この記事を書こうと思い当たった理由##
Androidアプリ制作初心者です。
テキストやウェブ検索でなんとか形あるものを作っているのですが、考え方の基本がなかなか身につかず参考になりそうなコードをいつも探し回っています。
今回データベースと接続しそのデータを用いた二本の折れ線グラフを作成したのですが、ライン二本目の記述がわからず苦戦したのでここに記したいと思います。
参考##
マネーフォワードエンジニアブログ(Android:グラフ表示で表現豊かに。MPAndroidChart を使ってみよう!)
nyanのアプリ開発([Android] MPAndroidChart ライブラリーでグラフを描画) ←沢山の記事が載ってるブログです。全体を通してお世話になりました。
環境##
Windows10
AndroidStudio4
グラフの初期化##
MPAndroidChartの導入やレイアウトは参考サイトをご覧ください。
私が使わなかったメソッドもコメントアウトしていくつか載せています。
LineChart mChart = findViewById(R.id.lineChart);
// グラフ説明テキストを表示するか
mChart.getDescription().setEnabled(true);
// グラフ説明テキスト(アプリ名など)
mChart.getDescription().setText(getResources().getString(R.string.app_name));
// グラフ説明テキストの文字色設定
//mChart.getDescription().setTextColor(Color.BLACK);
// グラフ説明テキストの文字サイズ設定
//mChart.getDescription().setTextSize(10f);
// グラフ説明テキストの表示位置設定
//mChart.getDescription().setPosition(0, 0);
// グラフの背景色
mChart.setBackgroundColor(Color.WHITE);
// x軸の設定
XAxis xAxis = mChart.getXAxis();
// x軸を斜めに出力
xAxis.setLabelRotationAngle(45);
// x軸最大値最小値
// 以下だと0~9番目が出力される(10個)書かないと、登録したデータ分表示される
xAxis.setAxisMinimum(0f);
xAxis.setAxisMaximum(9f);
// データベースに登録した年月日をx軸に設定
xAxis.setValueFormatter(new IndexAxisValueFormatter(getDate()));
// x軸を破線にする(Dashed Line)
xAxis.enableGridDashedLine(10f, 10f, 0f);
xAxis.setPosition(XAxis.XAxisPosition.BOTTOM);
// y軸の設定
YAxis yAxis = mChart.getAxisLeft();
// Y軸最大最小設定
yAxis.setAxisMaximum(150f);
yAxis.setAxisMinimum(50f);
// y軸を破線にする
yAxis.enableGridDashedLine(10f, 10f, 0f);
yAxis.setDrawZeroLine(true);
// 右側の目盛り。不要ならfalse
mChart.getAxisRight().setEnabled(false);
x軸の設定###
x軸設定のgetDateメソッドです。
データベースに登録したデータの型を変える必要がありました。
もっとスマートに書けそうですが、今の私ではここまでです。
変数 date はデータベースのデータを保持させている ArrayList<String> です。
// String型で保存したデータをdate型に書き直して SimpleDateFormat
