DMM.com #2 Advent Calendar 2017 2日目です!
カレンダーのURLはコチラ
DMM.com #1 Advent Calendar 2017
DMM.com #2 Advent Calendar 2017
オンラインサロンというサービスのエンジニアをやっている17新卒の高木です!
学生時代に、Webデザインやメディア周りのフロントの実装をかじっていたり、
サービスのエンジニアとして、バックエンドのことだけでなく、フロントも書いているので、今までの業務で実際に出会ったこれ大丈夫かなみたいなことを同期との勉強会で発表したので、それを画像と文章にまとめてみました!
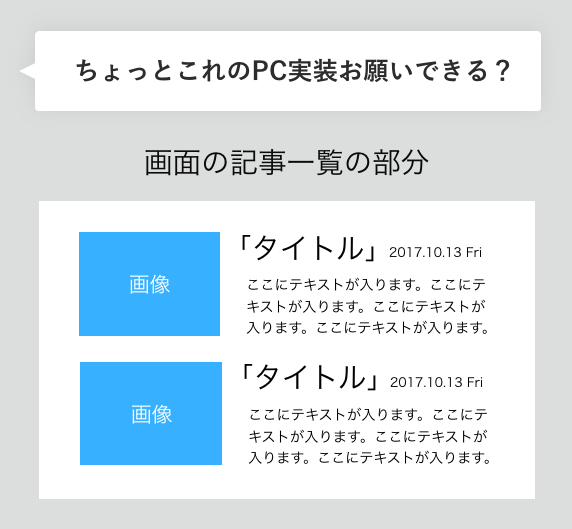
こんなふうに仕事を頼まれたら本当にすぐ実装に取りかかれる?
こんなWFを渡されて、実装の依頼をされたらすぐに実装できるか・・・!

色々なとわからないことがありすぎる
- タイトル6文字以上になったらどうするんだろう
- SPの実装はどうなる?
- どこまでがリンクなのか(クリックできるのか)
- 画像の縦横比はどう収めれば
- タイトルのバリデーションは何文字?
- 本文は3行以上になる場合どうすればいいのか
などなど
気にしておきたいこと
ざっくり6つに分類して、説明していきたいと思います。
- 文字系
- 画像系
- レイアウト系
- デバイス依存系
- エラー系
- UX系
文字系
文字数多くても大丈夫?

文字数が多いことによって、デザインが崩れたりすることがあります。
タイトルや本文は、DB上何文字制限なのか、もしはみ出た場合はどうするのか、きちんとデザイナーさんと話し合うのがベストです。
文言の整合性に問題はない?
例えばこのような文言追加の依頼があったとします。
口座情報を変更された場合、振込口座の変更は翌月の25日からとなりますのでご了承ください。
本当に25日反映なのか?もし25日が休日だったら振り込まれるのは前後するかもしれない・・・。
てかそもそも口座変更は即時じゃないのか・・・などといった疑問が生まれます。嘘の記述を書いてしまうのはNGなので、整合性が取れない文言んはきちんと確認しましょう!
通常、月末までに口座変更が完了した場合、 翌月25日(金融機関休業日の場合はその翌営業日)より新しい口座への支払いとなります。
ゴールデンウイークや年末年始の時期など、営業日の関係により支払時期が前後する場合がございます。
こんな感じになりました。注意事項も書くとわかりやすいです。
画像系
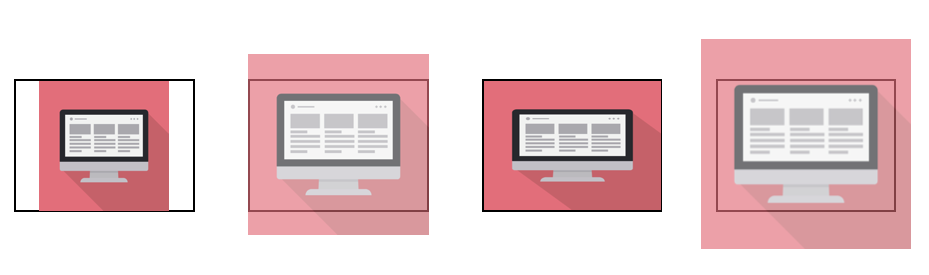
画像の比率どこに合わせる?
たまに画像が横に伸びちゃったり、縦横比があってない画像を見ることがあります。枠内に収まるように、CSS等で綺麗にしておきましょう。
メイン画像やロゴ画像は2倍にして書き出している?
同期に発表した時に意外と知られてなかった項目の一つなのですが、同じロゴでも、MacBookProやiPhoneはRetinaディスプレイといって、普通のPCよりも解像度が高いため、例えば140pxのロゴを140pxのまま使うと、ぼやけてしまったりします。
Retinaディスプレイ(解像度2880 * 1800)
 ### 普通のディスプレイ(解像度1920 * 1080)
### 普通のディスプレイ(解像度1920 * 1080)

なので、2倍の280pxに書き出して、140pxに縮小することをオススメします!
