はじめに
この記事はT-DASHと他のテスト自動化ツールを比べてみた!【PR】T-DASH Advent Calendar 2021の23日目です。
E2Eテストのツールといっても色々ありますが、
今回紹介するテストツールはT-DASHというWebアプリケーションのテスト自動化ツールです。
T-DASHが、他のE2Eテストツールと比べて良い点、改善点を実運用の観点で紹介します。
E2Eテストとは
E2Eテストという言葉に耳馴染みがない方もいるかもしれないため、簡単に紹介をします。
知っている方は、次の項目まで読み飛ばしてください。
E2EテストはEnd To Endテストの略です。
一言でいうと、システム全体を通して、動作が意図したものかを確認するためのテストです。
User Interfaceテストとも呼ばれたりしています。
例を一つ挙げます。
申込みフォームのテストシナリオを考えてみましょう。
- 申し込みフォームが表示される
- 名前を入力する
- メールアドレスを入力する
- その他申込みに必要な情報を入力する
- 確認ボタンを押下する
- 確認ページが表示される
- 登録ボタンを押下する
- 登録完了ページが表示されること
上記の一連の流れを、実際にユーザーが行うような形で行うテストをE2Eテストと呼びます。
なぜE2Eテストが必要か
下記理由でE2Eテストが必要だと考えています。
- バグの事前検出
- 各要素間の予期せぬ不具合など
- 最低限ユーザーに担保すべき機能の保障
結果として、以下のメリットを享受できます。
- 機会損失を防ぐことができる
- 機能改善やリファクタリングに対するハードルの低減
E2Eテストのデメリット
E2Eテストはうまく使えばとても役に立ちますが、デメリットも大きいです。
-
テストが壊れやすく、メンテナンスが大変
- UIの変更は頻繁に行われることも多いため、その都度テストを修正する必要があります。
-
導入コストが高い
- 最初のテストを用意するハードルが高い
- 費用がかかることも
-
実行速度が遅い
- 実際にサーバーやブラウザを起動するため実行に時間がかかる
個人的にですが、特に運用が辛いと感じています。
例えば、待ち時間が多かったりテストの変更で何時間もかかってしまったりということがありました。
一回テストがコケて、その原因がネットワークの不調によるもので、再実行含め、数十分かかってしまったり、
UIが大きく変わって、テストを直すために何時間もかけてしまったりしました。
この運用をできるだけ低減できるツールが理想だと思っています。
