やるきっかけ
社内で資料格納されているか手作業で確認してたので、技術で殴って解決しようと思います。
今回のゴール
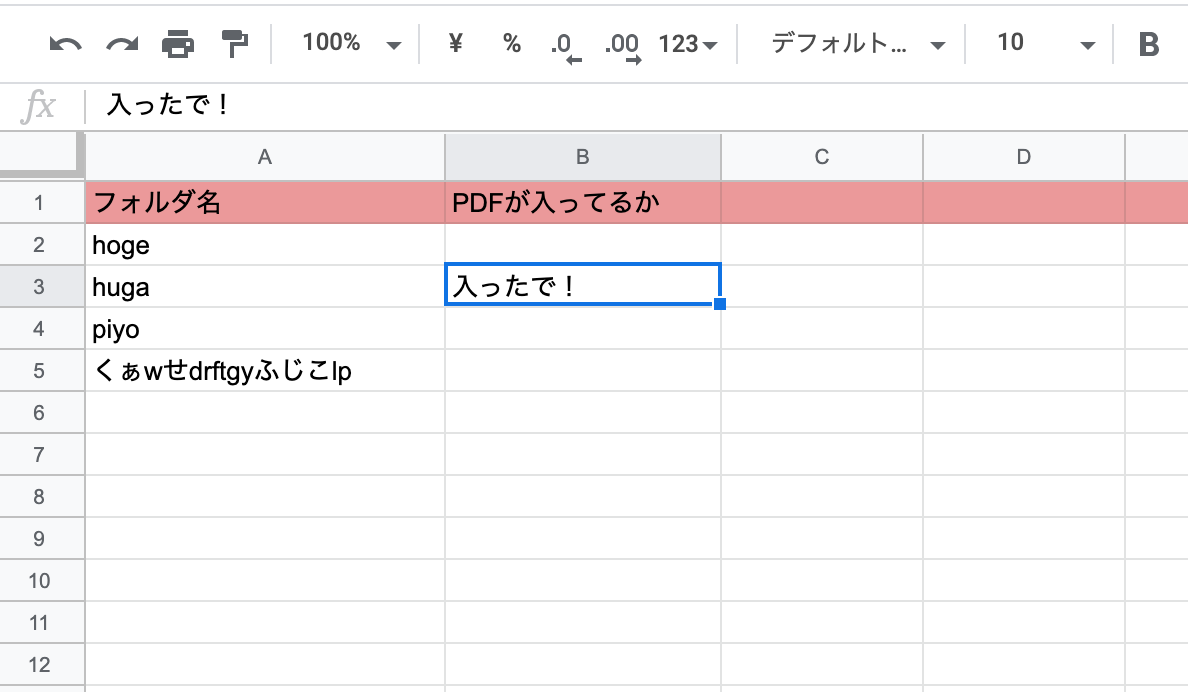
スプシのA列にフォルダ名を列挙します。
そのフォルダ名を元にフォルダを作成します。
特定のフォルダの中に特定の拡張子のファイルを入れたら、スプシのB列に「入ってるで!」と更新してもらいましょう。
名前列挙
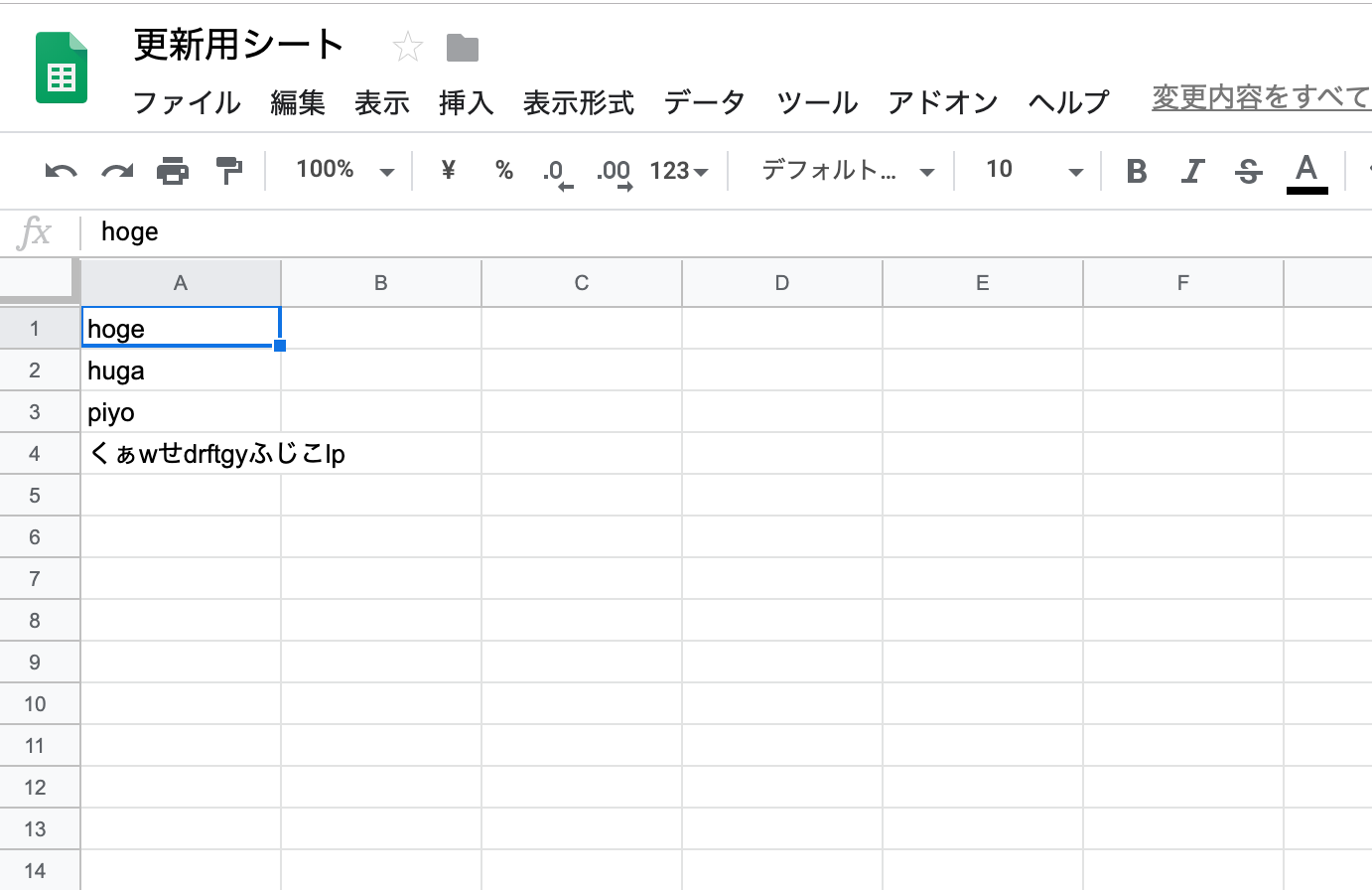
とりあえず作業用スプレッドシートを作成して、
A列に名前をガンガン入れていきます

