今回の環境
Laravel 5.8
PHP 7.4
レンタルサーバーはロリポップ
Laravelでの開発は終わっており、githubに上げている状態からのスタート
まずはドメイン取得
今回は、お名前.comで取得しておいたドメインを使用します。
https://www.onamae.com/
次にレンタルサーバーを用意
ロリポップサーバーに登録して、スタンダードプランを今回は使用、SSH接続がスタンダートプランからになる為
SSH接続をする事で自身のPCターミナルなどから外部から接続できるようになり、Gitコマンドなど使えるようになるので作業がやりやすくなります。
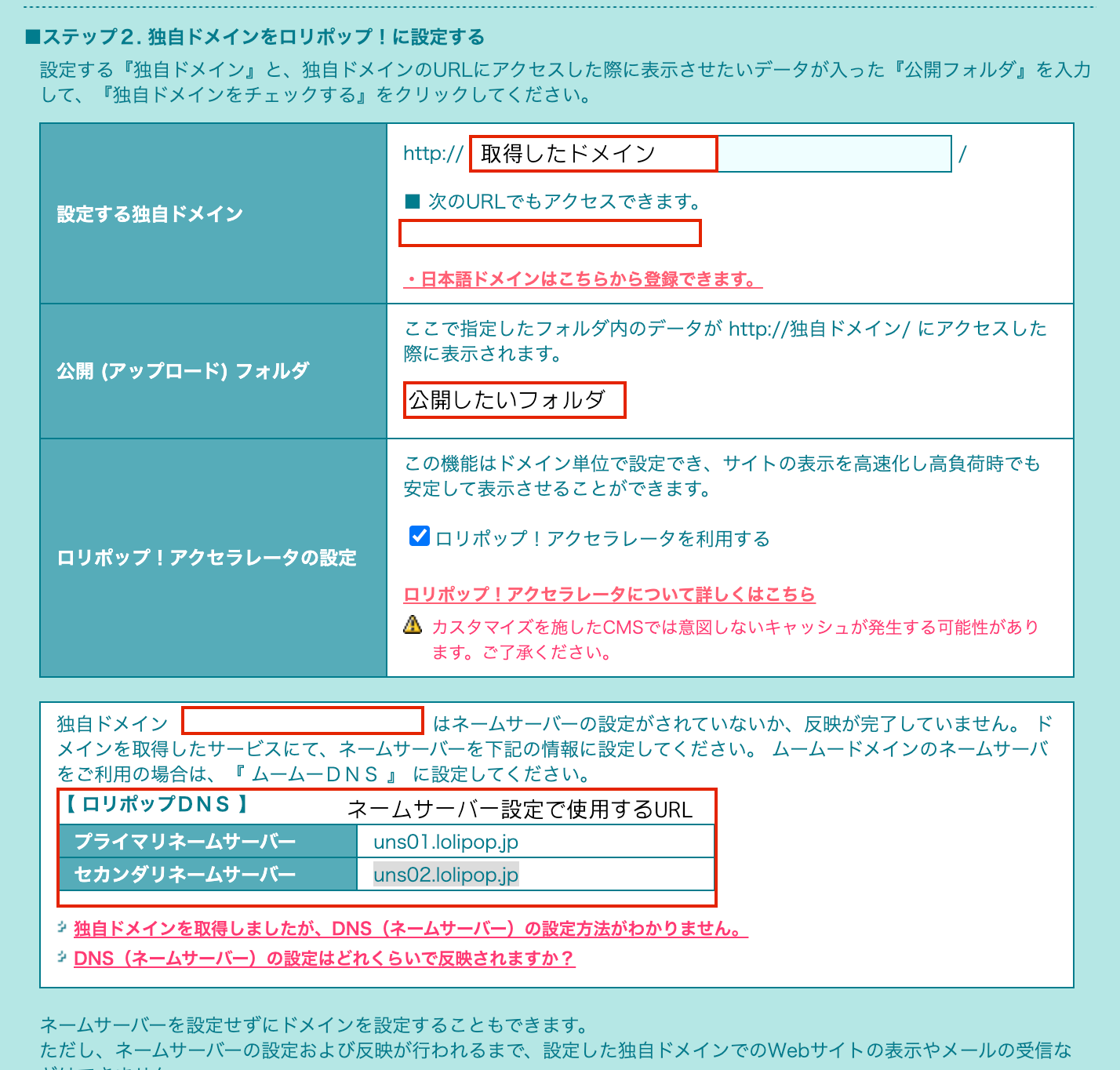
お名前.comで取得したドメインを設定する。
公開するフォルダについては、後に解説します。
私の場合は、ドメイン名にしております。(シンボリックリンクで作ったショートカットです。)
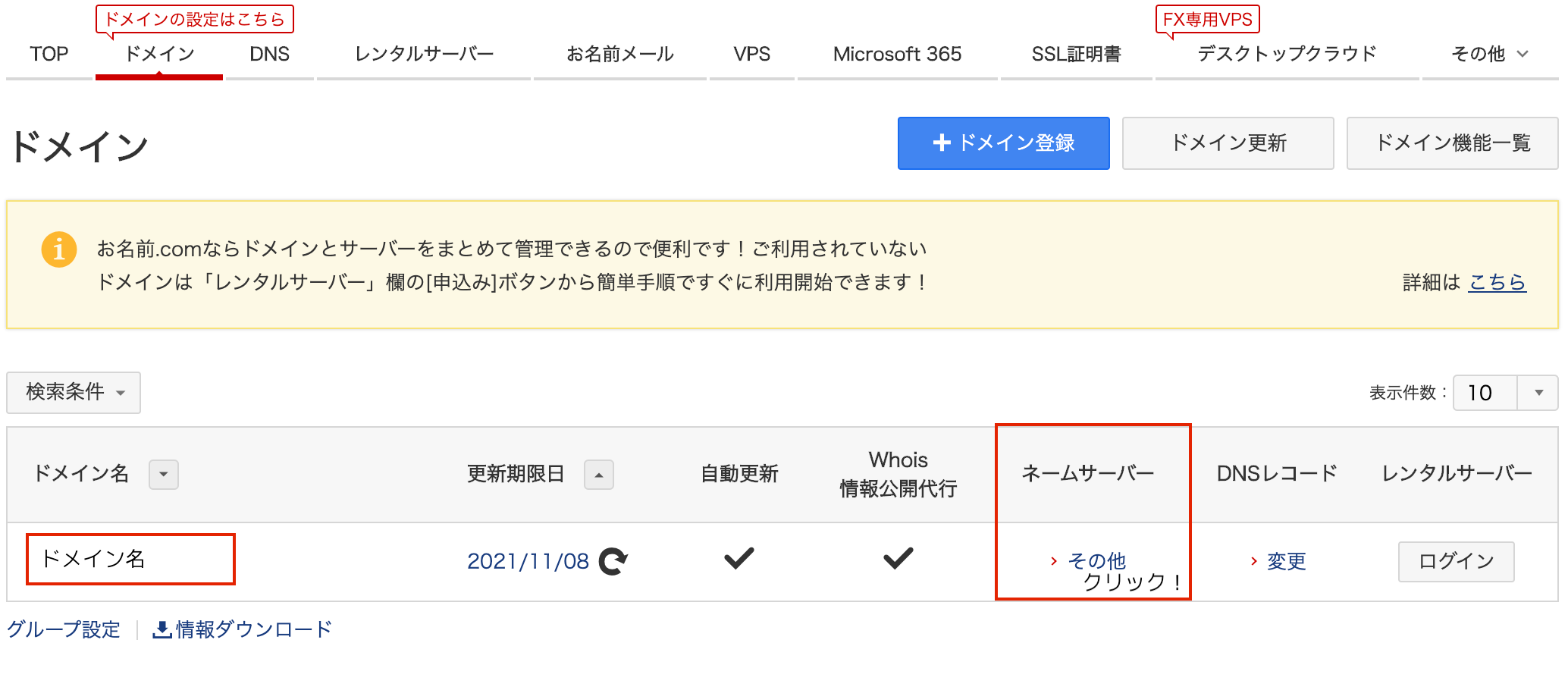
次にお名前.comで取得したドメインにネームサーバー設定を行います。

画面の部分をクリックします。
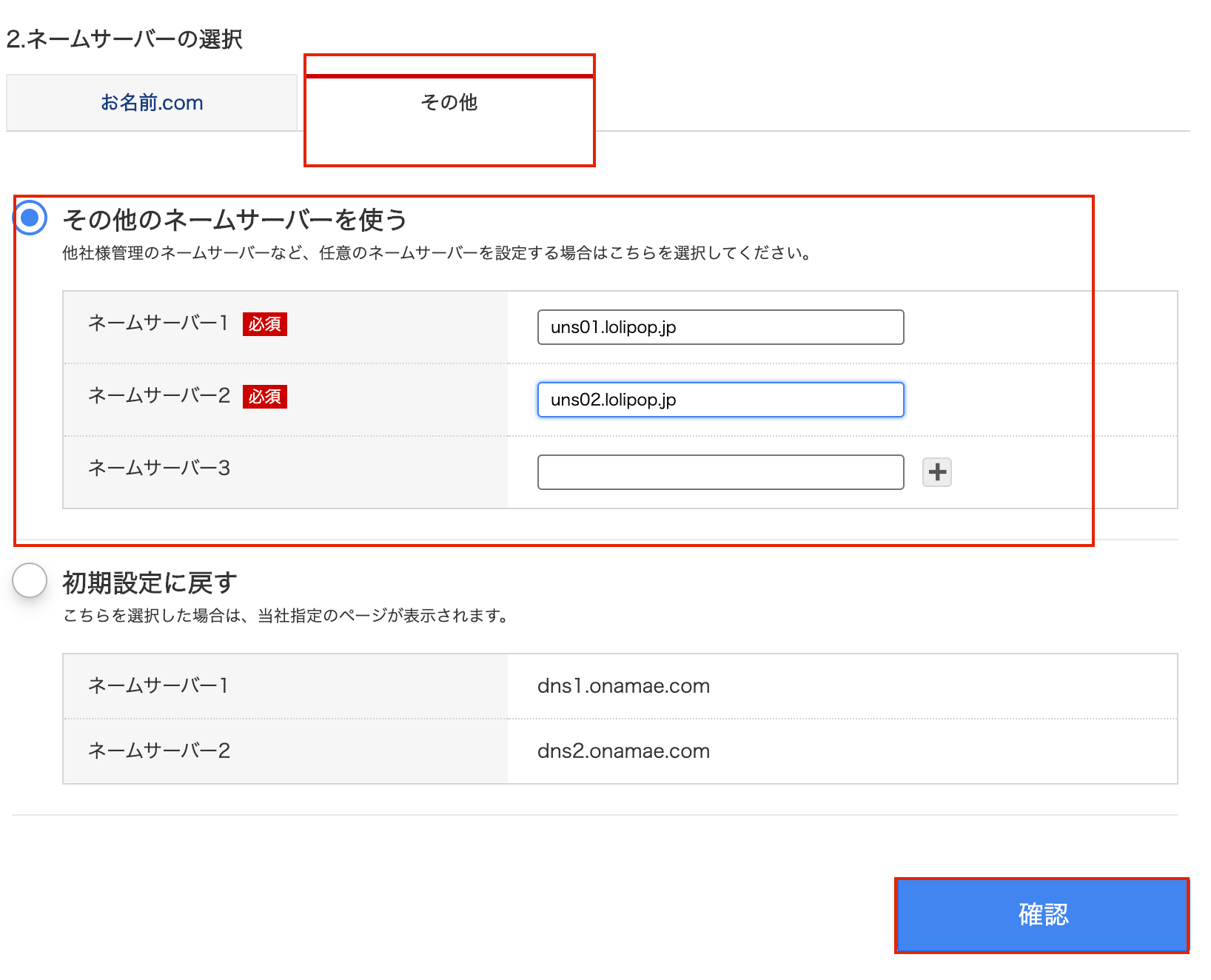
ネームサーバーのタブから設定画面を開きます。
その他タブに切り替えて、その他のネームサーバーにロリポップで指定されたURL(※上記画像で指定してあるURL)を入力して、確認を押します。
