はじめに
みなさん。スマートスピーカー持っていますか?
ある統計データによると、10人に1人はもうスマートスピーカーのスキルを持っているらしいですよ!!!
スマートスピーカーが発売されたのは2年前くらいのことですから、浸透スピードはかなり早いのではないかと思います。
今後もますます増えていくと、私自身思っていますので、開発者目線ですが、今のうちに色々手を出していくのはかなりアドバンテージなのではないかと思います!
後、プログラミング初心者にもAlexaスキルの開発はめちゃくちゃお勧めだと思っています!!
なぜなら、プログラミングをやる時に誰もがつまづいたことがある、デザインの壁がない!!!
これはかなりデカイと思います。どれだけ、デザインがヘボいということで大したことないと言われたことか・・・。
ユーザーストーリーを考えるだけで、簡単にAlexaスキルを作れますので、ぜひこの記事を読んで
Alexaライフを一緒に楽しみましょう!!!
必要なアカウント
・Herokuアカウント
(Herokuとは、Webアプリケーションの開発から公開までを簡単にできるプラットフォームサービスです。)
・AlexaSkillsKitに接続できるアカウント(Amazon.co.jpのアカウントがあれば既に作成されている可能性が高いです。
このアカウントはAlexaスキル作成に必須です。)
Node-RED環境の作成
Node-REDとは?
Node-REDはIBMが開発したオープンソースソフトウェアの一つで、
ものすごく大雑把に言うと、コーディングしなくても、用意されているブロックをマウスでポチポチっと繋げていくだけで
プログラムが組めちゃうという初心者でも簡単に色々できてしまうツールです!
Node-RED環境をHerokuで作る
Herokuのアカウント作成が終了したら、Herokuデプロイボタンを押すだけで環境が作成できます!
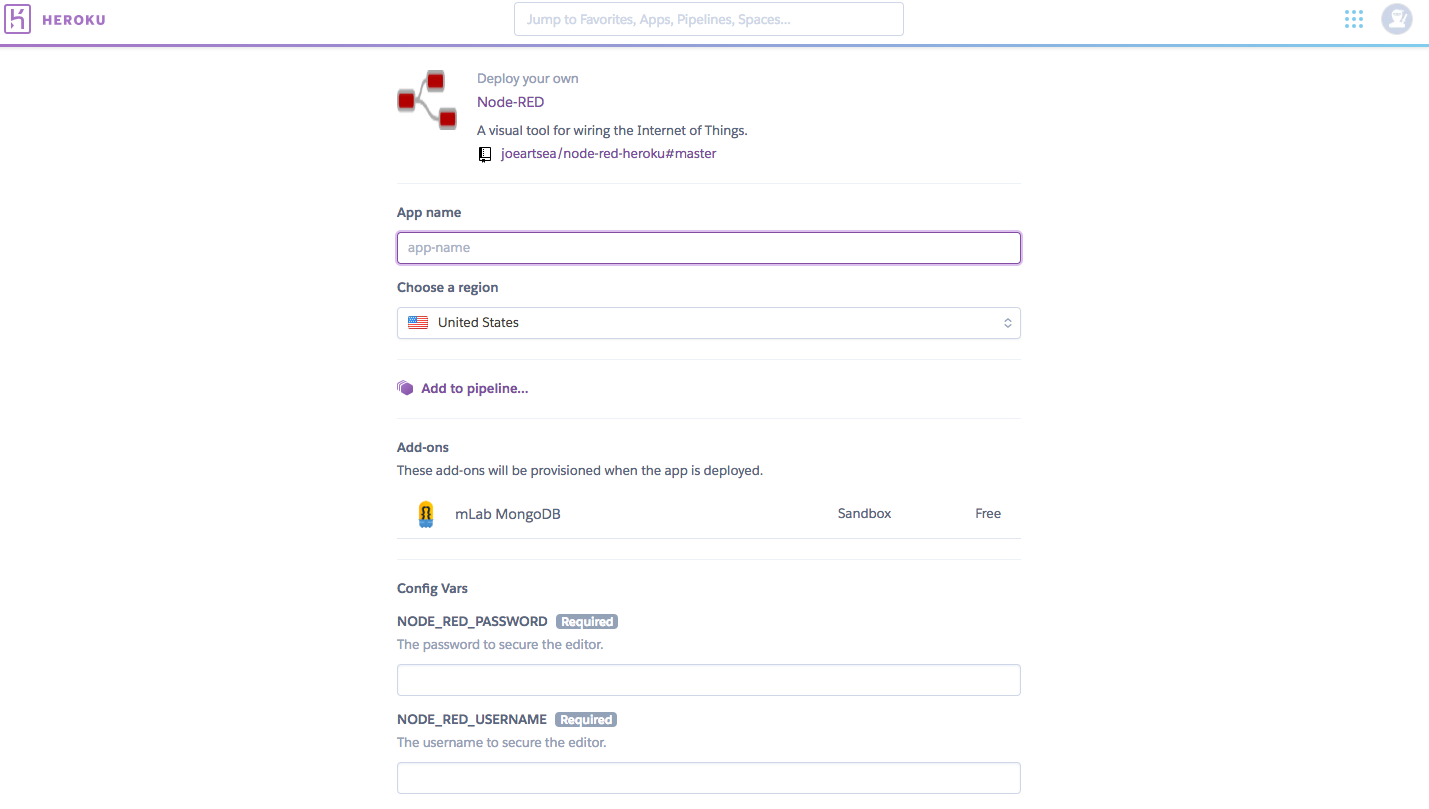
デプロイボタンを押すと下記のようなページに飛ばされると思うので、
App Name(アプリ名): 適当な名前
NODE_RED_PASSWORD: Node-Redに使用するパスワード
NODE_RED_USERNAME: Node-Redに使用するユーザ名
以上の3点を入力してください。

