。# 幅と高さの指定
幅と高さの指定にはそれぞれ 幅widthプロパティ 高さheightプロパティを使用します。
インライン要素と呼ばれるには使うことができません。
aタグspanタグstrongタグimgタグ
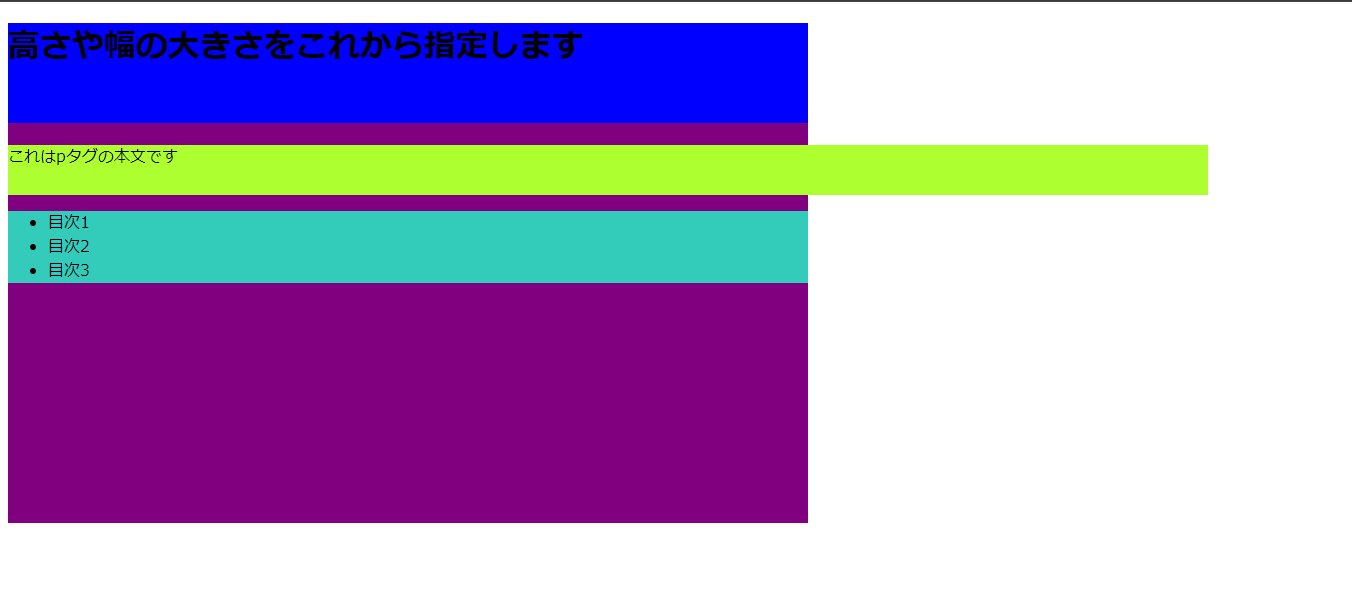
今回は大きさがわかりやすいように背景色を指定します。
数値を指定する方法とautoを指定する方法があります。
autoを使うことで関連するプロパティを基準に大きさを指定します。
リストにautoを設定したため、幅は親要素、高さはリストを基準に指定されました。
index.html
<!DOCTYPE html>
<html lang ="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href = "style.css">
</head>
<body>
<div class="container">
<h1 class="title">高さや幅の大きさをこれから指定します</h1>
<p class="text">これはpタグの本文です</p>
<ul class="list">
<li>目次1</li>
<li>目次2</li>
<li>目次3</li>
</ul>
</div>
</body>
</html>
style.css
.container{
background-color: purple;
width: 800px;
height: 500px;
}
.title{
background-color: blue;
width: 800px;
height: 100px;
}
.text{
background-color: greenyellow;
width: 1200px;
height: 50px;
}
.list{
background-color:#33ccbb ;
width: auto;
height:auto;
}