はじめに
初めまして。
こちらの記事はHamee Advent Calendar 2015 12日目の記事となります。
流行りの?デザインのお話でもしてみようと思います。お手柔らかにお願いします。
マテリアルデザインについて
なんだか最近よく聞いたりそれっぽいもの見たりするけど実際どういった考え方かまで分かっていない方は以下の記事を参考にすると良いと思います。
よくわかるマテリアルデザインの設計コンセプト | fladdict
とてもわかりやすいです。3分もあれば読めますが、忙しい方は以下の要約に目を通していただければと思います。
簡単に言うと
- マテリアルデザインは紙とインクのメタファーからできている(公式の直訳だと印刷ベース)
- それぞれのマテリアルには「厚み」(1dp)の概念がある
- インタラクションは基本的に現実世界に即したものとなる
- 画面や他のマテリアルに対して貫通するような動きはダメ(マテリアルのZ軸回転アニメーションとか)
- マテリアルを重ねれば影が濃くなる
- 上に持ち上げれば影が広がるなどなど
「マテリアル」を「要素」に置き換えてみるとわかりやすいかもしれません。
どういったところが優れているのさ?
- 物理学のルールを壊すことなくうまいことデジタルの世界にそれを落とし込んでいる
- 結果、ユーザが素早くアフォーダンスを理解することができる(何をどう動かしたら良いのかがわかる)
ん、興味が湧いたぞ、という方は以下をどうぞ(英語です)
Google Material design – Introduction
以下のページがアニメーション盛りだくさんでわかりやすいかも
Google What is material? – Material properties
本題
すごい!じゃあ早速その力にあやかろうじゃないか、ということで気軽に使えるマテリアルデザインを使ったCSSフレームワークを幾つかあげていきます。
ボタン、フォーム、その他アニメーションを含む見た目に関しては微妙な差異はあるものの、どれも似たり寄ったりなので特に一個一個の細かい紹介はしません。
Material Design Lite
| 公式 | http://www.getmdl.io/ |
| GitHub | https://github.com/google/material-design-lite |
| CDN | ◯ |
| npm | ◯ |
| bower | ◯ |
| scss | ◯ |
| minified css | 122KB |
| minified js | 62KB |
| jQuery依存 | してない |
ダウンロード時にカラーパレットを使って、色合いを独自にカスタマイズすることが可能。
好きな2色選ぶと、いい感じにしてくれるので非常に良いです。
とりあえず試してイメージを掴みたい!という人は既に適応されたテンプレートが公開されているので、ダウンロードしてみましょう。そのまま編集することが可能です。Liteと謳っているだけあって、お手軽さが売りなようです。
最新のすべてのブラウザをサポートしているのも魅力(IE9はcssのみ提供)
Googleが提供しているためか、どことなくAndroid臭がします。
Materialize
| 公式 | http://materializecss.com/ |
| GitHub | https://github.com/Dogfalo/materialize |
| CDN | ◯ |
| npm | ◯ |
| bower | ◯ |
| scss | ◯ |
| minified css | 150KB |
| minified js | 126KB |
| jQuery依存 | してる |
機能が豊富で非常に使い勝手が良い、が、jQueryに依存しているので反jQuery勢力の方には厳しいかもしれません。
ScrollFireとかを使って、これでもかというくらいゴリゴリ動くページを作りたい人向けでしょうか。
なぜかparallaxも実装されている。(使うか?)
こちらもテンプレートがダウンロード可能です。
チェックボックスが特徴的で独特なアニメーションをするのが好きです。
MUI
| 公式 | https://www.muicss.com/ |
| GitHub | https://github.com/muicss/mui |
| CDN | ◯ |
| npm | ◯ |
| bower | ◯ |
| scss | ◯ |
| minified css | 43KB |
| minified js | 16KB |
| jQuery依存 | してない |
触った所感、なんだか上の2つと比べてアニメーションが雑なき気がします。
Dropdownなんかは特に。
お世辞にもパーツや使える機能は豊富にあるとは言えません(サイズを見ればわかりますが)
本当に必要最低限準備しました、といった感じです。とにかく軽さが重要なんだ!という方は使うといいかもしれません。他に使う理由は私は見つけることができませんでした。
サイトがMaterializeの劣化版みたいなところも気になります。
以上、サクッと使い始められる3つをサクッと紹介しました。
使いたいcomponentやstyleを見て好みのものを選べば良いと思います。
といっても選択肢はほとんどありませんが...。
他にもあるのですが、いかんせん学習コストが高かったりしてすぐにでも使う、となると人によっては詰まってしまい、この記事の趣旨から外れてしまうため今回は見送らせていただきました。機会がありましたらまた。
最後に
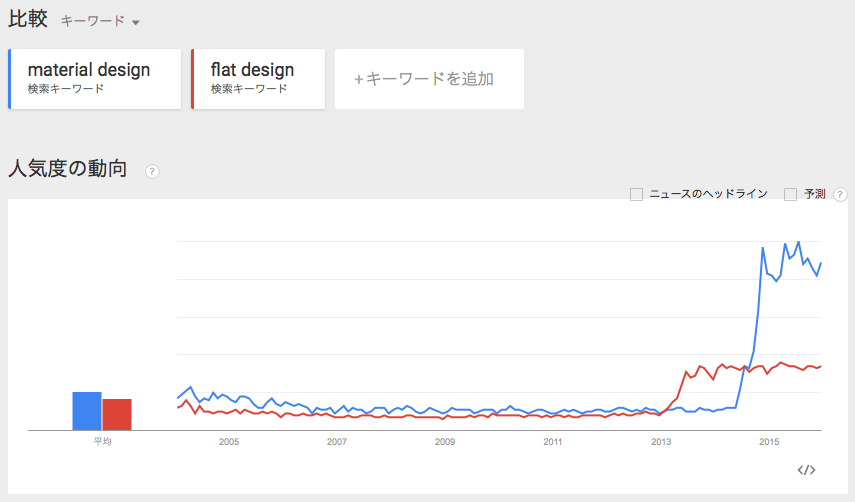
ついこの間までフラットデザインが!とか言ってたじゃん・・・ ![]()
残念ながら2016年の今頃にはまた新しい考え方を持ったフレームワークが生まれていることでしょう。別に今進行中のプロジェクトに真新しいデザインを投入したからと言って急に良い体験を提供できるようになる訳ではありませんし、そんなに無理をするものでもないと思います。これから作り始めるもので「ちょっと試してみるか」くらいな感じが丁度良さそうですね。
ぶっちゃけ私は、こういったある一定期間毎に流行るものに関しては作る人の気分を盛り上げる薬のようなものだと思っています。
とはいえ使うことを否定するつもりはなく、それで開発者やデザイナーが盛り上がるんだったらそれも悪くないと思いますし、結果、良いプロダクトが増えるのであれば役割としてそれだけでも十分だと感じます。
というわけで用法用量を守ってお使いください。
ありがとうございました。