初めてReactを触ってみる
Reactは聞いたことはある程度。
学生時代に意識高そうな人がこぞって使ってた。
自分も意識高そうな人の仲間入り!
App.tsx と main.tsx
main.tsx
import { StrictMode } from 'react'
import { createRoot } from 'react-dom/client'
import './index.css'
import App from './component/App.tsx'
createRoot(document.getElementById('root')!).render(
<StrictMode>
<App />
</StrictMode>,
)
何となくファイル名からエントリポイントはココ何だろうと予想はつく。
App.tsx
import './App.css'
function App() {
return (
<>
</>
)
}
export default App
App.tsxはAppコンポーネントを定義しているらしい
Appコンポーネントが一番親のコンポーネントでここにコンポーネントを追加していくらしい
main.tsx
createRoot(document.getElementById('root')!).render(<App />)
という書き方はReact18から追加されたもので、以前のバージョンでは
main.tsx
ReactDOM.render(<App />, document.getElementById('root'))
このような書き方だったそうです。
render()の引数には描画する親コンポーネントをわたすので、Appコンポーネントのみを渡せばいいのですが、<StrictMode>というコンポーネントも渡しています。これは開発用に書いてるらしい。
これがあると非推奨のAPIをしようするとアラートを出したり、意図しない挙動の検出をしてくれるそうです。
さっそくなんか作る!
慣れないReact + TypeScriptということで、とりあえずコードを書きました。
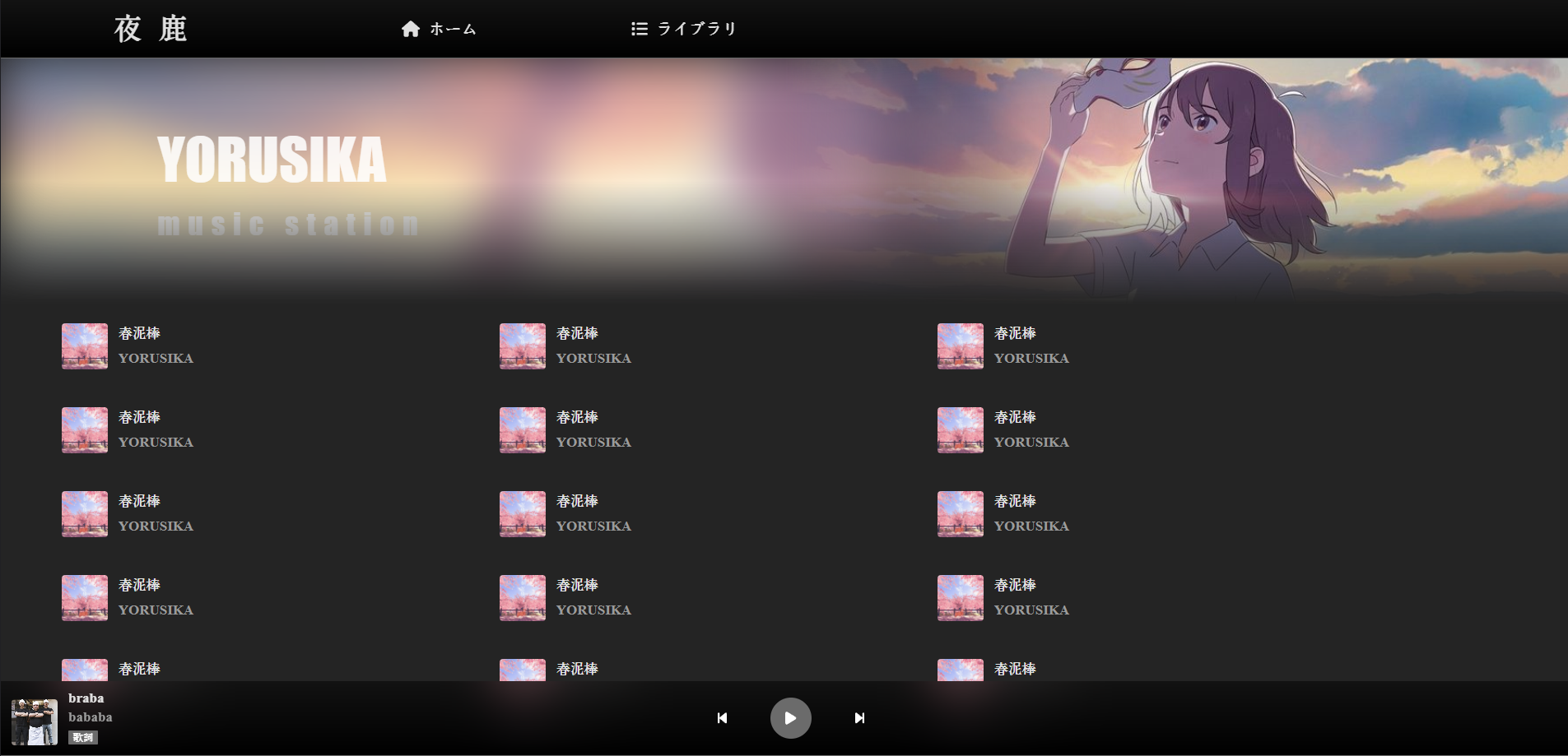
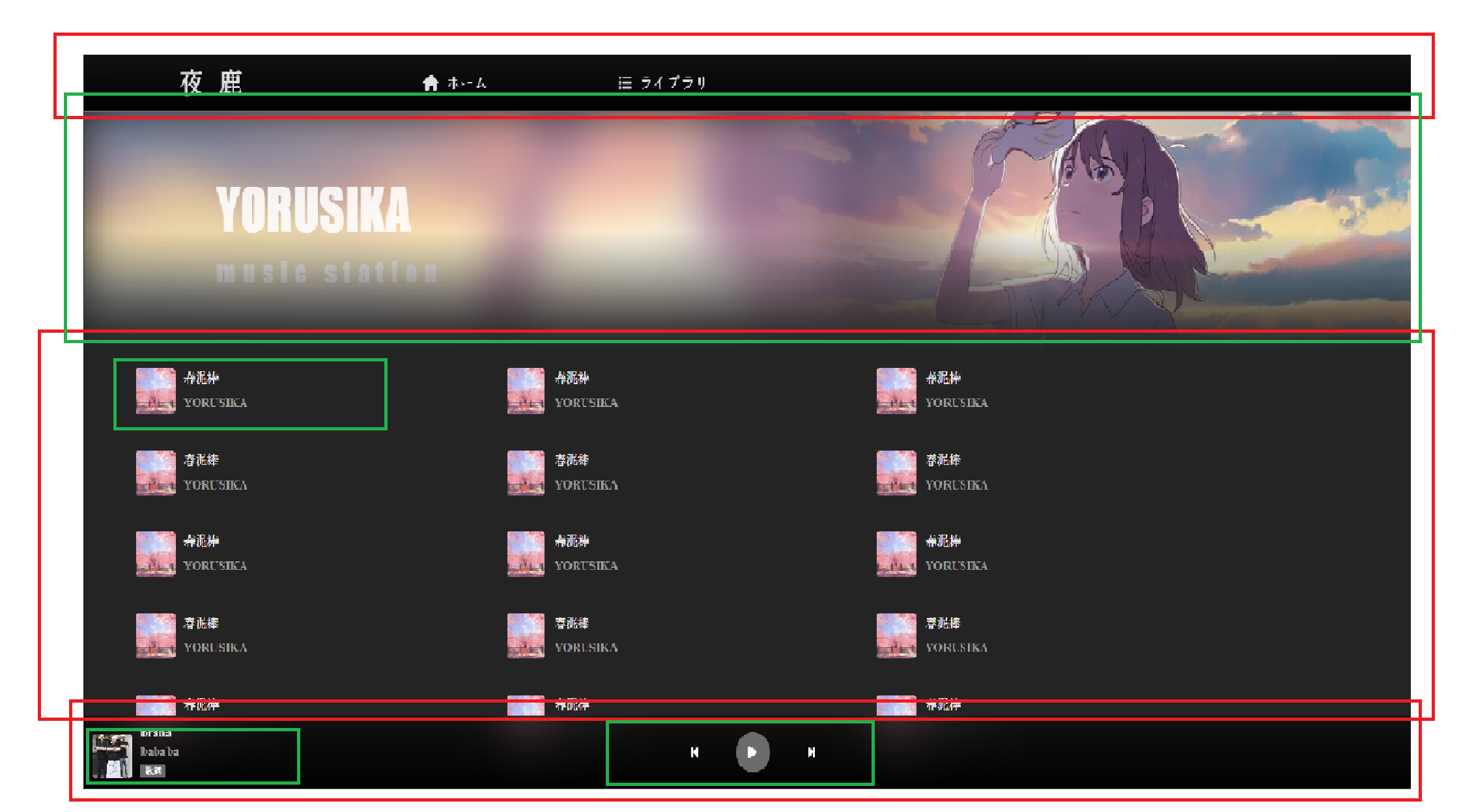
何を作ろうか迷ったのでAmazonMusicをできる限りトレースしようと思いました。
作ったコンポーネント
- Header.tsx
- Footer.tsx
- MainContent.tsx
- ControlPanel.tsx
- PlayingMusicInfo.tsx
- Music.tsx
- TopImage.tsx
どれくらいコンポーネントとして分割すればいいか悩みました。
しかしこの疑問は、OSSとかを見たり、Reactで開発していけば解決しそうなので、いまは後回しにします。
つぎは機能を作っていきます!