入力が終わった後、URLが公開されていると思うので
https://先ほど定めたapp名.herokuapp.comにアクセスします。
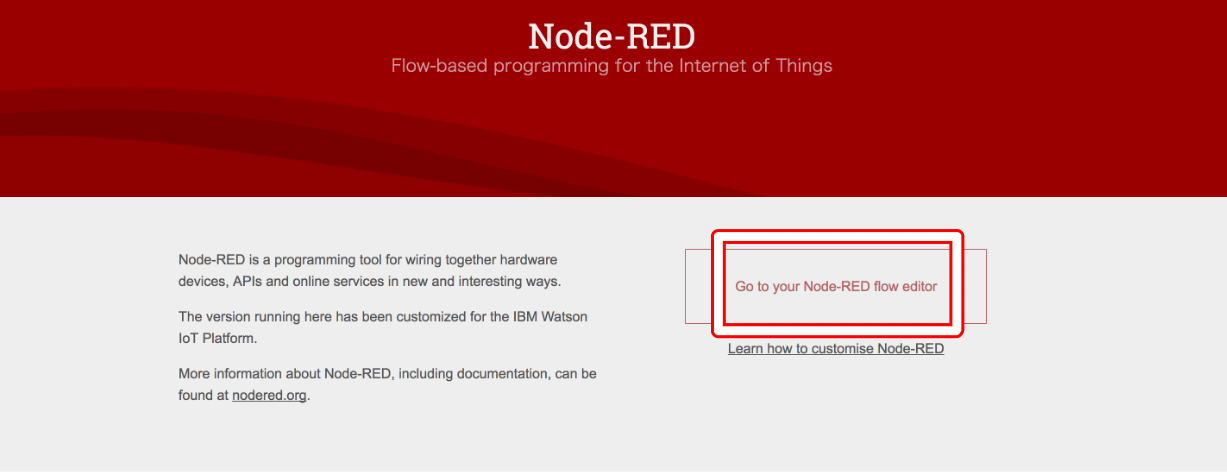
すると下記のページが出ますので、Go to your Node-RED flow editorをクリックします!
その後ユーザ名とパスワードの入力が求められますので、入力しましょう。