(※反映には時間がかかります。)
ロリポップマイページ側の設定
まず、ロリポップ側の設定をしていきます。
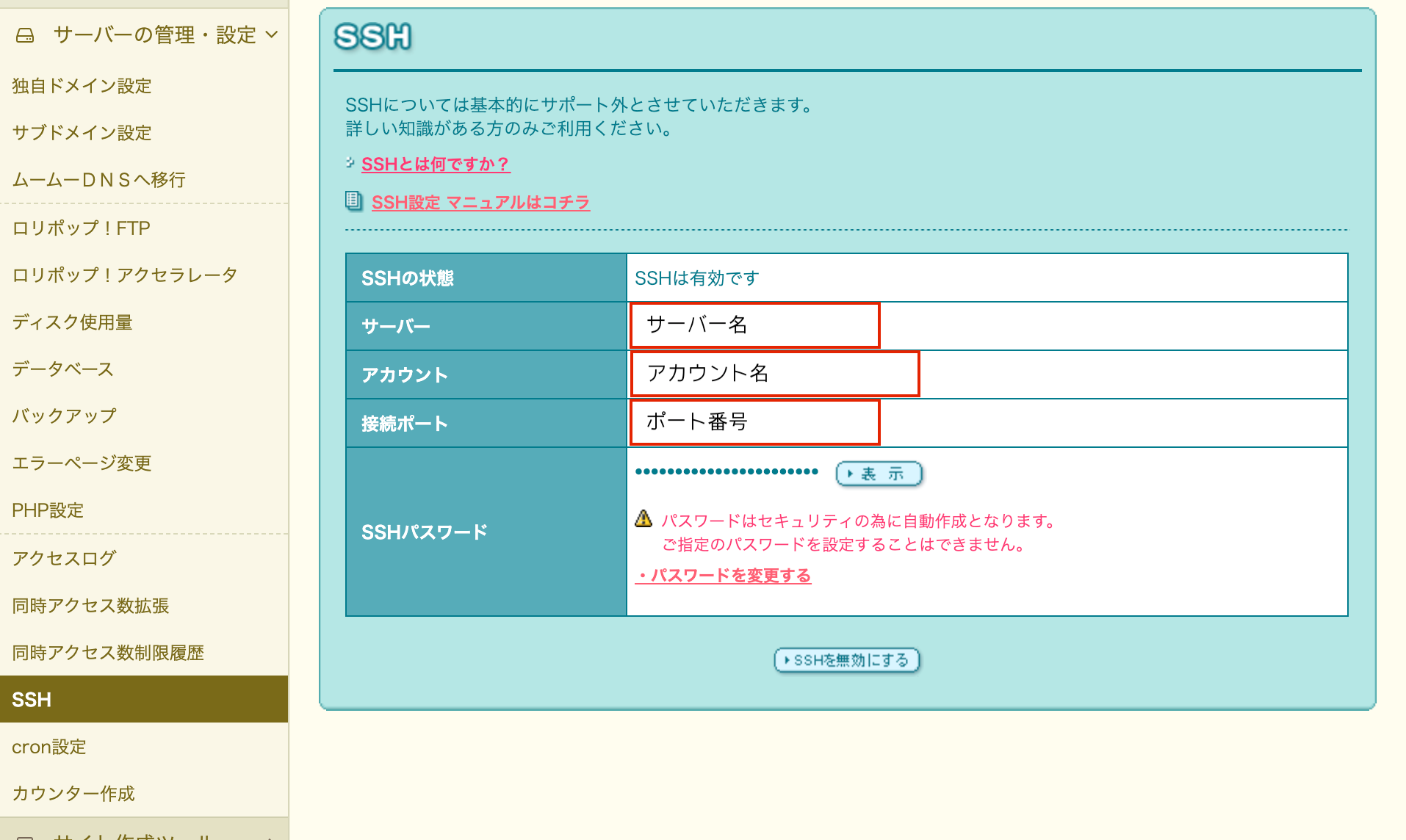
[ロリポップマイページ → サーバーの管理・設定(サイドバー) → SSH(サイドバー)]
上記のタブをクリックしていくと、SSH
「SSH を有効にする」でsshが使えるようにしておきます。
プロジェクトで使用するPHPの設定
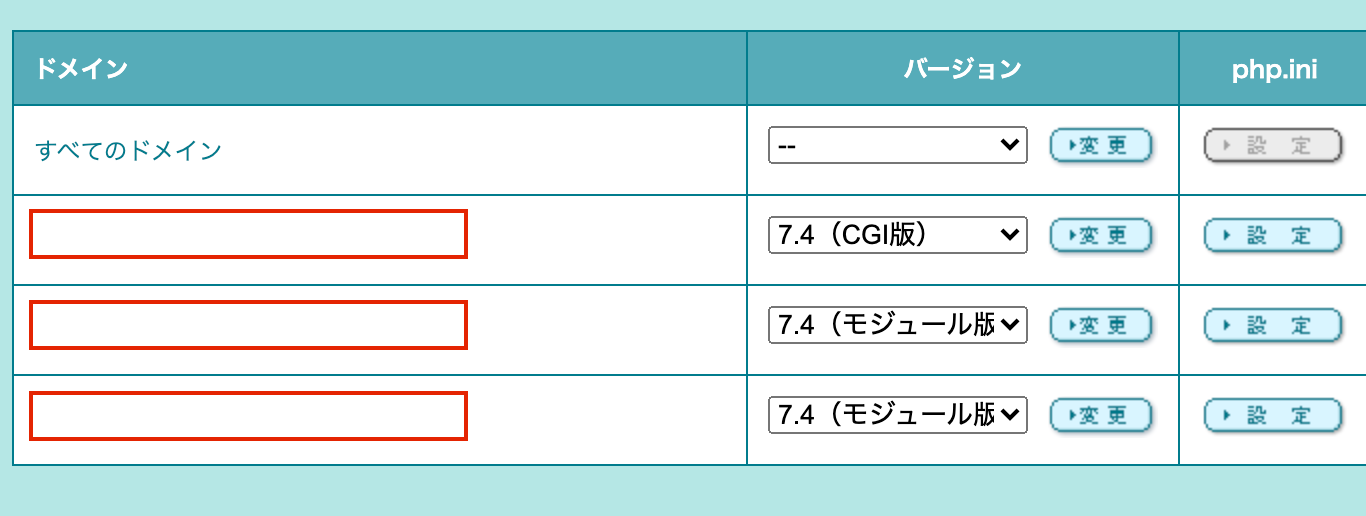
今回使用するPHPのバージョンがPHP7.4の為変更します。
サーバーの管理・設定 → PHP設定
SSHでサーバーにアクセスする
ターミナルで以下のコマンドを入力しアクセスします。
$ ssh [アカウント名]@[サーバー名] -p[ポート番号]
この情報に関しては、ユーザー設定のアカウント情報で確認出来ます。

始めて接続したときには接続していいのか yes / no で聞かれますので
yes と入れてEnter。
その後パスワードを入れるように言われますので
パスワードを入れるとサーバーにログインできます。
.bash_profileファイルを作成
.bash_profileファイル とは
ログイン時に読み込まれる設定ファイルです。
.bash_profileに最新PHPのパスを設定しておくとPHPコマンドが使えるようになります。
