0.はじめに
実務未経験でDocker × Laravel × Vue.js × AWSを使ってWebアプリを開発した話をします。
右も左もわからない中、なんとか手探りでSNSサービスの開発に成功できました。
同じく実務未経験でWebエンジニアを目指す方々の希望になれたらいいなと思います。
1.簡単な自己紹介
- 東京にてバックエンドエンジニアを目指しております。(広島出身、東京在住)
- 2021年3月からプログラミング学習を本格始動→2021年9月〜2022年2月までポートフォリオ開発をしておりました。
- 趣味はプロ野球観戦(カープ)、旅行、ゲーム、筋トレで、好きな食べ物は唐揚げです。
私のWantedlyページに詳細を記載してますので、ご覧いただけると幸いです。
2.使用技術
バックエンド
- php:7.4-fpm-alpine
- Laravel 6.20.34
フロントエンド
- HTML
- CSS
- MDBootstrap 4
- Vue.js 2.6.14
開発環境
-
Docker 20.10.12 / Docker Compose v2.2.3
(nginx, php-fpm, supervisor, mysql 8.0.27)
本番環境
-
AWS:EC2, RDS, VPC, Route 53, ALB, ACM, S3, CloudWatch
EC2:(nginx, php-fpm, mysql 8.0.27) -
CircleCI
deploy job:git pullデプロイ自動化
slack orb::Slackデプロイ結果通知
使用ツール
- ソース管理: Git / GitHub
- IDE: Visual Studio Code
- DBクライアント:TablePlus
- ER図, 画面遷移図, インフラ構成図:Cacco, Draw.io
3.開発背景
ポートフォリオを作成した理由
- PHP, Laravel, Docker, AWS, CircleCIの学習のため
- 自身の技術力、キャッチアップ力を示す成果物を作成するため
- アウトプットしながら効率的に学習するため
- 今後自身の学んだ事を次々とポートフォリオに反映させていきたいから
旅行をテーマしたSNSサービスを作成した理由
- 自身の趣味が旅行であったため
- 同じ趣味同士が繋がり出会いや交友関係を広めることができるため、
今後マッチングやチャットなどの機能追加ができたりと発展性があるため - 旅行好きな人が多く存在していて、国内外問わず話題が豊富である
あとはコロナ禍で旅行者数も減少傾向にあるので、このアプリをきっかけに盛り上げれたらいいな、という思いもありました。
4.完成したアプリの紹介
URL : travel-notes.online
*現在ポートフォリオの方は公開しておりません。
Herokuか、AWSで簡易的なリソース構成で再公開する予定です。
今回開発したポートフォリオの機能や画面の詳細は以下の記事にまとめましたので、見ていただけたら嬉しいです。
↓↓↓
