自分はデザイナーじゃないけどXDファイルをもらってHTML/CSSをコーディングする、というときに、文字や色の情報を取り出す手順を書いていきます。
対象の読者
- XDに初めて触れる人
- XDのデザインカンプをもらってHTML/CSSをコーディングする人
- 自分でデザインするわけではないが、最低限コーディングに必要な情報を確認したい、デザイナーの意図を読み解きたい人
※ XDのレスポンシブ機能には言及していません。そのうち必要になってきたら追記します。
XDのインストール
XDは、一部制限がありますが無料でも使えます。初めての人・カンプを読むだけの人は、無料版でも十分だと思います。商用利用もOKのようです。(2022年3月6日現在。無料のつもりでも「うっかり有料版を入れてしまう」パターンや、「7日間だけ無料で、自動的に課金が始まる」パターンがあるので注意しましょう。)
インストール手順などはこちら↓を参考にしました。
無料版と有料版の違いはこちら↓を参考にしました。
XDファイルを開く
今回は、こちら↓のサイトから、ポートフォリオのXDファイルをお借りして説明します。
「環境にないフォント」 については後述します。
※ XDでフォトショップのファイル(psdファイル)を開くことも可能ですが、互換性がない場合がありますので注意しましょう。
フォントのインストール
まず、このXDファイルで使われているフォントが自分のPCに入っているか確認します。
「ライブラリ」をクリックし、「環境にないフォント」という表記がなければ大丈夫です。今回は「Montserrat」というフォントが入ってない状態で説明します。
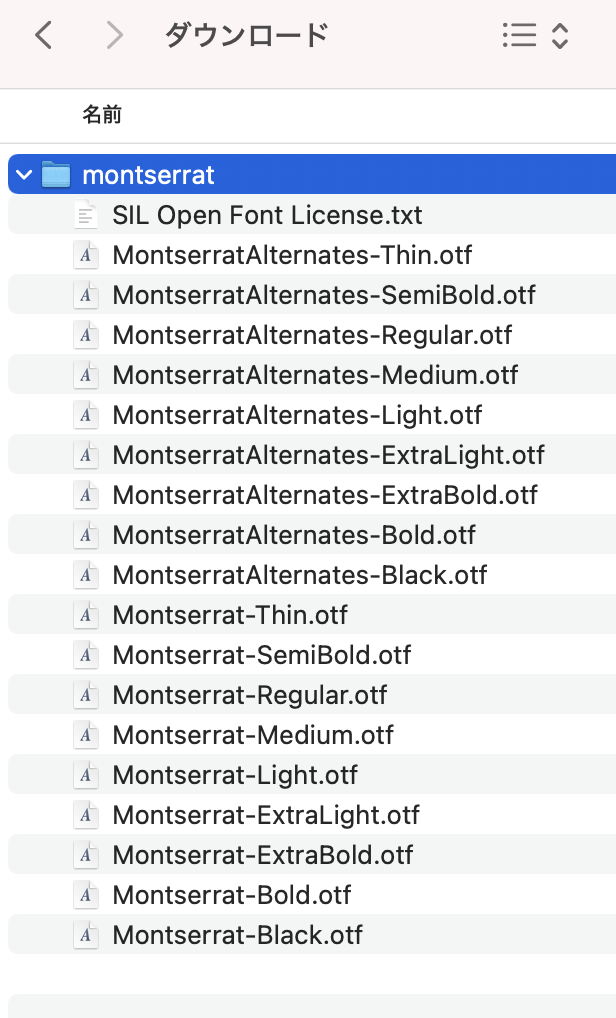
フォントファイルの入手方法は様々です。フォントの制作元が公開している方法で入手しましょう。 (見つからない場合や有料のフォントの場合は、カンプの制作元に相談しましょう。) 「Montserrat」のフォントファイルはこちらのようになっています。