作るゾ☆
それではまず、スプシから文字を取得しましょう。
URLを使えば読み込めるらしいです。
getDataRangeは値がある範囲のみ読み込む仕様になってるみたいなんで、今回は範囲指定しません。
function readSheet() {
var sheet = SpreadsheetApp.openByUrl("URL");
var range = sheet.getDataRange();
var values = range.getValues();
Logger.log(values);
}
さあ実行だ!

おぉ、取得できてますね。
じゃあ次はこの名前の順番にフォルダを作っていきましょう
createFolder(name) を使えばいけるらしいです
function readSheet() {
var sheet = SpreadsheetApp.openByUrl("URL");
var range = sheet.getDataRange();
var values = range.getValues();
values.forEach(function(folderName) {
DriveApp.createFolder(folderName[0]);
});
}
これどこにフォルダー作られるんだろうな??と思いつつ実行。
HAHAHA !
どこにもできてないじゃないか!!
どこに行ったんだ!!
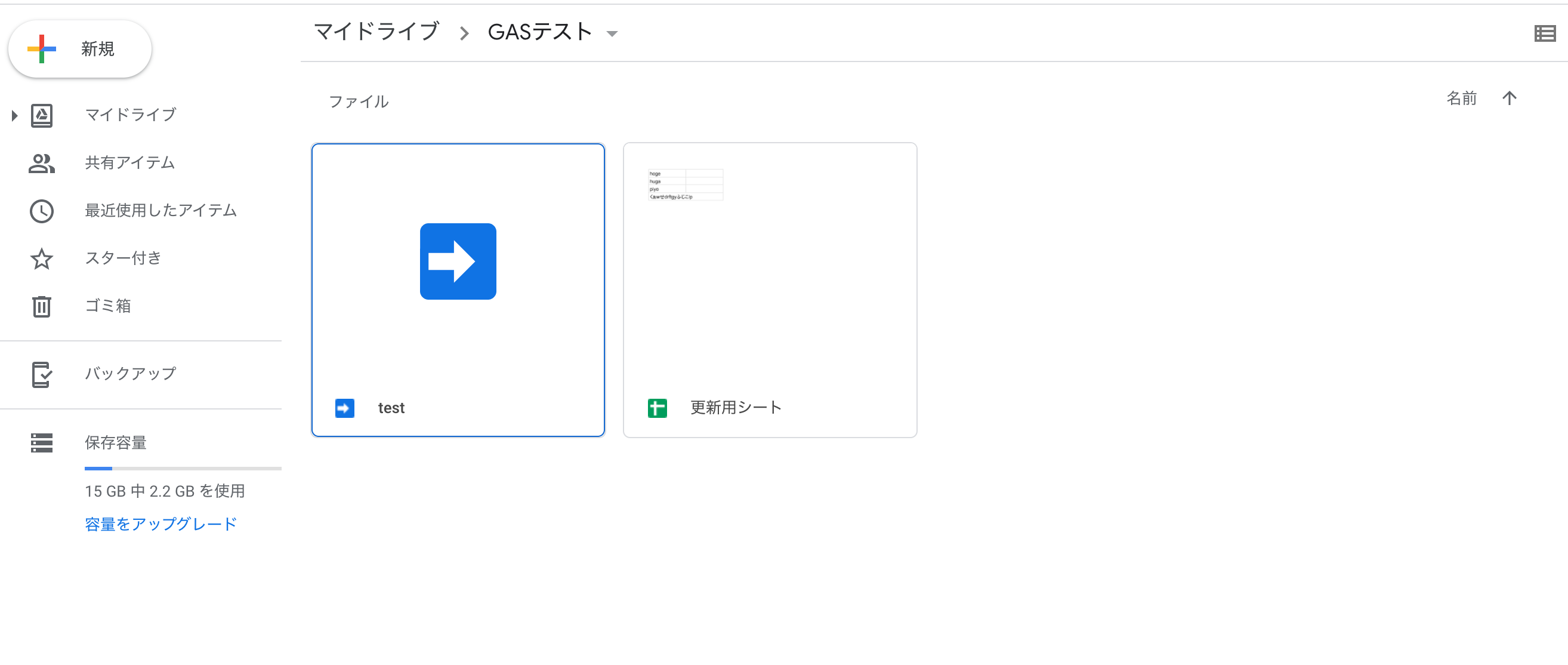
と、思ったらマイドライブの直下にできていました。

