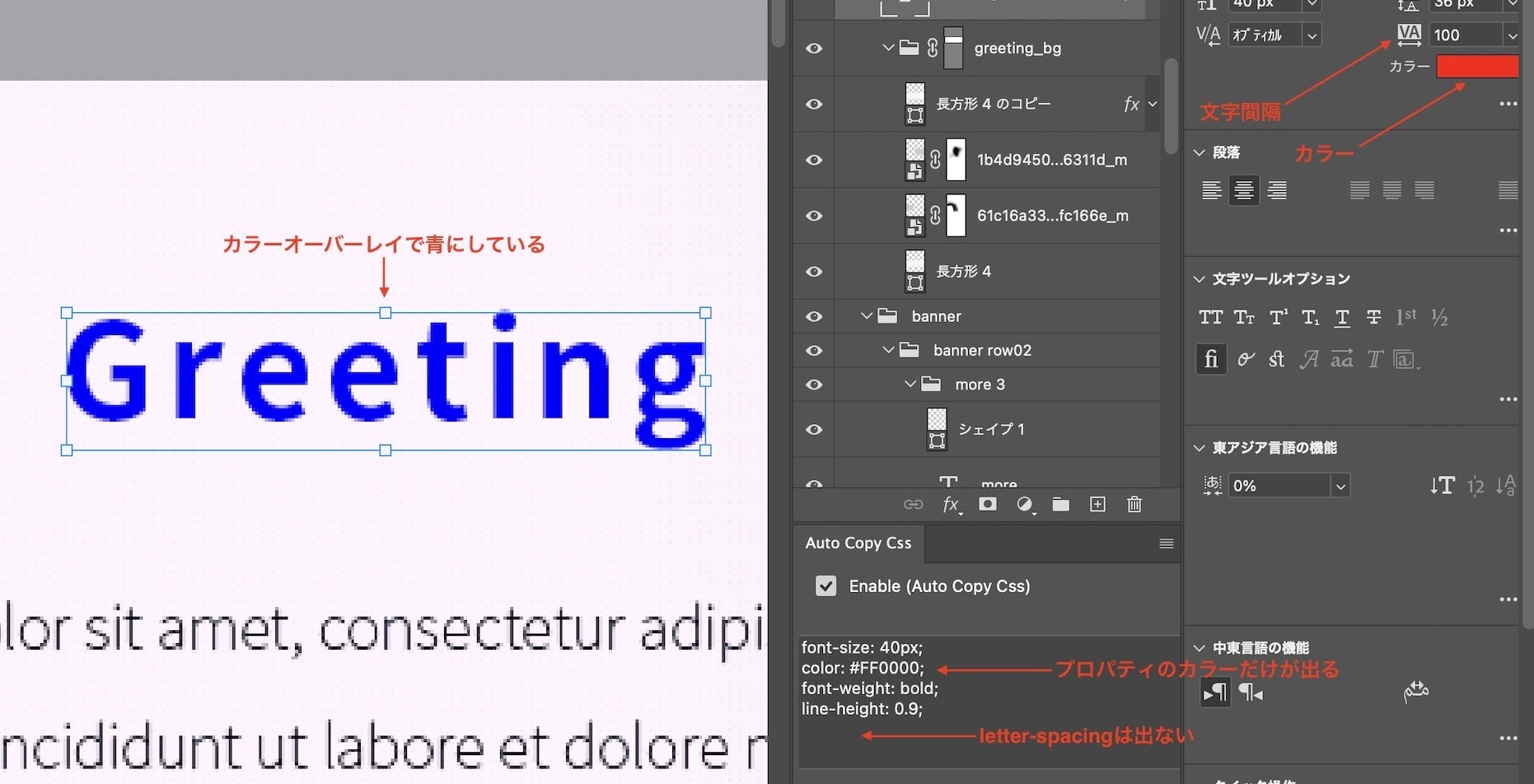
例4:カラーオーバーレイやletter-spacingはコピーされません。

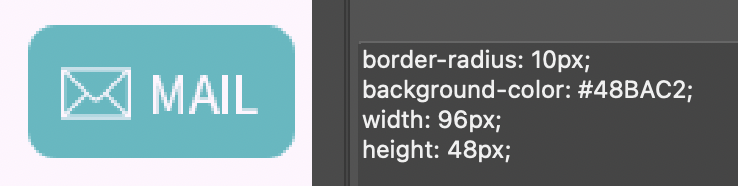
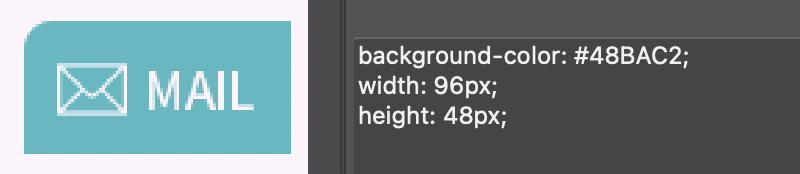
例5:4隅とも同じ丸かどならborder-radiusが出ますが、一部だけの丸かどの場合は出ません。


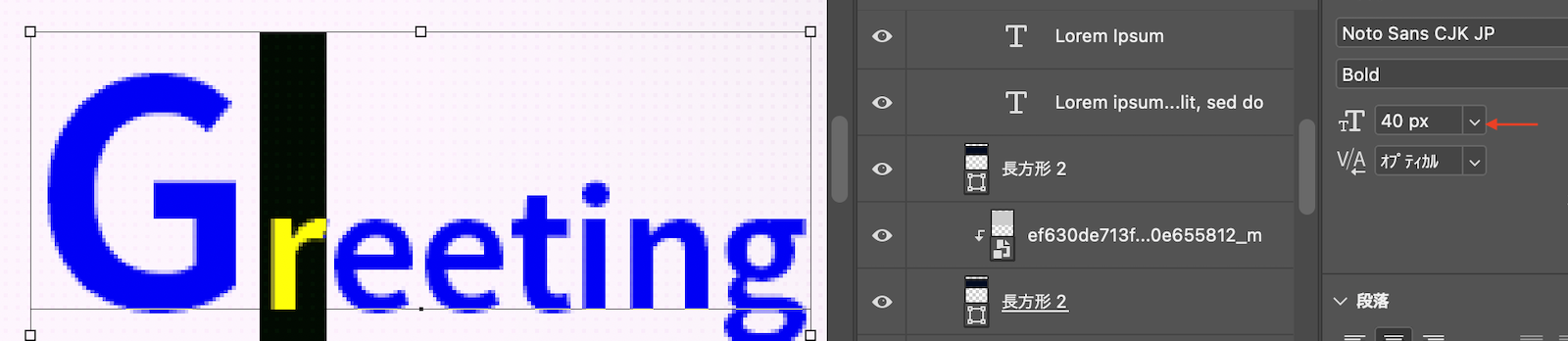
例6:1つのテキストレイヤーの中に複数のフォントサイズやスタイルがある場合でも1つ分しか出ません。

1文字ずつ選択してプロパティで確認しましょう。

まとめ
HTML/CSSコーダーが初めてPhotoshopを使うときのポイントをまとめてみました。どなたかの一助になれば幸いです。