はじめに
今年3月ごろに未経験転職の技術課題でオリジナルアプリの作成というものがあったので、1週間ちょっとで作成して公開しました。
色々事情があり現在も公開しているのでせっかくなら振り返りの記事を書こうと思った次第です!!
アプリ概要
アプリ名:WorksHub

↓URLはこちらです。
https://workshub.herokuapp.com/
また、ソースコードはこちらです。
サービス内容
個人で開発したサービスを投稿・紹介できるサービスです。ログインユーザーは投稿したサービスに対してお気に入り登録ができ、管理することができます。
私はRUNTEQというプログラミングスクールに通っていたんですが、同じ受講生が作るポートフォリオがとても好きでした。
そんな受講生が作ったポートフォリオと何かしら絡みを持たせたアプリにしたいと思い、WorksHubを作りました!
1週間で作ってスクールのtimesで周知したところ、多くの方が登録してくれてFBもたくさんいただくことができました。嬉しかったです。
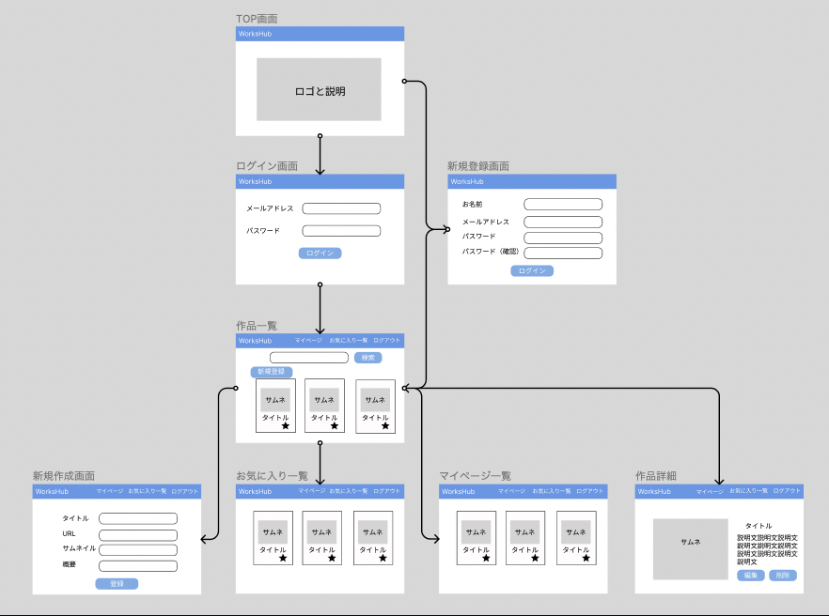
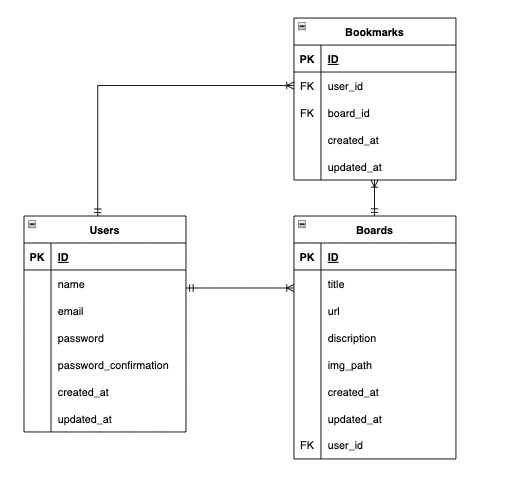
画面遷移図とER図
簡単にですが、それぞれ作成しました。
機能的には最小限に抑えないと期限までに終わらないので簡単な仕様にしました。
実装機能
以下実装しました。アプリとして最低限の実装を意識しました。
- ユーザー登録機能
- ログイン・ログアウト機能(認証機能)
- 作品のCRUD機能
- 作品の検索機能
- お気に入り機能
技術概要
ローカルではLEMP環境として構築し開発しました。
デプロイ先はHeroku,画像アップード先はS3にしました。これも手順的に慣れているという理由から選択しました。
- PHP(8), Laravel(8)
- Nginx
- MySQL 8
- Docker, docker-compose
- Heroku
- S3(画像アップロード先として選択)
機能紹介
機能について触れていけたらと思います。
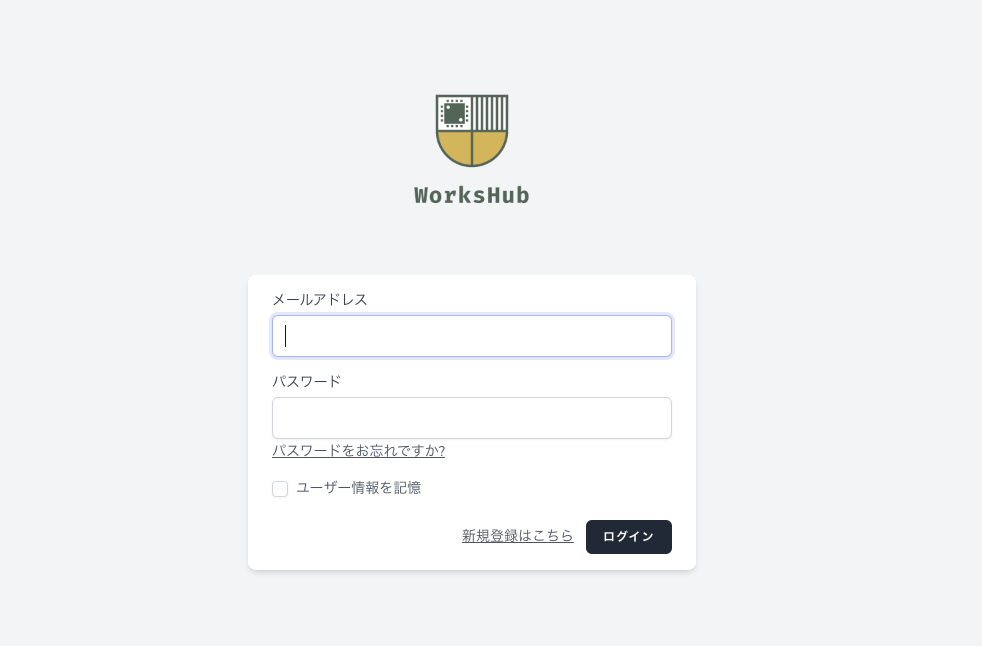
ユーザー登録・ログイン機能

