こちらは、「IoTLTのアドベントカレンダー2024」1日目の記事です!!
やったるぜ!!トップバッター!!
こんにちは~!!はっちゃんです!!![]()
某スーパーマーケットの本社で働いています。
店舗の困りごとを解決するため、全国各地を飛びまわっています。
今回は、Techable Machineを使って、画像認識のモデルを作成し、
「買物カゴ回収のベストタイミングを店員に教えてくれる機能」の実装を目指しました!
さらに・・・
micro:bitも組み合わせ、LED点灯によってアラート表示させることで、
「一目瞭然でベストタイミングがわかるようにする」ことにもチャレンジしました!
お初ですー!電子工作!!![]()
![]()
(私の詳しい仕事内容については、こちらの記事で紹介しています![]()
![]() )
)
 買物カゴ回収の作業は重労働!!予測不能!!
買物カゴ回収の作業は重労働!!予測不能!!
みなさんがスーパーマーケットでお買物をする時、
買物カゴや買物カートを回収する店員を見たことはないですか!?![]()
周囲に迷惑をかけないよう、目の前のお客さまを華麗に避けながら、
足腰をフルに使って作業されていますよね。
私も作業したことがあるのですが、体力も使ってかなりの重労働なんです・・・![]()
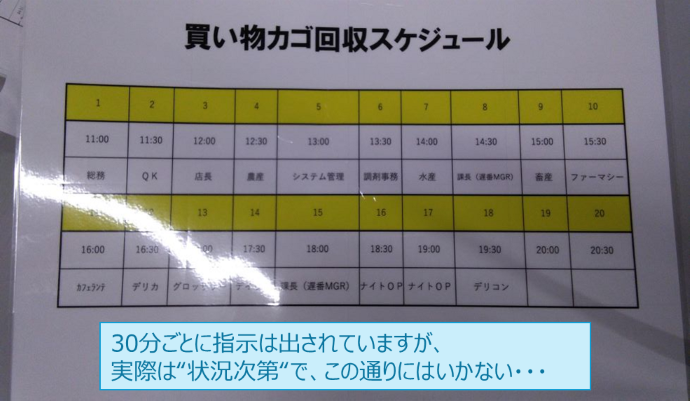
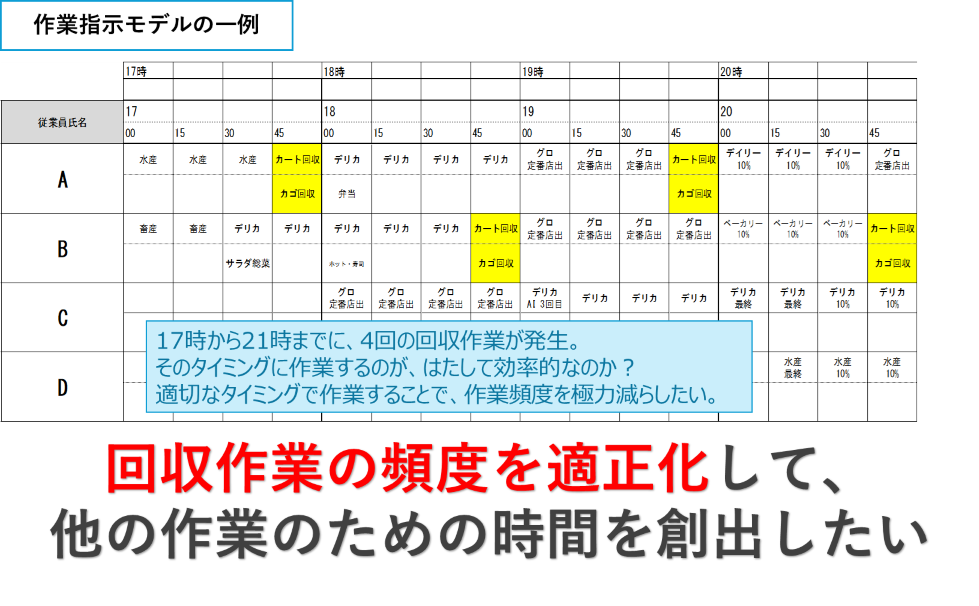
この回収作業は、
基本的に定時で作業の指示(例:30分置きに回収)がされているのですが、
その日その時間によって買物カゴの溜まる量が異なるので、
さほど買物カゴが溜まっておらず、ムダ足になってしまうということもあるんです![]()
その逆で、お客さんが山のように買物カゴを積み上げてしまい、
背を伸ばしながらその買物カゴを積み替えることも。事故の危険もありますよね・・・
とにかく、状況の予測が不可能なので、
具体的な指示も意味をなさず、その場の店員の判断で作業している店舗もあります。
「買物カゴの回収作業は旧態依然のまま、ムダの巣窟になっているんです」
そこで、
■買物カゴの溜まった量を、
