💻 Cursor: AIを活用した革新的なコードエディタについて
🔐 Introduction: はじめに
CursorはAIを活用した革新的なコードエディタで、その目的はコーディング作業をより効率的で質の高いものにすることです。このエディタはVSCodeをベースにしており、ChatGPTが内蔵されています。これにより、すべての作業がエディタ内で完結し、WebブラウザでChatGPTにアクセスする手間を省くことが可能となります。
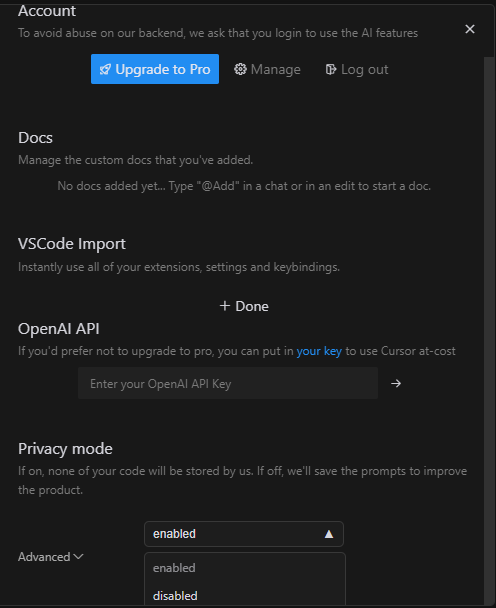
AIを使った新しいツールに接するとき、私たちはしばしば「自分が入力したデータはAIの学習に利用されるのでは?」という懸念を抱くことがあります。そんな心配を取り除くために、Cursorは「プライバシーモード」を提供します。このモードを有効にすると、あなたのマシン以外にコードが保存されることはなく、また、AIの学習にも使用されません。
以上の特徴により、Cursorは開発者がより生産的になることを支援し、同時にプライバシーを尊重します。
