はじめに
Visual Studio Code(以下VSCode)をよく使ているのですが、
メモもできたら、一つの環境でできていい感じだなと思っていました。
いい感じのメモ用拡張機能VSNotesがあると知ったので、それの導入・使い方をまとめます。
下のページで紹介されていたので、自分自身の導入までの流れを整理します。
環境
- Windows 10
- Visual Studio Code 1.30
入れ方
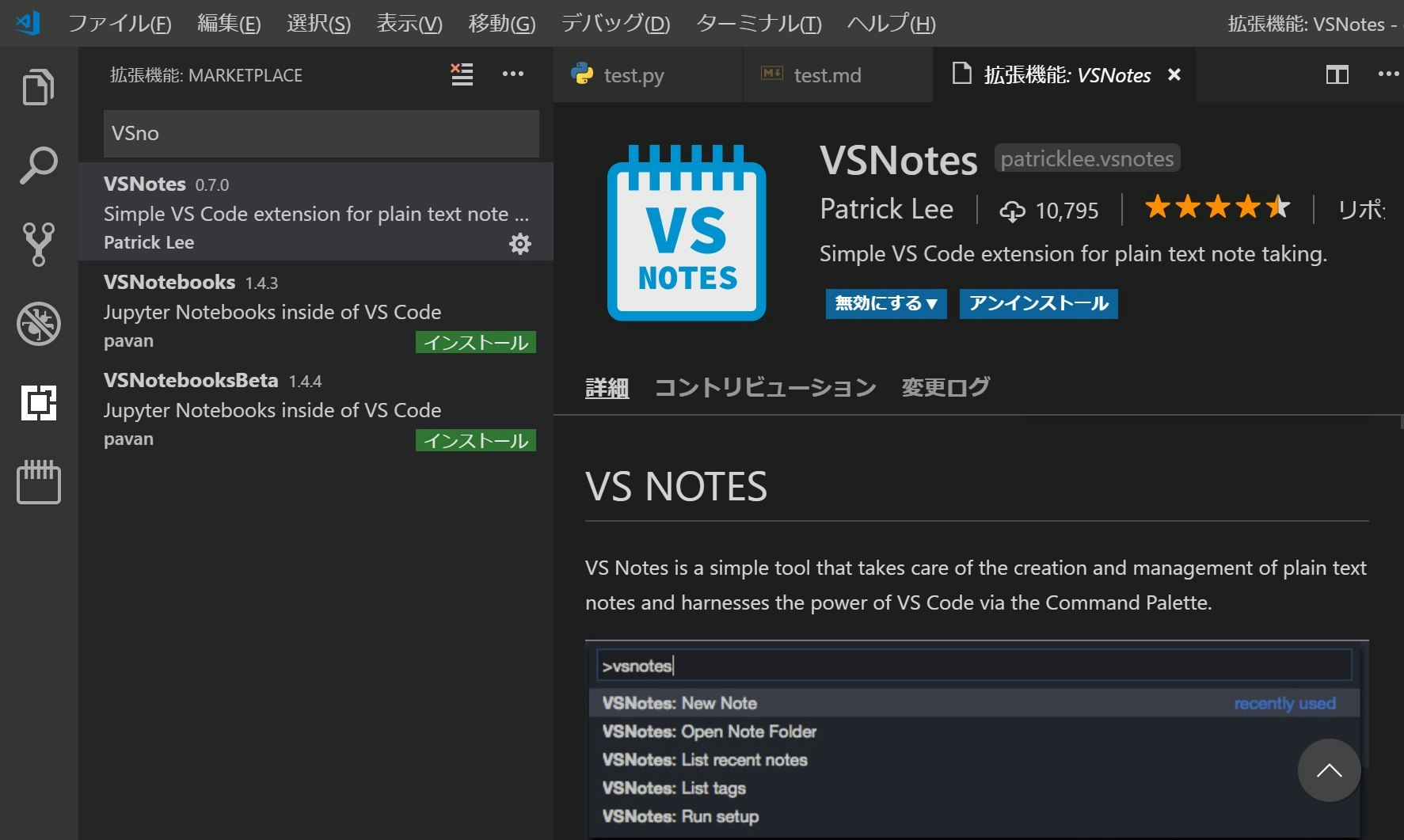
拡張機能であるVSNotesを入れる
入れると、左のリストにノートっぽいアイコンが追加される
#再起動は適宜
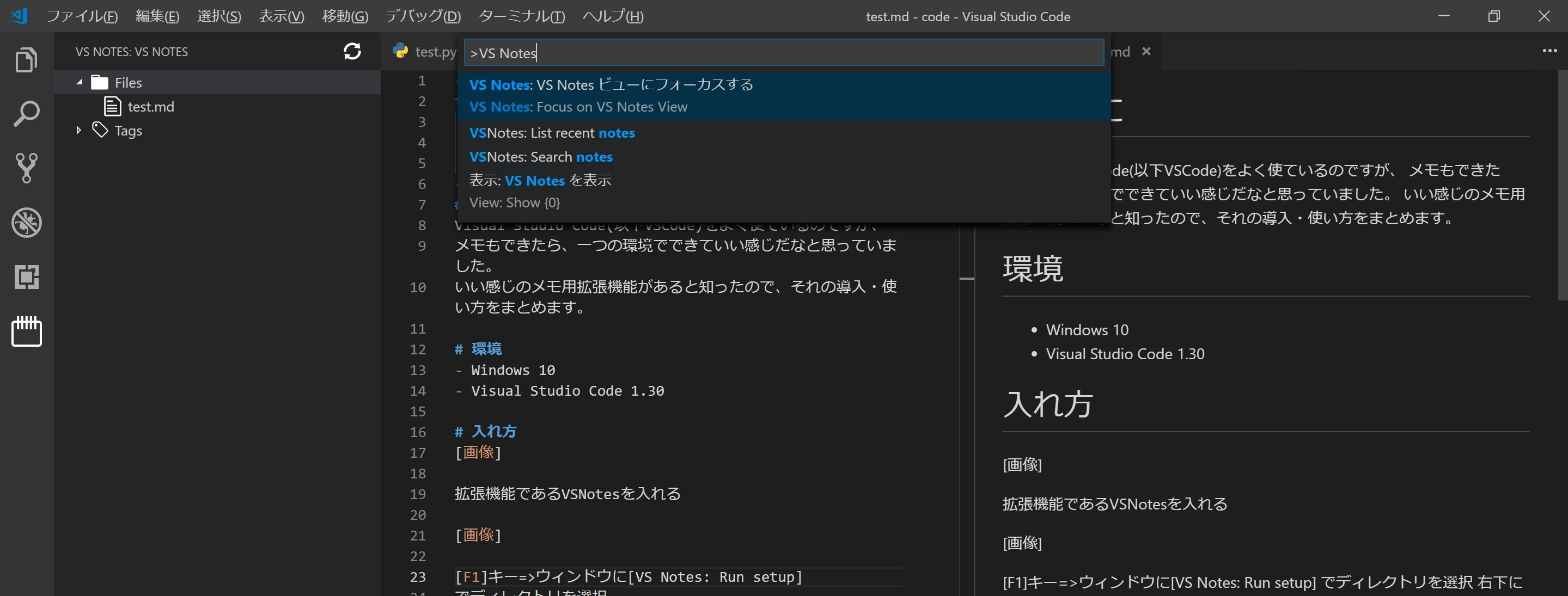
[F1]キー=>ウィンドウに[VS Notes: Run setup]
でディレクトリを選択
右下に
[Welcom to VSNotes. To begin, choose a location to save your notes Click Start to continue ->]
と出るので、[start]を押すと、
見慣れたWindowsのエクスプローラーが出てくるので、ディレクトリを選択すれば設定完了
選んだディレクトリの中にマークダウン(md)形式のファイルを入れるだけでOK
使い方
基本的な使い方