「多い・少ない・無し」の3つのステータスに区分して可視化すること
■買物カゴが“多い”時に、視覚的なアラートで店員に知らせること
を要件として、ムダの少ない作業の実現を目指しました!!![]()
 実現したいこと
実現したいこと
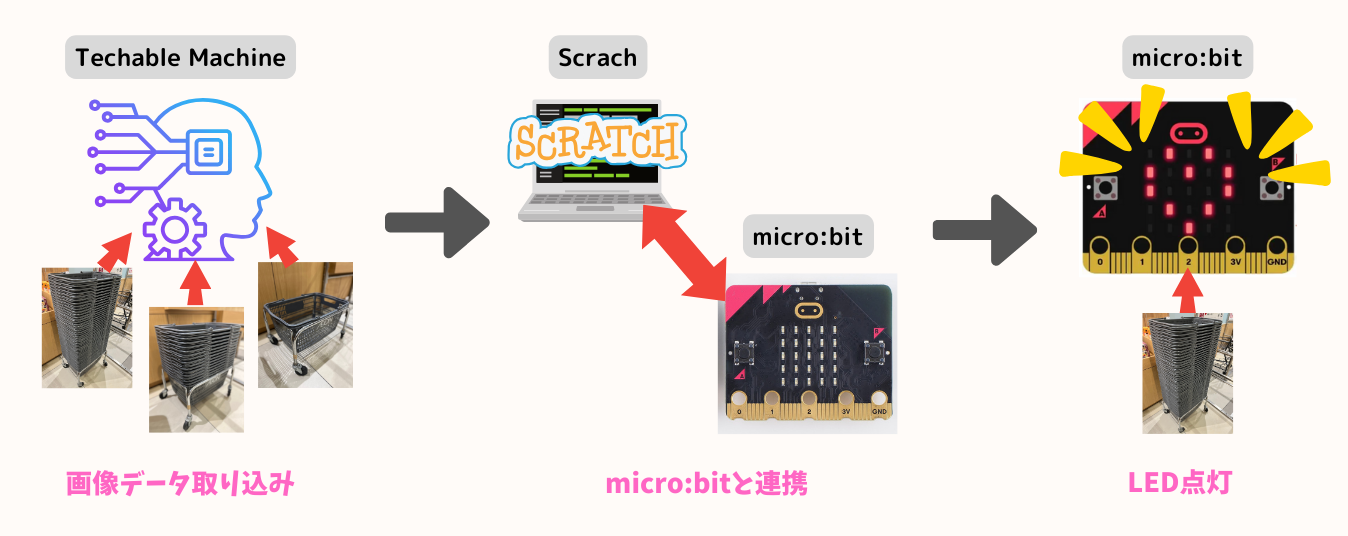
1. Techable Machineを使って、
買物カゴの量が「多い・少ない・無し」を“画像認識”で機械学習させる。
2. Scratch(プログラミングソフト)を使って、
機械学習させたデータとmicro:bitを連携させる。
3. 買物カゴの量に応じ、micro:bitが連動してLEDが点灯する。
⇒メールやチャットでは、その通知に店員が気づくのに遅れてしまうため、
視覚的に即座に状況把握が可能な、LED点灯を実装機能として選択しました!
 使用したツール
使用したツール
・Techable Machine
・micro:bit
・Microbit More (micro:bitの機能をすべて利用できるようにする)
・Scrach3.0
・Scratch Link (Scrach3.0と連携して、外部デバイスを操作する)
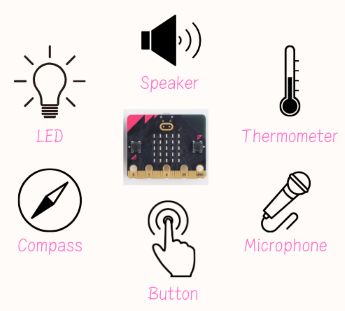
micro:bitとは?
子供のプログラミング学習向けに開発されたマイコン搭載の基盤です。
LED、押しボタン、加速度センサー、磁気センサー、Bluethoothによる
無線通信機能などを備えています。
プログラミングによってLEDに文字を点灯させたり、
加速度センサーを使って傾きを利用してゲームのコントローラとして活用したり、
アイディア次第でいろいろな使い方に応用することができます。
![]() micro:bitについて、もっと詳しく知りたい方はこちら
micro:bitについて、もっと詳しく知りたい方はこちら
 完成形がこちら!
完成形がこちら!
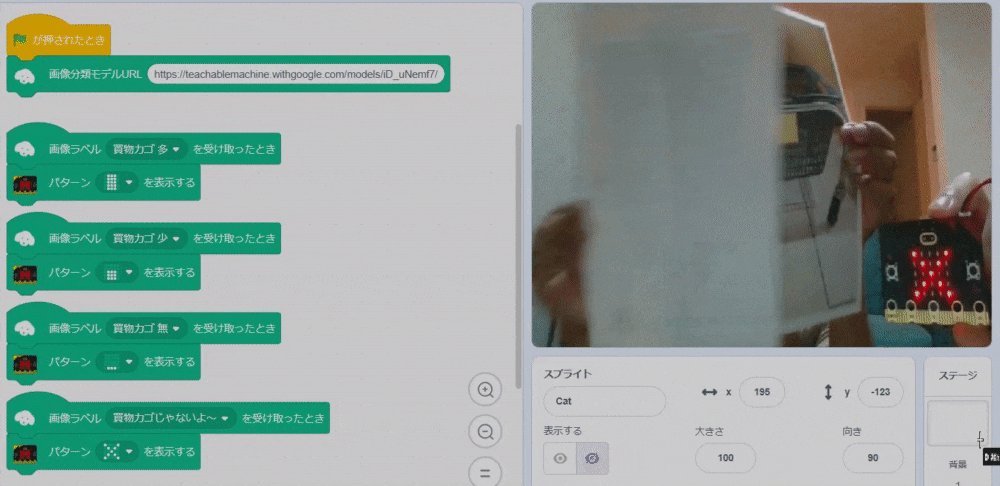
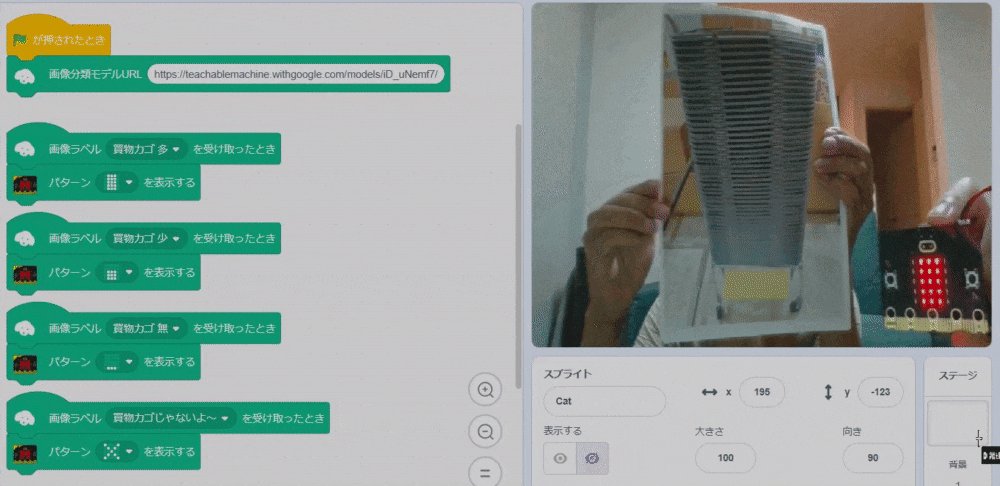
画像認識の正確性と、LED点灯切り替えの早さが想像以上でビックリ!!