🚀 Let's Download Anyway!: とにかくダウンロードしてみよう!
新しい技術に対しては積極的に取り組むことが大切です。それでは、Cursorをダウンロードしてみましょう!
公式サイトからダウンロード可能です。
💡Power of Cursor: Cursorの魅力
Cursorはその革新的な機能と利便性で、コーディング体験を一新します。主な特徴は以下の通りです:
- VSCodeベース: VSCodeと同様の環境を提供しつつ、既存のVSCode拡張機能も利用可能です。
- ChatGPT内蔵: ウェブブラウザを介さずにAIが提供するアドバイスやサポートを直接利用できます。
- AIによるコード生成・編集: Ctrl + Kを利用してAIを使用し、コードの生成や編集を行うことができます。
- 対話型デバッグ: AIを使ってデバッグを行い、解決策を提案します。
- ドキュメント活用: AIはサードパーティのライブラリについても理解しており、関連する情報を利用することが可能です。
- 自動デバッグ: ターミナル上のエラーを修正するためのツールとして利用できます。
- 素早いエラー修正: lintエラーに対して即時の修正提案を行います。
それでは、これらの機能について詳しく見ていきましょう。
🎯 Command K: Ctrl + K機能
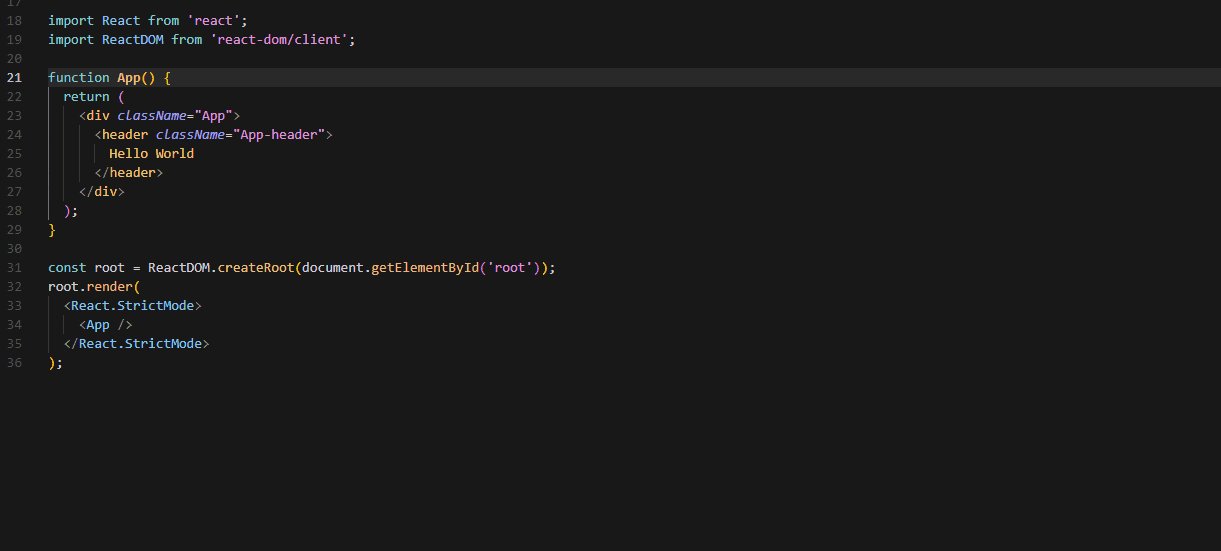
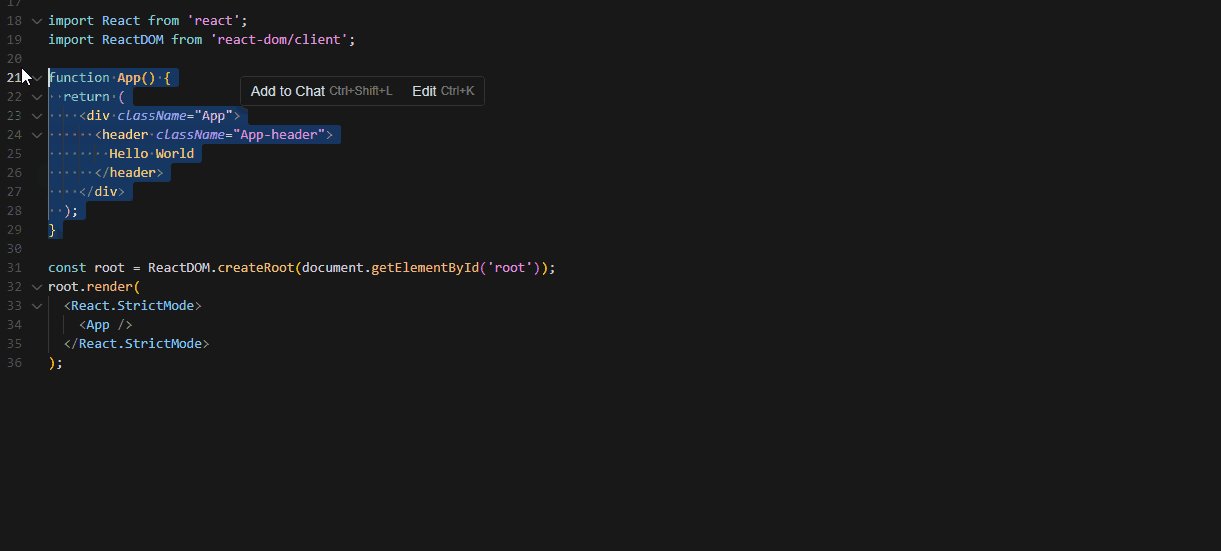
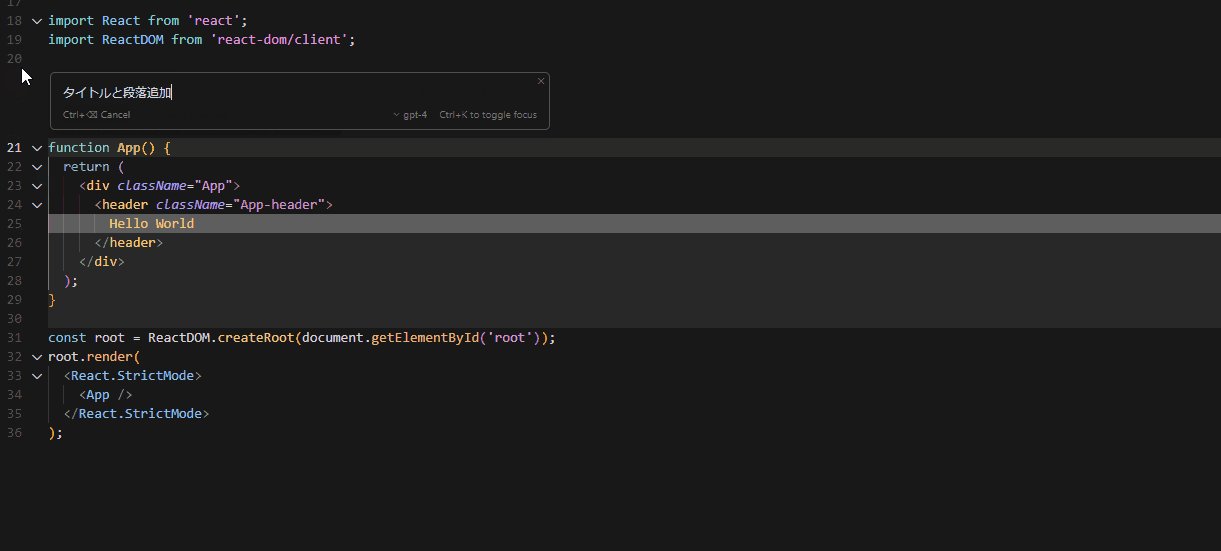
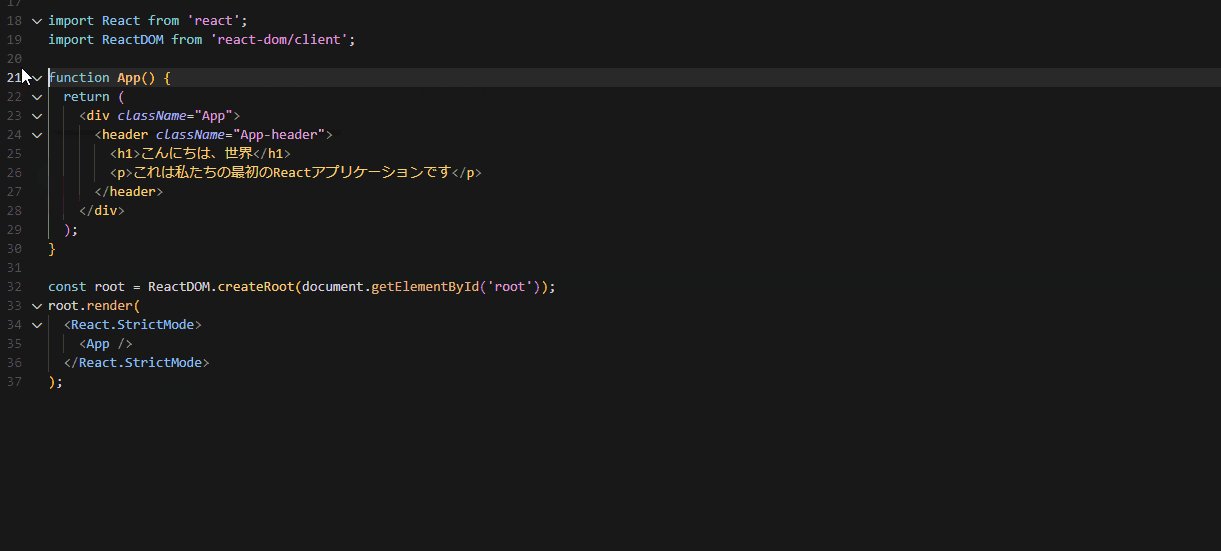
Ctrl + Kを使えば、AIの力を借りてコードの編集や生成が可能です。編集したい箇所を選択し、Ctrl + Kを押すとどう修正するか指示できます。また新しいコードを生み出すには、何も選択せずにCtrl + Kを押すだけ!ただし、公式の説明によるとこの機能は1~50行のコードを選択した場合に最も効果的だそうです。
- 編集したい部分を選択(何も選択せずにスタートすることも可)。
- Ctrl + K を押す
- 質問内容を入力
- Ctrl + Enterで編集内容を確定