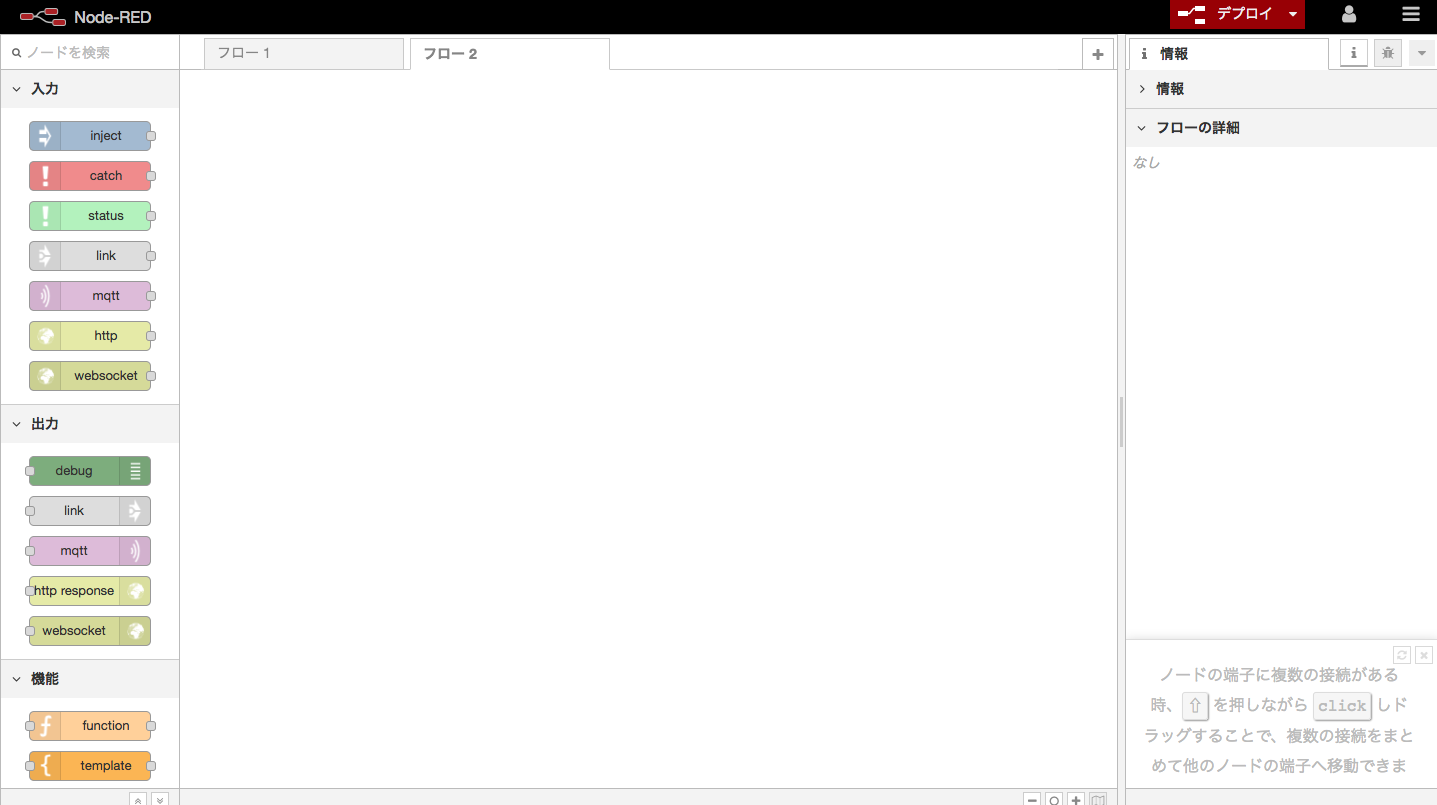
下記のページが表示されていれば、とりあえずここまではOKです!

Node-REDの構築
早速、じゃあ構築していきましょう!といきなりやるのも大変だと思うので、サンプルを用意しました!
GitHubからDLできます。nodered.jsonの内容をコピーしてください。
Node-Redのサンプルjson
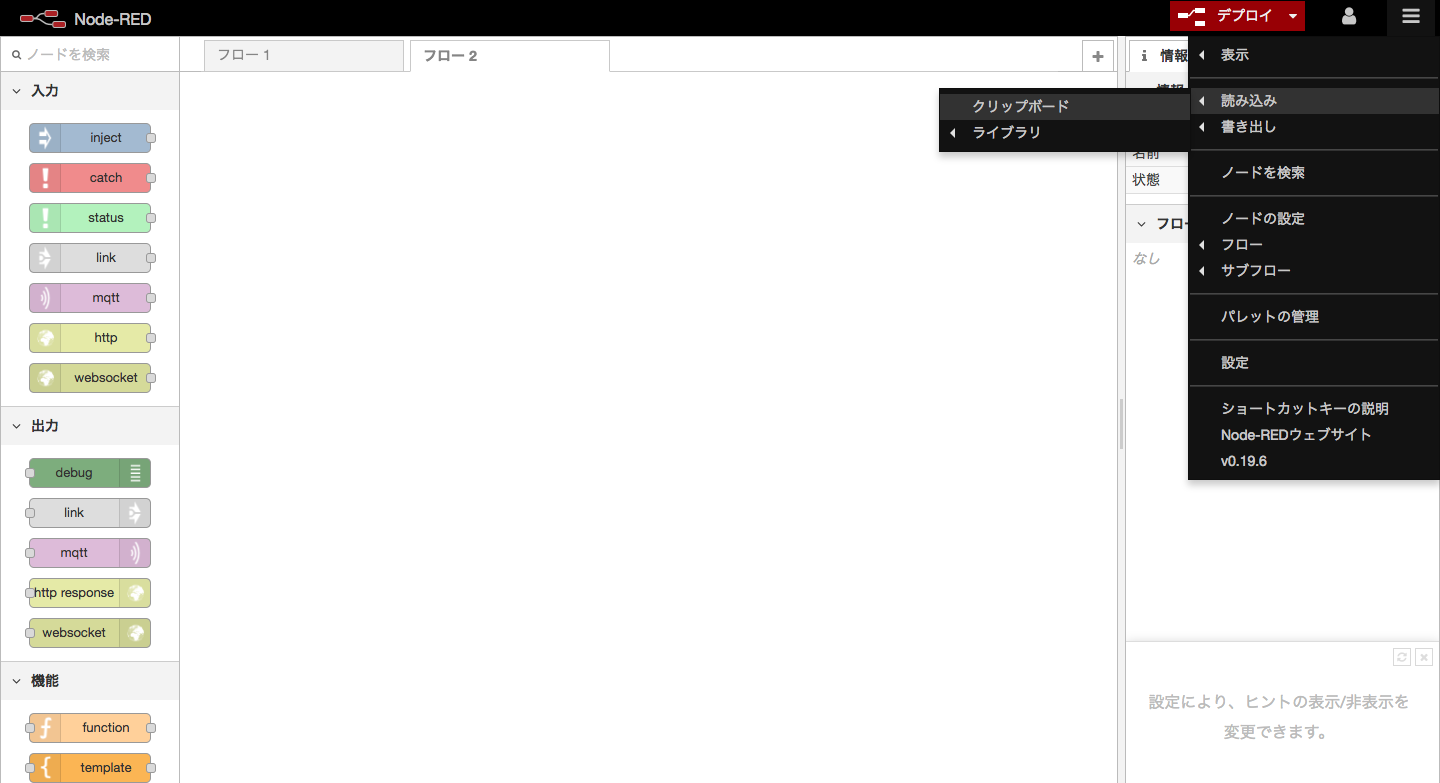
コピーした内容を右上のハンバーガーメニューから読み込み>クリップボードで貼り付けて
インポートしてください。