E2Eテストのツールに求める要件
今回は、下記要件をE2Eテストに求めるものとして、各テスト自動化ツールを評価していきたいと思います。
- 料金
- 変更がしやすいこと
- 実行時間が短いこと
- 安定して実行可能なこと
- 環境を可変できること(ブラウザ, スペック)
求める要件の補足
料金に関しては言わずもがなかと思いますが、それ以外の要件について説明します。
今回E2Eテストを使うサービスは、リリース頻度が高く、定期的にE2Eテストを行いたいものを想定しています。
そのため、UIや機能が定期的に変わる可能性があり、テストの変更がしやすい必要があります。
テストの修正に都度何時間もかけていたのでは、テストを入れた意味がほとんどなくなってしまいます。
また、何度もテストを行うため、テストの実行に時間がかかってしまうと、日々の工数が圧迫されてしまいます。
よって、1回の実行時間が短く、テストが安定的であることが求められます。
最後に、環境を可変できることがなぜ必要かを説明します。
Webサービスである以上、どんな性能やどんなブラウザでサイトに訪れているかわかりません。
そのため、機会損失を防ぐためにも、なるべく色々な条件で検証ができることが理想です。
比較するツール
今回は、下記ツールを比較対象としていきます。
下記三つを選んだ理由は、二つです。
一つは、同じGUIで管理できるサービスと比べてどうかという観点で比較したいため。
二つ目は、コードで管理できるツールと比べてどうかという観点で比較したいためです。
- T-DASH
- Autify
- Cypress
各ツールの紹介
各ツールについて紹介していきます。
ここでは、簡易的な紹介しかしないため、より詳しく知りたい方は各サービスを実際に使ってみてください。
T-DASH
ローコードのテスト自動化ツール。
プログラミングの知識がなくても使用できる。
PCにインストールして実行するタイプのツールです。
現状はWindowsにしか対応していませんが、今後MacOSにも対応していくとのこと。
特徴
- 公式ドキュメントが豊富
- 動作の定義(マウスクリックなど)があらかじめされており、基本的なテストに必要な動作を自分で作る必要がない
- UIが見やすい
- テストログの自動生成機能がある
Autify
ノーコードのテスト自動化ツール。
2019年の10月に正式ローンチが始まり、導入企業も多いです。
ブラウザでテストを管理することができるので、アカウントさえあれば誰でもすぐにテストを使えます。
特徴
- AIがUIの変化を監視し、テストシナリオを自動アップデート
