はじめに
先日、Javascriptの勉強をしている中で、Number型とBigint型の違いについて学びがあったので、本記事にて共有します。
Number型とBigint型
Javascriptにて、数値を返却する型として「数値型(Number型)」と「長整数型(Bigint型)」があります。これらの違いや用途について下記で説明します。
2つの型の違い
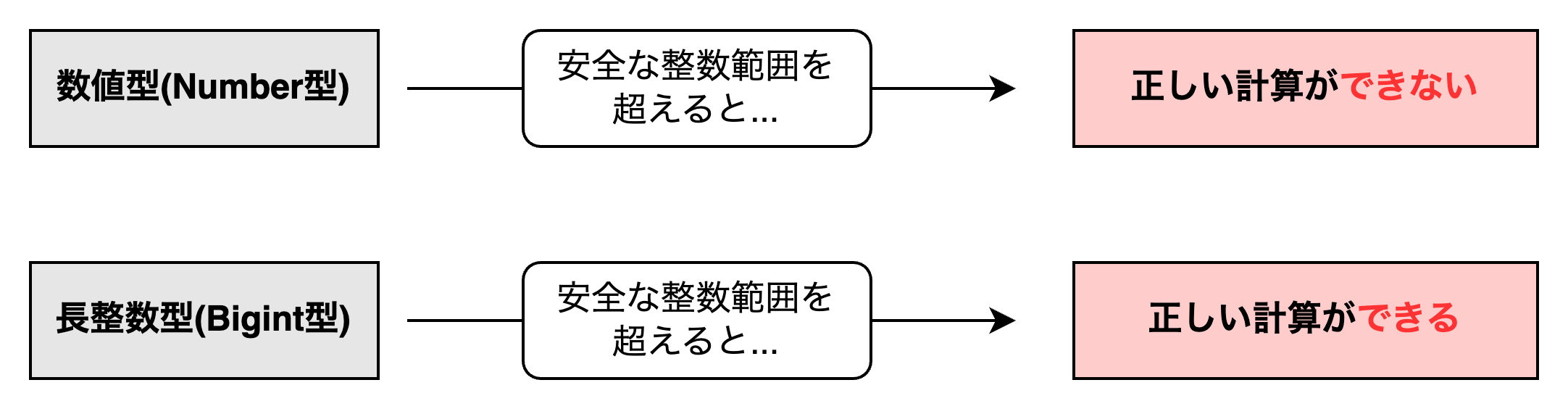
Number型とBigint型の違いは下記の通りです。

上図のように、安全な整数範囲を超えた時の計算結果によって、違いが生じます。
ここで安全な整数範囲とは、計算が正常に行われる整数の範囲を表し、最大値がNumber.MAX_SAFE_INTEGER、最小値がNumber.MIN_SAFE_INTEGERでそれぞれ表現できます。
// 安全な整数範囲
console.log(Number.MAX_SAFE_INTEGER); // 9007199254740991
console.log(Number.MIN_SAFE_INTEGER); // -9007199254740991
// Number型の計算
console.log(Number.MAX_SAFE_INTEGER + 1); // 9007199254740992
console.log(Number.MAX_SAFE_INTEGER + 2); // 9007199254740992 ← 正しく計算が行われない
// Bigint型の計算
console.log(BigInt(Number.MAX_SAFE_INTEGER) + 1n); // 9007199254740992n
console.log(BigInt(Number.MAX_SAFE_INTEGER) + 2n); // 9007199254740993n ← 正しく計算が行われる
まず、安全な整数範囲は-9007199254740991〜9007199254740991までの範囲となり、これは-(2^53-1)〜(2^53-1)の範囲となります。
この範囲を超える計算結果になった場合、Number型では正しく計算が行われず、BigInt型では、正しく計算が行われるようになります。また、BigInt型で計算を行う場合は、BigInt(数値)もしくは数値nとすることで表現可能です。
なぜ2^53という数字を用いるかは詳しく解説している記事を見つけましたので、こちらをご覧ください。
それぞれどんな時に使うのか?
Number型とBigInt型では一般的に下記のように使い分けるようにすると良いとされています。
| 型の種類 | 用途 |
|---|---|
| Number型 | |2^53|を超えない値を用いる |
| BigInt型 | |2^53|を超えうる値を用いる |
というのも、BigInt型はメモリを多く消費するため、比較的小さめの値を使う場合、Number型を使う方が良さそうです。