Hamee Advent Calender 2018 の12日目の記事です。
今年行われたAdobe MAX 2018でのマイクロインタラクションのセッションに大いに影響を受けたので布教がてら、その一部の内容&自分なりに調べた、試した+αでお届けします。
(※詳細な扱い方などは全く説明していないのでご注意ください)
粋なアニメーション、作りたいよね。
マイクロインタラクション is 何

頑張って日本語で表すのであれば「小さな(micro)相互(inter)作用(action)」といった感じにでもなるんでしょうか。
超雑に説明すると、よく言う、神は細部に宿る、というやつです。
例のオライリー本では「単一のシナリオに基づいて一つの作業だけをこなす最小単位」とか言われています。
ボタンを押して「いいね!」をするのも「お気に入り」をするのも「ストック」をするのも、みんなみんな、マイクロインタラクションです。
勘違いされることが多いですが、別に粋なアニメーションが無かったとしても、しっかりユーザーと製品の間で相互作用さえ起きていれば、それはまごうことなきマイクロインタラクションです。
ただし、優れたマイクロインタラクションには得てして「統一性」や「継続性」があったりするので、その実現手段としてアニメーションの出番がある、といった認識を私は持っています。
色んな方法があるよ
方法1: Adobe AfterEffectsで作成 -> Lottie利用
王道。王者。自由度、学習コスト共に高。
基本的な流れとしてはデザイナーがAfterEffectsで作成したデータをbodymovinを用いて
JSONとして吐き出す->エンジニアに渡すという流れになります。
エンジニアからするとJSONもらってLottieに食わせればいいだけなので最高。
LottieはWeb、Android、iOS、React Nativeで
AFで作ったアニメーションをレンダリングしてくれるライブラリです。
Vueにもラッパーが提供されていると思います。
After Effectsに関しては機能、安心、信頼、互換、すべてMAXなんですが、おそらく学習コストもMAX。
UIとかちょっとしたアニメーション作るのにはオーバースペックぎみ...。
方法2: Adobe Xd -> エンジニアにそのまま渡す or AFで編集->Lottie
コストも低いが、自由度も低い。Xdは実はAdobe CC契約しなくても誰でも使える(制限あり)。
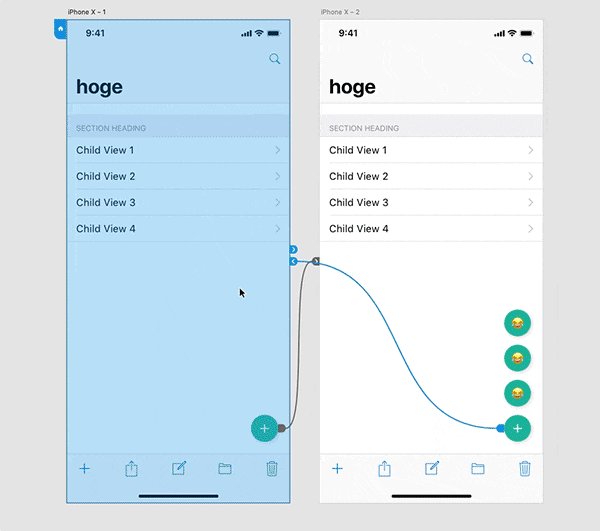
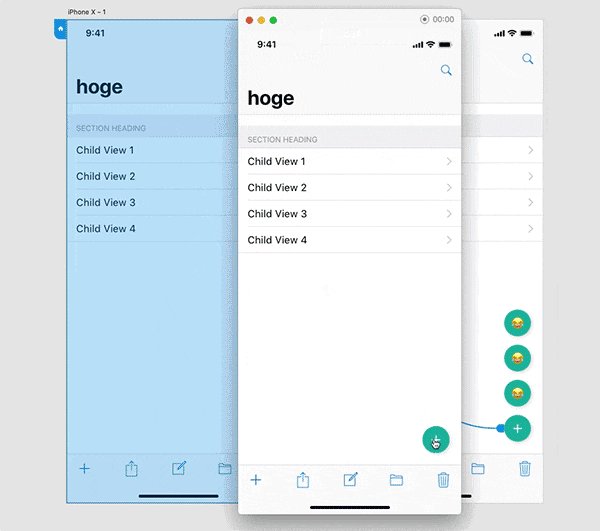
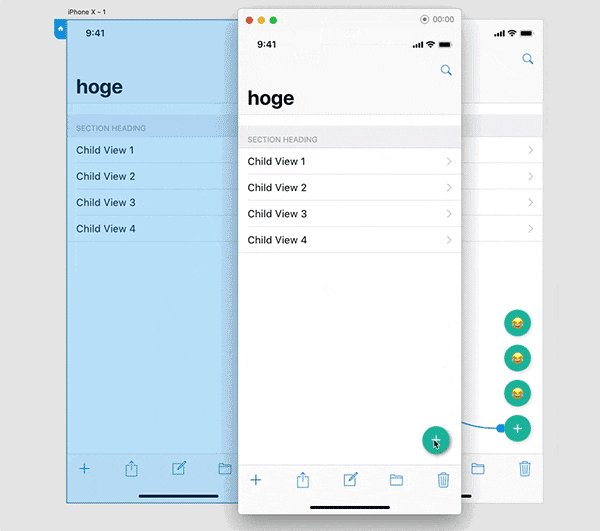
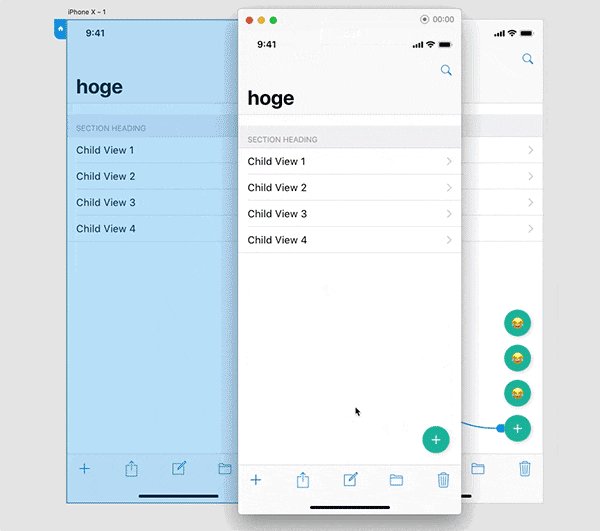
Adobe Xdのアップデートにより誕生した自動アニメーション機能を利用することで実現。
こういうのとかが1分くらいで作れる。
超低コストな反面、実装するとなったときに特にExportの機能などはないので、エンジニアが汲み取る必要がある。
秒数とある程度のイージングはファイルから読み取れるので、エンジニアが好きなアニメーションライブラリで実装するにはむしろこっちのほうがいいのかも。
地味にAFとの互換あり。
dobe Xdで作成した自動アニメーション付きのxdファイルをAFで開いて編集が可能。
そのまま開くとレイヤー祭り状態なのでプリコンポーズしてからいじるといいです。
Xdだけ見るなら導入、学習コストが一番低いと思う。
