はじめに
初めまして、K.S.ロジャースの妹尾と申します🙋♂️
K.S.ロジャースでは日常的にGitHub Copilot (以降 「Copilot」 と表記) を使っての開発を行っていますが、ものすごく便利で現代の開発者には必須のツールだと思いますので、今更感はありますが記事にしてみました!
お金かかるし、あんまり気が進まないな〜
と思っている そこのあなた!!! に向けて記事を書きましたので是非読んでみてください😁
ChatGPTが世間的には流行っているのですが、個人的には開発者であればChatGPTよりCopilotへの課金を優先することをオススメします。
開発者がCopilotを最大限に活用し、効率的なコーディング体験を享受するための手助けとなれば幸いです。
こちらの記事はVisual Studio CodeにてCopilotを利用する場合を想定しています。
2024/6/1時点での情報ですので最新情報は公式ドキュメントをご覧ください。
GitHub Copilotとは
開発者であれば言わずも知れた存在になりつつありますが、一応おさらいしておきましょう。
Copilotは、GitHubとOpenAIが共同開発した革新的なツールです。これは、開発者がコーディング作業をよりスムーズに、効率的に行うことを支援するために設計されています。Copilotは、コードの補完、提案、そして生成を行うAIアシスタントです。コーディング中に、Copilotはコンテキストに基づいて適切なコードを提案し、開発者が手動でコードを書く必要性を減らします。
なぜGitHub Copilotを利用するのか
プログラミングの生産性を向上
開発者は手動でコードを書く時間を減らし、代わりにCopilotが生成したコードを利用することで、より迅速にプロジェクトを進めることができます。
また、Copilotは学習能力を持っており、コーディングスタイルやプロジェクトのニーズに合わせて提案を改善します。
未経験技術や言語のキャッチアップを効率化
新しい言語やフレームワークを学ぶ際には、初めての書き方や構文に戸惑うことがありますが、Copilotはそのような場面で手助けをしてくれます。
