はじめに
ウェブブラウザ上でVRを体験できるWebVRを、簡単に実装できる「A-Frame」というフレームワークの存在を知りました。A-Frameでどんなことができるのか、いろいろと試してみたいと思います。
A-Frame

公式ページ:https://aframe.io/
デモを動かす
上記公式ページの「Hello WebVR」の「View Source」から17行のソースを丸々コピーしてHTMLファイルを作成
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello, WebVR! • A-Frame</title>
<meta name="description" content="Hello, WebVR! • A-Frame">
<script src="https://aframe.io/releases/0.9.2/aframe.min.js"></script>
</head>
<body>
<a-scene background="color: #FAFAFA">
<a-box position="-1 0.5 -3" rotation="0 45 0" color="#4CC3D9" shadow></a-box>
<a-sphere position="0 1.25 -5" radius="1.25" color="#EF2D5E" shadow></a-sphere>
<a-cylinder position="1 0.75 -3" radius="0.5" height="1.5" color="#FFC65D" shadow></a-cylinder>
<a-plane position="0 0 -4" rotation="-90 0 0" width="4" height="4" color="#7BC8A4" shadow></a-plane>
</a-scene>
</body>
</html>
ブラウザで確認(Chrome)

簡単にWebVRを体験することができました。
「WASDキー」「矢印キー」でカメラを動かすこともできます。
オブジェクトを配置する
<a-scene background="color: #FAFAFA">
<a-box position="-1 0.5 -3" rotation="0 45 0" color="#4CC3D9" shadow></a-box>
<a-sphere position="0 1.25 -5" radius="1.25" color="#EF2D5E" shadow></a-sphere>
<a-cylinder position="1 0.75 -3" radius="0.5" height="1.5" color="#FFC65D" shadow></a-cylinder>
<a-plane position="0 0 -4" rotation="-90 0 0" width="4" height="4" color="#7BC8A4" shadow></a-plane>
</a-scene>
オブジェクトの位置、大きさ、色は上記で設定されていることは一目瞭然です。
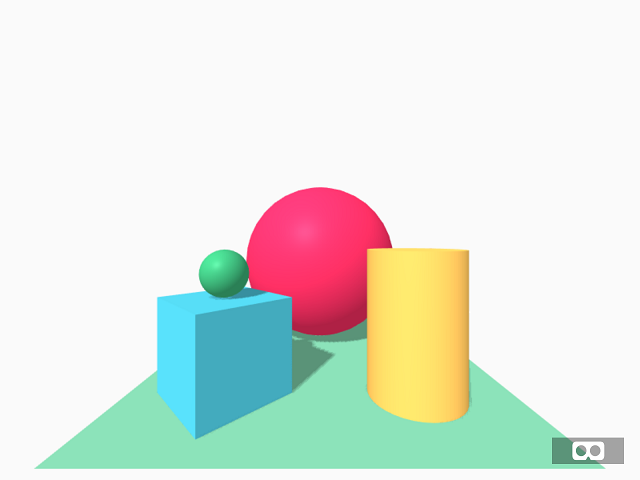
これを参考にして新たにオブジェクトを配置してみましょう。立方体の上に小さな球体を乗せてみます。
<a-sphere position="-1 1.25 -3" radius="0.25" color="#3BAF75" shadow></a-sphere>
<a-scene>タグの間に上記を記述しました。
(-1, 1.25, -3)の位置に半径0.25、#3BAF75色の球体を配置します。

無事オブジェクトを追加することができました。
他にも色々と配置する
他にどんなオブジェクトが配置できるのか試してみました。
<!-- 平面 -->
<a-triangle position="-1.5 2.5 -2" color="#FF926B" vertex-a="0 0.25 0" vertex-b="-0.25 -0.25 0" vertex-c="0.25 -0.25 0"></a-triangle>
<a-circle position="-1 3.5 -4" color="#4CC3D9" radius="0.5"></a-circle>
<a-ring position="-2 3.5 -4" color="teal" radius-inner="0.25" radius-outer="0.5"></a-ring>
<!-- 多面体 -->
<a-tetrahedron position="0 3 -4" color="#FF926B" radius="0.5"></a-tetrahedron>
<a-octahedron position="1 3 -4" color="#FF926B" radius="0.5"></a-octahedron>
<a-dodecahedron position="2 3 -4" color="#FF926B" radius="0.5"></a-dodecahedron>
<a-icosahedron position="3 3 -4" color="#FF926B" radius="0.5"></a-icosahedron>
<!-- 特殊 -->
<a-torus position="-1.5 1.5 -2" color="#43A367" arc="270" radius="0.25" radius-tubular="0.005"></a-torus>
<a-torus-knot position="-1.5 0.75 -2" color="#B84A39" arc="180" p="2" q="5" radius="0.25" radius-tubular="0.005"></a-torus-knot>
<!-- 文字 -->
<a-text position="0.5 1 -2" color="#000000" value="Hello, World!"></a-text>

タグを少し変えるだけでこんなに表現できるんですね。これいつ使うのってものまであります。
A-Frameを使いこなす
A-Frameには「Visual Inspector」というものが用意されています。詳細は公式ドキュメントの「Introduction」をご覧ください。
https://aframe.io/docs/0.9.0/introduction/
こちらを使うと、直感的にオブジェクトを配置することができます。
実際に使ってみましょう。
作成したhtmlを開いているブラウザ上で「Ctrl+Alt+I」を押します。

左クリックしながらドラッグで回転移動、右クリックしながらドラッグで平行移動します。
オブジェクトをクリックすると矢印が表示され、移動や回転をさせることができます。

また右側のタブにあるGEOMETRYやMATERIALを変更すると大きさや色等を変えることができます。

動かしたり、値を変更した結果をコードに反映させるためには以下の手順が必要です。
①左側から反映させたいタグを選択する(すべてを反映させたいなら「scene」を選択)
②右上にあるクリップボードのマーク(Copy entity HTML to clipboard)をクリック
③変更前のコードに上書き貼り付け
これで実際に動かしたり変更した状態を反映できます。

めちゃくちゃ便利ですね。
おわりに
今回はA-Frameのオブジェクトの配置について色々と試してみました。
次回はこれらのオブジェクトに対してクリックイベントなどの動的な動きを加えていきたいと思います。