デフォルトでは2~4列、2~3行、4分割しかない。VisualStudioとかみたいに左右に分割し、さらに右画面は上下に分かれるような変則的に分割された画面をSublimeTextでも使いたい。SublimeTextの設定ファイルを編集して、画面分割の種類を増やす。
SublimeText
SublimeText 公式サイト https://www.sublimetext.com/
動作環境
- Windows 10 Pro 1703 (64bit)
- Sublime Text Version 3.0, Build 3143 (64bit)
SublimeText2、Linux、MacOSバージョンのSublimeTextでもできると思う。
念の為ファイルのバックアップをしてから行うように。以下自己責任で。
画面分割の種類を増やす
メニューの Preference > Packagesフォルダ でパッケージフォルダを開く。
Japanizeなどのパッケージを追加した時に設定したDefaultフォルダの Main.sublime-menu の "id": "layout"、の要素の children 配下に画面分割の設定項目を追加する。デフォルトの画面分割設定の後ろに追加する場合、カンマを付け追加する。
{
"caption": "画面分割(L)",
"mnemonic": "L",
"id": "layout",
"children":
[
〈デフォルトの画面分割の設定〉,
〈ここに追加する〉
]
}
-
captionはメニューないの表示名(名前は自由に設定可能)。 command-
rows列方向の分割位置。0~1の割合で指定する。 -
cols行方向の分割位置。0~1の割合で指定する。 -
cells画面の構成設定。