これにより、新しい技術への取り組みがスムーズになり、学習の過程が加速されます。
基本情報
機能一覧
Copilotには様々な機能がありますが、その中でも代表的な機能を紹介します。
Copilot
Copilotのコアとなる機能で、コーディング中にCopilotからコードが提案され、開発者が判断して提案されたコードを採用したり、別の案を提示してもらったりすることでコーディングを効率化します。
編集中ファイルや関連ファイルなどを参照して文脈を理解した上で提案してくれるため、より多くのコードが書かれている状態の方が提案の精度が高くなる傾向にあります。
Copilot Chat
Chat GPTのコード特化版みたいなものでコードに関することを質問したり依頼することができます。
つい最近、GitHub Copilot EnterpriseがGAされたことで、GitHub.com上でCopilot Chatを利用できるようになりました。
それによって、GitHub上のドキュメントやファイルなどをコンテキストとして読み込ませることが可能となり、よりアプリケーションのことを理解した上で精度の高い提案を行えるようになりました。
Copilot pull request summaries
CopilotがPull requestの変更内容について説明してくれます。それを元に開発者がブラッシュアップするだけで良いのでPull requestの作成効率向上や品質向上が見込めます。
Copilot pull request summariesはCopilot Enterpriseプランのみで利用できる機能なので詳細については割愛します
GitHub Copilotプラン
公式ドキュメントから最新情報をご覧ください。
インストール方法
公式ドキュメントに丁寧に記載がありますのでこちらを参照しましょう。
対応している統合開発環境(IDE)
- Visual Studio Code
- Visual Studio
- Vim/Neovim
- JetBrains IDEs
- Azure Data Studio