紹介記事 : 旅の思い出を共有できるSNSサービス『Travel notes』の紹介
GitHub : https://github.com/Yuuichi-M/travel-notes
5.画面遷移図について
- Draw.ioというツールで作成しました。
画面遷移については使いやすさを重視して、複雑にならないようシンプルに構成しました。
6.ERデータベース図について
作成したテーブルの詳細
| テーブル名 | 説明 |
|---|---|
| Users | 登録ユーザー, プロフィール情報の管理 |
| Articles | 投稿された情報の管理 |
| Comments | 投稿に対するコメントの管理 |
| Likes | いいねの管理 |
| Follows | Userに紐づくフォロー,フォロワーの管理 |
| Categories | Articleに紐づく都道府県カテゴリ |
| Article_Tags | Articleに紐づくタグIDの管理 |
| Tags | Article_Tagに紐づくタグの名前の管理 |
テーブルの作成にかなり時間を費やしました。 ER図についても全く書いたことが無かったので、
外部キー制約とリレーション について色々な学習サービスの教材でDBについて学習して、
構成することができました。
7.開発環境について
開発環境構成図

開発環境はDockerでLEMP環境を構築しました。
環境構成は以下の通りです。
-
Docker Image
-
Appコンテナ
- nginx, php-fpm, supervisor
- Laravel
-
DBコンテナ
- MySQL
-
Appコンテナ
Vue.jsも使用するため、導入しました。
Dockerを使用したLaravelの開発環境構築については以下の記事にまとめております。
↓ ↓ ↓
8.本番環境構成図
AWSにて本番環境を構築して、開発環境と同じLEMP環境を設定しました。
CircleCIを使用した自動デプロイの設定も行いました。
-
VPC
-
Publicサブネット 1a, 1c
- EC2(amazon linux 2) : nginx, php-fpm
-
privateサブネット 1a, 1c
- RDS : MySQL
-
Publicサブネット 1a, 1c
- ALB : ロードバランサー
- S3 : 画像用ストレージ
- ACM : HTTPS化(SSL証明書取得)
- Route53 : DNSレコード管理
- CircleCI : git pullデプロイの自動化
今回はコストの面も考慮して、上記のようなシンプルな構成で行いました。
本番環境については、インフラ周りの理解したかったため、AWSを選択しました。
構築までに1ヶ月を要し、とにかく0から理解しなくてはいけなかったので大変でした。
何度も迷子になり、色々触って確認、修正するたびにAWSの各ツールの役割と繋がりを理解していくことができました。
特に実務を意識して構築したので、効率よく学習できました。
- 複数サーバーを構築する事を想定してロードバランサーを設置