ちなみに下記のような便利なhtmlタグの属性があるので使用するといいと思います。
<img src="img/example.jpg" srcset="img/example.jpg 1x, img/example@2x.jpg 2x"
alt="Example">
srcsetに対応してないものは、srcの画像が使われ、
通常デバイスであればsrcsetの1x、Retinaであれば、srcsetの2xが使われます。
レイアウト系
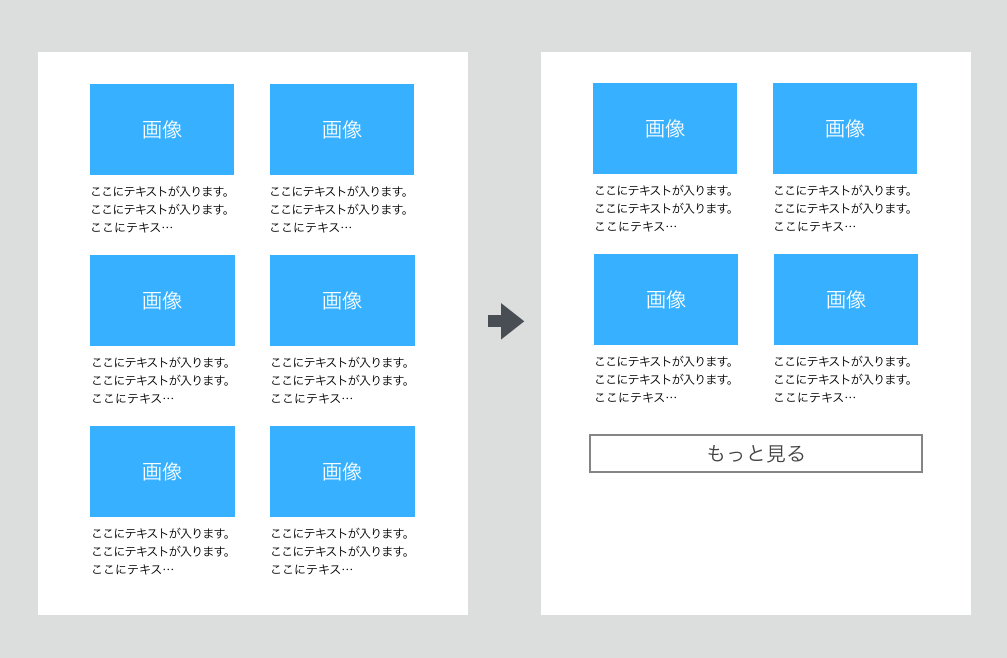
コンテンツ数とか繰り返すものが増えても大丈夫?
コンテンツ数が増えると、一度にとってくるデータ量が多くなったり、ユーザーが使いにくくなったりします。なので、続きを見るやページネーションなどを使うといいと思います。
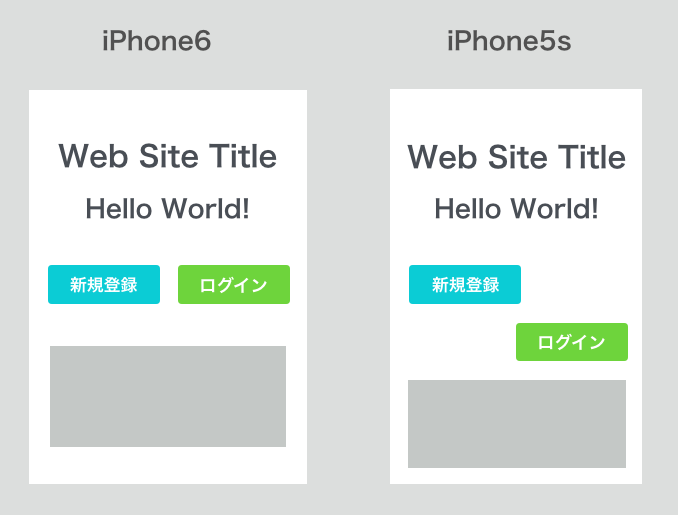
ウインドウサイズやデバイスによってレイアウト崩れない?
ウインドウサイズやデバイスによってレイアウトが崩れるということがあります。
レスポンシブだとある一定のウインドウ幅でボタンの表示がおかしいなどがたまにあります。ウインドウ・デバイス幅の条件などをしっかりして、実装しましょう。
デバイス依存系
実装に使っているAPIやライブラリ、非推奨のものではない?
実装時にOpenAPIやライブラリを使う時に気をつけたいのが、実装した後、ある一部の該当ブラウザやデバイスで実装通りに動作しないということです。サポートされていなかったり、使えないなんてことがたまにあります。
CSSやJSなどは、該当ブラウザやデバイスでサポートされている?
