こちらの記事をより丁寧に解説します。
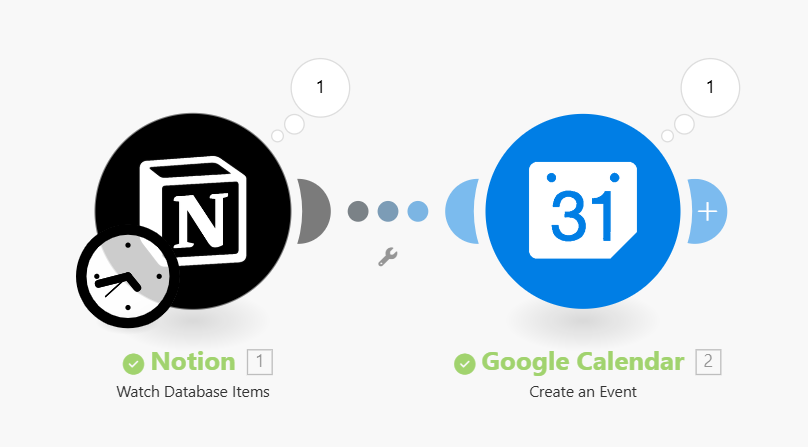
構成はシンプルにこのようにしています。
決まった時刻に、Notion で作成した予定を Google Calender にアップします。
makeでシナリオの作成
Notion: Watch Database Items
まずはこちらを配置します。データベース内のアイテムを取得するモジュールです。

モジュールのアイコンをタップすると設定に入ります。設定が必要なのは以下の項目です。
- Connection
- Watch Database Items
- Database ID
- Limit
Connection
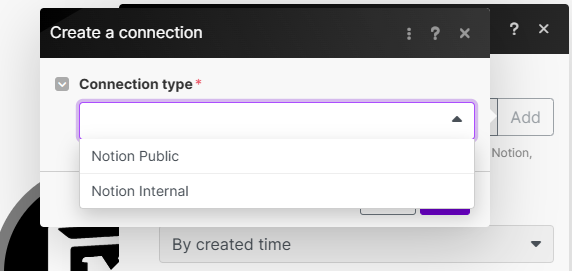
Connectionの追加で Connection Type の "Notion Internal" を選択します。不特定多数のユーザーに公開しているなら "Notion Public" にします。
"Notion Public" の場合、 Database ID だけでmakeはNotionにアクセスすることができることになります。
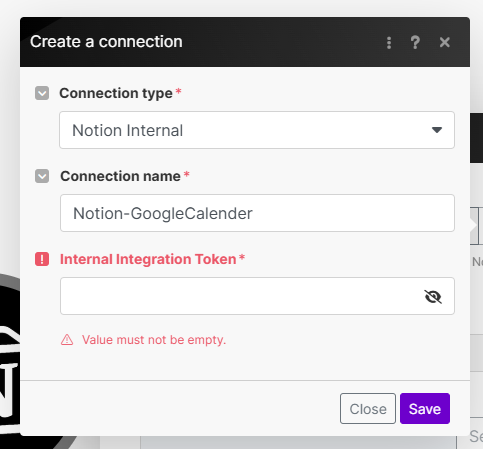
一方、"Notion Internal" の場合は、アクセス許可をするために Internal Integration Token が必要です。このトークンを取得していきます。
例として今回使うデータベースを用意しました。
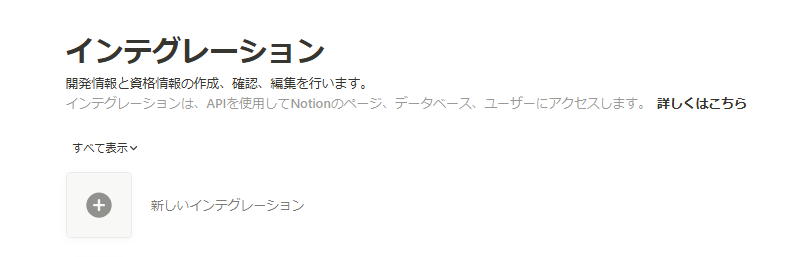
Notionのサイドバーから 設定 を選び インテグレーション(Integrations) に進みます。無い場合は 自分のコネクト → インテグレーションを作成(または管理)を選択します。こちらのリンクから移動できます。
新しいインテグレーション で作成画面に行き、自分のワークスペースを選択します。
インテグレーションを保存すると "内部インテグレーションシークレット" というものが付与されますが、これが Internal Integration Tokenになります。
これをコピーして make でつくり途中の Notion モジュールの Internal Integration Token に貼り付け Save を押します。
Database ID
続いて Database ID が必要になります。先ほどの "内部インテグレーションシークレット" がアカウントとの連携を行うものでこちらでは具体的なデータベースを選択します。
Database ID はNotionデータベースのURLから取得できます。
こちらのXXXXXXXXXXXXXXXの部分です。
https://www.notion.so/XXXXXXXXXXXXXXX?v=YYYYYYYYYYYYYYY
この時データベースのあるページ全体ではなくToDoが書かれているページ (テーブル) を開いてURLを取得します。
今回の例なら "Notion-GoogleCalender 連携" → "スケジュール" の位置です。
Database ID を入れたらもう一つやることがあります。
Notion の上記の URL の場所で、三点リーダー(…)から接続を選び、先ほど作ったインテグレーション名を選択します。
これで完了です。Limit など他はいじらなくて問題ないです。 "Run Once" を押してエラーが出なければOKです!