💬 Chat with AI: AIとのチャット
Cursorのチャット機能を使えば、コードベースを理解するAIと対話できます。チャットでは現在のファイルとカーソルを常に確認できるため、「この部分にバグはありますか?」といった質問ができます。Ctrl+Shift+L または "@" を使用して特定のコードブロックを会話の中に取り入れたり、Ctrl+Enterを押すことでコードベース全体について話し合うことも可能です。
- 質問したい部分を選択します(何も選択せずにスタートすることも可)。
- Ctrl+Shift+L または "@" を押して特定のコードブロックを会話に追加します。
- 質問内容を入力します。
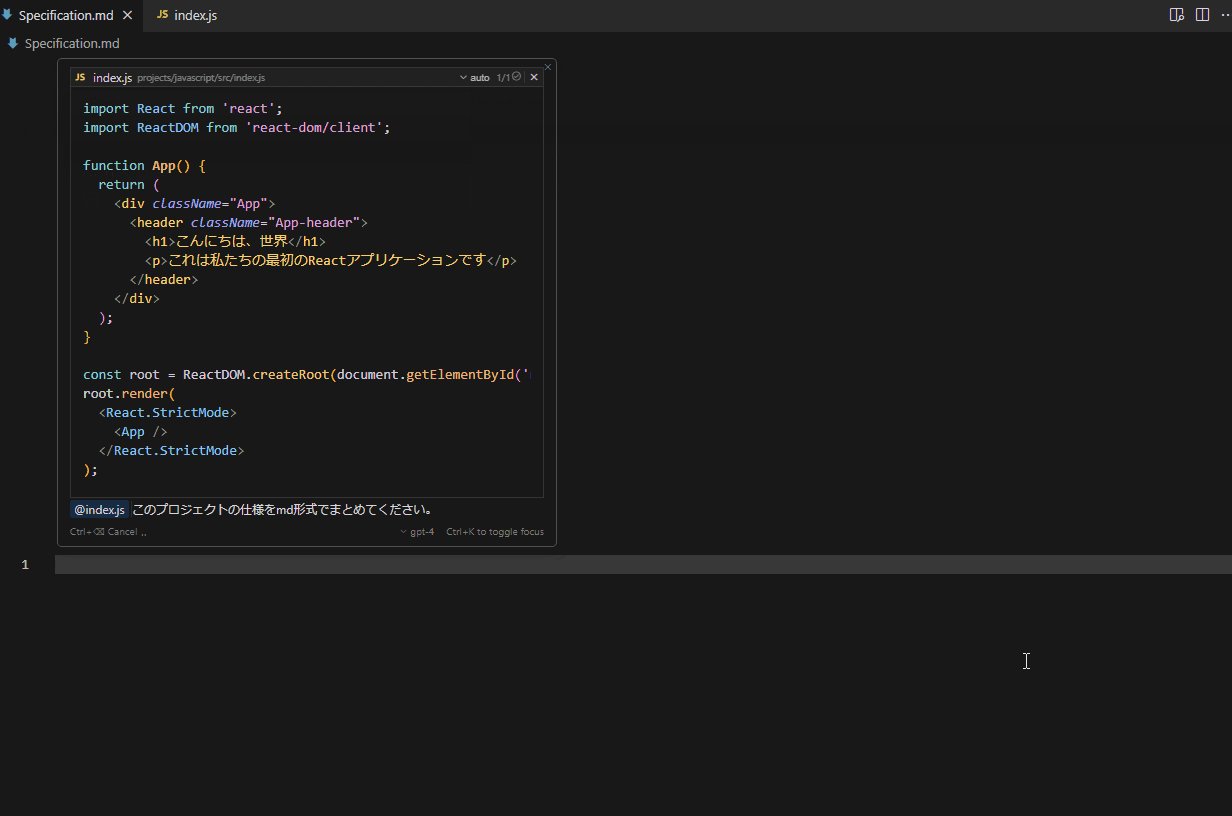
🔍 Reference Symbols: @シンボルで参照
@記号を使うと、AIに対して特定のコードを簡単に指示することができます。具体的な手順は以下の通りです。
- Ctrl + Kまたはチャット欄に移動します。