ここで設定して置かないと、初期設定のままだとPHPコマンドを使えず
command not faundと表示されてしまいました。
下記コマンドで.bash_profileファイルを作成します
vi ~/.bash_profile
viコマンドで.bash_profileを開いたら、下記を入力してください。
PATH=/usr/local/php/7.4/bin:$PATH
export PATH
:wq
上記コマンドで保存して終了できます。
このままだと、まだ反映されていないので、下記コマンドで設定を反映します。
source ~/.bash_profile
これで、PHPコマンドがどこでも使えるようになっているはずです。
試しにPHPのバージョン確認をしてみましょう、バージョンの確認が出来たら成功です。
PHP -V
composerのインストール
Laravelを使うためには、composerのインストールが必要です。
なので、初期からあるwebディレクトリにcomposerをインストールしていきます。
ディレクトリを移動します。
cd ~/
ログイン後にいるディレクトリの中で下記コマンドを打つと、ディレクトリの中身が表示されるので、その中にwebディレクトリがあれば移動します。
ls -la
cd web/
webディレクトリに移動したら、以下のコマンドを打ちcomposerのインストールを行っていきます。
$ curl -sS https://getcomposer.org/installer | php
インストールが終わったら
$ php composer.phar -v
と入力して、インストールされているか確認します。
Composerのバージョンが出てくればOKです。
このままだと、この場所でしかcomposerコマンドが使えないので、composerコマンドがどこでも使えるようにします。
ターミナルで以下のコマンドを上から順に打って行きます。
一旦ログイン時にいるディレクトリに移動して
cd ~/
mkdirでbinディレクトリを作成
composer.pharをbin/直下へ移動
パスを通す
composerのバージョン確認ができれば成功です。
$ mkdir bin
$ mv composer.phar bin/composer
$ echo "export PATH=\$PATH:~/bin" >> ~/.bashrc
$ source ~/.bashrc
$ composer -v
Laravelプロジェクトを持ってくる
githubに置いてあるLaravelプロジェクトを持って来ます。
公開フォルダ(ロリポップの場合、~/web/)にこのプロジェクトを置くのは
セキュリティの関係上あまりよろしくないので
今回は
/ // ターミナルでログインしたときにいる場所
|- laravel
