概要
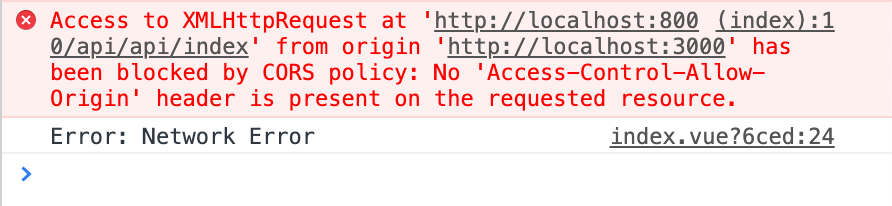
現在、Nuxt.jsからLaravelで作ったAPIにaxiosライブラリで通信しようとしたら、以下のようなエラーが出た。

エラー前のコード
Nuxt.js自体をhttp://localhost:3000で起動。
index.Vue
methods: {
get_text(){
this.$axios.$get("/index")
.then((response)=>{
this.text = response
})
.catch((error)=>{
console.log(error.name + ": " + error.message);
})
}
}
nuxt.config.js
axios: {
baseURL: 'http://localhost:8000/api'
}
原因
いわゆるCORS(Cross-Origin Resource Sharing)エラー。
僕の解釈ですが、以下が必要だと思います。
・信頼性のないドメインを排除するために出たエラー
・Ajax通信する際は、ドメインが同じである必要性
今回僕のコードでは、
http://localhost:3000 → http://localhost:8000と、異なるドメインに対してAjax通信しようとしています。
nuxt.config.jsを以下のように修正しました、プロキシを設定します。
修正後のコード
index.Vue
methods: {
get_text(){
this.$axios.$get("/api/index") // 修正
.then((response)=>{
this.text = response
})
.catch((error)=>{
console.log(error.name + ": " + error.message);
})
}
}
nuxt.config.js
axios: {
proxy: true // 追加
},
proxy: {
'/api': 'http://localhost:8000', // 追加
},