対象が買物カゴではない時も、しっかり判別してくれています。
 実装手順
実装手順
事前準備
 micro:bitの購入
micro:bitの購入
まずは、maicro:bitを購入しましょう!
maicro:bitはAmazonなどのネットで購入可能です。
3,000円弱の値段(セット商品)はしますが、手軽に電子工作できることを考えれば安い!![]()
基盤単体でも販売されていますが、
初めての方は、USBケーブルや電池ボックスが付属しているセットの購入がオススメです!
 Microbit Moreを使うための準備
Microbit Moreを使うための準備
「Microbit More」とは、
Scrachでマイクロビットを使えるようにする拡張機能のことです。
Scrachに最初から入っている拡張機能は限られていますが、
Microbit Moreではmicro:bitに備わっているすべての機能が使えるようになります。
今回は、Teachable Machineの画像認識モデルと連携させていきますので、
必須の作業になります!![]()
![]() -スクラッチ(Scratch)とは?小学校のプログラミング学習でも有名!-
-スクラッチ(Scratch)とは?小学校のプログラミング学習でも有名!-
![]() Scrach Linkのインストールする
Scrach Linkのインストールする
Microbit Moreとmicro:bitを接続するには、
パソコンに「Scratch Link」というアプリを入れる必要があります。
![]() インストール手順はこちら
インストール手順はこちら
-Scratch Linkのダウンロードとインストール方法-
![]() micro:bitにプログラムを転送する
micro:bitにプログラムを転送する
micro:bitにMicrobit Moreと接続するためのプログラムを転送します。
![]() プログラム転送方法はこちら
プログラム転送方法はこちら
-【マイクロビット】パソコンとのつなぎ方・外し方、プログラムの転送方法-
![]() キャリブレーション(較正)する
キャリブレーション(較正)する
キャリブレーション(較正【こうせい】)とは、
磁気センサーが正しく動くように調整することです。
micro:bitのLED画面に「TILT TO FILL SCREEN」と表示されるので、
