使用ウィジェット
- Drawer : サイドバー用のウィジェット(Scaffoldの中にdrawerとして記述)
- ListView : メニューをリスト形式に(リストの分だけ無限スクロール可)
- ListTile : メニューの中身
メニュー
早速行ってみましょう!
時間がない人のために最小単位のコードを先に公開⭕️
※注意点
appBarを入れないとサイドバーを開くボタンが表示されません
最小コード
class SidebarExample extends StatelessWidget {
const SidebarExample({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text("サイドバー"),
),
body: const Center(
child: Text("これはサイドバーのテストです"),
),
// ここからサイドメニュー部分
drawer: Drawer(
child: ListView(
children: [
ListTile(
title: const Text("メニュー1"),
onTap: (){
// この中にメニューをタップした時の処理を記述する
},
),
ListTile(
title: const Text("メニュー2"),
onTap: (){},
),
ListTile(
title: const Text("メニュー3"),
onTap: (){},
)
],
),
),
);
}
}
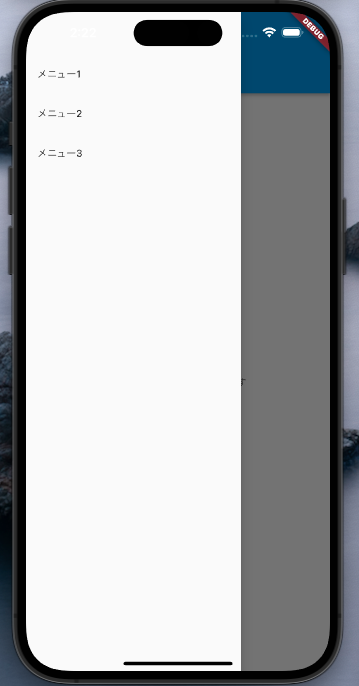
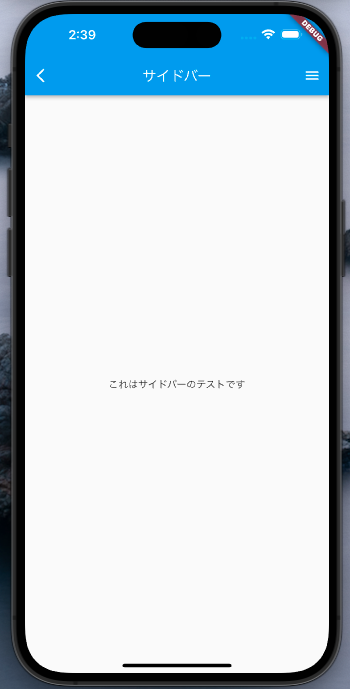
完成図
これで最低限の実装はできましたね!
ここからは少しカスタマイズしていきましょう!
①サイドバーにアイコンを入れてみよう!
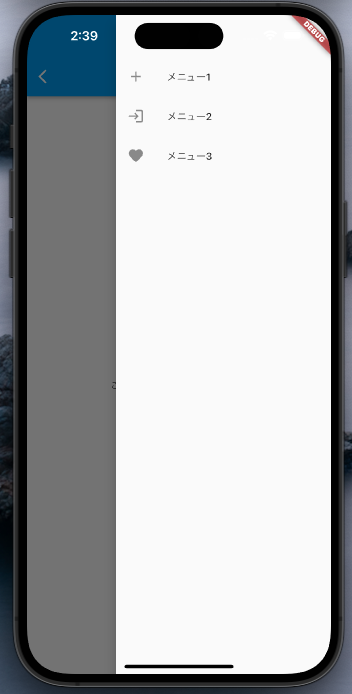
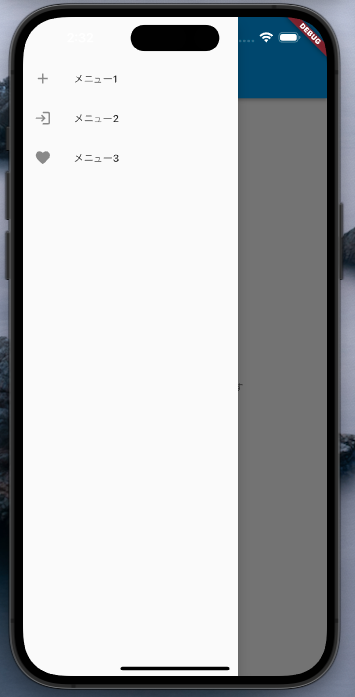
先に完成形がこちら!

アイコンがあるとそのメニューがどんなものなのか分かりやすくなりますね!
ではコードです🔽
// ここからサイドバー
drawer: Drawer(
child: ListView(
children: [
ListTile(
leading: const Icon(Icons.add),
title: const Text("メニュー1"),
onTap: (){
// ここにメニュータップ時の処理を記述
},
),
ListTile(
leading: const Icon(Icons.login),
title: const Text("メニュー2"),
onTap: (){},
),
ListTile(
leading: const Icon(Icons.favorite),
title: const Text("メニュー3"),
onTap: (){},
)
],
),
),
ListTileの中にleadingとしてIconを入れてあげるだけです!
この例ではleading(titleの左側にアイコン)を採用していますが、trailingで指定してあげると右側に持ってくることもできます!
②サイドバーを右側から出現させよう
右利きの人が多いので、メニューは右側の方がいい。または、左側には戻るボタンを入れたいので右側にしたい。
その願い、簡単に叶えます✨
コードは、drawerをendDrawerに変更するだけ!
// ここからサイドバー
endDrawer: Drawer( // 変更箇所
child: ListView(
children: [
// 割愛
],
),
),
③appBarを設置せずにサイドバーを出そう!
これは僕が実際に感じたことだったのですが、デザイン上appBar入れたくないな...
でもサイドバーは出したい。
そんな方に向けて書きます!
要点としては、変数としてkeyを定義して、それをScaffoldのkeyプロパティに指定してあげる。
それを任意のボタンのonTapで変更することで出現させることができます!
では実際のコードです!
class SidebarExample extends StatelessWidget {
SidebarExample({Key? key}) : super(key: key);
var sideBarKey = GlobalKey<ScaffoldState>(); // ここでkeyを定義
@override
Widget build(BuildContext context) {
return Scaffold(
key: sideBarKey, // ここにkeyを指定
body: Center(
child: TextButton(
onPressed: (){
sideBarKey.currentState!.openEndDrawer(); // これがサイドバーを開く処理
},
child: const Text("サイドバーを開く")),
),
// ここからサイドバー
endDrawer: Drawer( // 変更箇所
child: ListView(
children: [
ListTile(
leading: const Icon(Icons.add),
title: const Text("メニュー1"),
onTap: (){
// ここにメニュータップ時の処理を記述
},
),
ListTile(
leading: const Icon(Icons.login),
title: const Text("メニュー2"),
onTap: (){},
),
ListTile(
leading: const Icon(Icons.favorite),
title: const Text("メニュー3"),
onTap: (){},
)
],
),
),
);
}
}
今回は以上です!
また何か思いつきましたら追加していきますね⭕️
この記事が参考になった方は、いいねやストックを押していただけるとやる気が出るのでもし良ければお願い致します!