- 「@」を入力し、ドロップダウンメニューから参照したいファイルやコードシンボルを選択します。
- 必要な指示や質問を入力します。
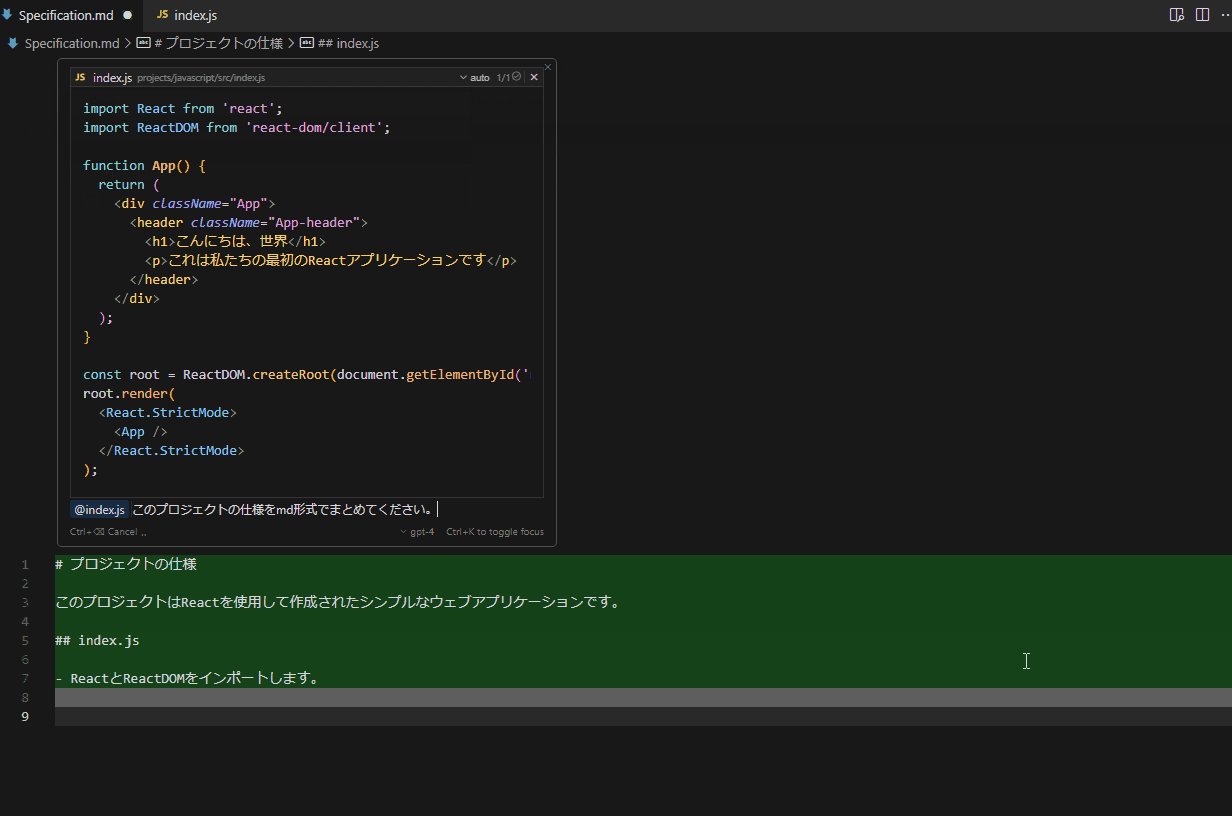
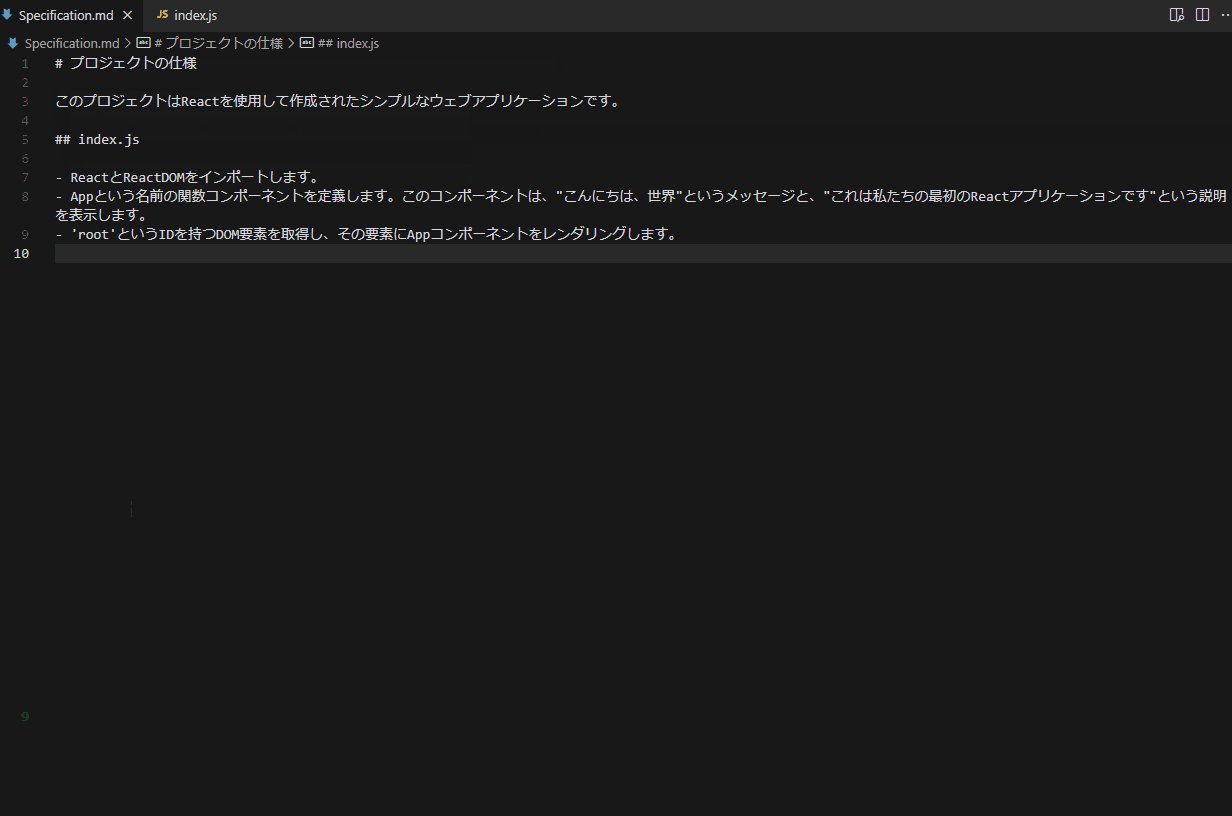
以下の例では、"Specification"というmdファイル内でCtrl + Kを押し、"index.js"のコードブロックをAIに読み込ませています。

🌐 Ask about Entire Codebase: コードベース全体への質問
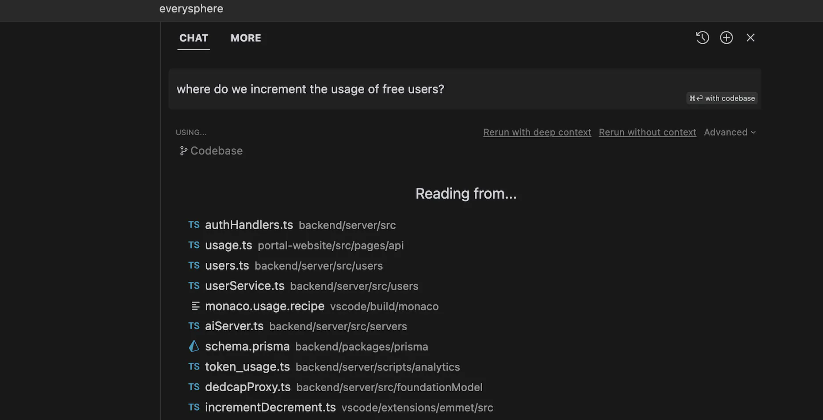
Codebase Answersを利用すれば、コードベース全体を対象にAIに質問できます。これを使うにはチャット欄でCtrl+Enterを押すか、入力ボックスの「コードベースあり」ボタンをクリックします。「元に戻すやり直しロジックはどこにありますか?」や「クライアント側で認証トークンの処理はどうすればいいですか?」といった具体的な質問が可能です。