基盤本体をグルグルかたむけて、LEDをすべて点灯させます。
スマイルマークが表示されたら、キャリブレーションは終了です!![]()
 micro:bitとMicrobit Moreをつなぐ
micro:bitとMicrobit Moreをつなぐ
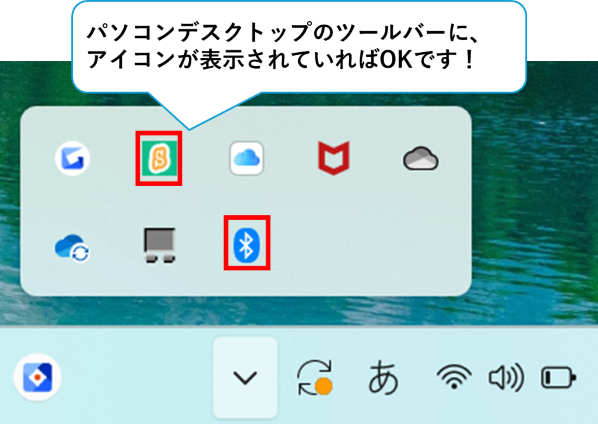
まず、以下の作業を忘れずに実施します。
・Scratch Linkを起動する(ツールバーにアイコンが表示されます)
・Bluetoothがオンになっているか確認する
※micro:bitとパソコンはBluetooth(無線通信)でつながります

![]() Microbit Moreのエディターを開く
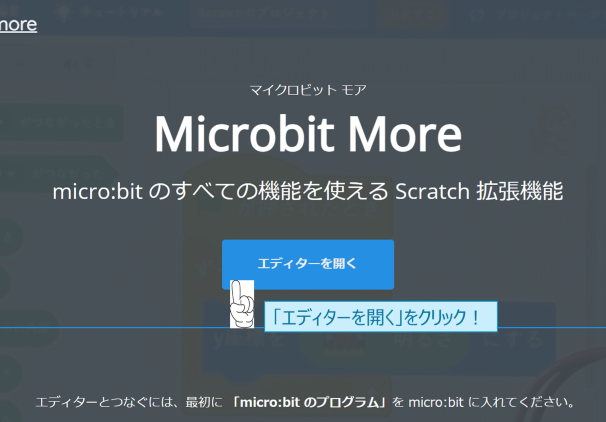
Microbit Moreのエディターを開く
Microbit Moreのサイトにアクセスし、
「エディターを開く」をクリックし、Microbit Moreエディターを開きます。

![]() Scrachからmicro:bitをペアリングする
Scrachからmicro:bitをペアリングする
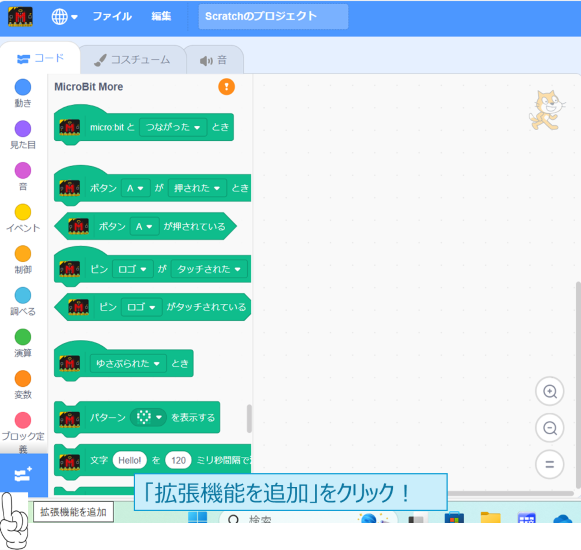
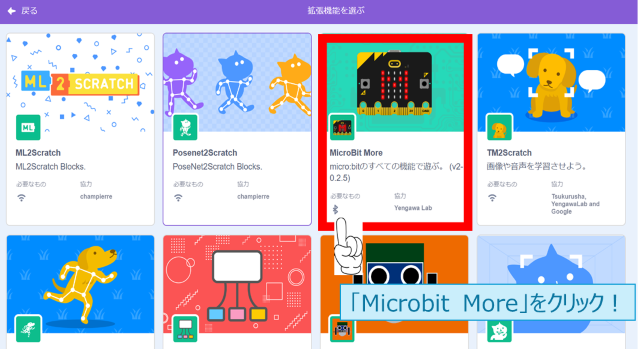
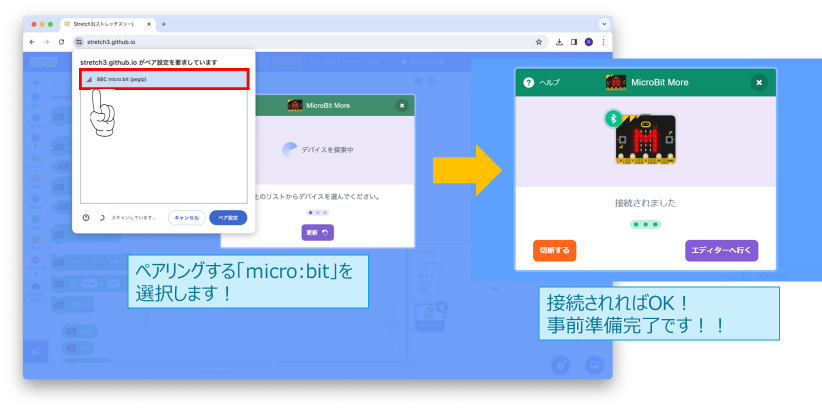
Scrachの編集画面が開くので、以下の手順で操作をします。
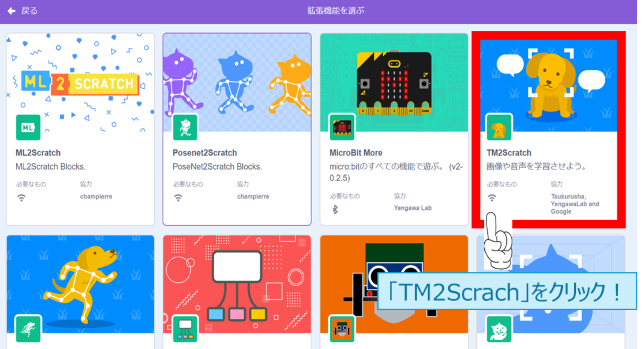
①「拡張機能を追加」をクリックする
②「Microbit More」の拡張機能をクリックする
③使用するmicro:bitを選択し、ペアリングする
Teachable Machineで画像認識させる(モデルの作成)
 画像のアップロード、モデルのトレーニング
画像のアップロード、モデルのトレーニング
画像認識をさせるまでの手順は以下を参考にしてください。
![]() 画像認識の手順はこちら
画像認識の手順はこちら
-Googleの無料サービスTeachable Machineで画像認識モデルを作成してみたー
 画像認識させる際のポイント①
画像認識させる際のポイント①
1つの対象に対して、「前面、横面、斜め」の写真(各125枚のサンプル)を用意しました。
画像認識の精度が向上します!