あーね。
調べてみると、フォルダIDなるものを使ってフォルダを特定してやればいけそうです
※フォルダIDは↓の黒く塗りつぶしてる部分

function readSheet() {
var folder = DriveApp.getFolderById("フォルダID");
var sheet = SpreadsheetApp.openByUrl("URL");
var range = sheet.getDataRange();
var values = range.getValues();
values.forEach(function(folderName) {
folder.createFolder(folderName[0]);
});
}
さあさあ、これでできるじゃろ!

わーい!できたー
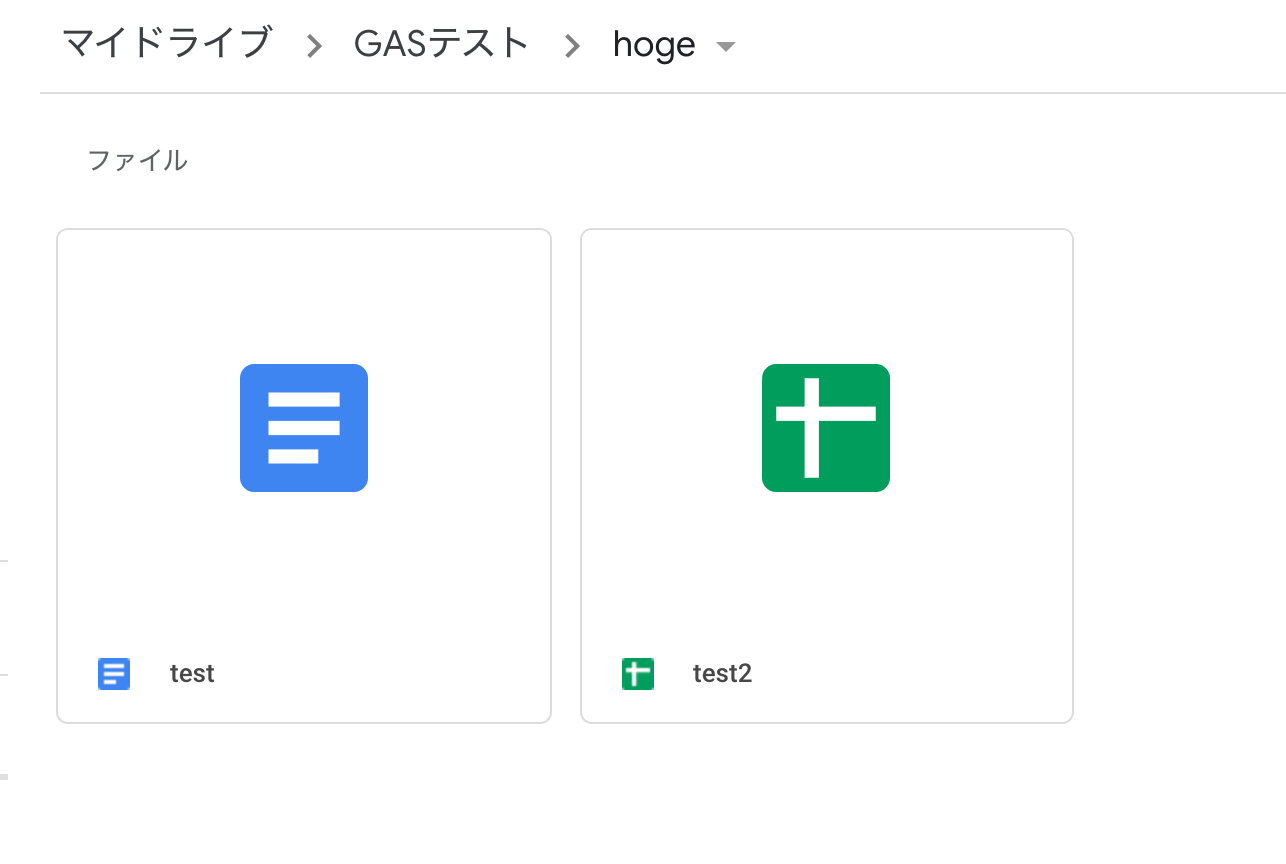
それでは、とりあえず「hogeフォルダ」の中に何かファイルが入っているか入っていないかの判定を作ってみましょう。
var files = DriveApp.getFiles();
while (files.hasNext()) {
var file = files.next();
Logger.log(file.getName());
}
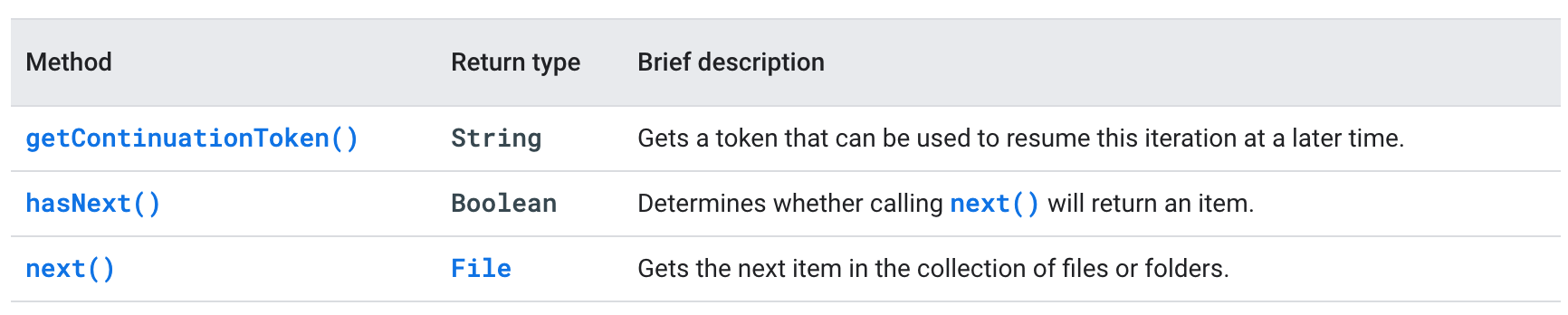
リファレンスにこれで行けるで!って書いてあるけど、
hasNext()やらnext()とはって感じなのでもうちょいリファレンス読みます。

まずnext()は、ファイル内のアイテムを返してくれるやるで、
hasNext()はそもそもnext()がアイテム返してくれんの??って判断してくれるやつだそうです。
もうちょい詳しくみると、next()はアイテムが残ってない場合、exceptionが発生するとかしないとか(英語不自由)
ま、動作見てみれば分かるよね!!
function readFileName(){
var folder = DriveApp.getFolderById("とりあえずhogeのID直に入れた");
var files = folder.getFiles();
while (files.hasNext()) {
var file = files.next();
Logger.log(file.getName());
}
}

ただ今回欲しいのはファイル名ではなく、ファイルの種類
getMimeType()これを使えば種類が判別できるらしい。

お〜きたきた。
今回はドキュメントは入った場合のみB列に「入ったで」と入れるようにしましょう。
まずスプシにGASから文字を書く方法を調べます。
setValueなるものでいけるそうです。
とりあえず直値入れて、コード綺麗にするのも後回しにしてやってみますね
function readFileType(){
var folder = DriveApp.getFolderById("ID");
var files = folder.getFiles();
var sheet = SpreadsheetApp.openByUrl("URL");
while (files.hasNext()) {
var file = files.next();
Logger.log(file.getMimeType());
if(file.getMimeType().indexOf('spreadsheet') != -1){
sheet.getRange("B1").setValue("入ってるで!");
}
}
}

いけたわ。
ふむ。
まぁあとは全部つなげるだけなので
それはまた次回にでも書きますかね。