ファイルは先ほど選んだディレクトリ直下に *.md で入れればOK
タグ機能もあり、
---
tags:
- Qiita投稿
- VS Code
- Visual Studio Code
---
のように先頭に記載すればTags内に表示することも可能
おすすめする点
Markdownのプレビュー
[F1]キー=>ウィンドウに[Markdown : Open Preview]と入れるとプレビューが見れるので、便利。
ノートの生成
[F1]キー=>ウィンドウに[VSNote : Create a New Note]と入れると新規でノートさ作成されて、便利。
ほかにも[F1]でタグ一覧取得やフォルダ生成ができるので、触ってみるといいかも
うーんな点
- 自動でファイルリストやタグが更新されない。
- スマホでは見れない
- Google Driveとかと連携したら可能かもしれないが...
- タグが階層化出来たらうれしいのにな…
終わりに
VScodeはいろいろできるんだねと感じる今日この頃。
メモ帳専用のものに比べると足りない点はあるが、VSCodeで完結したいならおすすめです。
ちなみにこの記事もVSCodeで書いてからこちらに移したものです。
#Markdownのフォーマットがちょっと違うので、修正はしましたが...
MacでもUbuntuでもWindowsでも動くエディタは貴重なので、
VSCodeをもうちょい使いこなしたいと思う。