※各サンプルの画像はすべて同じ写真です
 画像認識させる際のポイント②
画像認識させる際のポイント②
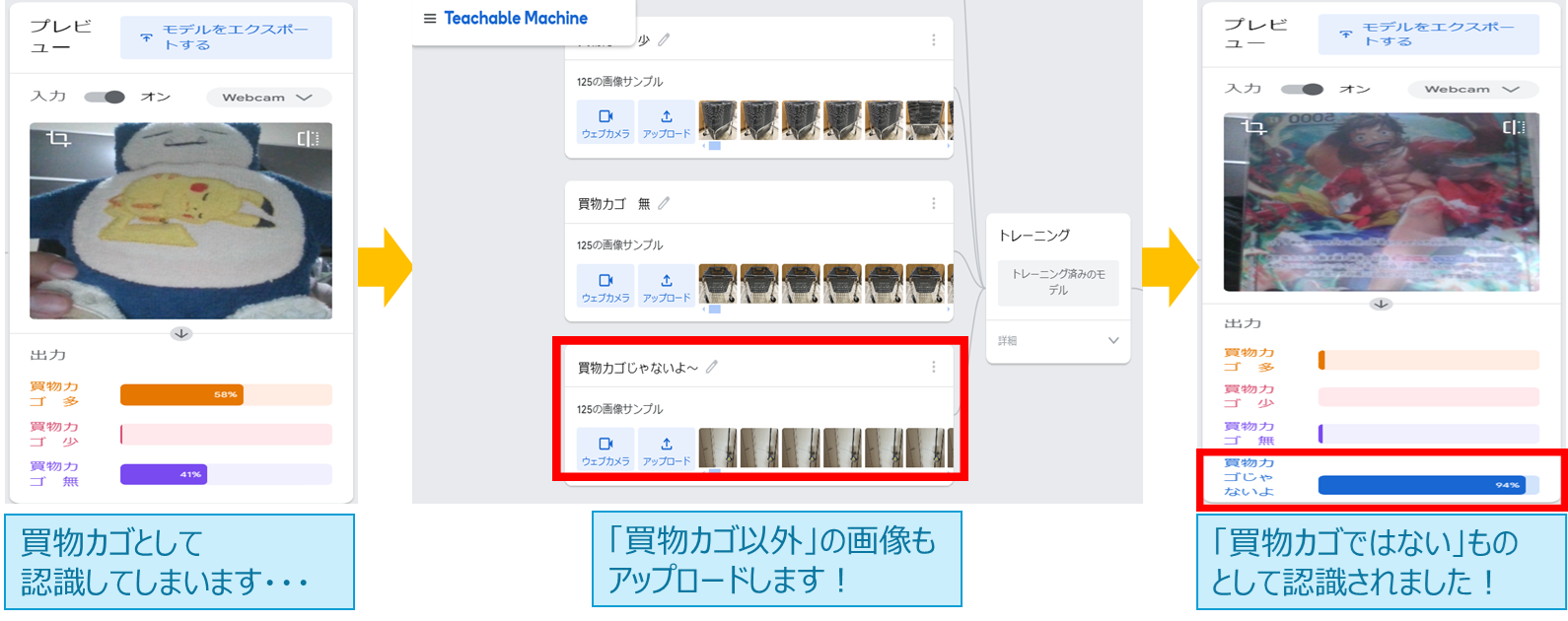
仮に、買物カゴがカメラに写っていない時はどうなるのか!?
関係のないものをカメラに移してみると・・・買物カゴとして認識してしまいますね![]()
その時は、買物カゴが写っていないサンプル画像を数種類用意し、
それを「買物カゴではないもの」として画像認識をさせます!(今回はサンプルを4種類用意)
すると、買物カゴ以外がカメラに映った時、「買物カゴじゃないよ~」と教えてくれます!
Scrachでプログラムを作成する
 ブロックを組み込み、LEDを点灯させる
ブロックを組み込み、LEDを点灯させる
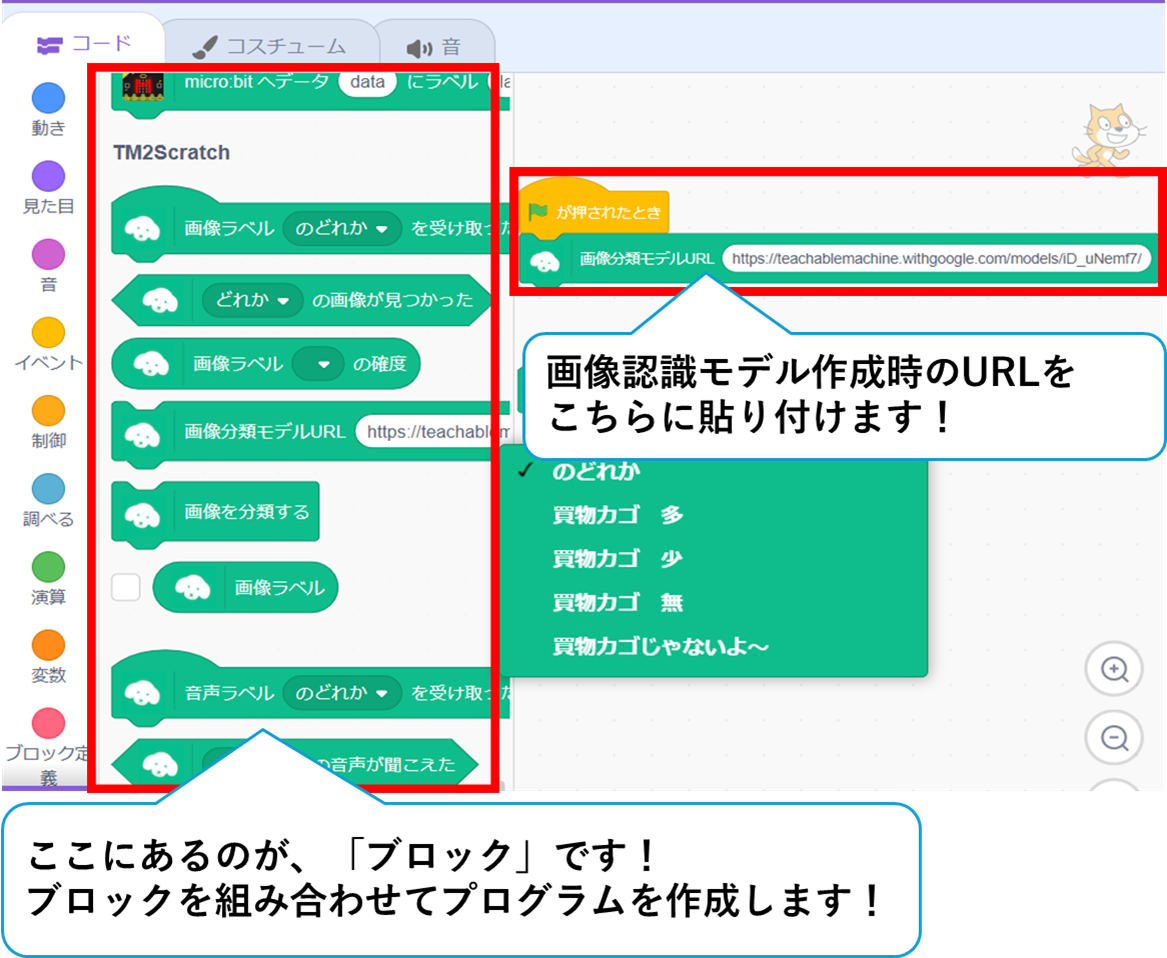
![]() Techable Machineの画像認識モデルを連携する
Techable Machineの画像認識モデルを連携する
Techable Machineで作成した画像認識モデルを使えるよう、
拡張機能の「TM2Scrach」を追加します。

図のようにブロックをつなげ、
モデルURL部分に、画像認識モデルをアップロードした際に表示される、
「共有可能なリンクのURL」を貼り付けします。