Vim/NeovimとAzure Data Studioについて、Copilot Chatは利用できません。
Copilotが得意な言語
一応Copilotにも得意・不得意があるようで以下の言語に関する候補の精度が高いようです。
- Python
- JavaScript
- TypeScript
- Ruby
- Go
- C#
- C++
ここに記載がない言語についても補完してくれますので、どんな言語を利用されている方も是非一度使ってみていただければと思います。
Copilot(コード補完機能)について
基本操作一覧
操作一覧は次の通りです。
| コマンド操作 | macOS | Windows |
|---|---|---|
| 提案を受け入れる | Tab |
Tab |
| 提案を拒否する | Esc |
Esc |
| 次の提案を表示 | Option(⌥) + ] |
Alt + ] |
| 前の提案を表示 | Option(⌥) + [ |
Alt + [ |
| 次の単語を受け入れる | Command(⌘) + → |
Ctrl + → |
| コード補完の提案を複数提示してもらう | Ctrl + Enter |
Ctrl + Enter |
他の提案を提示してもらう
提示された案が微妙な場合は、別の提案を提示してもらうことが可能です。
-
Option(⌥) + ](Windows:Alt + ]): 次の提案を表示 -
Option(⌥) + [(Windows:Alt + [): 前の提案を表示
コード補完の提案を複数提示してもらう
通常、コード補完の提案は同時に1つのみ表示されますが、複数候補を表示することが可能です。
-
Ctrl + Enter(Windows:Ctrl + Enter)
次の単語を受け入れる
提案を受け入れる際に部分的な受け入れをしたい場合もあると思います。
その場合には単語単位で提案を受け入れを行うことが可能です。
-
Command(⌘) + →(Windows:Ctrl + →)
コード補完のトリガー
基本的には入力や Enter をトリガーにコード補完の候補が提示されます。