📚 Use of Documentation: ドキュメントの活用
Cursorでは、AIがサードパーティのライブラリやフレームワークについても理解し、その情報を利用できます。そして、「@Add」機能を使用すれば、具体的なドキュメントをAIに読み込ませることも可能です。下記に具体的な手順を示します:
- 使用したいライブラリ名を「@LibraryName」の形式でチャット欄またはCtrl + Kに入力します。例えば、Reactの情報が欲しい場合、「@React」を入力します。
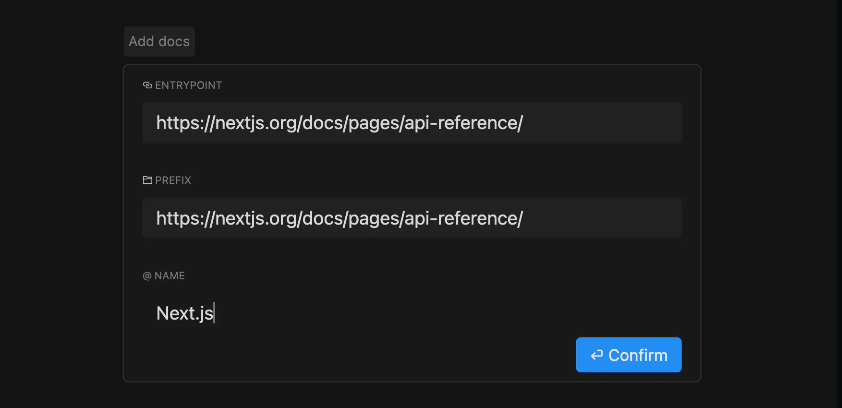
- カスタムドキュメントをクロールするには、「@Add」をCtrl + Kまたはチャット欄に入力します。例えば、「@Add https://my-website.com/faq」のように入力します。
- クロールの開始点となるURLと、クロール対象URLの共通プレフィックスを指定します。
この操作により、特定のライブラリや自分のウェブサイトの情報をAIから直接取得できます。
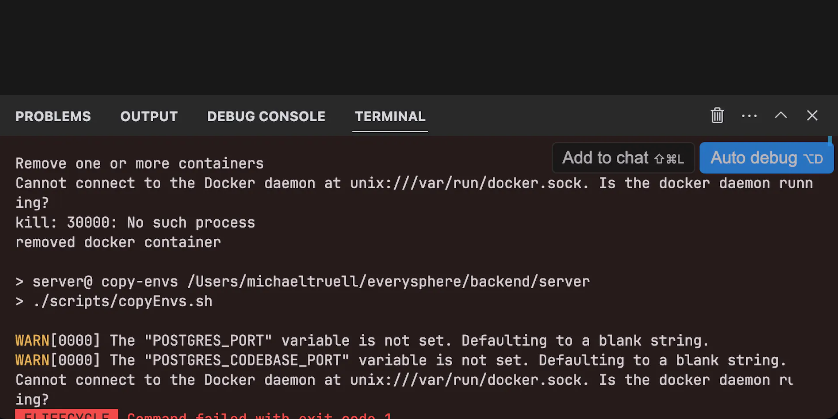