private ArrayList<String> getDate() {
ArrayList<String> dateLabels = new ArrayList<>();
for (int i = 0; i < date.size(); i++) {
try {
// 年月日を月日に修正
String strDate = date.get(i);
DateFormat dateFormat = new SimpleDateFormat("yyyy/MM/dd");
Date entryDate = dateFormat.parse(strDate);
DateFormat dt = new SimpleDateFormat("MM/dd");
String setDate = dt.format(entryDate);
dateLabels.add(setDate);
} catch (ParseException e) {
e.printStackTrace();
}
}
return dateLabels;
}
データ表示##
変数 valuesMax と valuesMin はデータベースのデータを保持させている ArrayList<String> です。
ArrayList<Entry> valuesMax = new ArrayList<>();
ArrayList<Entry> valuesMin = new ArrayList<>();
LineDataSet max; // ライン引数
LineDataSet min;
// ラインの設定メソッド
max = new LineDataSet(valuesMax, "A");// ラベルの名前
max.setColor(Color.RED); // 線の色
max.setCircleColor(Color.RED); // 座標の色
max.setLineWidth(5f); // 線の太さ 1f~
max.setCircleRadius(5f); // 座標の大きさ
max.setDrawCircleHole(false); // 座標を塗りつぶす→false 塗りつぶさない→true
max.setValueTextSize(10f); // データの値を記す。0fで記載なし。floatだから小数点がつく
max.setDrawFilled(true); // 線の下を塗りつぶすか否か
max.setFillColor(Color.RED); // 塗りつぶしたフィールドの色
// もう1セット作る
min = new LineDataSet(valuesMin, "B");
min.setColor(Color.BLUE);
min.setCircleColor(Color.BLUE);
min.setLineWidth(5f);
min.setCircleHoleRadius(5f);
min.setDrawCircleHole(false);
min.setValueTextSize(10f);
min.setDrawFilled(true);
min.setFillColor(Color.BLUE);
// chartにラインをset
ArrayList<ILineDataSet> dataSets = new ArrayList<>();
dataSets.add(max);
dataSets.add(min);
LineData lineData = new LineData(dataSets);
mChart.setData(lineData);
// データをアニメーションで出す。ミリ秒.数値が大きいと遅い
mChart.animateX(1000);
ILineDateSet に追加したラインが画面に表示されます。
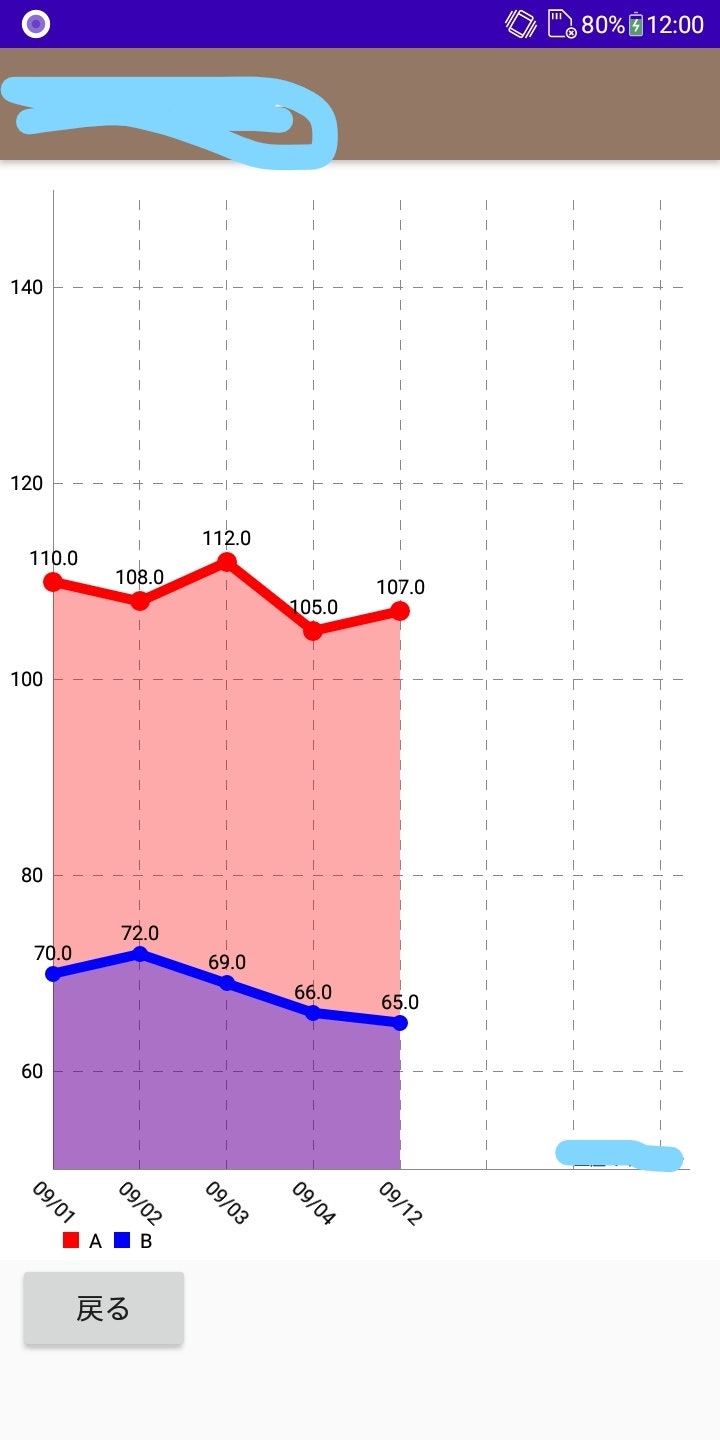
できあがったもの##
二本のグラフが表示されました。
塗りつぶしを赤と青にしたのですが、青ラインの下は混ざって紫色になってますね◎
参考になれば幸いです。