コード補完の候補を提示させるためのトリガーで、よく使うパターンをご紹介します。
コメントの入力
よく解説されているのはこのパターンかと思います。
書きたいコードについてのコメントを入力することでコメントに沿ったコードを提案してくれます。
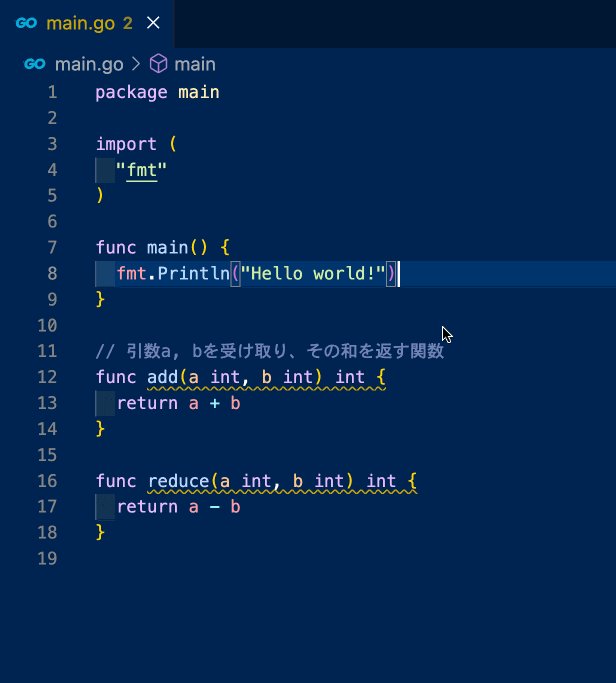
関数名や構造体名(クラス名)などの入力
こちらも簡単なものであれば名前を入力しただけで名前に応じたコードを提案してくれます。
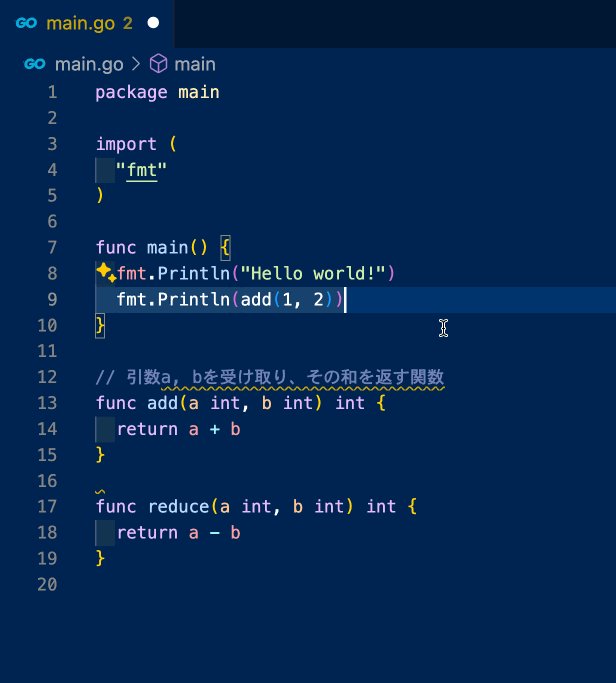
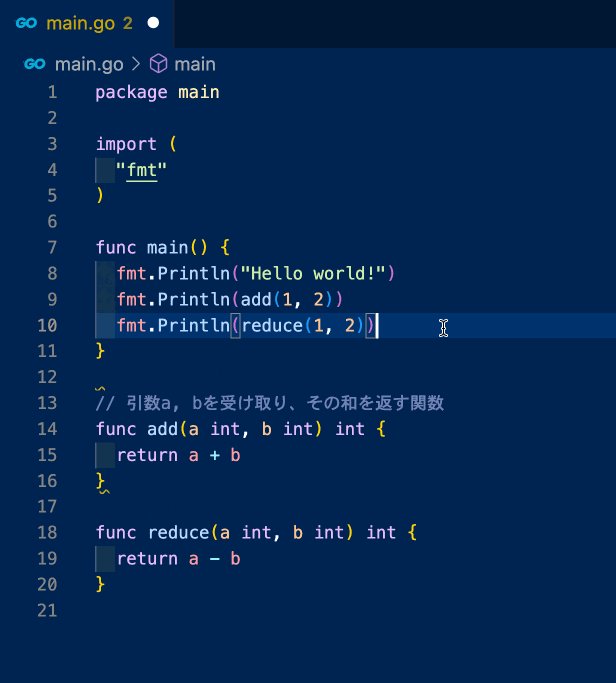
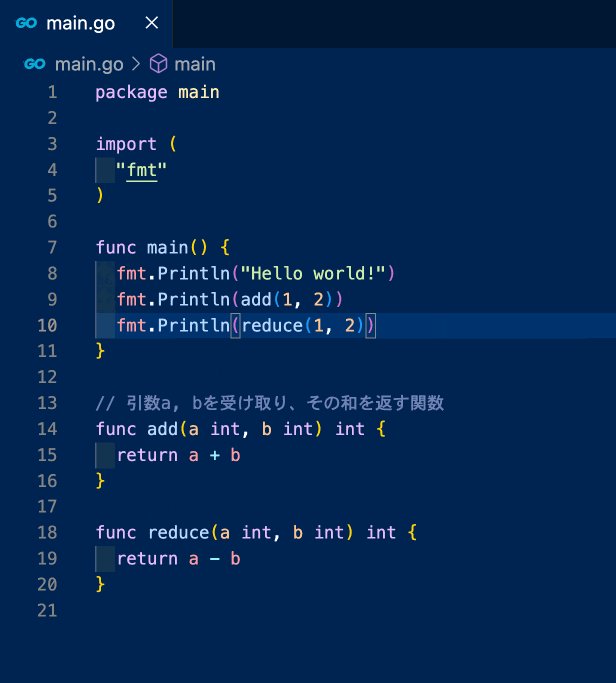
改行
使っていて個人的に一番便利かつ気持ち悪い(良い意味で)と思うのはこちらです(笑)
考えていることを全て見透かされている気になることもあるぐらい書きたいと思っているコードが提案されます。
サンプルは簡単な例なので、そんなに驚かないと思いますが、実際に業務で利用していると こわっ!!! って思うことがあると思います。
Copilot Chat(チャット機能)について
Copilot Chatアクセス方法
Copilot Chatは以下の3箇所で利用することができます。
- サイドメニュー
- コマンドパレット
- インラインチャット
サイドメニューとコマンドパレットではほぼ同じ操作が可能で、インラインチャットについては制限される操作もありますが、インラインチャット限定の操作もあります。
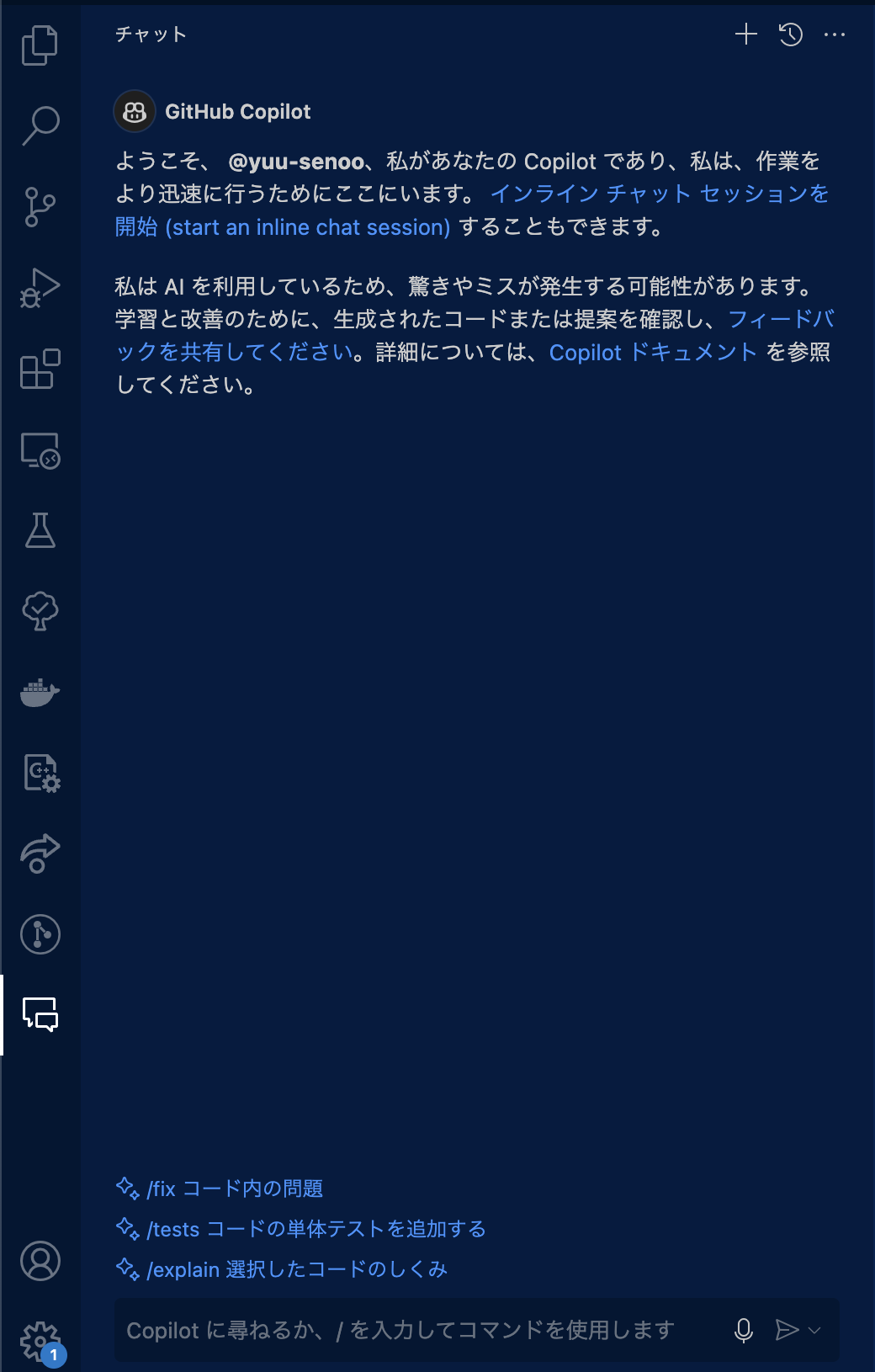
サイドメニュー
以下2パターンの方法で利用することができます。
コマンドパレット
以下2パターンの方法で利用することができます。
- コマンドパレット(
Command(⌘) + Shift + p)を開く =>Chat: Open Quick Chatと入力 Shift + Command(⌘) + i
以下の画像のように画面上部に入力欄が表示されます。
