この記事について
この記事では、Flutterで作成したアプリとFirebaseを接続するまでの手順を説明していきます!
では行ってみましょう!
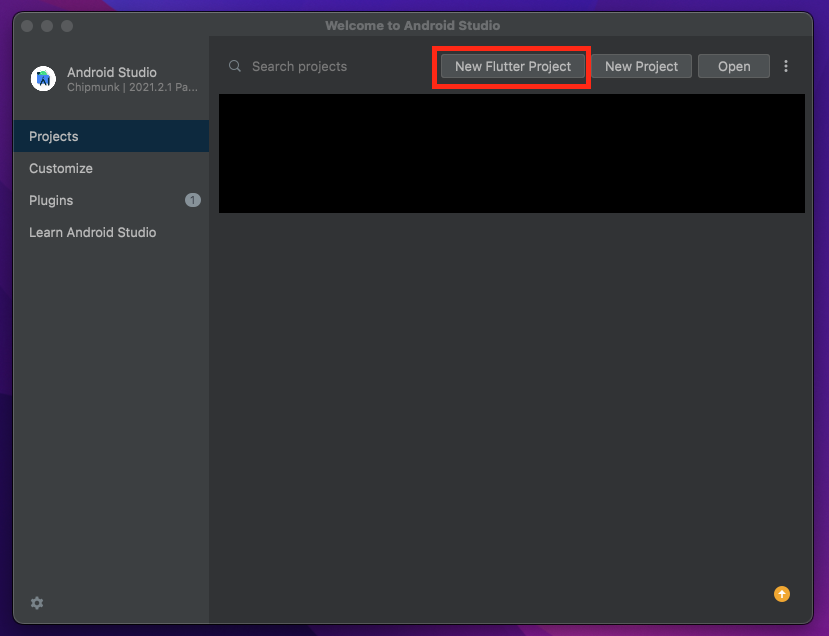
Step1 アプリの作成(※既知の場合には読み飛ばしてください)
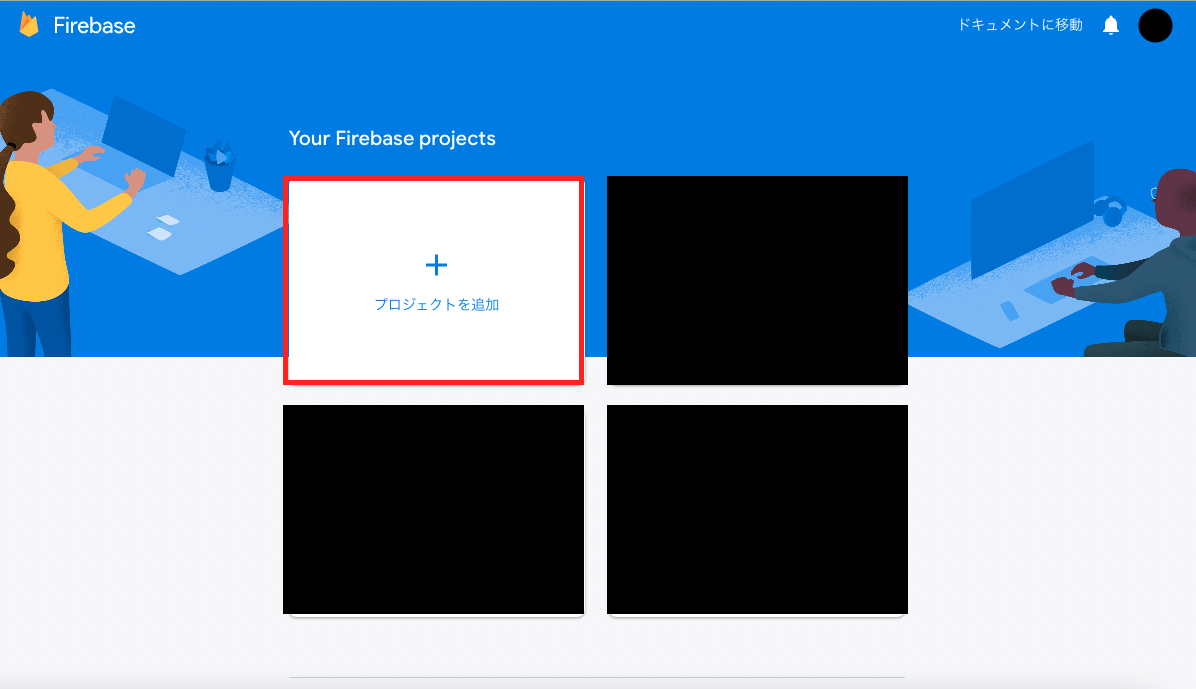
Step2 Firebaseでプロジェクトを作成する
Step3 作成したFirebaseとFlutterのプロジェクトを連携させる
1. ターミナルで以下のコマンドを実行
firebase login
結果が"Already logged in as ${アカウント名}"であればログインは成功しているので次に進みます。
※ここで未ログインの場合は別途記事で解説しますので少々お待ちください。
2. 次にターミナルで以下のコマンドを実行してCLIをインストールします
dart pub global activate flutterfire_cli
3. 完了したら念の為以下のコマンドも実行しておきましょう。
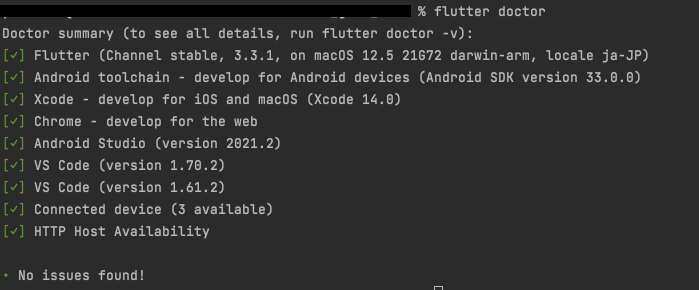
flutter doctor
これは現状でFlutterのプロジェクトに異常がないか確認するためのコマンドです。ライブラリ等をインストールした際にはなるべくこれで問題をチェックしましょう。
以下の写真のような状態であれば問題なしです!

4. 続いて、ターミナルで以下のコマンドを実行して構成を行います。
flutterfire configure
すると、プロジェクト選択を迫られますので、該当するプロジェクトを選択します。