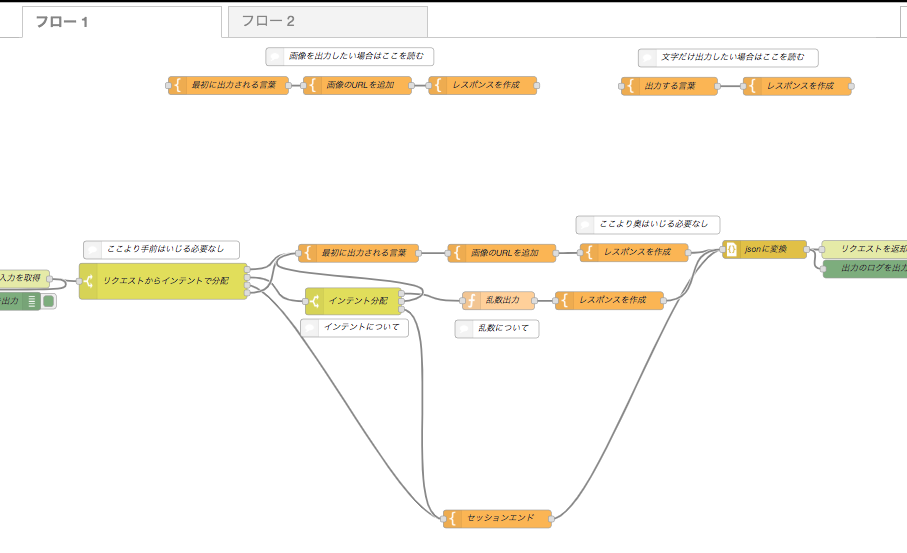
すると下記のように表示されると思います!
この内容は、Alexaスキルを簡易的にテストするために私が作成したものです。
画像の表示と簡単な分岐ができるようにしてあります!
右上のデプロイボタンからデプロイだけしておきましょう
(デプロイとは簡単に言うと、サービスが利用できるように設定することです。
今回のような場合は、このボタンを押さない限りはサーバーに反映されません。)