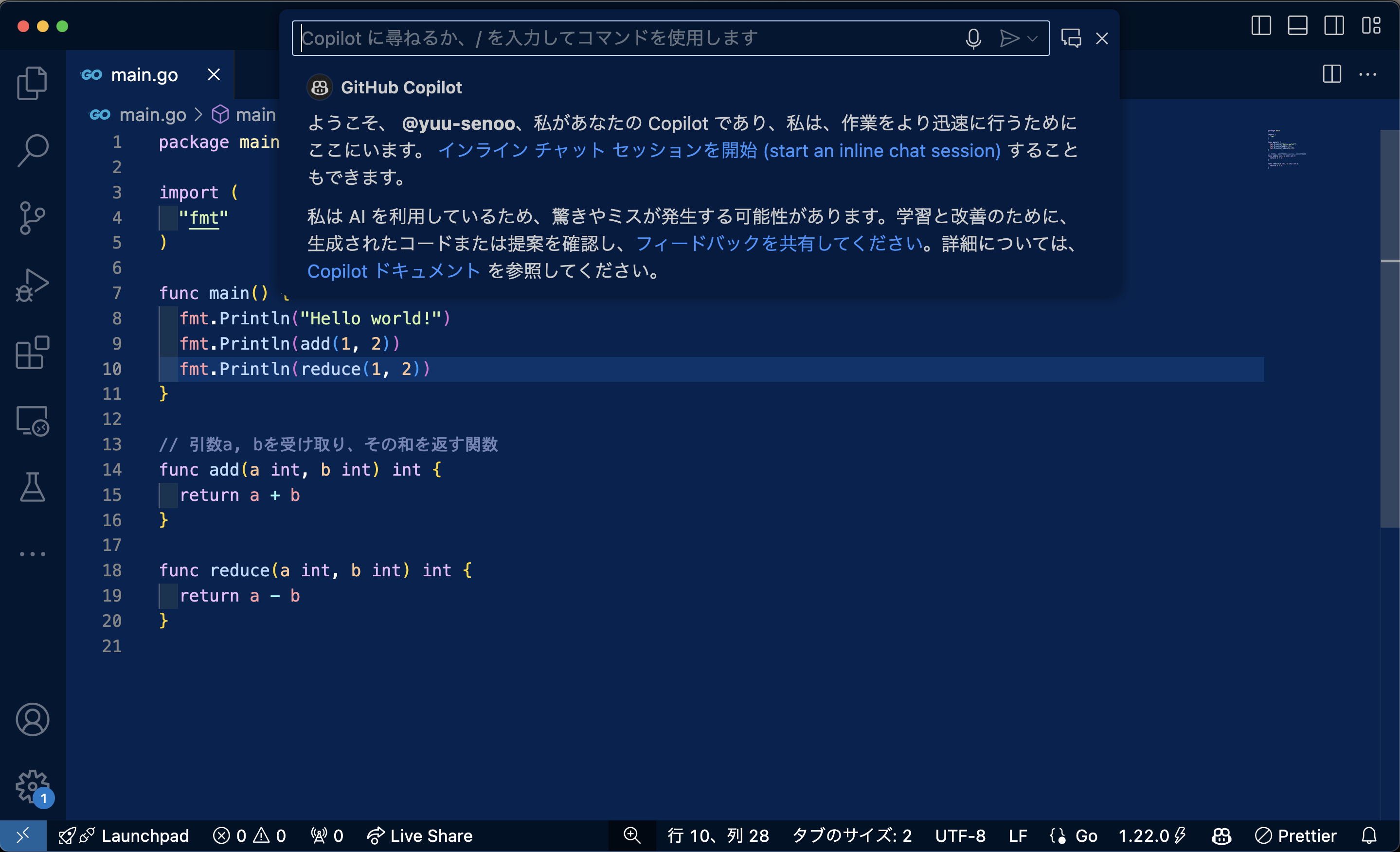
インラインチャット
以下2パターンの方法で利用することができます。
- コードエディター内で右クリック => Copilot => エディターで開始する
Command(⌘) + i
以下の画像のようにコードエディター選択部分に入力欄が表示されます。
コマンド一覧
Copilot Chatのプロンプトには通常のテキスト以外に以下3種類のコマンドがあります。
- Chat participants (チャット参加者)
- Slash commands (スラッシュコマンド)
- Chat variables (チャット変数)
各コマンドの詳細については公式ドキュメントを参照してください。
ここでは簡単に各コマンドについて紹介します。
Chat participants (チャット参加者)
こちらは特定のドメインに特化した回答を生成させるためのコマンドになります。
例えば、ターミナルシェルやターミナルコマンドに関する回答が欲しい場合は @terminal をプロンプトに入力した上で指示を行うことで、回答の精度を高めることができます。
例えると、学校で何かを質問したい場合に、数学の先生、国語の先生、担任の先生の誰に答えてもらいたいかを選ぶみたいなことです。
Slash commands (スラッシュコマンド)
こちらは汎用的な操作のショートカットコマンドになります。
例えば、コードの説明をしてほしい場合には /explain を使うことで このコードの説明をしてください とプロンプトに入力しなくても説明をしてくれるというようなものになります。
他にも /clear でチャットをクリアしてくれたりします。
当コマンドは @workspace の /explain など、Chat participantsと親子関係があるものもあるため利用時には公式ドキュメントをご覧ください。(Chat participantsを入力すると / を入力した時点で候補として利用できるSlash commandsしか表示されないので混乱することはないと思います)
Chat variables (チャット変数)