上記と似ているのですが、ブラウザやデバイスによって使えないCSSやJSがあったりします。
公式ドキュメントを読んだり、CSSやJSだとCan I useを使って調べてみてもいいと思います。
エラー系
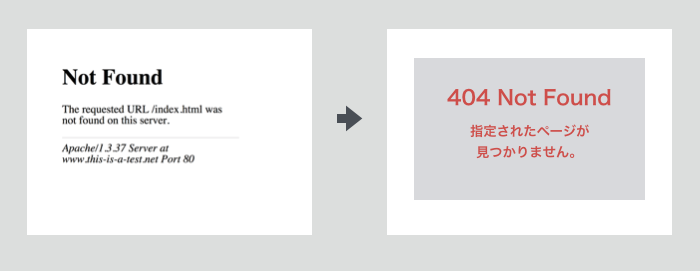
通信時エラーのデザインどうする?
さすがに左の既存のサーバのものでは、少しダサかったりするので、そのサービスのデザインにあったデフォルトのものを作っておくといいと思います。
エラー文言わかりにくくない?
たまに**「予期せぬエラーがおきました。」**だけ表示するようなエラー文言があったりします。
ユーザーからしたら、何がエラーなのかわからず、次のアクションが起こせません。
文字のバリデーションであれば、**「半角英数字で入力してください。」**などわかりやすい言葉を使いましょう。
※ただし、わざとわかりづらい文言にしている場合もあります。
ex.このメールアドレスはすでに存在するアカウントです。(この場合だと、アカウントがあることを第三者にわからせてしまって危険にさらされたりします。)
連打とかしまくっても大丈夫?
お問い合わせフォームやDBで処理するようなボタンが気軽に何度も押せたらまずいです。
1回押したら、ボタンをdisabledにしたり、アラートを出すようにしたりするといいと思います。
こちらの記事がとても参考になります!→さいきょうの二重サブミット対策
UX系
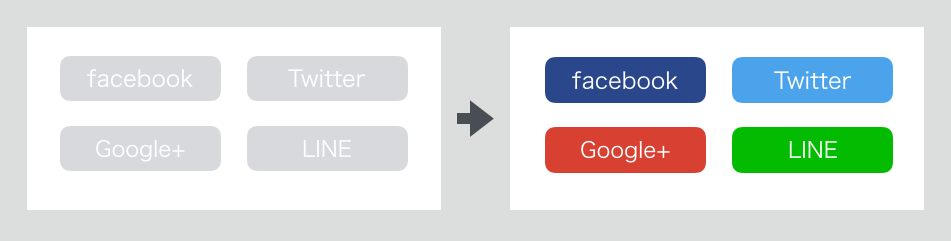
ボタンや文字の色がわかりづらかったりしないか
人の視覚において色は、パッと見の認識に関わる重要な要素です。
左側よりも右側の方が何のSNSボタンなのかわかりやすい印象を受けるので、色使いには注意です。
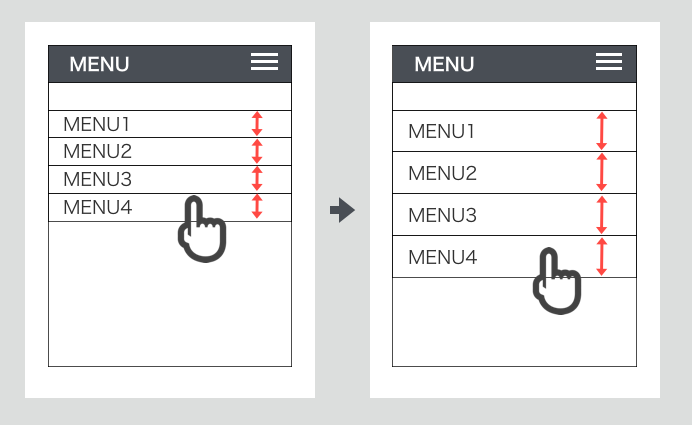
SPのリンクやボタンのタップ幅は大丈夫か
スマホは画面が小さいということもあり、またPCとは違って指で操作します。
指の操作で、リンクやボタンが押しにくい・押せないというのは、離脱率やユーザーのサービス離れにも繋がるので気をつけましょう。
まとめ
今までのをざっとまとめてみたのでよかったら使ってください!
| 種類 | 項目 |
|---|---|
| 文字系 | 文字数多くても大丈夫? |
| 文言の整合性に問題はない? | |
| 画像系 | 画像の比率どこに合わせる? |
| メイン画像やロゴ画像は2倍にして書き出している? | |
| レイアウト系 | コンテンツ数とか繰り返すものが増えても大丈夫? |
| ウインドウサイズやデバイスによってレイアウト崩れない? | |
| デバイス依存系 | 実装に使っているAPIやライブラリ、非推奨のものではない? |
| CSSやJSなどは、該当ブラウザやデバイスでサポートされている? | |
| エラー系 | 通信時エラーどうする? |
| エラー文言わかりにくくない? | |
| 連打とかしまくっても大丈夫? | |
| UX系 | ボタンや文字の色がわかりづらかったりしない? |
| SPのリンクやボタンのタップ幅は大丈夫? |
他にもこういうものは注意すべきことはたくさんあると思います。
エンジニアでもこういうことを気にすることができたら、ちょっと世界が豊かになるのではないかと思います!
明日3日目のアドベントカレンダーは@t_ioさんです!