ここのブロックの内容を解説する前に、ひとまずAlexaとの連携を先にやって行きます。
AlexaSkillsKitの構築
スキルの作成
AlexaSkillsKitにサインインします。
あなたのAlexaコンソール→Skills→スキルの作成を選ぶ
新しいスキルを作成
スキル名はなんでもOK 言語は日本語で。
カスタムを選択→スキル作成
すると新しいスキルが作成されます。
呼び出し名の登録
右側にスキルビルダーのチェックリストというものがあります。これに沿って進めていきます。
まずは、呼び出し名を登録するので、1.呼び出し名の部分をクリックしてください。
ここでの名前はなんでも良いので登録し、画面上部にあるモデルを保存を押して次に行きます。
(ただし、これはアレクサに〜を開いての〜にあたる部分なので、呼びやすい名前にしましょう)
インテントの追加
続いて、インテントの追加を行います。
インテントの説明は後述します。
先ほどと同じように2.インテント、サンプル、スロットをクリックしてください。
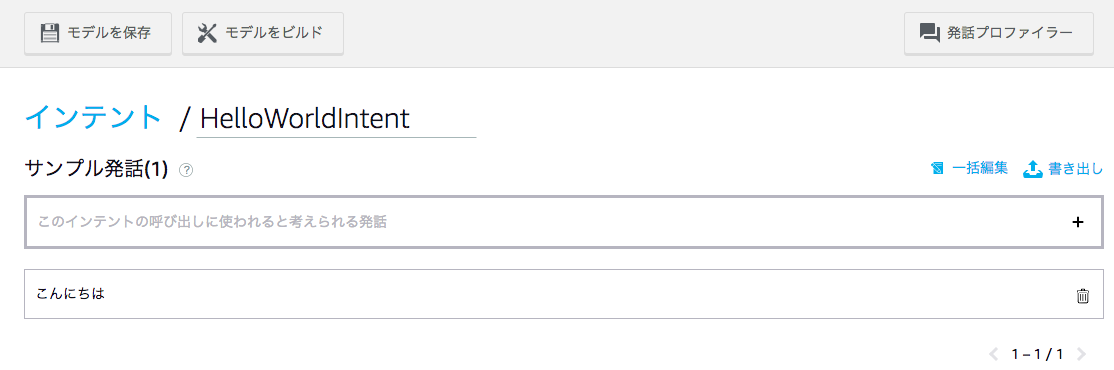
名前は一旦,HelloWorldIntentにしてください!
サンプル発話には、こんにちはと入れておいてください。
そこまでできたら、忘れずに画面上部のあるモデルを保存を押してください!

Displayインターフェースの追加,モデルをビルド
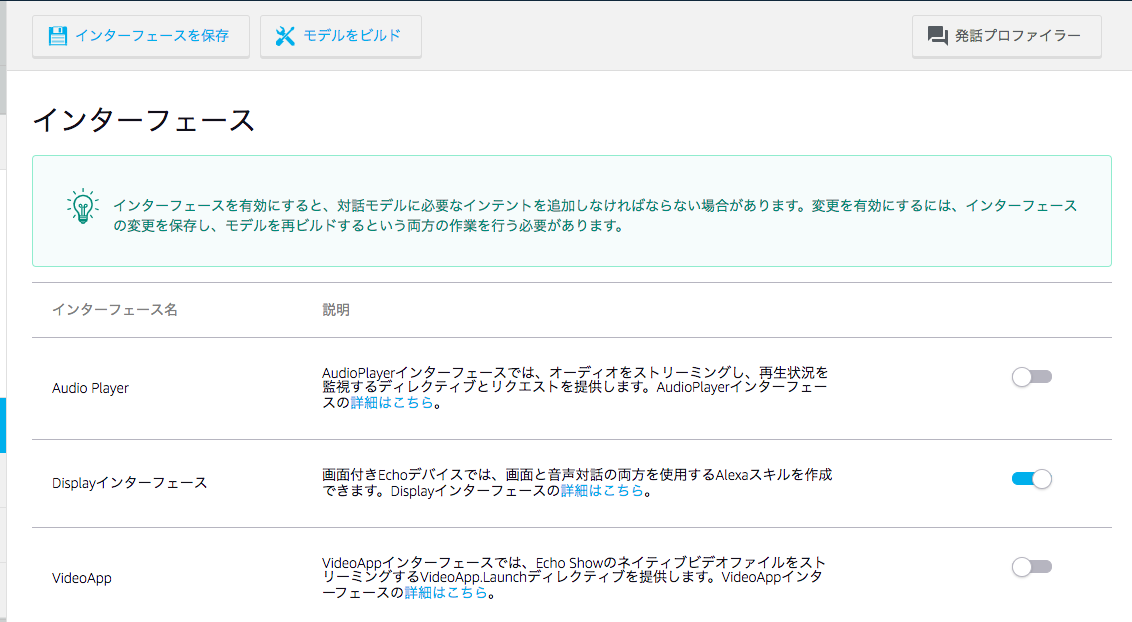
画像を表示するための許可設定を行います。
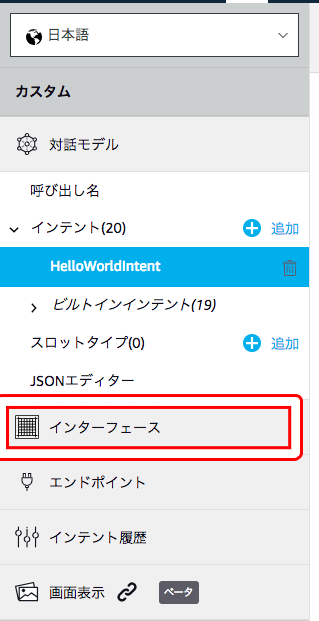
画面左にあるインターフェースを選択します。

DisplayインターフェースをONにします。
その後、画面上部にあるインターフェースを保存を忘れないでください
インターフェースの保存が完了したら、そのままモデルをビルドしましょう。
ここまでで、Alexaスキルの作成は完了です。
続いて、Node-REDとAlexaスキルの連携をしていきます。