- JSを使って拡張することが可能
- メールサーバーが用意されている
- 様々な端末でテストを実行することが可能
- 並列実行が可能
Cypress
OSSのツールです。
JSのライブラリのため、誰でもすぐに環境を用意することができます。
特徴
- 料金がかからない
- テスト一連の様子をビデオに保存することが可能
- 各種CI/CDと連携することが可能
各ツールの比較表
| サービス名 | 料金 | メンテナンス性 | 実行時間 | 安定性 | テスト環境の種類 |
|---|---|---|---|---|---|
| T-DASH | △ | ◯ | ◯ | ◯ | ☓ |
| Autify | ☓ | ◯ | ☓ | ◯ | ◎ |
| Cypress | ◯ | ☓ | ◯ | △ | ◯ |
料金
T-DASH: ベーシックプラン(1ライセンスにつき) 3,600円/月
Autify: 料金不明。 テスト実行回数によって料金が変動。
cypress: 無料
Autifyは従量課金制であり、条件によって金額が跳ね上がる可能性があるため、☓としています。
メンテナンス性
Cypressはエンジニアしか管理できず、コードを読める、読めないといった学習コストも発生してしまうため☓としました。
テストがコケるたびに、コードを書き直す必要があるのも面倒です。
その点、AutifyとT-DASHはコードをほぼ書かずに設定できるため、修正がすぐにできるので◯としました。
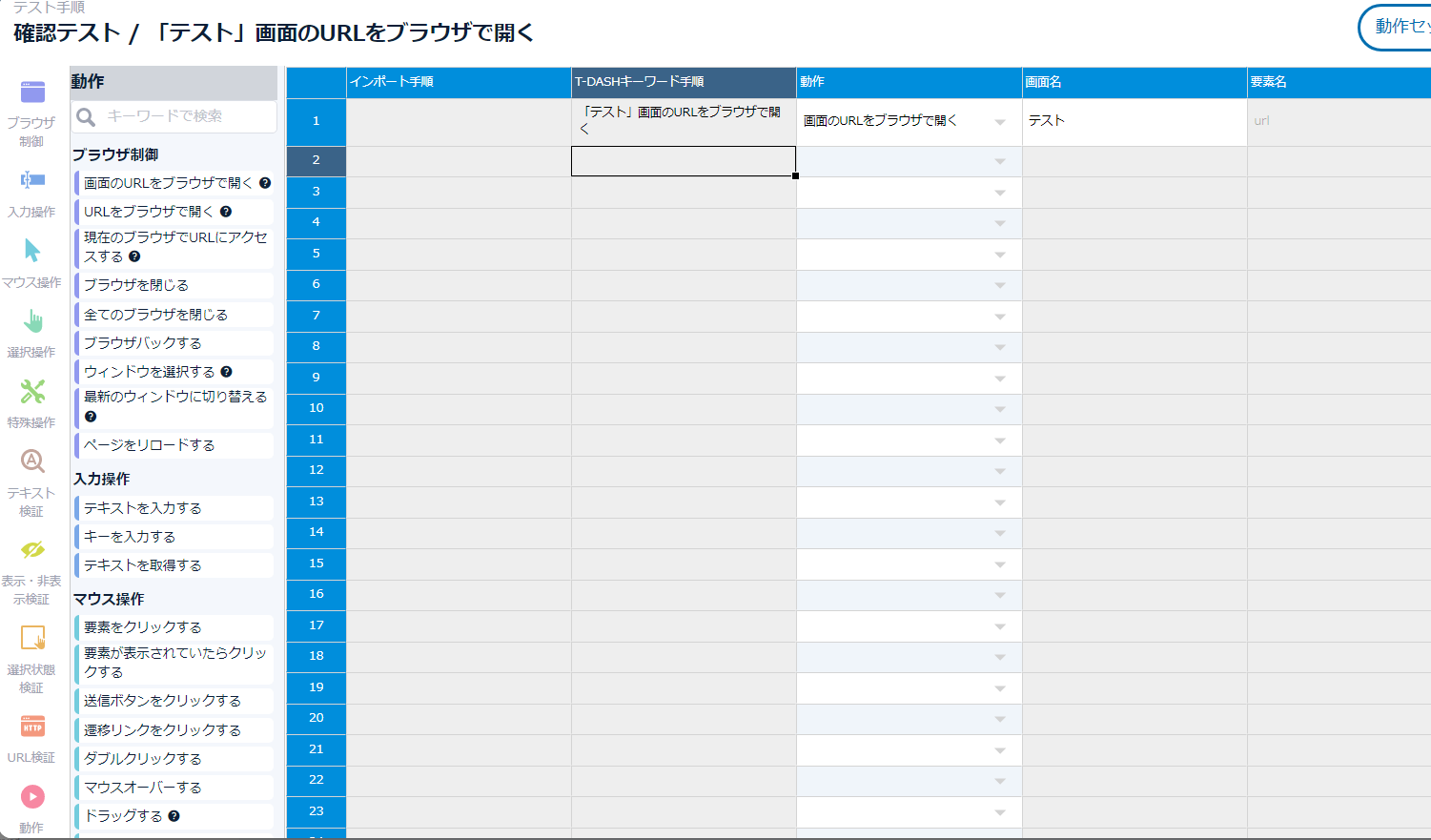
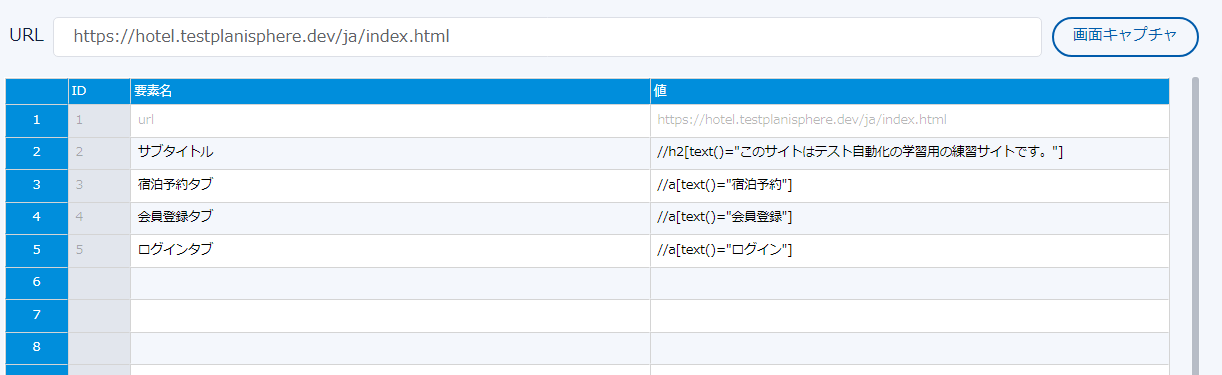
T-DASHの良いところは、かなり直感的にテストをかけるところです。
下記のように期待する動作のテンプレートから選ぶだけで動作を指定できました。
テストの変更も簡単にできました。

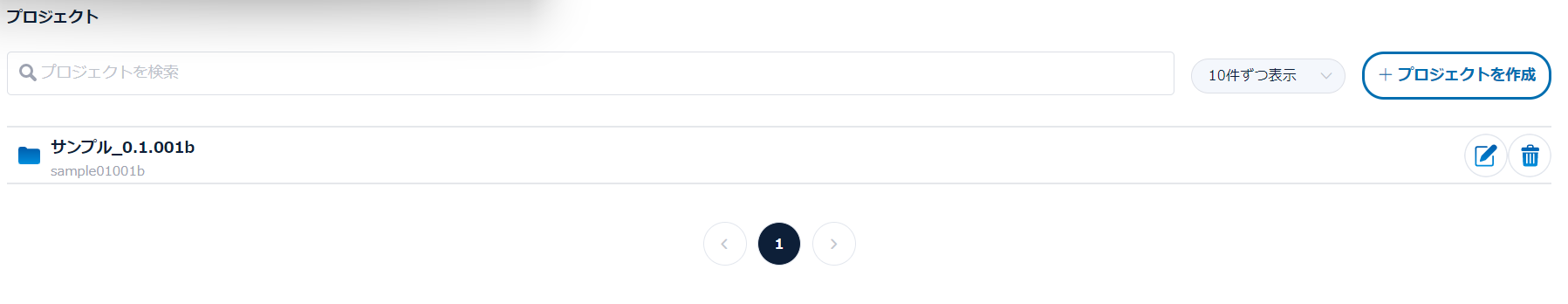
最初、自分も分かっていなかったのですが、画面の定義というのができ、
サイトに対してclassやxpathで要素を定義しておくことができます。
これができると何が良いのかというと、UIの変更があったときに、テストを直すのではなく、
定義した要素のxpathを直すだけで済むので、かなり楽です。(画像はサンプルプロジェクトからとってきています。)

実行時間
試しに作成したページをテスト対象として、それぞれ実行させ、実行時間を計測しました。