こちらは期限もあったためLaravel breezeで作成しました。
以下ドキュメントを参考に作成しました。
ログインユーザーでないとアプリのTOP画面意外はアクセスできないようにミドルウェアとルーティングは設定しています。そのほかバリデーションの日本語化などやっています。
作品のCRUD機能
作品は認証ユーザーが作成できます。他のユーザーの編集・削除ができないようにPolicyを作成してURLからのアクセスなどを防止しています。
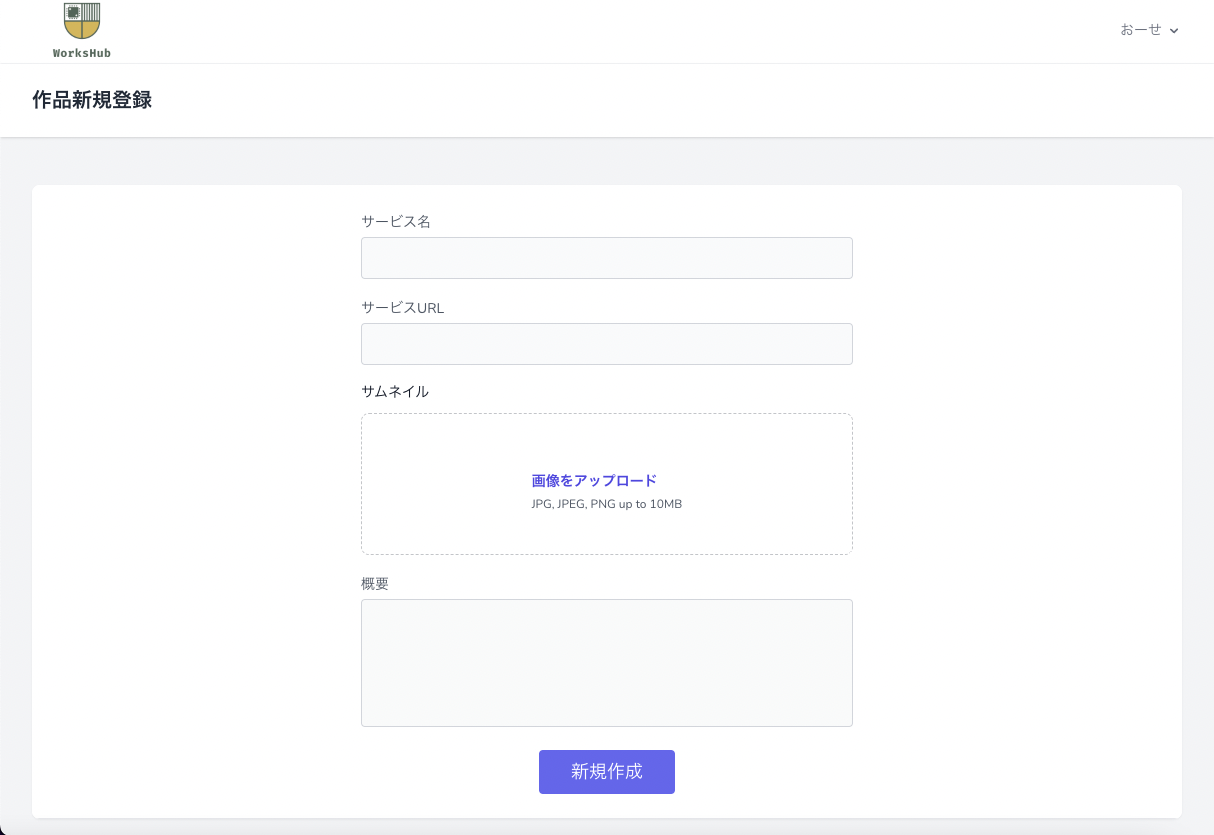
投稿機能