こちらはプロンプトに特定のコンテキストを埋め込むことができる機能です。
特定のファイル、Gitリポジトリ、エディターの表示領域などをコンテキストとして埋め込むことで、ユーザーが何を求めているのかを正確に捉えることができ、回答の精度を高めることができます。
例えば、特定のファイルのコードを説明してもらいたい時には
@workspace /explain #file:main.go
とプロンプトに入力することでファイルを開いていない場合でも特定ファイルをコンテキストに埋め込んで回答してくれるようになります。
Copilot導入による効果
ZOZOやGitHubで大規模な検証を行なってくれているので、以下を参照するのが良いと思います。
開発者の生産性に対する効果測定というのは非常に難しい部分ではあると思いますので、導入する際には生産性にフォーカスするより先進的な技術への導入にフォーカスして、決裁者にアプローチする方が良いのではないかと思います。
もしかすると企業文化などによって合う合わないがあるかもしれないので、そこは導入してから検証してみてください。
Copilotの活用方法
当記事はあくまで導入を目的としているため、具体的にどう活用していくかについては言及しません。
ただし、次のステップとして必要になってくると思いますので参考になるリンクを掲載しておきます。
おわりに
今回はGitHub Copilotに関する記事を書いてみました!
Copilotを導入する企業が増え、よりクリエイティブなことにリソースを割くことができるようになることで、良いプロダクトがたくさん生まれると良いなと思います。
K.S.ロジャースでは正社員になるとGitHub Copilotを無料で利用できますので、正社員でのご応募どしどしお待ちしております!
もちろん正社員以外でのご応募もお待ちしております🙇
この記事がどなたかの参考になれば幸いです!
K.S.ロジャースではWantedlyでもブログ投稿をしています。
Techブログだけでなく会社ブログなども投稿しているので、気になった方はぜひ覗いてみてください😁
では良いエンジニアライフを👋