はじめに
先日、動画にてJavascriptの勉強をしている中で、見慣れない型を見つけました。それがSymbolという型になります。
そもそもSymbolって何なのか?どういった場面で使えるのか?といったことについて気になったので、今回はSymbol値についてアウトプットしていこうと思います。
Symbol型とは?
Symbol型は、文字列型(String型)や整数型(Int型)などが含まれるpremitive値の一種になります。そこで、String型との違いや実装方法、利点について下記で説明します。
全体観
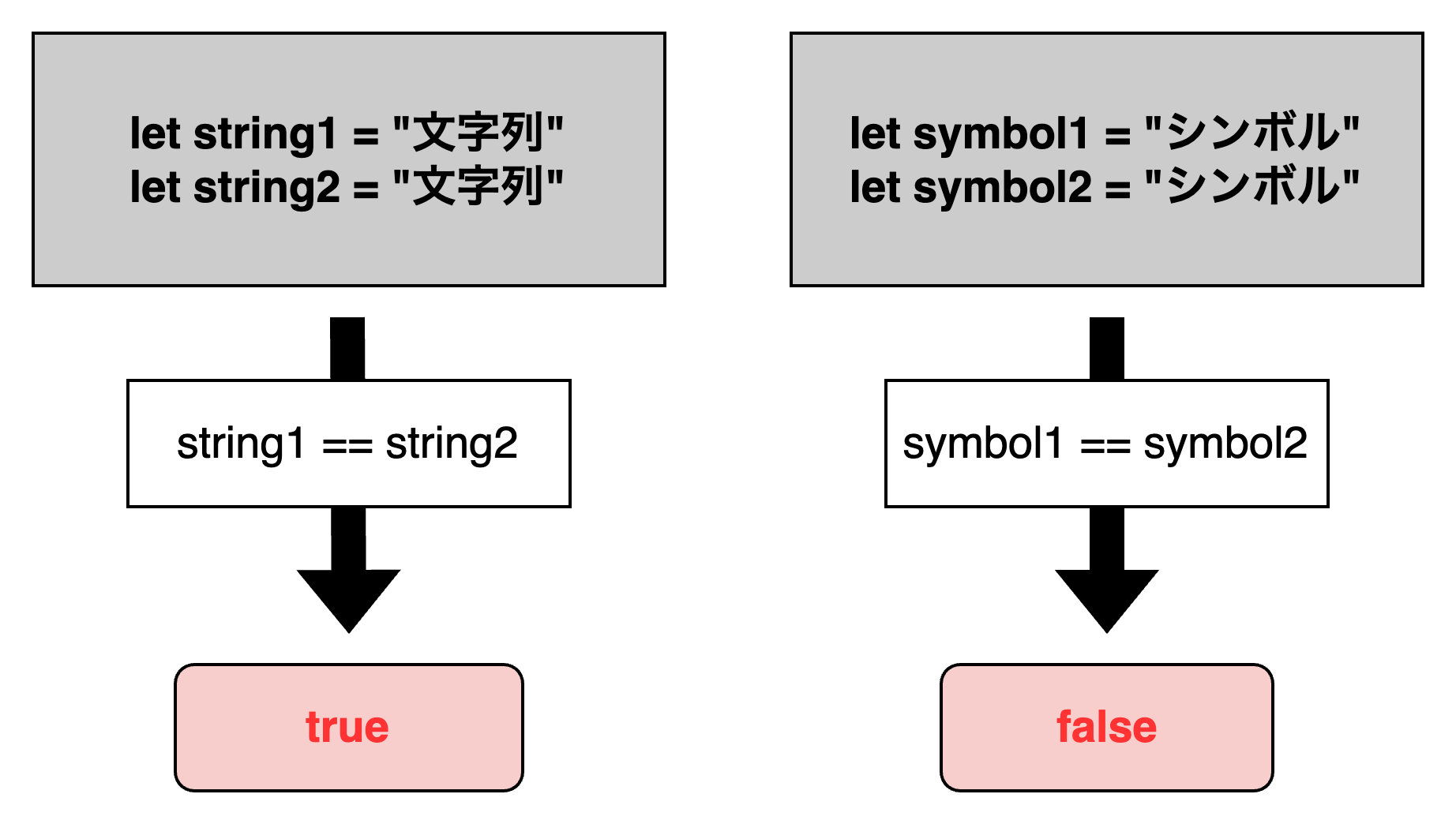
String型とSymbol型の違いは下記のようになります。

上図のように、同じ値同士で比較する場合、String型は「true」になるのに対して、Symbol型は「false」になります。ソースコードの記載例は下記の通りです。
// String型の場合
let string1 = "string";
let string2 = "string";
console.log(string1 == string2) // 「trueが出力」
// Symbol型の場合
let symbol1 = Symbol();
let symbol2 = Symbol();
console.log(symbol1 == symbol2) // 「falseが出力」
なぜfalseと出力されるのか?
上記のように、Symbol型ではなぜ同じ値でもfalseと出力されるのでしょうか?
それは、Symbol型の値が 「ユニーク値(一意の値)」 となっているためです。
実際には、見た目では同じSymbol()といった値でも、下記のようにユニーク値となるように値が隠れて格納されていることより、falseの結果が出力されます。また、一回使われたユニーク値は再生成されないといった特徴があります。
let symbol1 = Symbol(); // qwe123rty456
let symbol2 = Symbol(); // asd456fgh678
console.log(symbol1 == symbol2) // 「falseが出力」
一方で、一度生成されたユニーク値は再生成されないものの、Symbol.for('文字列')とすることによって、新しい変数に同じSymbol型の値を入れることができます。その場合、出力結果もtrueとなります。
let symbol1 = Symbol.for('symbol1'); // qwe123rty456
let symbol2 = Symbol.for('symbol1'); // qwe123rty456
console.log(symbol1 == symbol2) // 「trueが出力」
どこで使うのか?
...ここまで説明はしたのですが、もともと互換性を維持したまま、オブジェクトに新たな機能やプロパティを追加するために考案されたメソッドなので、実際のアプリケーション開発ではほとんど使うケースはないみたいです。。笑
なので、こんな型があるんだな〜くらいの温度感で良いかなと思いました。