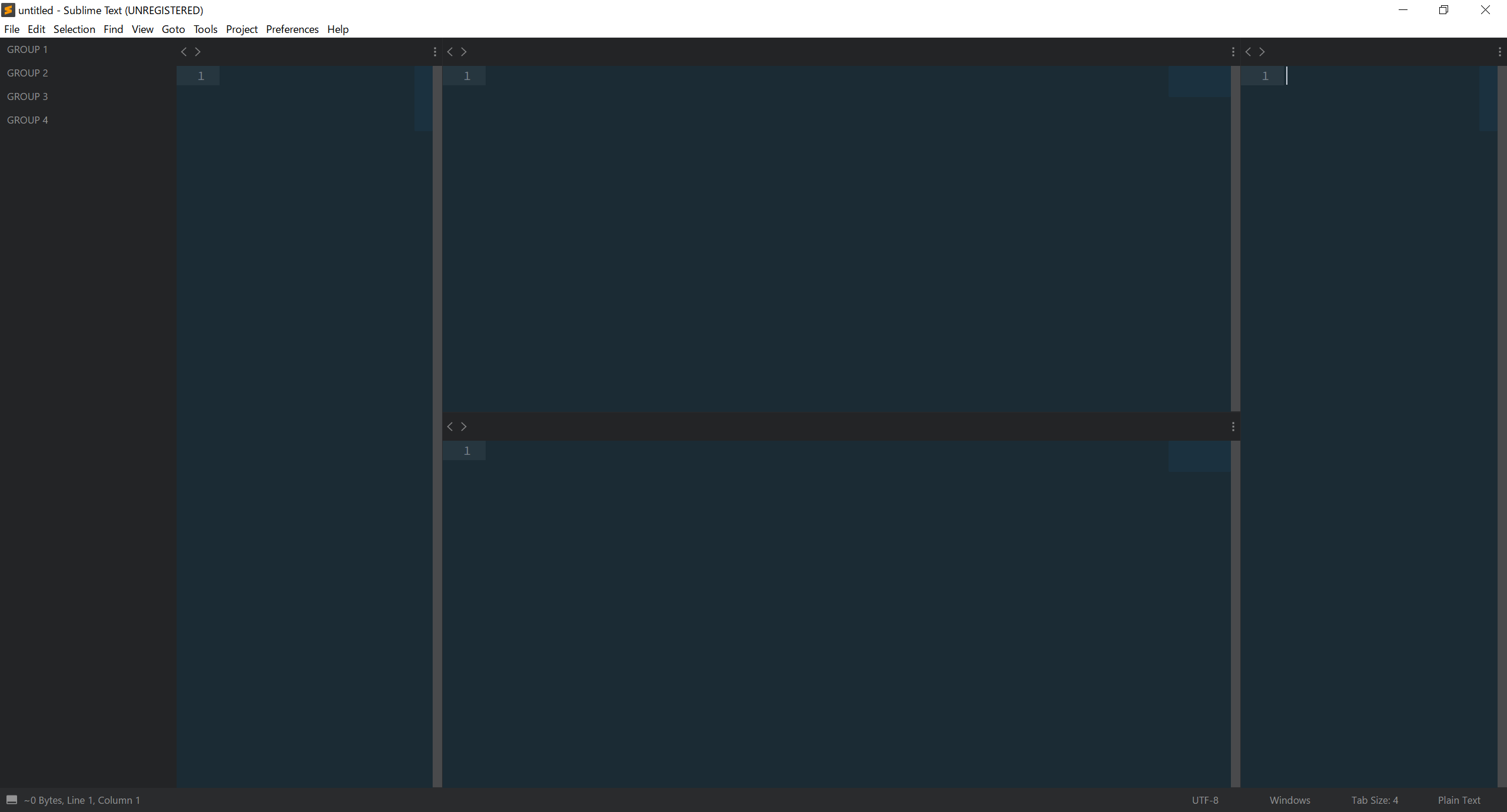
1列2行
{
"caption": "1列2行",
"command": "set_layout",
"args":
{
"rows": [0.0, 0.5, 1.0],
"cols": [0.0, 0.3, 1.0],
"cells":
[
[0,0,1,2], [1,0,2,1], [1,1,2,2]
]
}
},
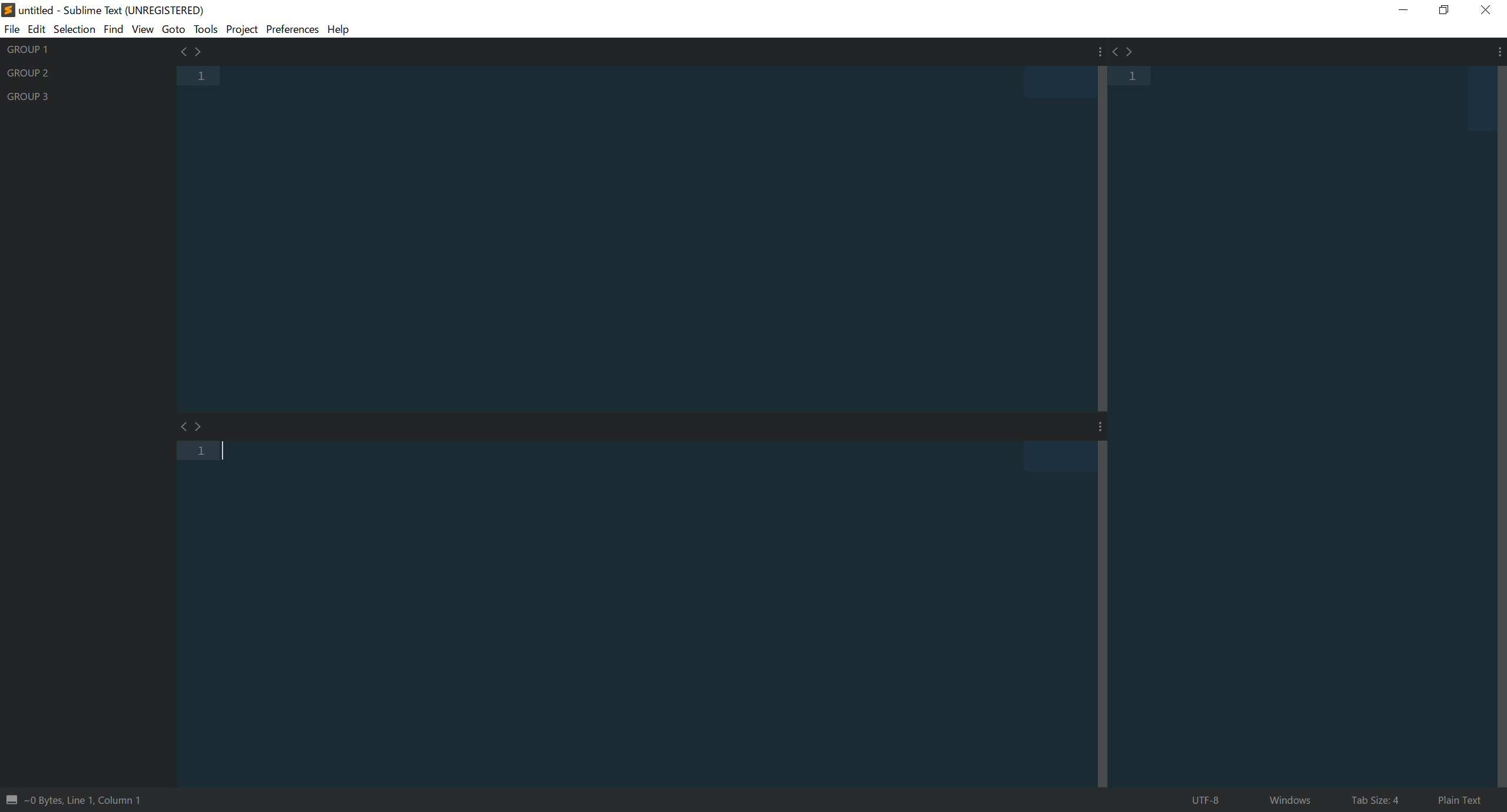
2行1列
{
"caption": "2行1列",
"command": "set_layout",
"args":
{
"rows": [0.0, 0.5, 1.0],
"cols": [0.0, 0.7, 1.0],
"cells":
[
[0,0,1,1], [1,0,2,2], [0,1,1,2]