🐞 Auto-debugging: 自動デバッグ
Cursorの自動デバッグは、エラー解決の新しいアプローチを提供します。例えば、JavaScriptでよく見かける「undefined is not a function」というようなエラーが発生した場合、以下の手順で対応可能です:
- ターミナルで該当のエラーが発生した後に、「自動デバッグ」ボタン(青色)をクリックします。
- AIがファイルを解析し、問題の起こっている箇所を特定します。
- その後、AIは原因となった未定義の関数や変数に注意を向け、適切な関数や変数を提案します。
この機能により、エラー解決のプロセスが大幅に効率化されます。
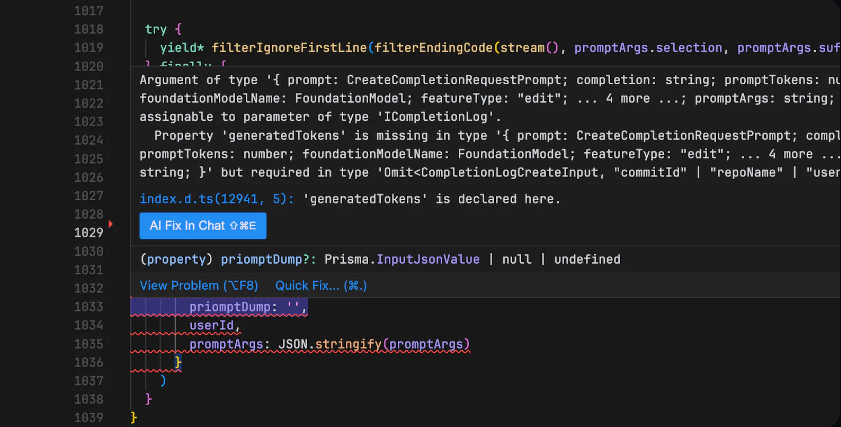
🛠️ Quick Error Fixes: 素早いエラー修正
Cursorはlintエラーに対しても即時の修正提案を行います。例えば、ESLintで定義が見つからないというエラーが発生した場合は以下の手順で対応します:
- エラーが表示されている箇所にマウスカーソルを合わせます。
- 青い「修正」ボタンが出てきたらクリックします。
- AIが問題解決のための提案をチャット欄に表示します。
これにより、コーディング中に見つけた複雑な問題もAIの助けを借りて簡単に解決することができます。
🏁 In Conclusion: 最後に
Cursorは本当にすごいツールですね。VSCodeとの連携や対話型のChatGPT、エラー自動修正など、これらの機能はコーディング体験を大きく変えてくれます。
でも、全てが完璧というわけではありません。初めて使う時や特定のドキュメントを読み込むときにはちょっと時間がかかるし、AIの提案が常に最善のものであるとは限りません。ですが、それらは全て、人間とAIが共同で作業を進めることの一部です。
Cursorの目標は、開発者が更に効率的に作業できるように支援することです。そして、個々のプライバシーも尊重されます。これらを考えると、Cursorは新たな開発の可能性を広げてくれると言えます。
この記事では網羅できていない他の機能や考え方をご存知の方がいらっしゃいましたら、ぜひコメントで共有してください!