方法3: Adobe Animate -> CreateJS利用
亡くなったFlashを彷彿とさせる佇まいから親しみを感じる人は多いかもしれない。Scriptも組み込めるし。
コンセプト的にも機能的にも主にキャラクターアニメーションに長けているがUIとかもできないわけではない。
良いところとして、標準機能でCreateJSコンテンツ(WEB GL, SVGとかも)として書き出しができたりする。コーディングはほぼしなくてもいいはず。
現代版Flashといった感じに、リッチウェブコンテンツを作るのに最適かも。
方法4: その他、専用ツールなど
LPとか作るのに小技で魅せたいよって場合はXdやInvision Studioなどで作成して、CSSアニメーションやjQuery, その他JSライブラリで実装、くらいがちょうどいいんじゃないですかね。
Sketchしか使いたくない人はアニメーション系のプラグインたくさんあるから試してみるといいかも(Diyaとか?どれがメジャーなのかはわからないです)
https://www.haiku.ai/
全然名前聞かないけど地味にすごそう。Sketch, Figma, Illustratorのファイルを読み込んでアニメーションを作成可でVanilla JSのコードとか吐き出し可。Lottie利用でiOSとAndroidもカバー。
アニメーション作成、実装のコスト
イマドキのツールの充実具合を見る限り、時代が追いついていないからやめる、、、
という選択肢は無く、現実味が十分にあるので検討くらいは常にしてもいいんじゃないかなと思っています。
(複雑さや実装難易度を考えて必要性をしっかり考える機会はあってしかるべき)
判断や見積もりがふわふわして決まらない場合はやりきるパワーで推していきましょう。
ただ、パワーで押し切るにはコードを触ったことが無いデザイナー単独で、とか、
アニメーションツールを触ったこと無いエンジニア単独で、とかだと少し厳しいかもしれないです。
何事にも協力です。
いきなり複雑な動きを実現しようとすると確実に挫折するので、簡単な動きを試すか、
誰かが公開しているファイルを落として睨む、そのまま使ってみるのが良いと思います。
dribbbleとかでlikeされまくってる遷移アニメーションとかは確かにすげええええええってなるんですが、実装するには技術的にもコスト的にも現実味がないのも多いので、あくまでインスピレーションとして見るといいです。
なんでもかんでも動きつければよくなるものではない
アニメーションによる、心地さとストレスは紙一重です。
全部がそうではないですが、操作系の動きで毎回1secかかるとかありえないので基本的に過剰な演出は不要(個人的には0.3以内だと何回触っても苦じゃない)
まとめ
調べるとめちゃめちゃ方法が沢山あるので、自分の知識とスキルと相談して好きなものを使えばいいと思います。
やりたいことが実現できさえすれば何でも良い。また、個人のプロダクトではない場合は事前に本当に必要か?を考えるのも大事。
今後、Invision Studioあたりがデザイン作業 -> プロトタイプ作成 -> 詳細アニメーション作成 -> デザインスペックとアニメーションをエクスポート
まで全部サポートしてくれないかなーとか思ってます。もうめんどくさい。
デザイン作業とプロトタイピング(遷移)作業は同時にできるツールが多いので、流れ的にはここに細かいアニメーションの機能が追加されるか、アニメーションのみ別の専用ツールを使う、というのがスタンダードになっていくと思います。