新規作成に合わせてvalidationの実装、old関数による値の保持、エラーメッセージの表示などを実装しました。
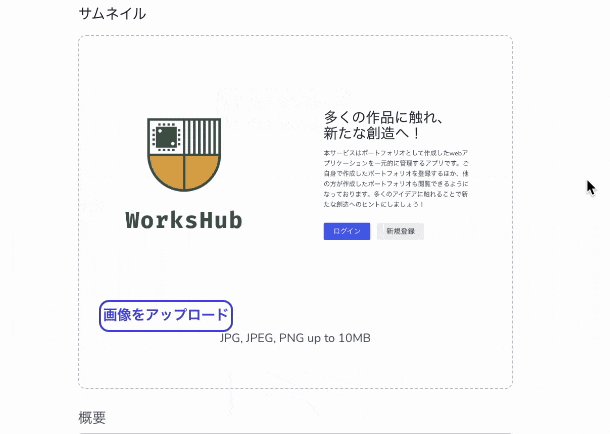
サムネイルのプレビュー画面は選択と同時に表示されるようにしています。

編集機能
詳細画面は下のようになっており、編集ボタンを押せば編集画面に飛べます。

削除機能
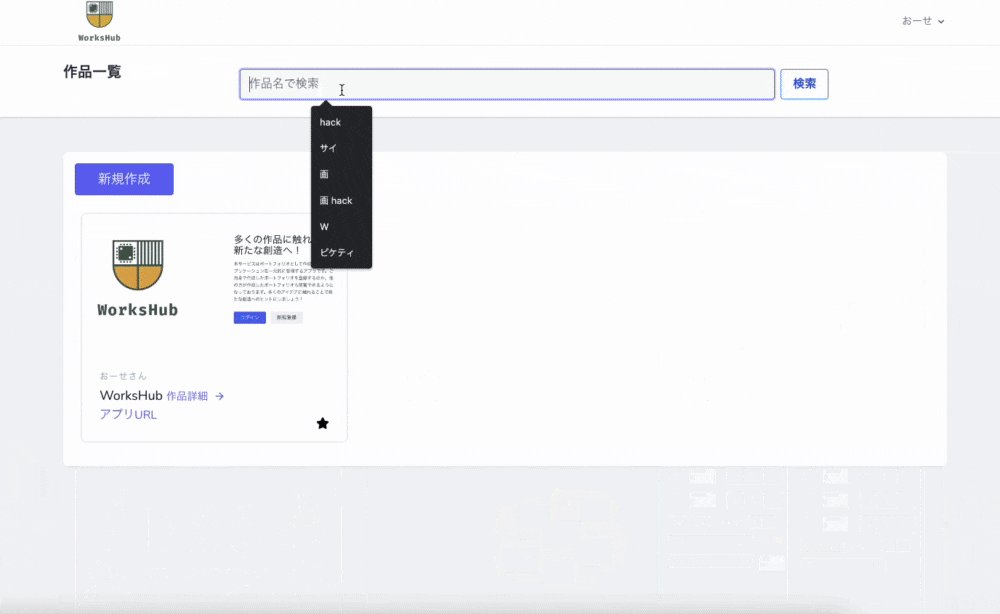
作品の検索機能
入力した文字列に合わせてヒットした作品を返します。

作品検索は独自の作成ではなく、以下Udemyを参考に作成しました。
以下参考URLを貼っておきますm(_ _)m
お気に入り機能
作品に対してお気に入りができます。お気に入りした作品は一覧画面に表示されます。
こちらは特に頑張ったところなので実装内容も後述させていただきます!