| |- project名 //Laravelのプロジェクトフォルダ
|
|- web // ここが公開フォルダ
|- ドメイン名 // ドメインのフォルダ
こんな感じで
新しくlaravelフォルダを作り、この中にLaravelのプロジェクトを入れる形にし
シンボリックリンクを貼ることで対応します。
// ログイン時ディレクトリに移動
$ cd ~/
直下にプロジェクトを配置するのはあまりよくないらしいので、laravelディレクトリを作ってその中にGitHubからクローンをしてきます。
$ mkdir laravel
$ cd laravel
$ git clone <git_clone_link>(SSH接続用を使用する。)
composerでインストールする
composerを使って、必要なファイルをインストールします。
プロジェクトフォルダ内に移動し、installコマンドを打ちます。
$ cd プロジェクト名
$ composer install
これでvenderディレクトリが出来ているはずです。
パーミッションを変更する
一部ファイルのパーミッション変更が必要です。
プロジェクトフォルダ内で以下のコマンドを打って下さい。
$ chmod -R 777 storage
$ chmod -R 775 bootstrap/cache
シンボリックリンクを貼ろう!
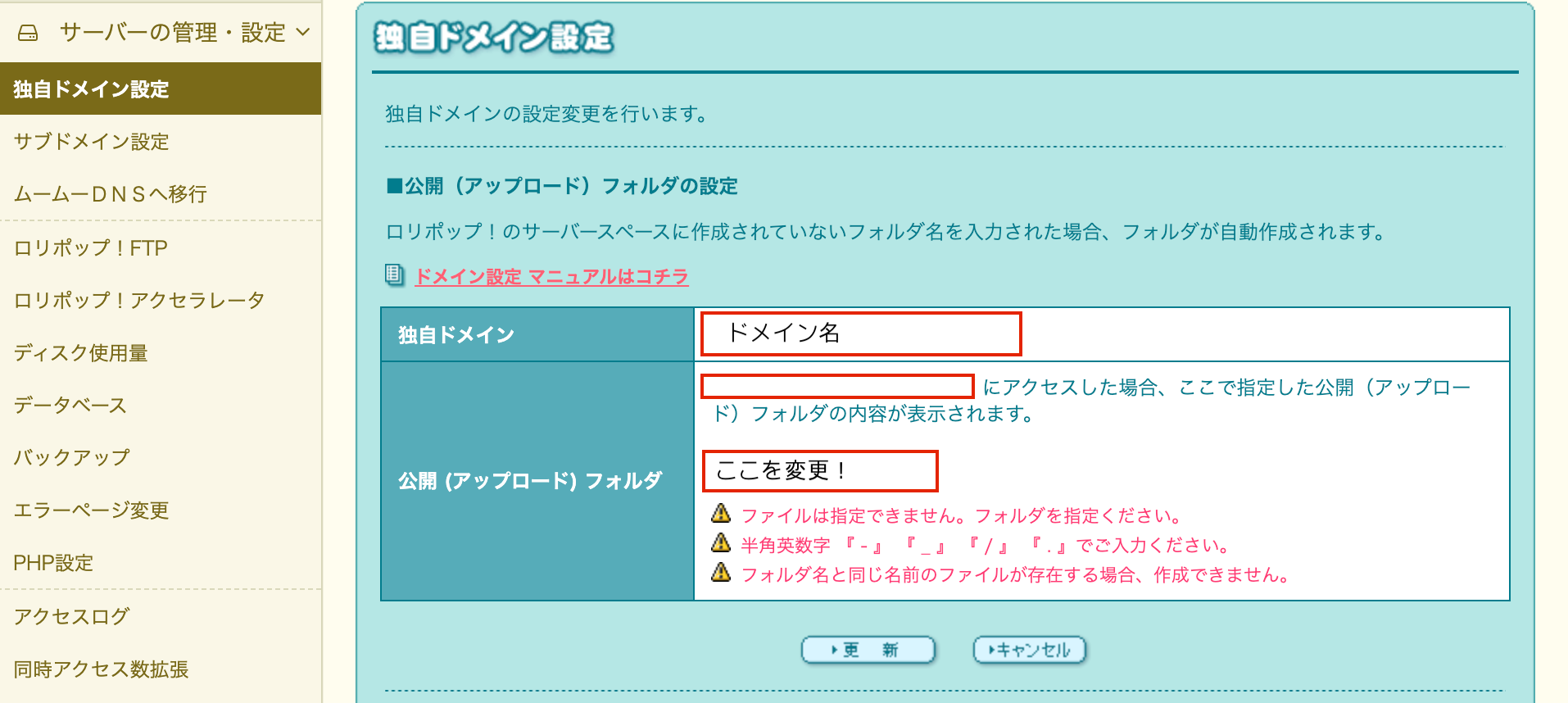
