意外と便利?お店の情報が一発でわかる!
こんにちは。小売業の本社で働く社員です。
今回ご紹介するのは、店名 or 店コードをLINEで送ると、店舗の基本情報が一発で返ってくる「店舗情報bot」です!
デジタル初心者でも「Make」×「LINE」×「Googleスプレッドシート」で簡単に作ることができました。
私たち従業員のためのツール
これはお客さんではなく、従業員が使うツール。
各店舗の情報をすぐ把握できるようになります。
例えば…
📌店コード
📌住所
📌電話番号
📌営業時間
📌店長、副店長の直通電話番号
すぐ確認したいのにパッと出てこなかったり、
リストにはなっているものの見つけるのが大変だったり…
そこで!店名を入れるとそれらの情報が返ってくるLINE Botを作りました。
※店コードを入れても同様の情報が返ってくるようにしています。
完成したのがこちら
使用ツールは3つだけ!
・Make
・Googleスプレッドシート
・LINE
Makeの作り方
LINE Botにするための設定を行ったあと、Makeのシナリオを作成します。
シナリオ
1.Googleスプレッドシートに情報を入力
2.Google Sheetsモジュールの作成と設定
最初にGoogle Sheetsモジュールを作成します。
「Add a module」を選択しモジュールを作成→作成したモジュールをクリック→「Google Sheets」を押下→シート内の行を検索する「Search Rows」を選択します。

次にGoogle Sheetsモジュールの中身を設定します。
下で詳しく説明していきます。

①作成したGoogleスプレッドシートのファイル名、シート名などを選択していきます。
②「Filter」の項目で【店名】【店コード】の2つの条件を設定します。
1つ目の条件である「店名」を選択、その下は  を選択します。
を選択します。
今回は「店名」「店コード」どちらかを入力すると自動で返ってくるようにしたいので、
「Add OR rule」 を選択して条件を追加するようにします。
そして店コードも同様  を選択します。
を選択します。
最後に右下の ボタンをクリックして設定が完了です。
ボタンをクリックして設定が完了です。
3.LINEモジュールの設定
▶条件①「店名または店コードが正しく入力された場合」の返答メッセージを設定します。

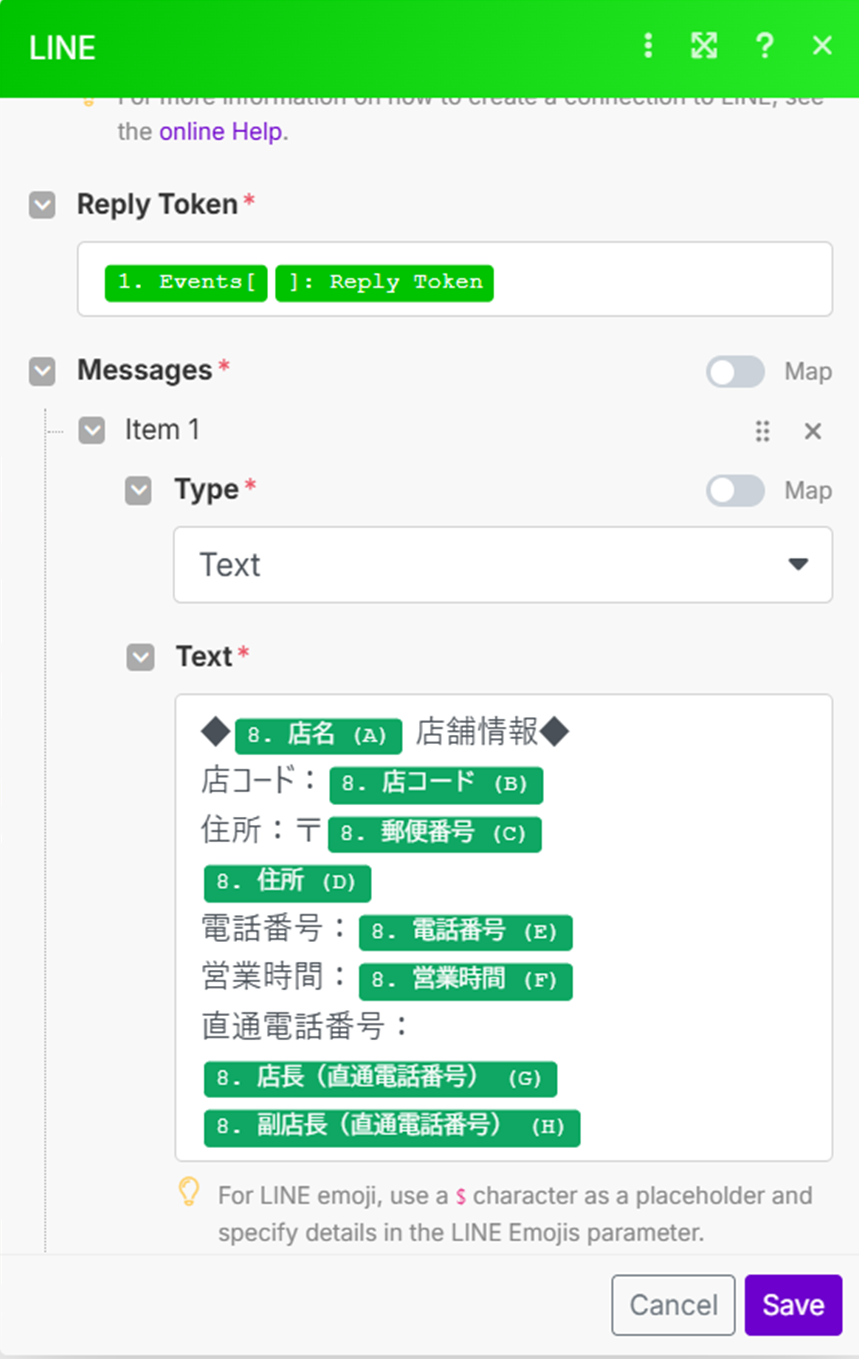
LINEモジュールを選択し、中身を完成させていきます。
Messagesの項目にあるTypeは「Text」を選択、Textの項目にはLINEで自動応答させたい内容を入力します。

