本日みんなのiOS講座 ゼロからSwiftで学ぶiPhoneアプリ開発の基礎のUdemyで学びになったことのメモ。
iOSアプリの概要
- UIの構築、コードの記述
- StoryboardでUIを構築
- SwiftもしくはObjective-Cでコードを記述
Storyboard(Viewをいじる)とView Controller(Viewの制御)という概念がおもしろいと思った。
なんとなく、実装していくときのイメージが湧いた。
Swiftの概要
- 短所
- Optional型の記述が特に煩雑
よくわかっていないので、引き続き学ぶ(今後の講座で説明してくれるらしい)。
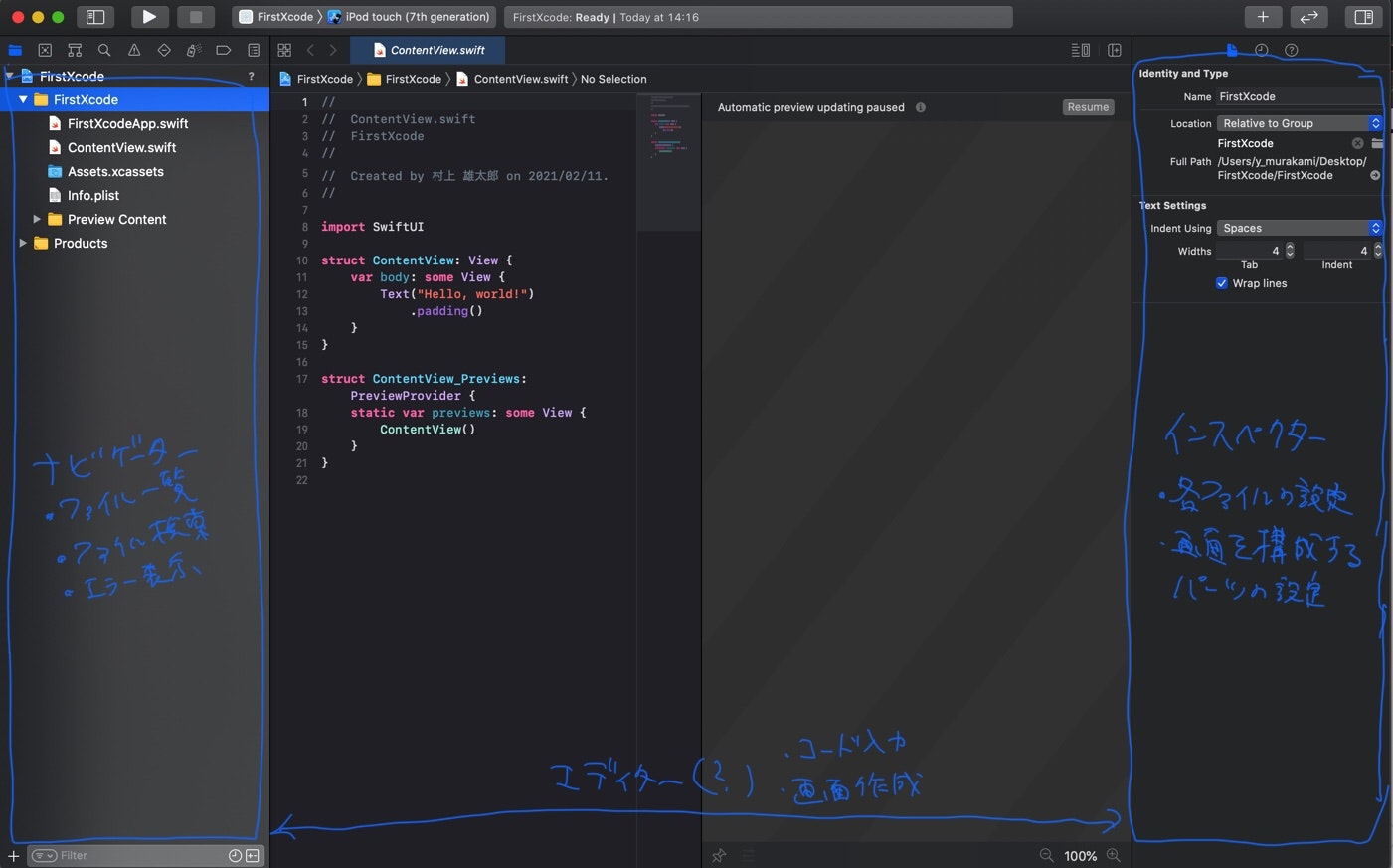