ブロックとは?
Scratchでプログラムを作るのに欠かせないのがブロックです。
ブロックはスプライトや背景の機能、動きなどをコントロールできます。
またキーボードからの入力などを受け取ることが出来ます。
プログラムの作り方はその名の通りブロックをつなげていけば出来るので、
キーボードの入力がほとんどなく、
プログラム初心者にもハードルが低く理解しやすいものとなっています。
直感的でわかりやすく、簡単にプログラミングができます!!![]()

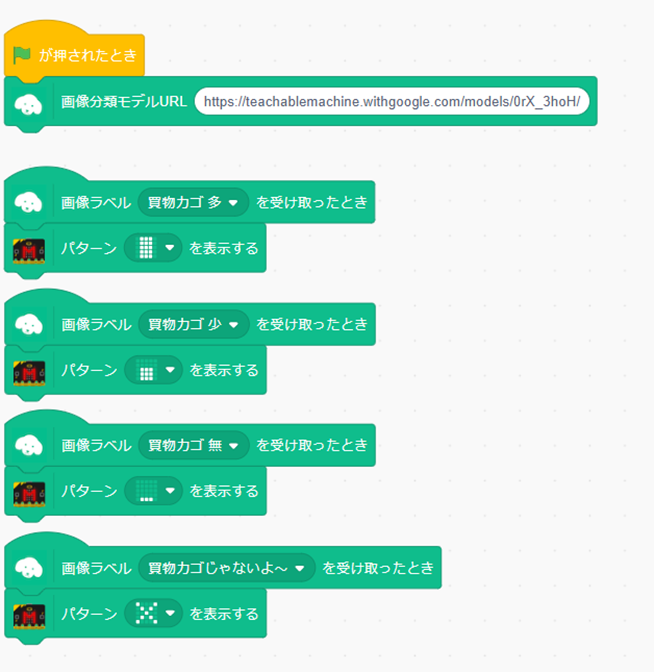
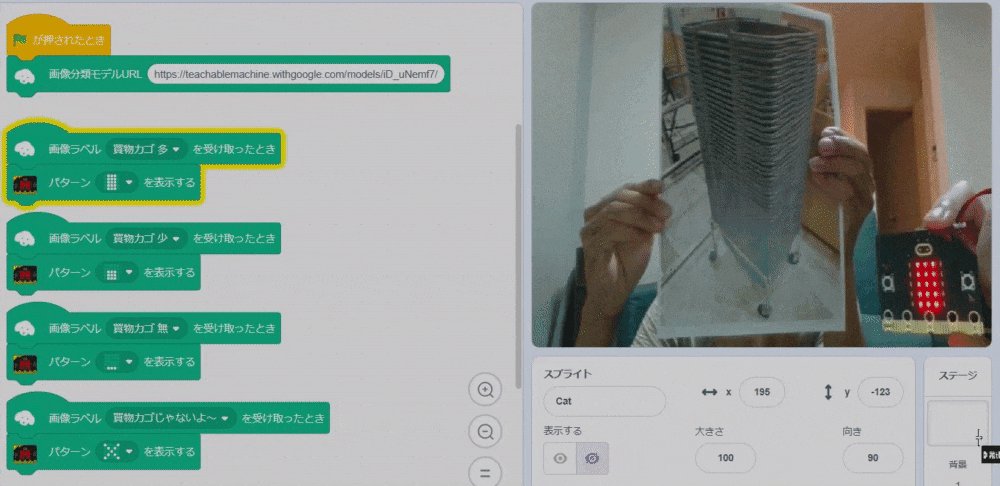
![]() ブロックを組み合わせ、買物カゴの量によってLED点灯表示を変化させる
ブロックを組み合わせ、買物カゴの量によってLED点灯表示を変化させる
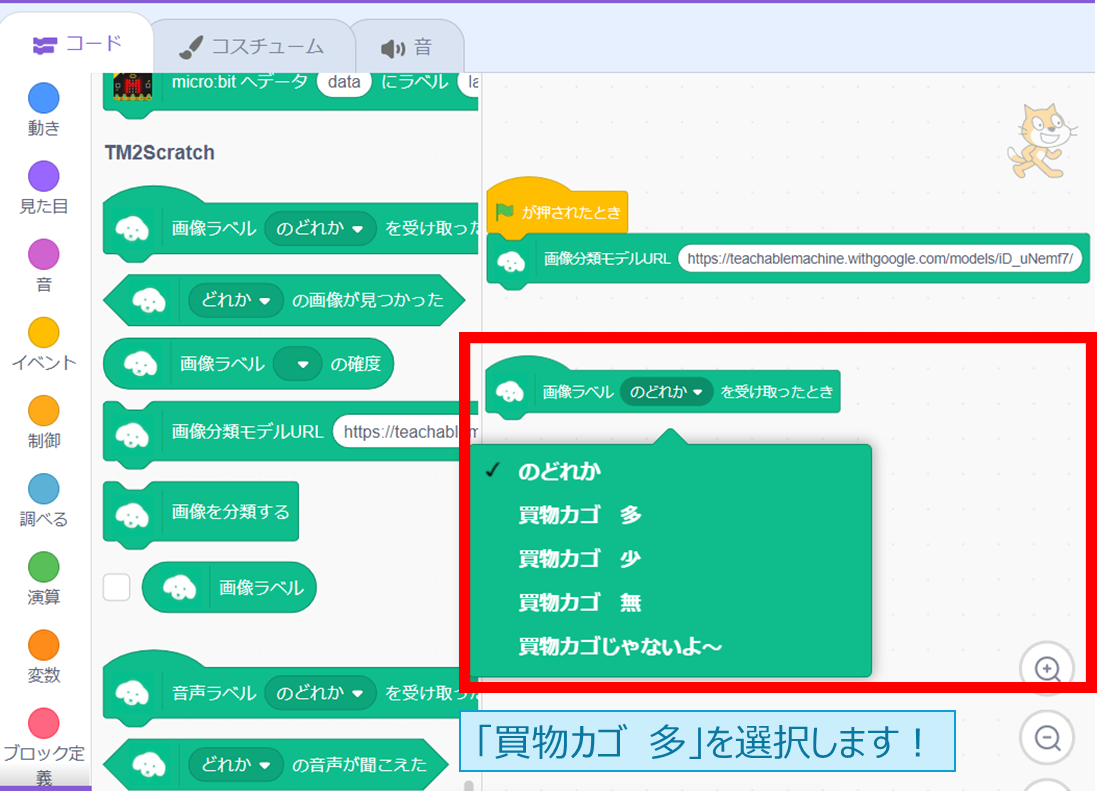
買物カゴの量が多い場合のプログラムを作成していきましょう!
「画像ラベル(のどれか)を受け取ったとき」のブロックを挿入します。
「のどれか」をクリックして、「買物カゴ 多」を選択します。

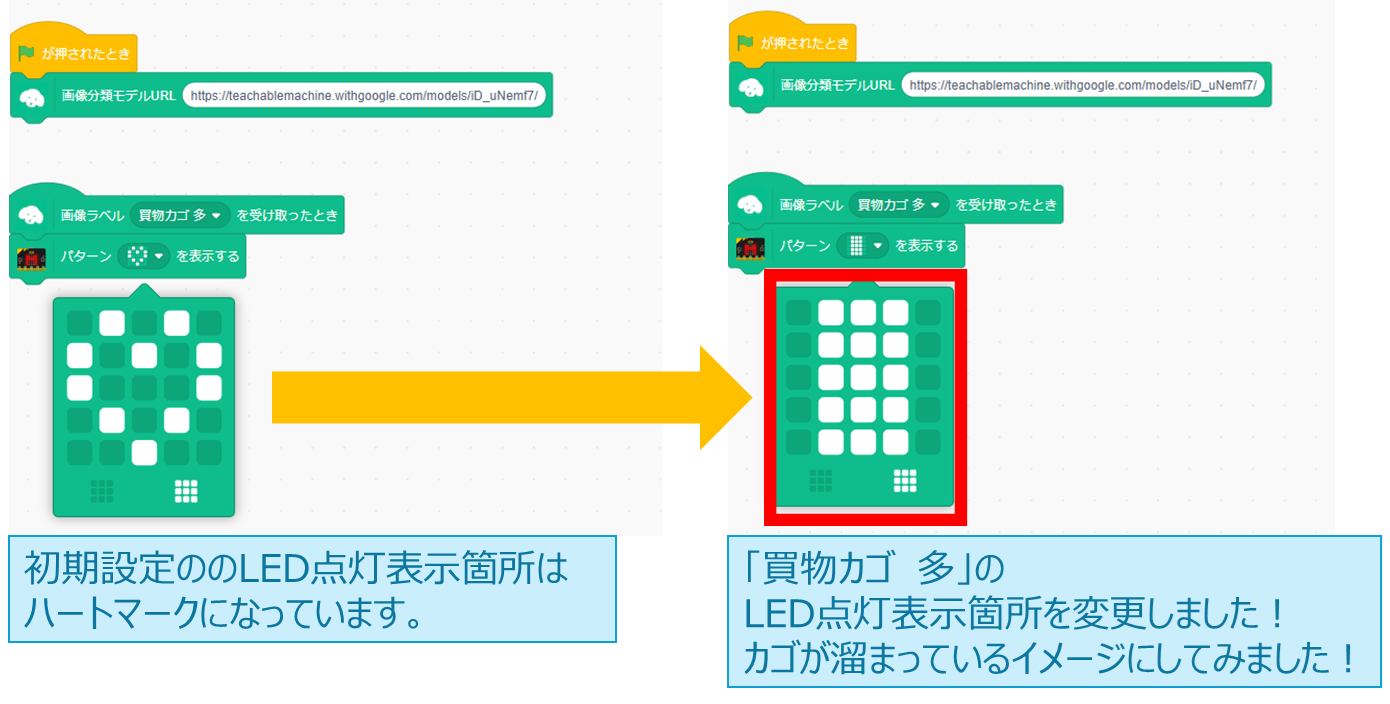