- VPCのサブネットも複数作成
- CricleCIで自動デプロイ設定したので、EC2内で手動デプロイする手間が省けました。
AWSを使用した本番環境構築については以下の記事にまとめております。
↓ ↓ ↓
9.開発開始〜完了までにかかった期間
2021年9月1日にスタートし、2022年2月28日に完成しました。(現在も細かい部分の修正・改良を施しています)
開発しながら学習 も行っていたので期間として長くなってしまいました。
1月〜からは本番環境の構築に大苦戦していました。この期間が一番辛かったですが、2月からMENTAにてお声がけいただいた安達さんのフォローのおかげで、デプロイまで完了できました!
10.Git/GitHubを使用したソース管理
開発初期はGit Flowでソース管理をしておりました。
開発後半からは開発スピードを上げるためにGitHub Flowを取り入れました。
以下の記事を参考にしました↓
git flowとgithub flowとは?その違いは?
作業毎にこまめにブランチを切り、プルリクエストを作成するクセが身につきました。
11.タスクの管理
Notionにてポートフォリオ開発に必要な工程を1つづつばらして管理
Gitのブランチを切るタイミングも分かるので、とても便利でした。
12.工夫したこと
- レイアウト
メディアクエリを使い、レスポンシブ対応をしっかり考えて実装したので、スマホでもストレス無く利用できます。
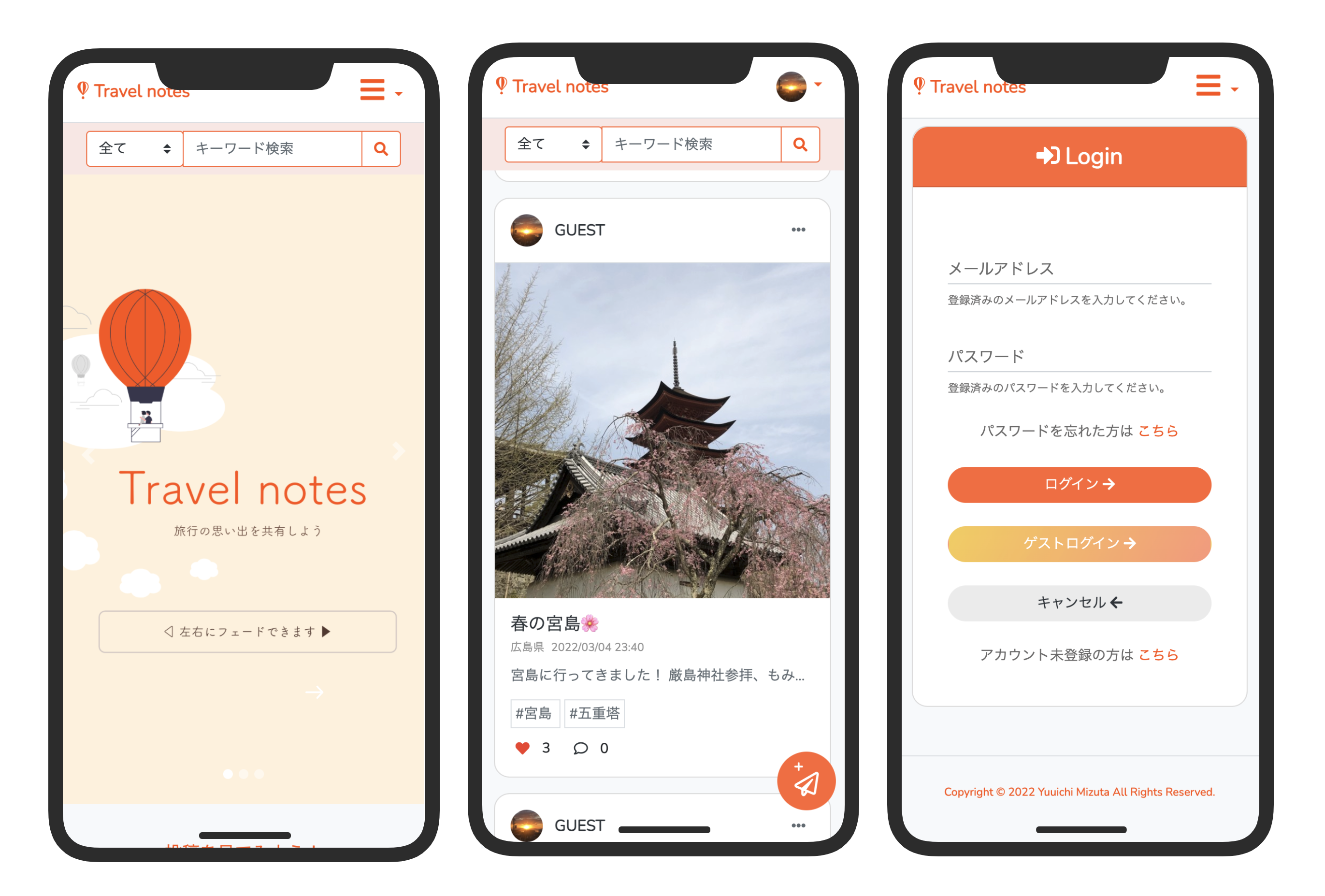
- ログイン前のウェルカム画面
サービスの簡単な説明+投稿一覧を表示させようとするとかなり縦長になり、スクロールに疲れてしまったので、
TOP画像をカルーセルに設定して、横にフェードするようにしました。
これにより画面がスッキリさせることができました。
以下をご参照ください
↓↓↓
ウェルカム画面
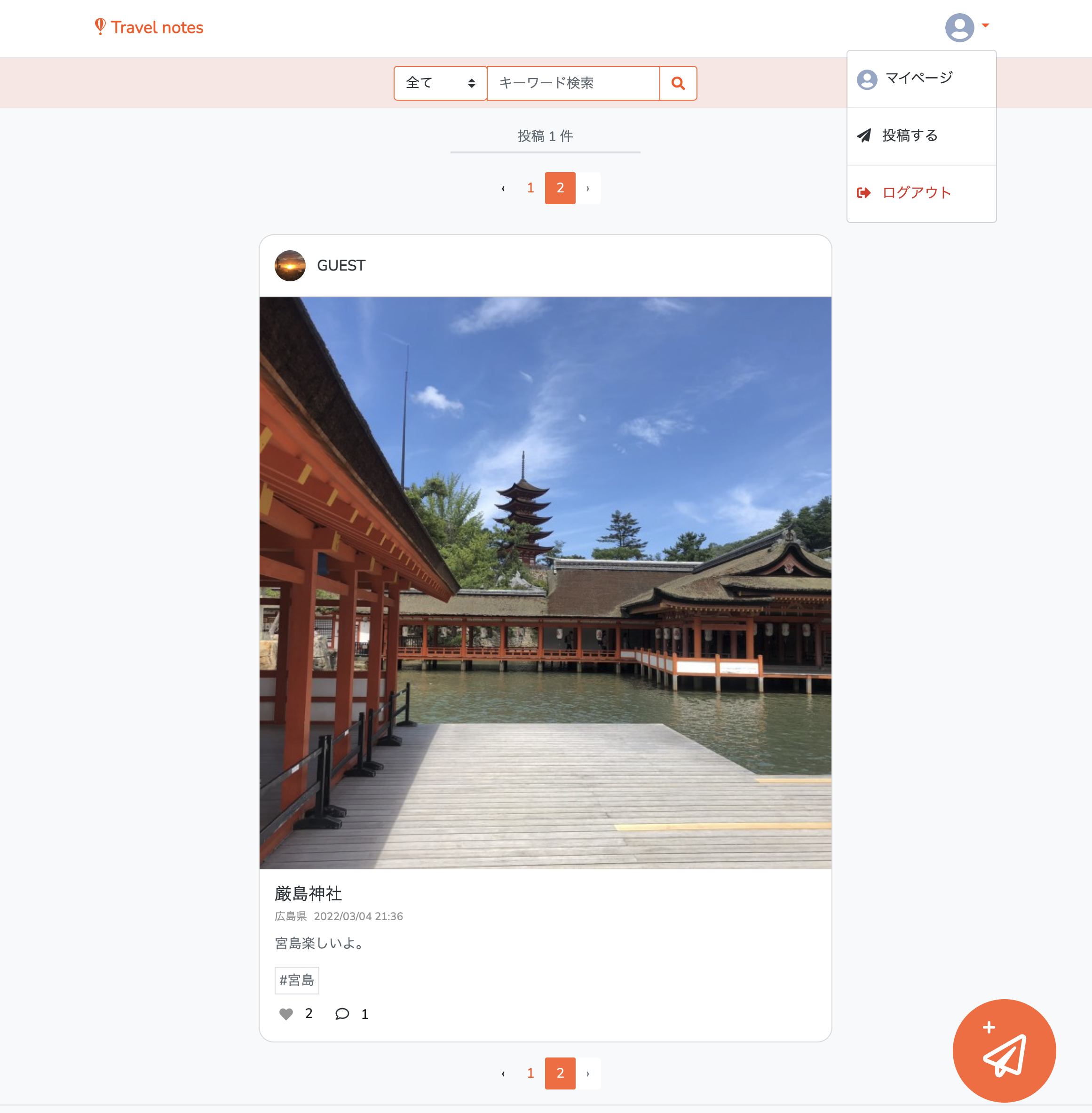
- 投稿一覧画面
Instagramのように画像をメインに表示させ、インパクト感を出しました。
これにより見た目も綺麗にできたんじゃないかと思います。
また、Twitterを意識した投稿ボタンを画面左下に設置しました。
これによりスマホで利用する際の投稿がしやすくなります。
以下をご参照ください
↓↓↓
投稿一覧画面
-
N+1問題の解消
データが多くなると画面が重くなってしまうため、
Debugbarを使用してSQLの発行回数を確認しながら実装しました
loadメソッドを使用。(遅延Eagerロード)
$user = User::where('name', $name)->first()
->load(['articles.user', 'articles.likes', 'articles.tags', 'articles.comments', 'articles.category']);
13.大変だったこと
- レスポンシブ対応
SNSサービスなのでスマホで利用する事を想定して開発しておりました。