Macでは、FontBookアプリを起動してドラッグ&ドロップです。

XDを一度閉じて、再度XDファイルを開いてみましょう。フォントが変わったことを確認できます。

全体像の把握
ズーム
Win: Ctrl+ホイール / Mac: Alt+ホイール でズームできます。
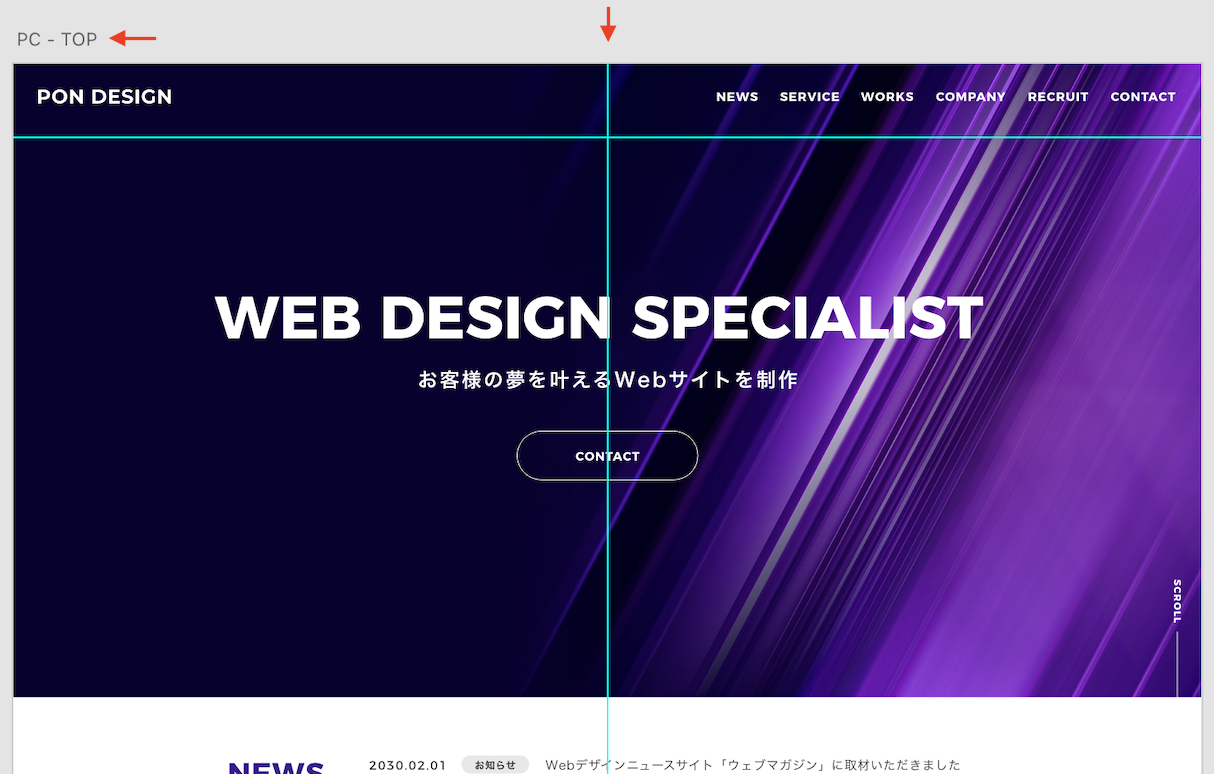
拡大して詳細を確認します。なお、拡大した時に枠の左上に表示されるのは「アートボード名」、青い線は「ガイド」です。

以下のようなポイントを確認しましょう。
- ガイドに接していたり、中央が揃っている要素があるか。
要素の位置関係
文字や画像を、 Win:Ctrl+クリック / Mac:Command+クリック で選択します。ESCキーを押すと、選択した要素の親グループを選択します。

「レイヤー」を表示しておくと、選択されている要素やグループを確認できます。

Altキーを押すと、アートボードの端までの距離や、要素間の距離が表示されます。

以下のようなポイントを確認しましょう。
- テキストとボタンの左が揃っている、などの、要素間の位置関係
- 「テキストが入ります」という部分は、納品後にテキストが差し変わった場合でもレイアウトが崩れないよう考慮する
- アートボードの中央に揃っている、などの、アートボードと要素の位置関係
その他の指示
その他の指示が記載されている場合はこれも確認しておきます。


以下のようなポイントを確認しましょう。
- 指示は明確であるか。
- 使用するライブラリ等に指定があるか(なければ自分で選定してよいか)
- 使用するAPIキー等に指定があるか(GoogleMapなどはサイト固有のAPIキーが必要な場合がある)
文字について
文字に関する情報を、以下のように取り出します。
文字そのもの
文字の要素を選択した状態でさらにダブルクリックすると、文字そのものを選択できます。そのまま Win:Ctrl+C / Mac:Command+C でコピーできます。

フォント、行間、文字間隔
文字の要素を選択すると、右ペインの「テキスト」に、フォント名、フォントサイズ、太さ、文字間隔、行間が表示されます。

色、シャドウ
「塗り」をクリックすると、文字色とアルファ値(不透明度)を確認できます。

「ドロップシャドウ」がついている場合は、シャドウの色とアルファ値、位置、ぼかしを確認します。

「線」は、文字の縁取りになりますが、ブラウザの対応状況に注意が必要です。

図形について
図形に関する情報を、以下のように取り出します。なお、「文字の入った図形」のように見えるところも、文字と図形で別々の要素です。
色、グラデーション、シャドウ
「塗り」をクリックすると、色とアルファ値(不透明度)を確認できます。
「線」の場合は、太さも確認します。
グラデーションの場合は、何色から何色か以下の丸印をクリックして確認します。
丸かどを確認します。