XcodeのUIの名称について
- ナビゲーター
- ファイル一覧
- ファイル検索
- エラー表示
- エディター
- コード入力
- 画面作成
- インスペクター
- 各ファイルの設定
- 画面を構成するパーツの設定
- デバックエリア(画像中にない、したからニョキッと出てくるやつ)
- アプリの状態を監視する
-
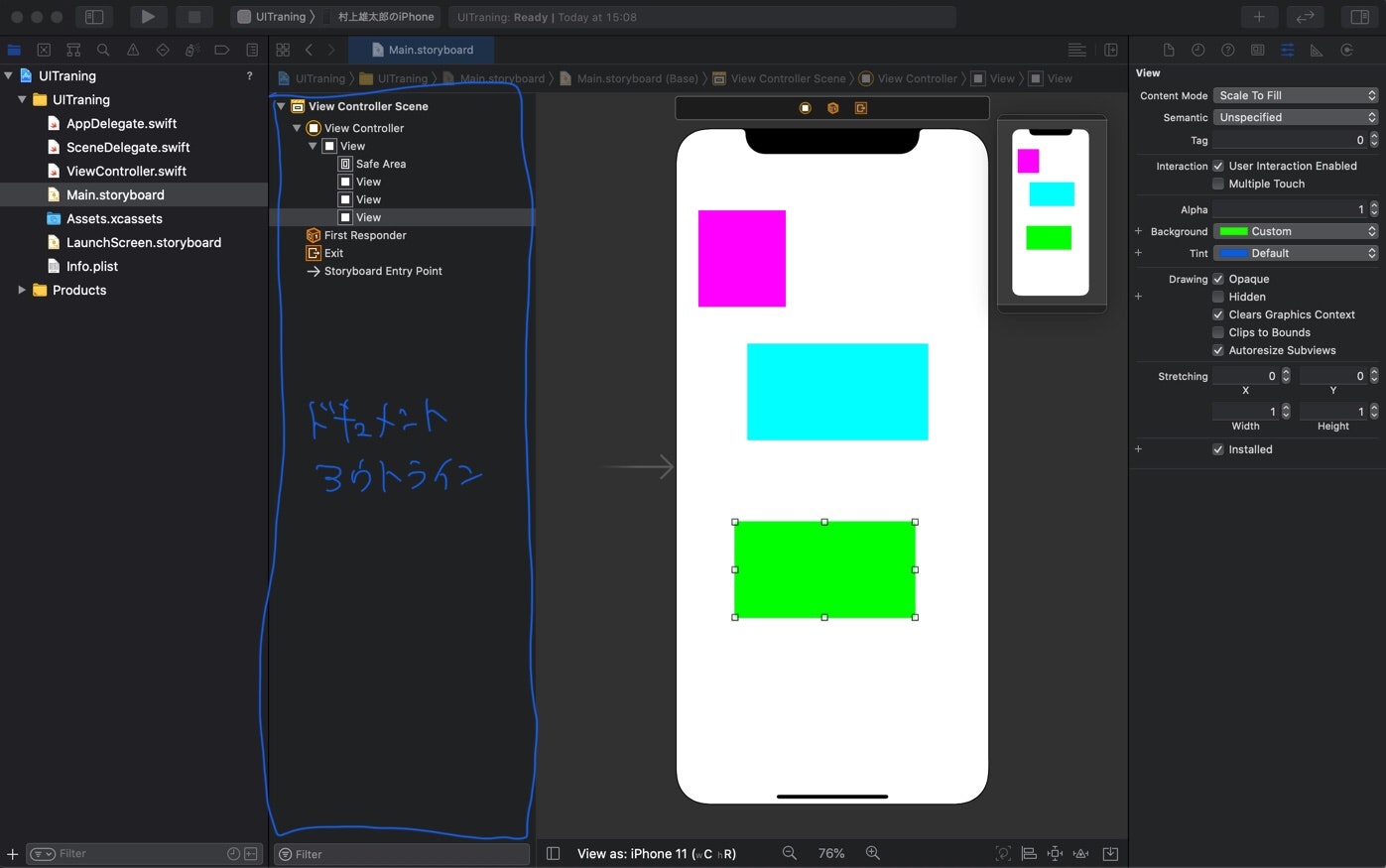
ドキュメントアウトライン
- Viewの階層や関係性がみれる
-
View
- Viewは重ねることができ、親子関係を持つ
- Safe Areaはステータスバーなどのアプリに使われない部分
- これらのViewをまとめて制御するのがView Controller