テスト内容は以下です。 とある申込みページを想定してテストを行いました。
- 選択肢の入力①
- 選択肢の入力②
- 選択肢の入力③
- 氏名の入力
- 電話番号入力
- 都道府県をセレクトボックスから選択する
- 確認画面へ飛ぶ
cypress: 6.62秒
T-DASH: 16.23秒
autify: 116秒
autifyは外部サーバーで実行される分遅いのかもしれないです。
cypress, T-DASHは特に気になりませんでした!
安定性
Cypressは途中で要素が見つからずにコケるといったことが多かったです。
T-DASH,Autifyはネットワーク通信でコケることはたまにありましたが、気になるほどではありませんでした。
テスト環境の種類
AutifyはPC,スマートフォンに加えて、IEやEdgeなども実行環境として設定できます。 レガシーブラウザを担保しているサービスなどは特に嬉しいと思います。
スマートフォンも、iPhone XやiPhone 11など機種に応じたテストもできるようになっています。
CypressはPC,スマートフォンに加えてChrome Electron FireFoxのテストができるようになっています。
T-DASHは chromeとfirefoxの二種類のみで、スマートフォンのテストもできなかったので、☓にしています。
その他T-DASHで気になったこと
- テストの並列実行ができない。
- 最初、画面の定義や動作定義の意味が理解できなかったのでチュートリアルがあると嬉しい。
- テストケースの編集中に画面定義した要素一覧を見れない
- スマートフォンや別ブラウザでテストができない
出たばかりなので、まだまだこれから改善していくとは思うのですが、現段階で気になるところを述べました。
UIは本当にわかりやすく、テストの変更もしやすい形で作られていたので、よかったです。
まとめ
- UIがかなりわかりやすい!
- 最初から設定が用意されているので、すぐにテストを作ることができる!
- テストの実行速度が速く、結果が見やすい!
- それぞれのテストツールに一長一短がある
- とにかくコスト抑える → cypress
- テストを色んな環境で試したい → autify
- 導入と運用コストを減らしたい → T-DASH
T-DASHはまだOpen βで、これからのサービスだとは思いますが、うまく使えば良いツールだと感じました。
応援しています!
参考文献
以下、参考にした記事や文献を紹介します。
参照することで、よりテストの理解を深め、ツールを効果的に使うことができるようになると思います。