もし1日のToDoを管理するならLimitは5~10くらいを設定すると良いと思います!
Google Calender: Create an Event
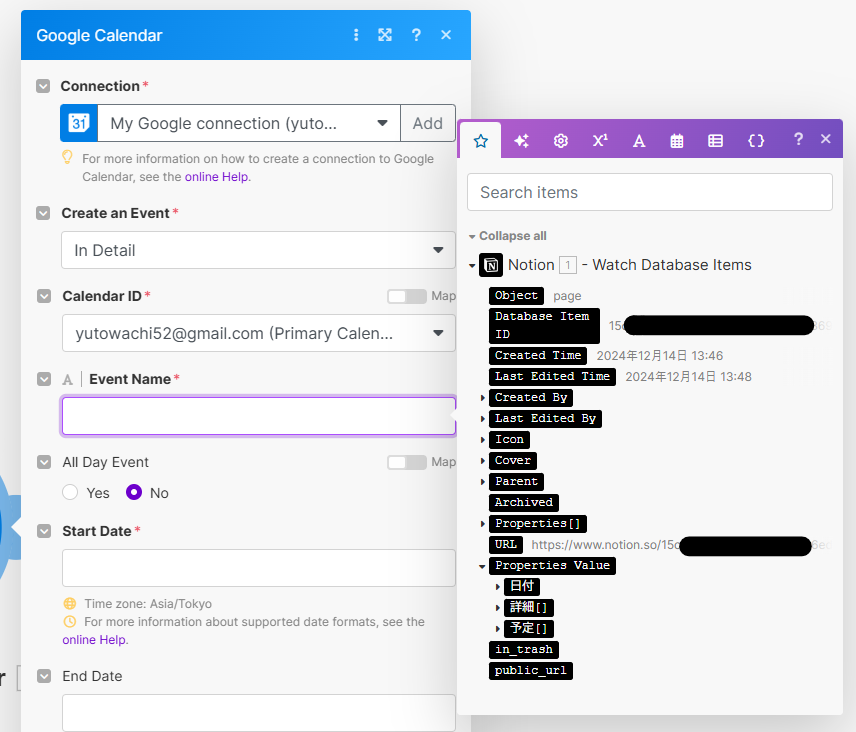
モジュールの追加で Google Calender の Create an Event を選択します。
Notion で取得したアイテムから必要な情報を抜き出しカレンダーを作成します。
設定が必要なのは以下の項目です。
- Connection
- Create an Event
- Calender ID
- Event Name
- All Day Event
- Start Date, End Date
Connection
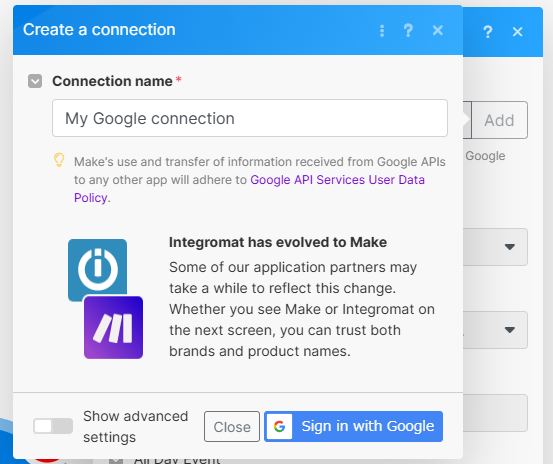
Connectionの追加から "Sign in with Google" を選び、連携させたいアカウントを選びます。
Create an Event
"In Detail" にします。ちなみに "Quickly" を選ぶと作成する時刻~1時間後までの予定が出来上がります。
Calender ID
こちらは選択するとConnection で選択したアカウントで管理しているカレンダーが選ばれます。デフォルトだと自身のGmailアドレス (Primary Calender) と "日本の祝日" 、"誕生日" などから選びます。自身のメールアドレスを選択します。
Event Name
ここは結構重要です。ノーコードの中でもわかりにくい部分かと思います。
現在見えているのは先ほど "Run Once" で得られたデータに関する情報です。
主に必要なのは Propaties Value の中身になります。
開いてみると "日付"、"詳細"、"予定" となっていてNotionで追加したプロパティがあります (順番はバラバラ) 。
Event Name は 「部屋の掃除」 なので "Plain Text" を選択します。
All Day Event
"Yes" を選びます。もし具体的に時間帯を決めたい場合は "No" ですが、Notionデータベースで開始と終了時間を記載しておく必要があります。
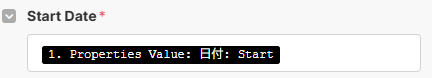
Start Date, End Date
Propaties Value の "日付" の "Start" にします。
これで設定は完了です!お疲れさまでした。
テスト
新しく予定を入れてみます。「ブログを書く」としました。
再び "Run Once" を押すと2つのモジュールから「1」と表示されます。これは新たに作成した予定が1件処理されたことになります。
カレンダーを見るとこの通り予定が追加されました。
あとはスケジューリングを行えばOKです。"Every 15 minutes" をクリックすると色々なスケジューリングを選べます。例えば「毎日9:00」など設定すると良いでしょう。
シナリオの Save もお忘れなく!