例えば"A店"とメッセージを送った場合はこのように返ってきます。

▶条件②「条件①に当てはまらなかった場合」の返答メッセージを設定します。
(1)先ほどのLINEモジュールを右クリックし、「Clone」を選択

(2)それをGoogle SheetsモジュールとつなげるためにRouterモジュールを作成し、つなげます。(下図参照)

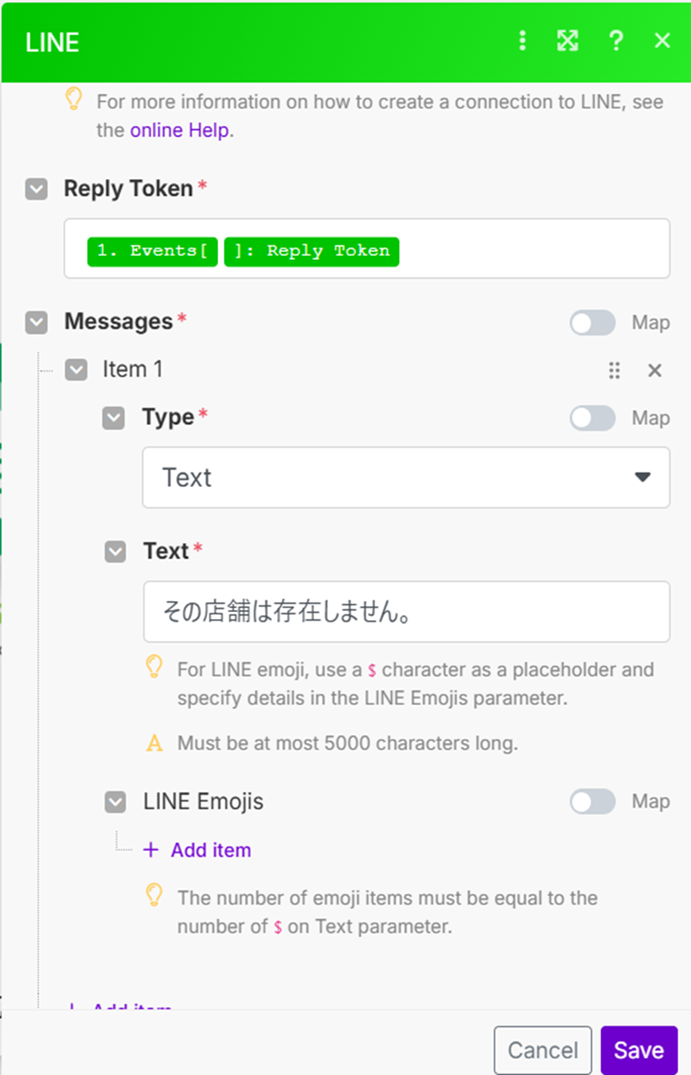
(3)複製したLINEモジュールを選択し、中身を完成させていきます。
先ほどと同様、Messagesの項目にあるTypeは「Text」を選択、Textの項目にはLINEで自動応答させたい内容を入力します。
ここでは「Text」に"その店舗は存在しません"と返ってくるように設定しました。

(4)次にRouterとLINEモジュールの間にある🔧マークから「set up a filter」を開き、「YES」を選択します。

最後に を押して内容を保存し、実行します!
を押して内容を保存し、実行します!
例えば"F店"など該当しない店名を送った場合はこのように返ってきます。

これにてシナリオが完成しました!!
最後に
今回やり方がわからず苦戦したところが、「店名」と「店コード」どちらを送っても返ってくるように設定する方法でした。おそらく今回のようにフィルターのところで条件を追加するのが正解だと思いますが、最初Google Sheetsモジュールを2つ作って「店名」と「店コード」それぞれで分けて作っていました。
そうすると片方しか正常に動作せず、毎回エラーが発生していました。
各モジュールの項目をスマホの翻訳カメラで写し出しながら一つひとつ英語を読み解いていき、最終的になんとか条件追加の項目を見つけてシナリオを完成させることができました!
初めてLINE Botを作ってみて、デジタル超初心者の私でもできるということに衝撃を受けました。
複雑なコードやプログラミングの知識が必要だと思っていましたが、「Make」はさまざまなアプリやサービスと連携して誰でも自動化の仕組みを作ることができる素晴らしいツールだと改めて実感しました。
今後はHTTPモジュール(WebAPI)にチャレンジしてみたいと思います!!
自分が興味のあるAPIを探し、理想のLINE botを作っていきたいです🔍
おまけ
デジタルを一緒に学んでいる方のアイデアを参考にし、項目を2つ追加してみました。
最寄り駅とGoogleマップのリンクです。
本当は店舗の位置情報をつけたかったのですが、特定を防ぐため最寄り駅(代表地点)にしました!
①Googleスプレッドシートに最寄り駅名とマップのリンクを追加

②MakeでLINEモジュールの中の項目を追加

ここですが、Googleスプレッドシートを更新したあと項目の名称がすぐ反映しないのか、最寄り駅のところがI、マップのリンクのところがJとなったままで反映されていません。
動作には問題なかったのでそのまま進めましたが、何か方法があるのでしょうか…。
→解決しました!
Google Sheetsの右上3点メニューから「Refresh form」を押して保存すると反映されました!!

このように最寄り駅とマップのリンクが追加されました!
参考文献