]
}
},
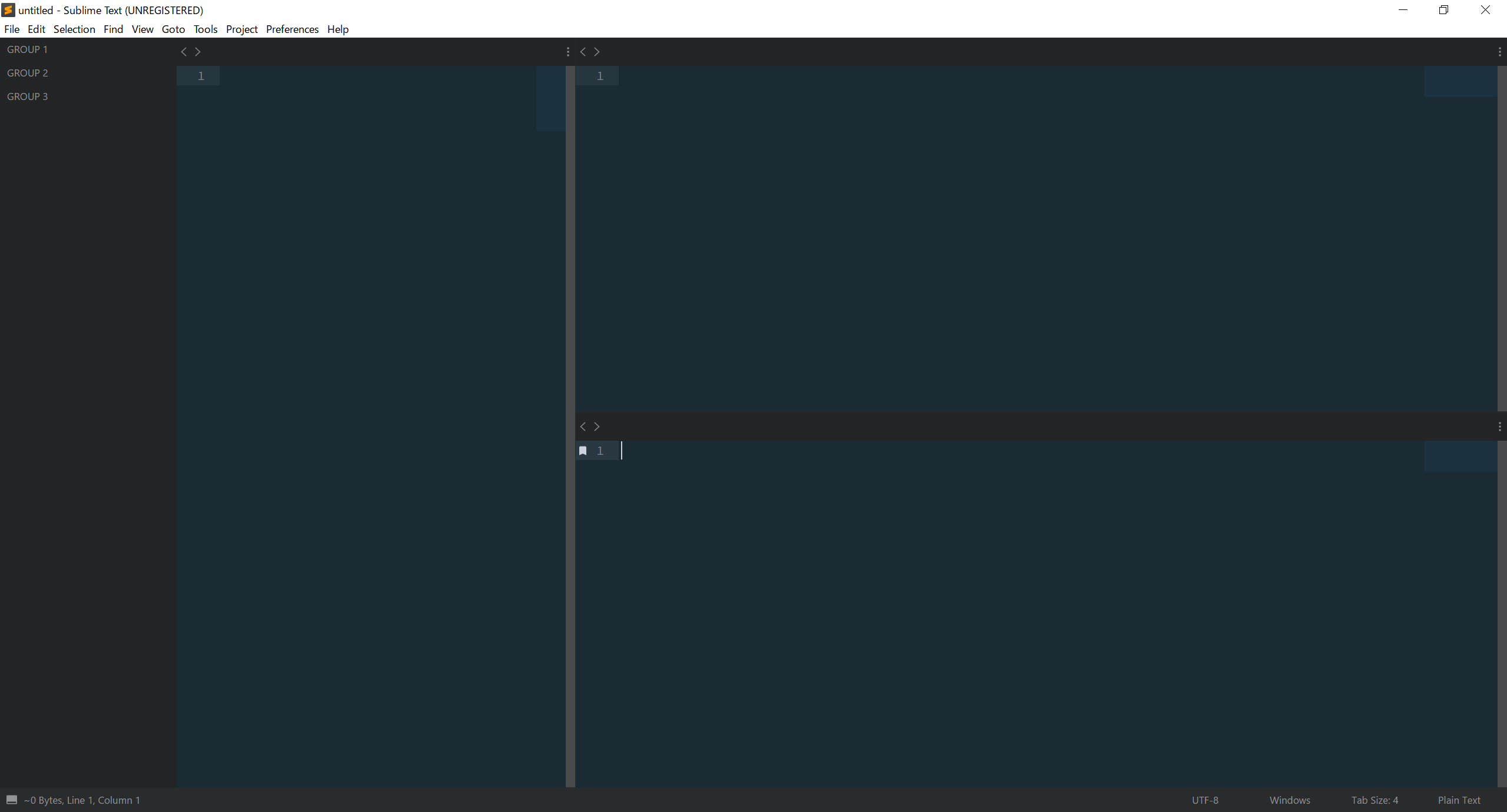
1列2行1列
{
"caption": "1列2行1列",
"command": "set_layout",
"args":
{
"rows": [0.0, 0.5, 1.0],
"cols": [0.0, 0.2, 0.8, 1.0],
"cells":
[
[0,0,1,2], [1,0,2,1], [1,1,2,2], [2,0,3,2]
]
}
},
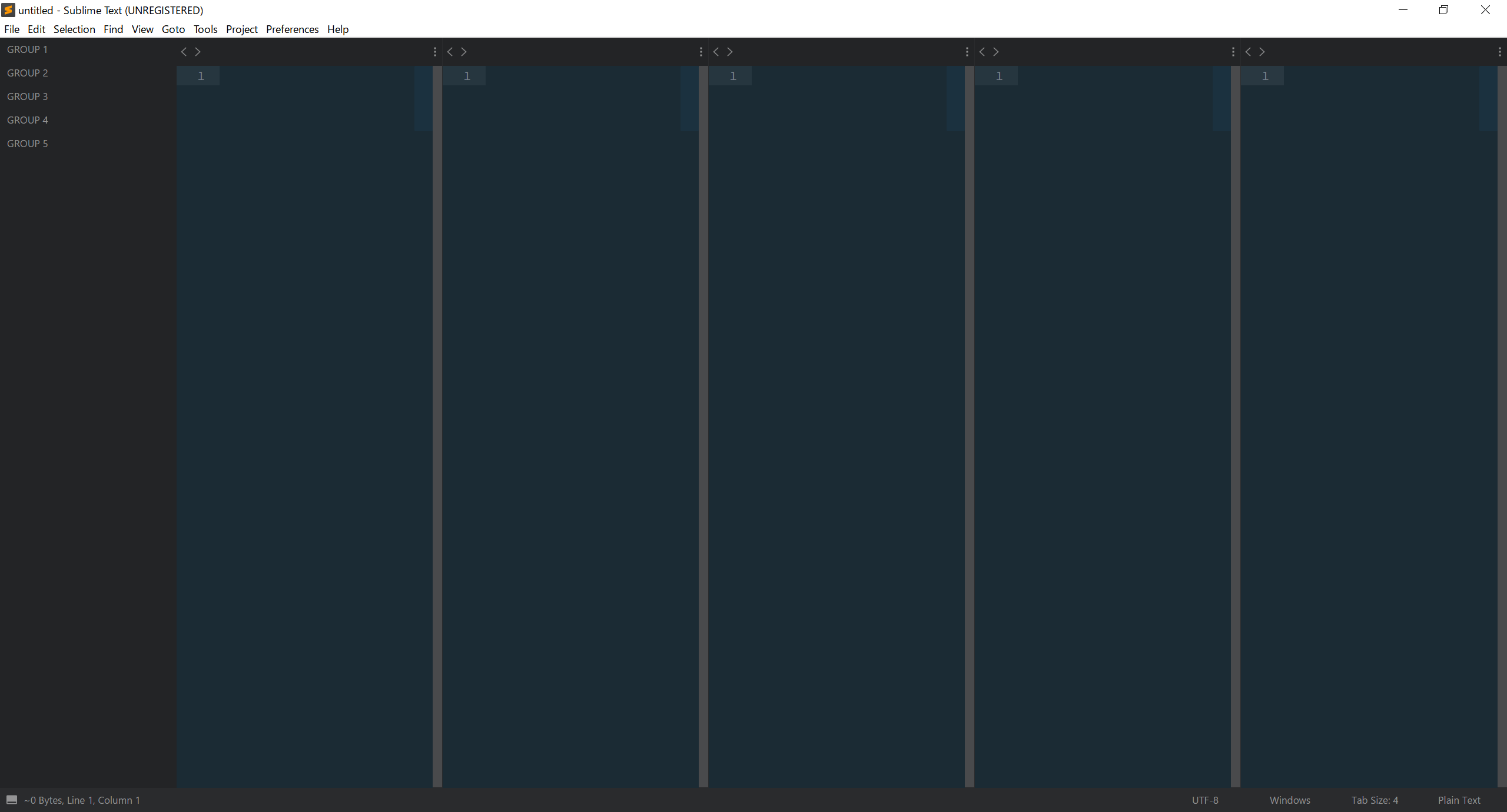
5列
{
"caption": "5列",
"command": "set_layout",
"args":
{
"rows": [0.0, 1.0],
"cols": [0.0, 0.2, 0.4, 0.6, 0.8, 1.0],