次に、「パターン(♡)を表示する」のブロックを挿入します。
LED点灯表示の初期設定は、ハートマークになっていますが、
自由にアレンジをして、点灯表示箇所を変更することができます!![]()

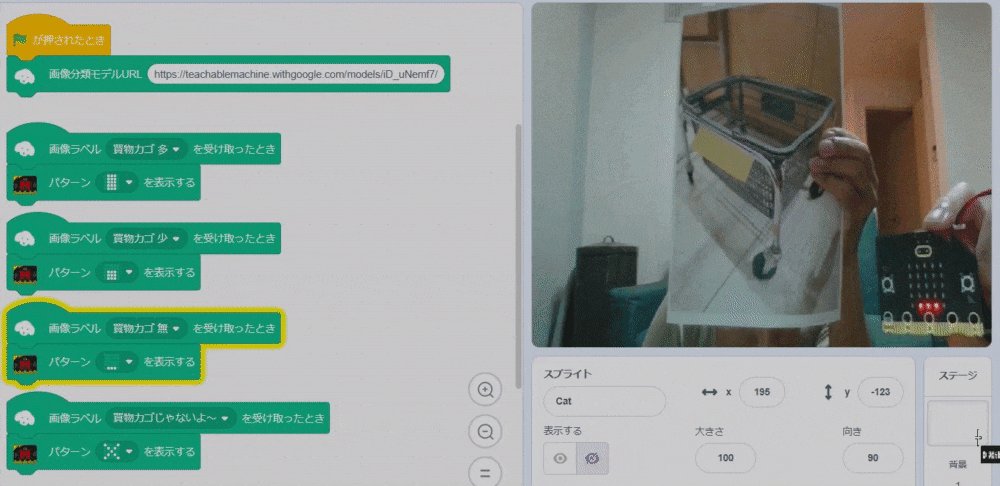
最後に、同じ手順で
「買物カゴ 少」「買物カゴ 無」「買物カゴじゃないよ~」各ステータスの
プログラムを作成して、完了です!!![]()
実際にプログラムを動かしてみると・・・
買物カゴの量を認識して、LED点灯表示も変化してします!バッチリです!!![]()
 あとがき ~夢中になれるモノづくり~
あとがき ~夢中になれるモノづくり~
 現場の声!実際どうですかねー?
現場の声!実際どうですかねー?
実際に、店舗で買物カゴ回収の作業をやっているHさんに動画を見てもらいました!
Hさんは、私がよく巡回する店舗で働いているパート従業員の方で、
周囲のメンバーからの信頼も厚く、何でも相談できる方です。
フィードバックを受けて、
①人の目で判断したり、チェックしたりしている作業は他にもあるので、
さまざまな場面で応用ができそうだなと思いました。
②今回は、積み上げた買物カゴ1台に対しての画像認識であり、
実際は複数台が売場各所に置かれています。
画像認識させる領域やカメラ設置の位置や台数までは考慮していなかったので、
よい気づきとなりました。
そうすると、アラート祭りになってしまうので、
micro:bitを連携させる範囲やアラートの制御についても課題になりそうです。
③視点が部分最適に留まってしまっているので、
定量的なデータも機械学習させて、全体最適で回収のルート案内ができるようになれば、
より作業効率が良くなりそうです。
最終的には店舗内の他のデバイスと連携し、
包括的な店舗管理システムに進化させることも可能だと考えています。
 想像力が広げる無限の可能性
想像力が広げる無限の可能性
プログラミングを通じて、
思い通りに現実の物体を動かす楽しさは、今までにない経験でした!!![]()
また、小さなアイデアでも、
「現実の課題に対し、変化をもたらす可能性がある」と改めて実感しました。
技術の進化は目覚ましいですが、
大切なのは、それをどのように活かすかという「想像力」だと私は考えています。
少し目線を変えてみたり、新しい組み合わせを試してみたりすることで、
解決できる課題は無限に広がっていきます。
今後も、一つひとつのアイデアを大切にしながら、
新しい可能性を見つけていきたいと思います!
電子工作おもしろいぞー!!micro:bitは初心者にオススメ!!![]()
カレンダー、明日は@youtoyさんです!おたのしみに~