最初に
カレンダー企画2020の7日目
プログラミングの勉強を始めて3ヶ月程経ったので学んだことのメモをアウトプットとして記事に残します。
これからプログラミングの世界に入る人の手助けになれたら嬉しい限りです。
間違っていたり、言葉が違っていたり、表現が誤解されるような言葉があったら教えて下さい^^
言葉を長々と読みづらかったら申し訳ありません。少しずつなれてがんばります。
レスポンシブ対応って何?
PCやタブレット、スマホそれぞれ画面の大きさが違いますよね?それに合わせてレイアウトを変える対応のことをレスポンシブ対応と言います。
こんな経験は無いですか?
PCで見ているときとスマホで見ている時で表示のされ方が違うサイトとか(それがレスポンシブ対応していると言います)
レスポンシブ対応の準備
レイアウトを変える前に行う設定みたいのがあります!
それはHTMLファイルにviewportというものを記述します。
<meta name="viewport" content="width=devise-width,initial-scale=1.0">
width=devise-width
widthでコンテンツ表示領域を指定、devise-widthでデバイスの横幅が自動的に適応される設定
initial-scale=1.0
initial-scaleで表示倍率を指定、1.0は等倍という意味
これが終わったら
レスポンシブ対応用に変更する
最も基本的なやり方の「メディアクエリ」を紹介します
いじるところはCSSファイルです
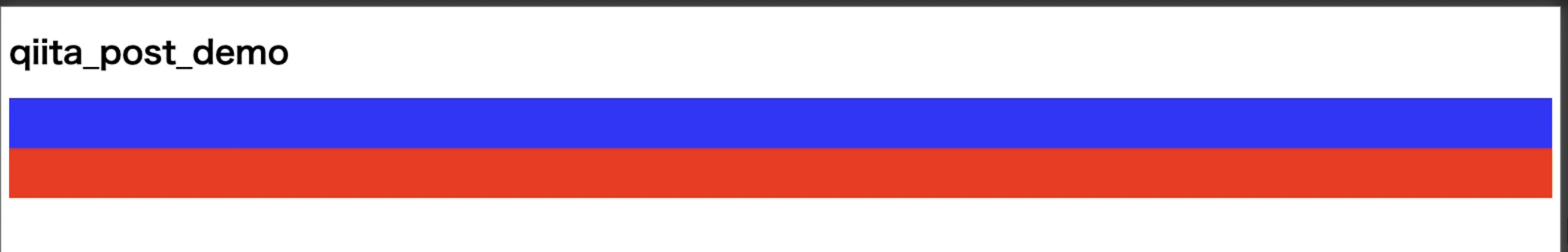
.box1 {
width: auto;
height: 100px;
background-color: red;
}
.box2 {
width: auto;
height: 50px;
background-color: blue;
}
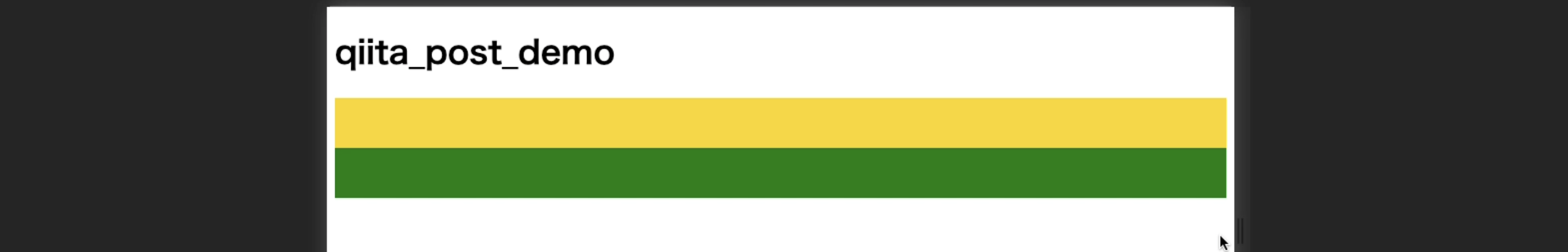
/* 画面が1024px以下の際に適応 */
@media screen and (max-width: 1024px) {
.box1 {
width: auto;
height: 100px;
background-color: green;
}
.box2 {
width: auto;
height: 50px;
background-color: gold;
}
}
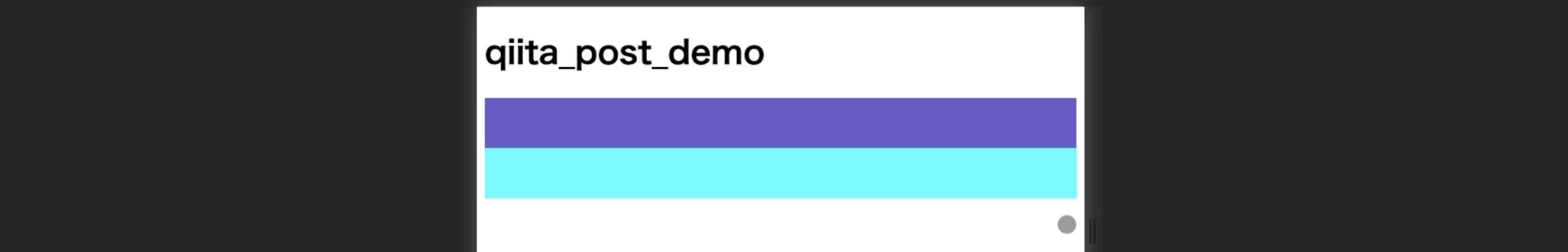
/* 画面が768px以下の際に適応 */
@media screen and (max-width: 768px) {
.box1 {
width: auto;
height: 100px;
background-color: aqua;
}
.box2 {
width: auto;
height: 50px;
background-color: slateblue;
}
}
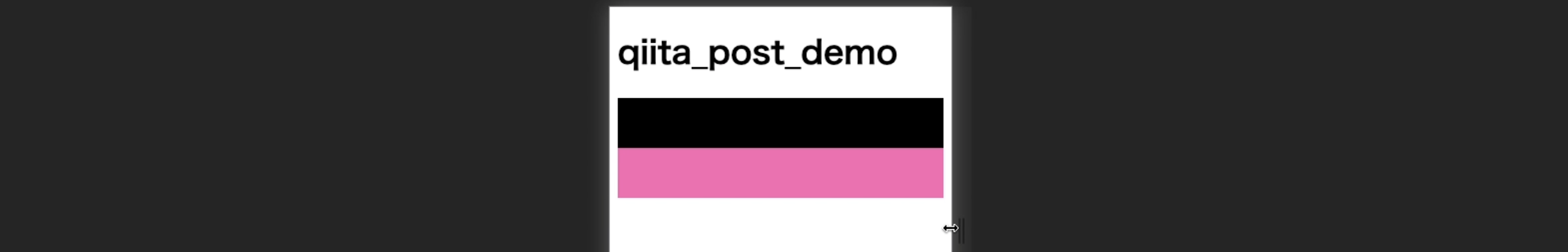
/* 画面が425px以下の際に適応 */
@media screen and (max-width: 425px) {
.box1 {
width: auto;
height: 100px;
background-color: hotpink;
}
.box2 {
width: auto;
height: 50px;
background-color: black;
}
}
上記のを見て少しわかったかもしれないですが、
@media screen and (max-width: 〇〇px)これを記述した中に書かれたCSSは対象の大きさになったらこれを適応するといった意味になります。
他にもいろいろ出来るので試して見るといいと思います!