余白の設定の仕方
余白の設定には外側のmarginと内側のpaddingがあります。また、marginとpaddingの間の枠線のことをborderといい、余白を設定することができます。
padding margin の使い方
余白の記述の仕方は複数あります
- margin
- 個別に指定
- margin-top 上
- margin-bottom 下
- margin-right 右
- margin-left 左
- プロパティのみで指定
- margin: 20px; 4辺
- margin: 20px 30px;上下 左右
- margin 20px 15px 30px;上 左右 下
- margin 20px 15px 30px 15px;上 右 左 下
- 個別に指定
- padding
-
個別に指定
- padding-top: 上
- padding-bottom: 下
- padding-right: 右
- padding-left: 左
-
プロパティのみで指定
- padding: 20px; 4辺すべて
- padding: 20px 30px; 上下 左右
- padding: 20px 15px 30px; 上 左右 下
- padding: 20px 15px 30px 15px; 上 右 左 下
-
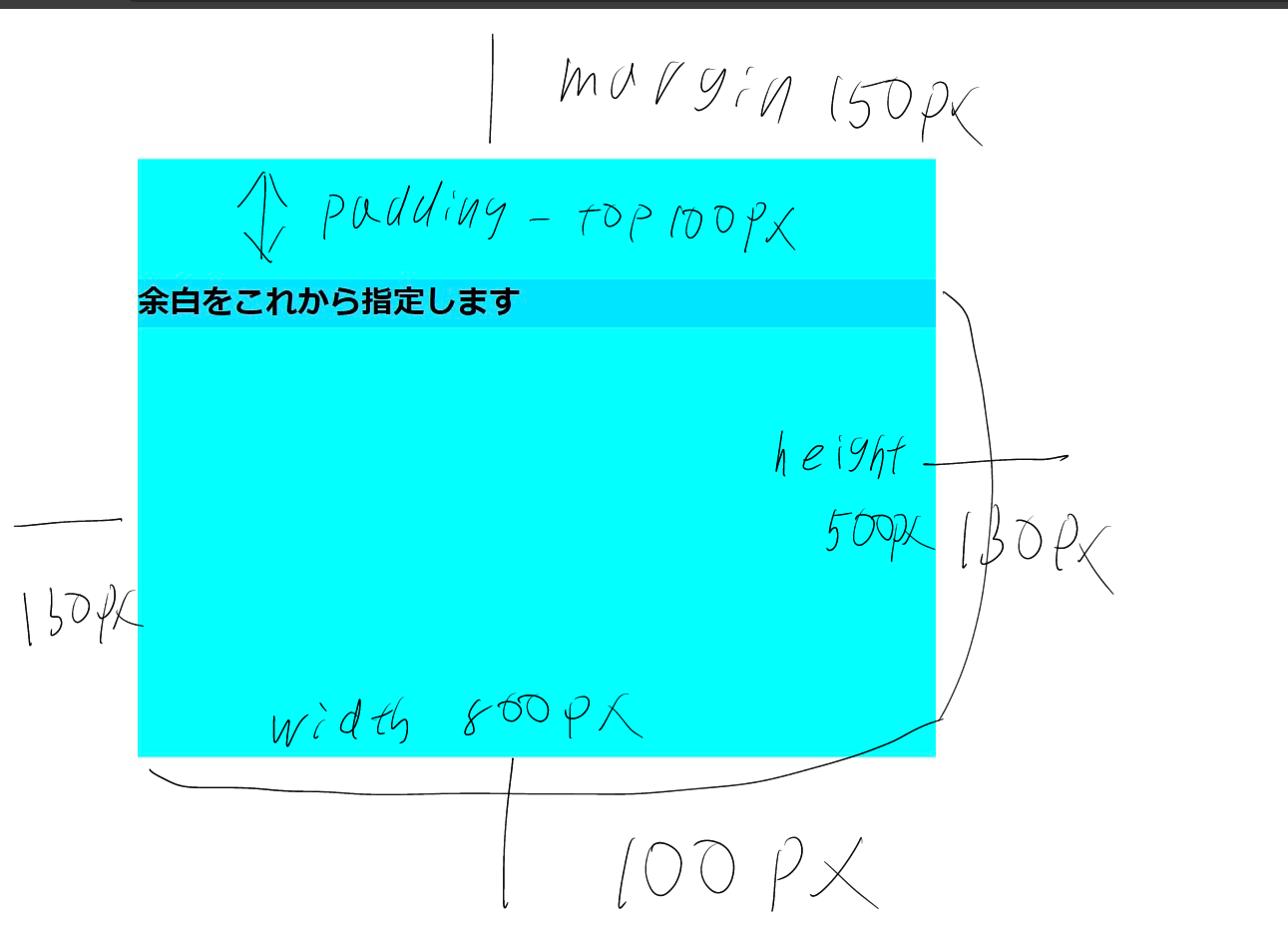
いかが今回作成したテストコードです。参考画像も添付しています。
index.html
<!DOCTYPE html>
<html lang ="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href = "style.css">
</head>
<body>
<div class="container">
<h1 class="title">余白をこれから指定します</h1>
</div>
</body>
</html>
style.css
.container{
background-color: aqua;
width: 800px;
height: 500px;
padding-top: 100px;
margin: 150px 130px 100px; /* 上側に150px 左右に130px 下側に100px*/
}
.title{
background-color: rgba(0, 217, 255, 0.692);
}
雑な記述ですが内側の余白と実際heightを合わせた600pxが要素の実際の高さになります。