"cells": [[0, 0, 1, 1], [1, 0, 2, 1], [2, 0, 3, 1], [3, 0, 4, 1], [4, 0, 5, 1]]
}
},
4行
{
"caption": "4行",
"command": "set_layout",
"args":
{
"rows": [0.0, 0.25, 0.5, 0.75, 1.0],
"cols": [0.0, 1.0],
"cells": [[0, 0, 1, 1], [0, 1, 1, 2], [0, 2, 1, 3], [0, 3, 1, 4]]
}
},
画面分割のカスタマイズ
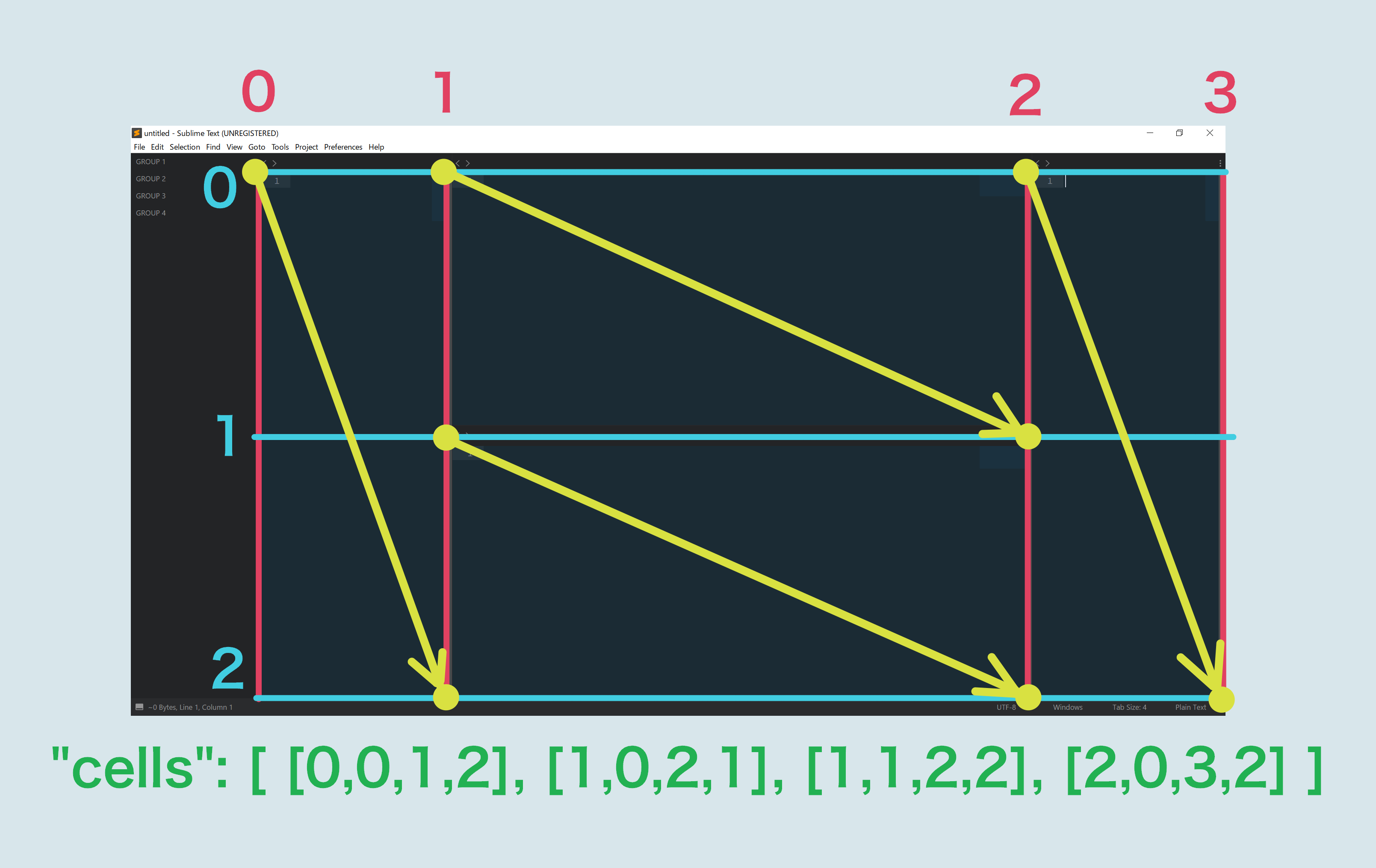
上記の「1列2行1列」を例にして値の設定方法を示す。
"rows": [0.0, 0.5, 1.0],
"cols": [0.0, 0.2, 0.8, 1.0],
"cells":
[
[0,0,1,2], [1,0,2,1], [1,1,2,2], [2,0,3,2]
]
rows が列方向の分割位置を割合で指定し、cols は行方向の分割位置を割合で指定する。
以下は縦方向は0%、50%、100%の位置、横方向は0%、20%、80%、100%の位置を設定している。

グループを設定するには、始点終点を縦横の交点部分を0から始まる数字で設定する。
以下のように、それぞれのグループを[始点X, 始点Y , 終点X, 終点Y]のように設定する。

これで好みの分割方法を自分で設定できるようになる。
参考
Sublime Text 3:画面を変則的に分割する方法
[ http://daredemopc.blog51.fc2.com/blog-entry-1091.html ] (2018.04.22参照)