AlexaSkillsKitとの連携
早速AlexaとNode-REDをつなげていきます。
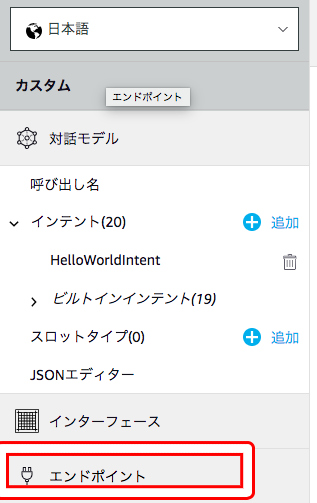
AlexaSkillsKitの画面左にあるエンドポイントの設定を行います。

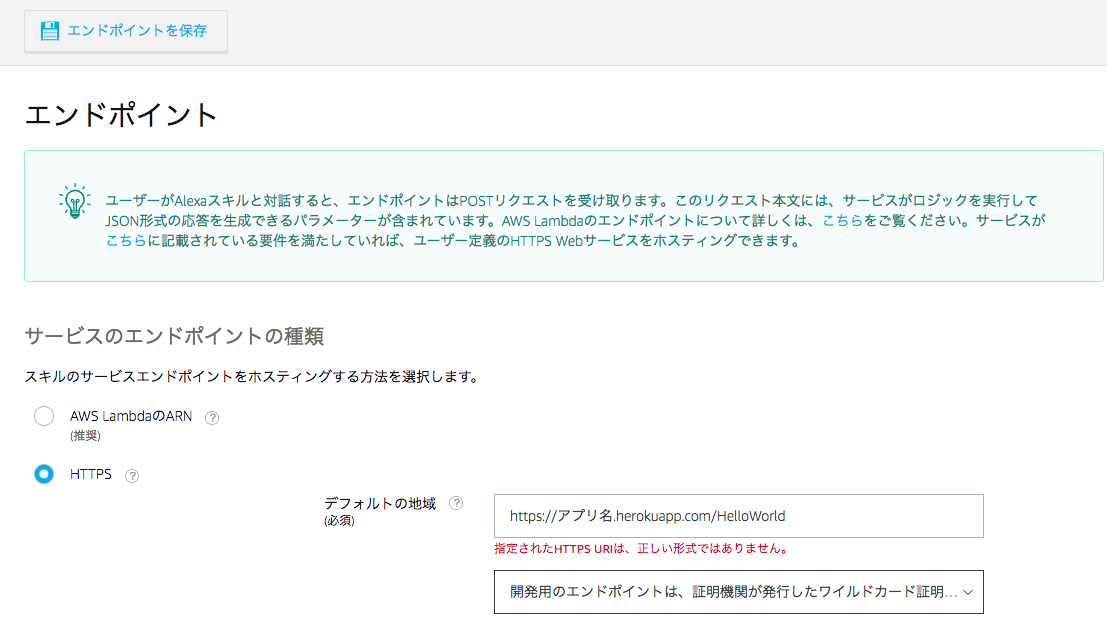
サービスのエンドポイントの種類はHTTPSを選択
デフォルトの地域に先ほど公開したNode-REDのURLのhttps://XXXXX/herokuapp.com/までをコピーし、
貼り付けましょう。その後、herokuapp.comの後方に/HelloWorldとくっつけてください。
ここまでできたらエンドポイントを保存します。