ロリポップのドメイン設定で、先にこのドメインの公開フォルダを
そして、シンボリックリンクを設置します。(いわゆるショートカットみたいなもの)
ln -s ~/laravel/プロジェクト名/public ~/web/ドメイン名/public
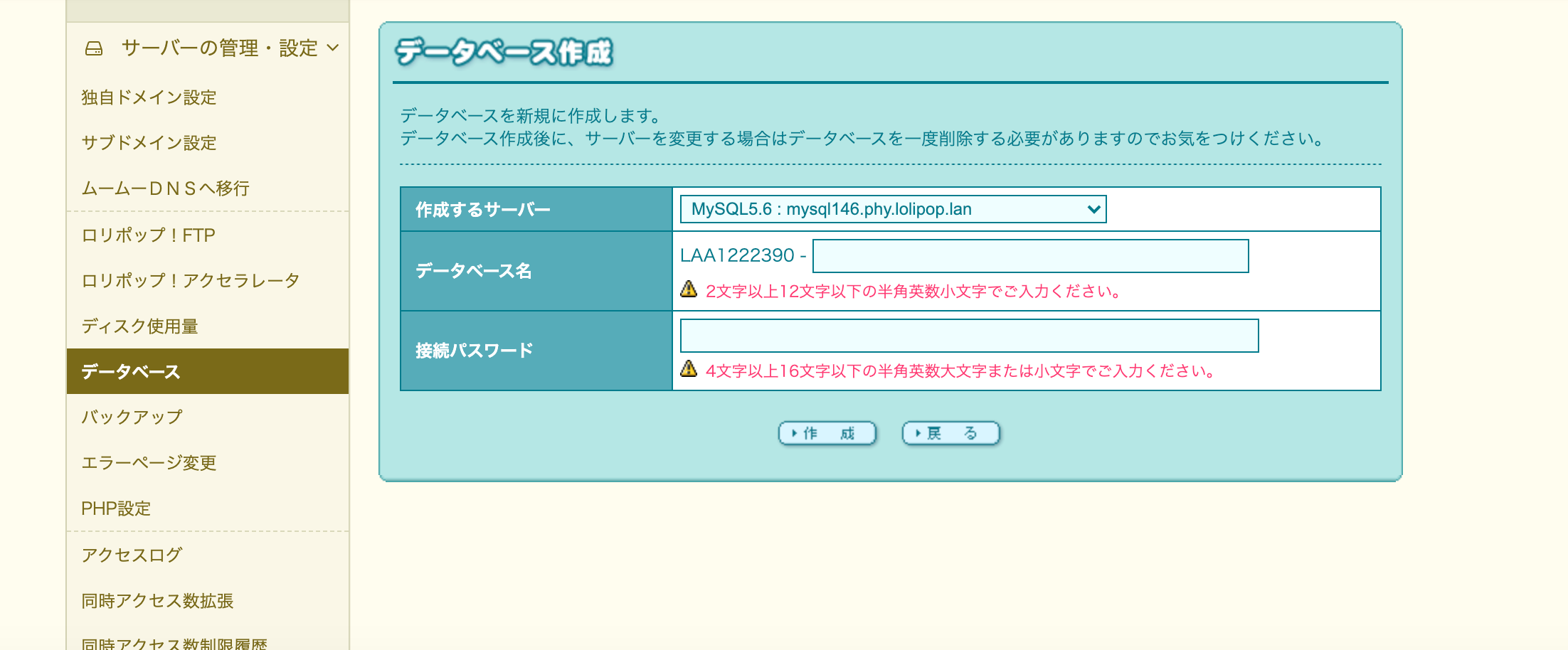
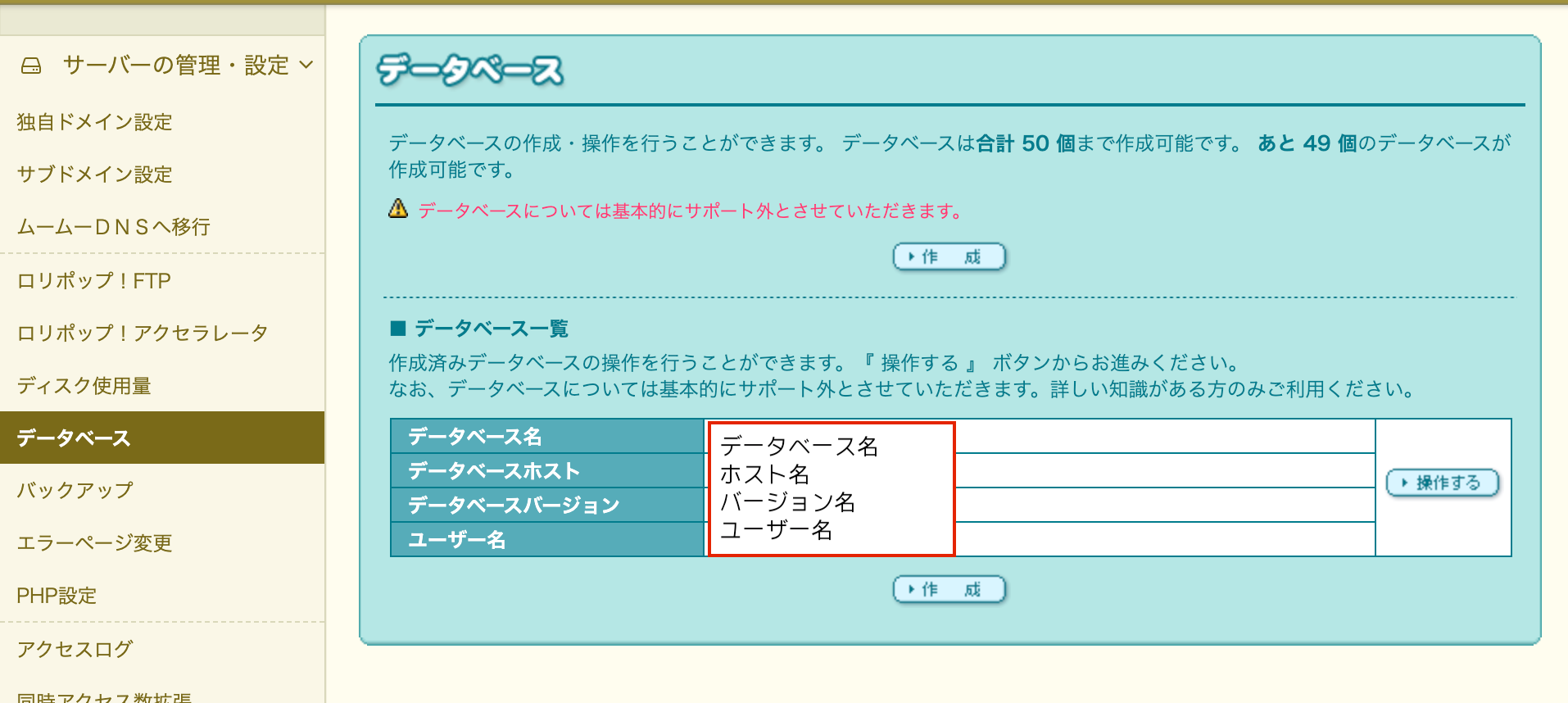
データベース作成
サーバー、データベース名、パスワードを好きに入力します。
パスワードなどは、接続する際に必要なのでメモしておきましょう。
後に確認することも出来ます。
.envを書き直す
これは本番用に合わせて書き直して下さい。
APP_NAME=(自分のプロジェクトの名前)
APP_ENV=production
APP_KEY=
APP_DEBUG=false
APP_URL=(ドメイン名)
DB_CONNECTION=mysql
DB_HOST=(作成したデータベースのサーバー名)
DB_PORT=3306
DB_DATABASE=(作成したデータベースの名前)
DB_USERNAME=(作成したデータベースユーザの名前、データベース名と一緒)
DB_PASSWORD=(作成したデータベースのパスワード)
php artisan migrateを実行する。
.env設定も書けたら、migrationを実行してデータベースにテーブルを作成していきます。
$ php artisan migrate
上記のコマンドを実行してみると、こんなエラーが出る場合はあります
[Illuminate\Database\QueryException]
SQLSTATE[42000]: Syntax error or access violation: 1071 Specified key was t
oo long; max key length is 767 bytes (SQL: alter table users add unique
users_email_unique(email))
[PDOException]
SQLSTATE[42000]: Syntax error or access violation: 1071 Specified key was t
oo long; max key length is 767 bytes
767byte以上の文字列は入れれませんよという意味です。
なので、767byte以上の文字が入らないようにapp\Providers\AppServiceProvider.phpに以下のものを加えます。
use Illuminate\Support\Facades\Schema;
public function boot()
{
Schema::defaultStringLength(191);
}
さあ仕上げです。
下記コマンドを実行していきましょう!