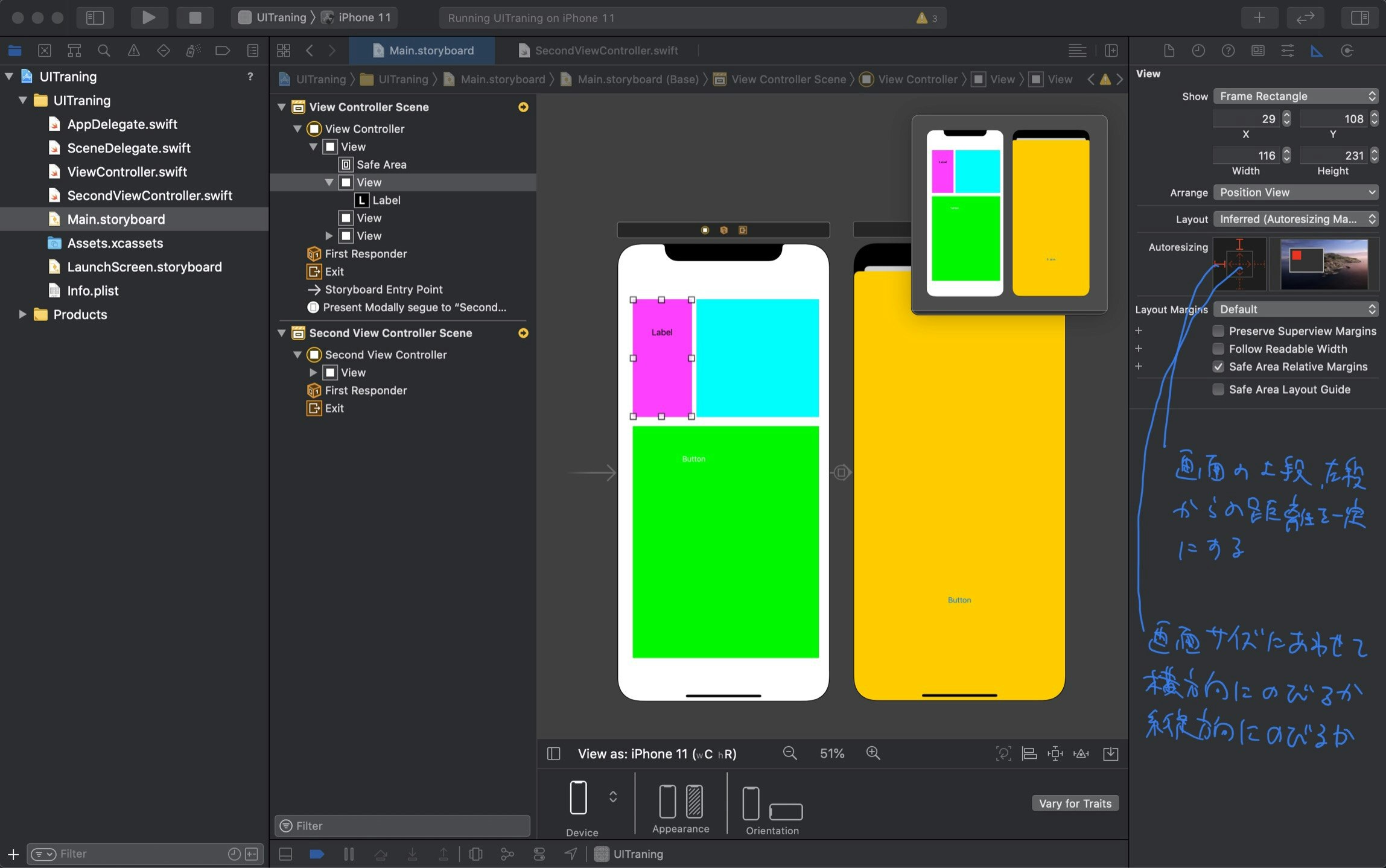
Autoresizingによる画面レイアウト
親のViewのサイズの変化に対応する、Viewの位置やサイズの対応を設定することができる。
AutoLayoutによる画面レイアウト
デバイスの画面サイズの変化による、Viewの位置やサイズの変化を細かく設定することができる。
メモ
AutoresizingとAutoLayoutの違いがまだあまりよくわかっていない。
どちらも親のViewや画面サイズの変化にともなう各Viewの位置やサイズ変更の設定ができるイメージ。
参考:
AutoLayoutに虐げられているIOSエンジニア向け、AutoResize再考
AutoLayoutとうまく付き合うコツ