その時にレスポンシブ対応できてないと、悪質なサイトと思われても仕方ないくらいひどい画面になるので、メディアクエリなどを細部まで使用して、徹底的に対応させました。
何度も何度も幾日も...実装→検証を繰り返したので、正直バックエンド処理実装の倍以上時間がかかりました。
AWSデプロイ後もCSSが崩れたので、その修正も大変でした。。
- 都道府県プルダウン
投稿画面で選択できる都道府県一覧ですが、config配下に配列データを書いたファイルを作成して表示させるみたいな手順の記事が主だったので、それを参考にして作成したのですが、それだと選択してもデータとして保存されない事象が起こりました。
どの記事を探しても解決策が無かったため、Techpitでカテゴリ選択の実装がありそうなECサイト作成教材をいくつかやってみたところ、Seederファイルで配列を作成しDBのCategoriesテーブルに保存して、ArticlesテーブルのCategory_IDを紐付けて登録するやり方を見つけたので、なんとか実装できました。
学習時間と合わせると15日近くは格闘していたので、大変でした。
- 検索機能(カテゴリ, キーワード)
検索機能については学習や共同開発でも実装したことが無かったので、学習サービスや記事からのキャッチアップに長い時間費やしたタスクでした。
ポートフォリオへの実装段階では検索結果が表じされないエラーに悩まされ、解決にかなりの時間を要しました。
カテゴリ検索とキーワード検索をif文で分けて実装し、検索キーワードの値保持など、複雑なコードを書く作業が多く、苦労しました。
動作がうまくいったときは嬉しさのあまり叫びました。笑
- PHPUnitテスト
PHPUnitテストについても実装したことがなかったので、公式ドキュメントを軸に様々な記事を参考にテストコードを書きました。
Article, User, Login, Registerにおける必要なテストコードを書きましたが、まだまだ理解不足の点もあるため、今後とも勉強していきます。
- AWS
AWSについては見慣れない用語と概念が多く、それを理解するまでが大変でした。
実際に触ってみて苦労したことは、セキュリティーグループの設定、ALBとACMを使用したHTTPS化に苦労しました。
セキュリテーグループの設定は何度も迷子になりながら修正を繰り返しました。EC2, ALB, RDSに紐付けしましたが、ポート番号の設定と各グループとの紐付けが特に難しかったです。
ALBとACMを使用したHTTPS化については、SSL証明書を発行して、Route53のエイリアスをAレコードに追加するやり方を調べるのに苦労しました。CNAMEを追加するだけではHTTPS化しなかったので、そこの理解に時間がかかりました。
- CircleCI
GitHubとの連携までの作業が多く、publicキーとprivateキーの設定、CircleCIの環境変数の設定など、理解しながら設定するのが大変でした。
config.ymlの設定については、様々な記事や公式ドキュメントのテンプレを参考に作成しましたが、ローカルでconfig.ymlの動作確認トするのを忘れてプルリクエスト→マージ時にエラーが出たりと、苦労しました。