その後、対象とするOSの選択に進み、Enterで確定します。
これで完了です!
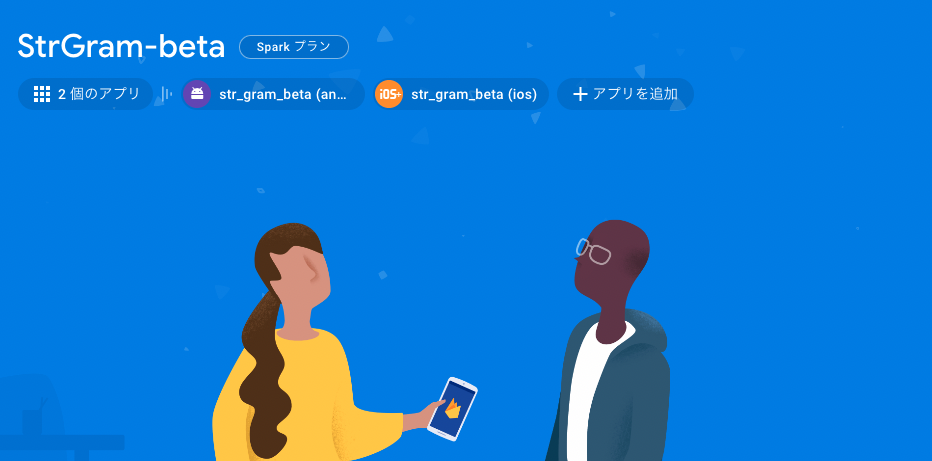
最初に作成したFirebaseのプロジェクトを見にいくと..

このようにアプリが追加されています!
Step4 Firebaseの初期化
1. 以下のコマンドを実行
flutter pub add firebase_core
2. 改めて以下のコマンドを実行してFirebaseの構成を最新にします(手順は先ほどと同じです)
flutterfire configure
3.最後に、Flutterプロジェクトのmain.dartを以下のように編集します
import 'package:flutter/material.dart';
import 'package:firebase_core/firebase_core.dart';
import 'firebase_options.dart';
void main() async{
runApp(const MyApp());
await Firebase.initializeApp(
options: DefaultFirebaseOptions.currentPlatform,
);
}
------
Step5 FirestoreとAuthenticationを導入する
以下のコマンドを実行する
flutter pub add cloud_firestore
flutter pub add firebase_auth
最後に以下のコマンドを実行し、再ビルドで問題なければ導入完了です!
flutterfire configure
今回はここまで!
お疲れ様でした!