//プロジェクトフォルダへ移動
cd ~/laravel/プロジェクト名
// APP KEYを作る
php artisan key:generate
// マイグレーションと一緒にシーディングもする
php artisan migrate:fresh --seed
//画像置き場(storage)にシンボリックリンクを貼る
php artisan storage:link
順調に進めば、ドメイン名でプロジェクトが表示されるようになっていると思います。
403エラーへの対応
いざ、ドメインを入力し接続しようとすると

こうした画面が出る事があります。
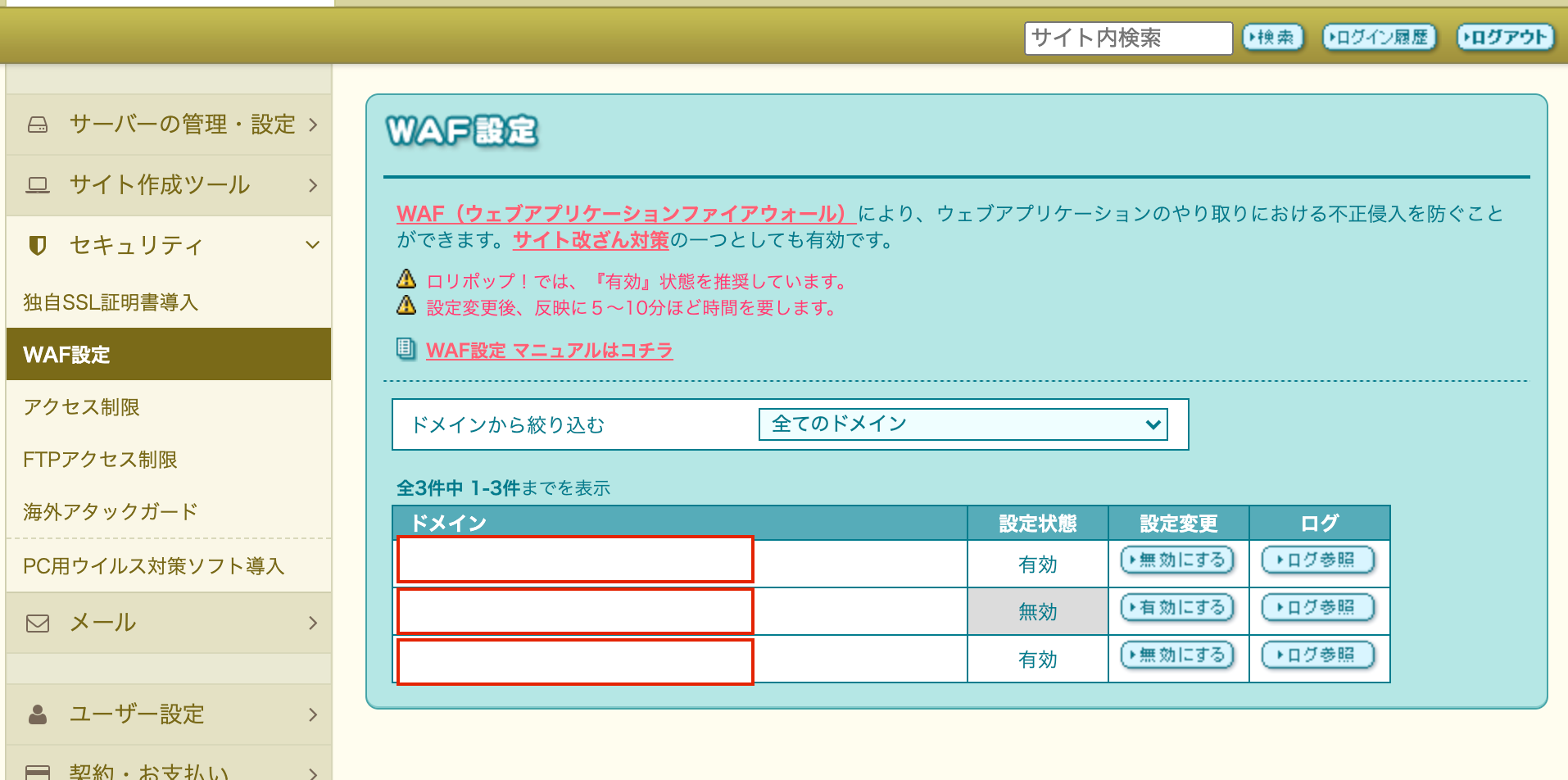
ロリポップのセキュリティー設定のWAFが誤作動している事が多いとの事なのでこれを無効化します。

それでもダメな場合海外アタックガードの無効もしておくと良いと思います。
私の場合は、これで表示させる事が出来ました!