ここまでできたら、画面上部のタブにあるテストをクリックし、
もし非公開になっていたら開発中にすることでテストができます。
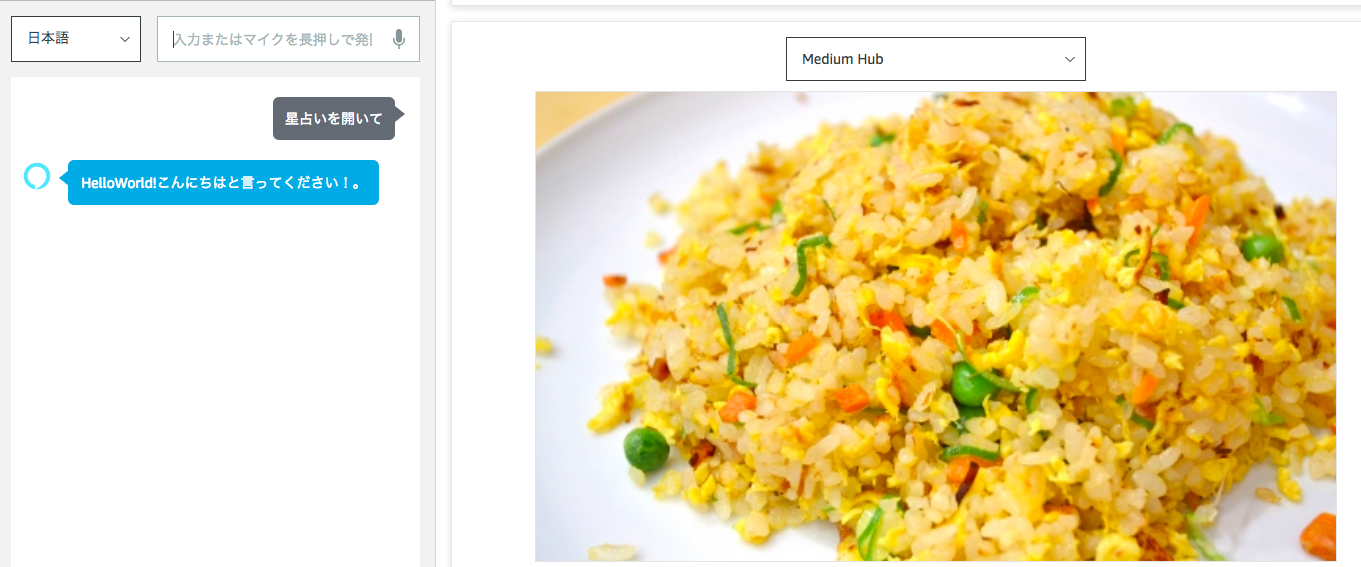
そして、テストを開いて、このような形で表示されていればOKです!!
(画像は自分で探してください!!!)

もしできない場合は、よくあることとして下記が考えられます。
・Node-REDのデプロイボタンを押してない。
・インテント名が間違っている
・モデルのビルドがきちんとされていない
・インターフェースが保存されていない
・エンドポイントのURLが間違っている。
Node-REDの解説
プログラム処理の流れ
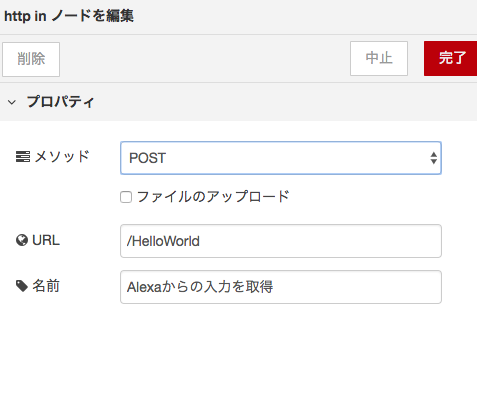
まずエンドポイントが/HelloWorldになっている理由から説明します。
ブロックのAlexaからの入力をダブルクリックすると下記が表示されます。
ここで受付するURLをHelloWorldにしているので、ここで決めています。
ここを変えれば好きな形にできますよ!!

続いて、ここをいじることはよっぽどありませんが、解説をしておきます。
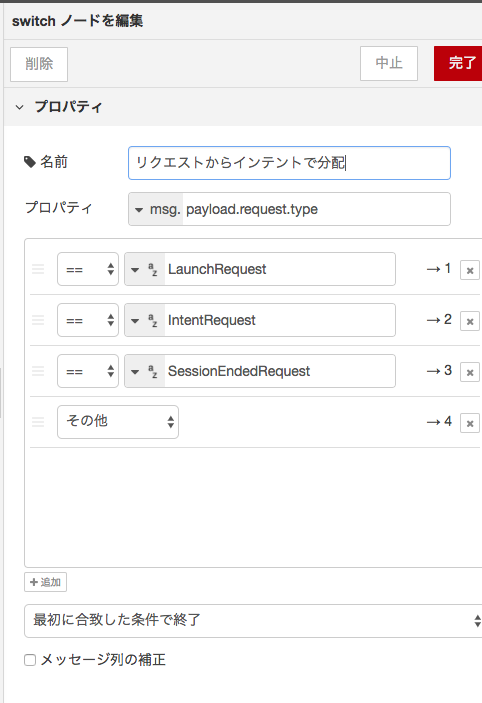
Alexaからはjsonという形式でリクエストが送られてきます。そのリクエストに応じて分岐をしています。
LaunchRequestは、最初にAlexaを起動した際に発言する内容の分岐です。
IntentRequestは、先ほど登録したHelloWorldIntentなどの分岐です。
SessionEndedRequestは、Alexaが終了するときに分岐します。

続いて、LaunchRequestに進んだ時の処理を見て行きます。
最初に出力される言葉、画像のURLを追加、ここの部分の値をレスポンスを作成という部分に入れ込んでいます。
なので、この最初に出力される言葉を変更すれば、Alexaが最初に喋る内容も変わりますし、画像のURLを追加すれば画像の内容も変わるというわけです。
レスポンスにはjson形式の内容が入っていますが、Alexaはそのjson形式でデータをやりとりしているためこのような形になっています。
ここの部分は、公式を参照すると良いと思います。
初心者の方は、ここまで理解していなくてもなんとかなります。
あと後ろにつながっている部分はjsonにして応答を返しているだけです!