その後config.ymlを修正して、ローカルでの動作確認がうまくいき、マージしてデプロイ成功。
自動デプロイ完了により、予定していた開発タスクはすべて完了したので、本当に嬉しかったです!
14.今後の課題
- Sendgridの導入:実際に使用されているメールアドレスで、メール通知を行えるようにする
- CIテストの設定:現在ローカルでPHPUnitテストを実行しているので、CircleCIを使用して自動化したい
- 拡張子.HEICの画像ファイルアップロードをできるようにしたい
- フォローしている同士でチャットできる機能を実装したい
15.最後に
今回のポートフォリオ作成を通して、バックエンド、フロントエンド、インフラの技術、役割、繋がりを学び、学習開始時と比べてかなり成長できたと感じましたが、
こうして記事にしてまとめ振り返ってみると、まだまだ学ぶべきことがあり過ぎるなと痛感しました。
私が実装したPHP/Laravelの機能はほんの基本部分で、まだまだやれることがたくさんあり、これからも新しく増え続けていくのだと考えると、気が遠くなる一方もっとできることを増やして、自由自在にコードを書けるよになりたいと楽しさを覚えました。
コードを書いていてエラーに直面した時、何時間も調べて悩み、解決できたときの爽快感は最高です。
日に日にエラー解決に費やす時間も短くなり、検索能力も上がってきて慌てず冷静に対処できるようにもなりました。
また、メンターの方のご助言もあり、様々な難問と向き合いながらポートフォリオを完成させた今、エンジニアとしてやっていける自信が身につきました。
これからも毎日キャッチアップし新しい事にも挑戦して、問題を解決し改善し続けるエンジニアになります。
最後までお読みいただき、ありがとうございました!!
16.参考にした学習サービス・教材
独学エンジニア
実務で自走できるエンジニアになることを目指すオンライン動画学習サービス
PHPの基礎、アプリ開発の基礎を学習できました。
PHP基礎
Docker/DockerCompose操作
Git/GitHub操作
やんばるエキスパート PHPコース
PHP/Laravelの学習、共同開発の経験ができるサービス
PHP/Laravelを使用したアプリ開発、実務を想定した共同開発を経験できました。
現役エンジニアによるコードレビュー、MTG有り。
PHP/Laravelの基礎・応用
Docker構築
Git,GitHub操作
受講生同士で共同開発
MENTA
安達 涼/adachin👾SREさんのメンタープランにてインフラ構築をサポートしていただきました。
インフラの構造や構築方法を学び、ポートフォリオのデプロイを行うことができました。
Docker構築
AWS構築
CircleCIを使用した自動デプロイ設定
TechPit
ハンズオンでプログラミング学習ができる学習サービス
学習した教材一覧:
Udemy
ハンズオンで様々なジャンルの学習ができる動画学習サービス