特にお気に入りの非同期処理頑張った
お気に入り登録の非同期処理を頑張りました。ReactやVueは導入しておらず、jQueryを使用して作成しました。面接まで残り1日のところ急ピッチで作成しました。
当時いい実装記事が見つけにくく苦労したため、今回自分が実装したコードを少し紹介できたらと思います。
ルーティングは以下のようになっています。
以下、php artisan route:listの実行結果の一部抜粋です。
Method | URI | Name | Action
POST | boards/{id}/bookmark | boards.bookmark | App\Http\Controllers\BoardController@bookmark
コントローラは以下のように記述しています。
認証ユーザーが記事に対してお気に入りしているかを$already_bookmarkedで確認し、存在しなければお気に入りとしてbookmarkを作成し、存在すれば削除すると言った処理をしています。
bookmarkコントローラでCreateとDestroy両方の役割を持たせています。
public function bookmark(Request $request)
{
$user_id = Auth::user()->id;
$board_id = $request->board_id;
$already_bookmarked = Bookmark::where('user_id', $user_id)->where('board_id', $board_id)->first();
if (!$already_bookmarked) {
Bookmark::create([
'user_id' => $user_id,
'board_id' => $board_id]);
} else {
Bookmark::where('board_id', $board_id)->where('user_id', $user_id)->delete();
}
return redirect()->back();
}
お気に入り関連の記述は以下の通り作品一覧を表示する際、各作品に以下のdiv要素を設定しています。
is_bookmarked_by_auth_user()はモデルで定義しており、$boardが認証ユーザーによってお気に入りされているかを判定するメソッドとして実装しています。
それに対して、spanタグ内でクラスを設定して非同期処理をjQueryで実装し、ボタンを押すたびに星の色を切り替えるようにしました。
(中略)
<div class="float-right flex items-center flex-wrap mt-3">
@if($board->is_bookmarked_by_auth_user())
<span class='bookmarks'>
<i class='cursor-pointer fa-solid fa-star bookmark-toggle' data-board-id="{{ $board->id }}"></i>
</span>
@else
<span class='bookmarks'>
<i class='cursor-pointer fa-solid fa-star bookmark-toggle bookmarked' data-board-id="{{ $board->id }}"></i>
</span>
@endif
</div>
(以下略)
jQueryの記述は以下の通りです。
window.addEventListener('DOMContentLoaded', function () {
$(function () {
let bookmark = $('.bookmark-toggle');
let bookmarkBoardId;
bookmark.on('click', function () {
let $this = $(this);
bookmarkBoardId = $this.data('board-id');
$.ajax({
headers: {
'X-CSRF-TOKEN' : $('meta[name="csrf-token"]').attr('content')
},
url: `/boards/${bookmarkBoardId}/bookmark`,
method: "POST",
data: {
'board_id': bookmarkBoardId,
},
})
.done(function () {
$this.toggleClass('bookmarked');
})
.fail(function() {
console.log('fail');
})
})
})
});
.bookmark-toggleとしているiタグを取得してbookmarkという変数に格納しています。
このiタグには以下の通りdata属性を設定しています。
data-board-id="{{ $board->id }}"
クリックするたび、bookmarkBoardId変数にboard-idというデータ属性に設定している作品($board)IDを格納します。
その後、urlとして設定しているエンドポイント/boards/${bookmarkBoardId}/bookmarkに対して、POSTメソッドで非同期処理を実行しています。
挙動が完了すれば、iタグのクラスに.bookmarkedをtoggleClassでつけ外しすることで星の色を変えています。なお、bookmarkedクラスのCSSは以下のように指定しています。
.bookmarked {
opacity: 0.2;
}
最後に
簡単なアプリですが作ってて楽しかったですし、Laravelに初めて触りましたがいい勉強になりました。
こうやってアウトプットしながら学習する習慣を今後も継続したいと思えた、いい経験だったと思います!ここまで読んでいただいてありがとうございました🙇♂️