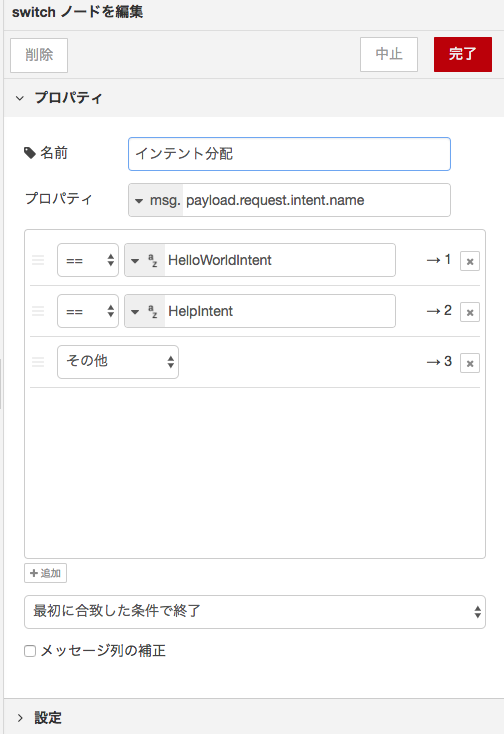
続いて、インテント分配の部分を見て行きましょう!
ここで、先ほど登録したHelloWorldIntentを分岐しています!
新しくインテントを追加したい場合は、画面左下にある追加を押すことで追加していけますよ!

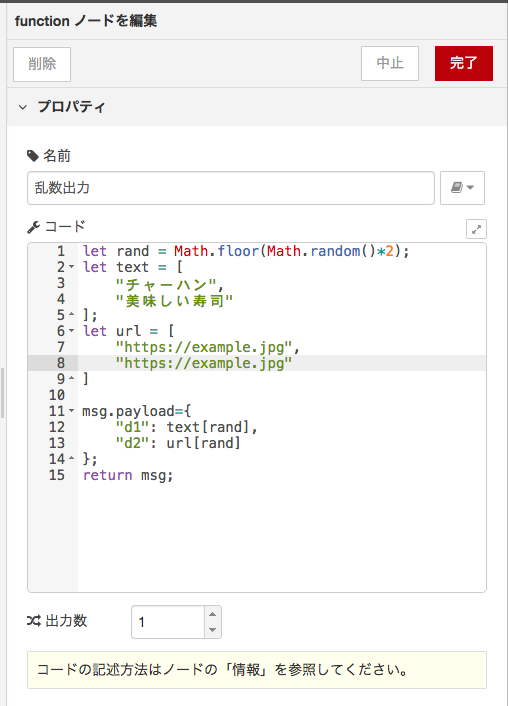
HelloWorldIntentに続く部分は、ランダムに画像とテキストを出力する処理を入れています!
ここの乱数の2の値を変えることで、配列の数を増やすことができ、
textとurlの中身を変えることで、画像とテキストの中身を変えることができます!!

あとはだいたい一緒です!!
このサンプルを色々変えて面白いスキルを作るのも良し。
そのままサンプルを使って、Alexaスキルを試してみるも良し!
色々やって見ましょう!!
インテントって何?
大雑把に言うと、会話の分類みたいなものです。
標準であるインテントとしてStopIntent,HelpIntent,CancelIntentがあります。
StopIntent: 終了したい時に分類される。「ストップ」「またね」などと伝えるとStopIntentが呼ばれ、動作が終了する。
HelpIntent: スキルの使い方を知りたい時に分類される。「助けて」「ヘルプ」などと伝えるとHelpIntentが呼ばれる。
CancelIntent: 発話をキャンセルしたい時に分類される。「キャンセル」「やめて」などと伝えるとCancelIntentが呼ばれる。一個前の会話をもう一度分岐させたい場合などに使用する。
カスタムインテントとして、自分でIntentを作ることもできます。
例えば、星座占いのスキルを作る場合ならFortuneIntentみたいな名前をつけて
占いに関係する用語が喋られた時にFortuneIntentに分岐をさせるといった使い方をします。
占いに関係する用語をどのように定めるかというと、次に説明するスロットを使います。
カスタムインテントにはスロットを設定することができます。
終わりに
かなり詳細な部分まで説明をしたので、長くなりました!
しかし、30分まとまった時間が取れれば絶対にできると思います!
プログラミングの第一歩としてはじめるもよし。気軽にAlexaスキルを作りたいと言う気持ちではじめるもよし。
まずは手を動かして、色々作ってみましょう!!!!
もしわからないことがあれば、コメントで聞いてください!!!!